 React Native довольно новая технология которая с первого взгляда кажется серебряной пулей для многих начинающих разработчиков. В статье я хочу развеять этот миф и рассказать что же именно не так с React Native и почему стоит подождать прежде чем его использовать.
React Native довольно новая технология которая с первого взгляда кажется серебряной пулей для многих начинающих разработчиков. В статье я хочу развеять этот миф и рассказать что же именно не так с React Native и почему стоит подождать прежде чем его использовать.
И так по порядку, я Full-stack разработчик. Использую последний стандарт javascript на фронетнде и бэкенде. Опыта разработки мобильных приложений нет, но есть 5 лет опыта разработки высоконагруженных проектов на node.js, asp.net mvc. Опробовать React Native я решил при создании простого мобильного приложения — клиента LessPass для Android.
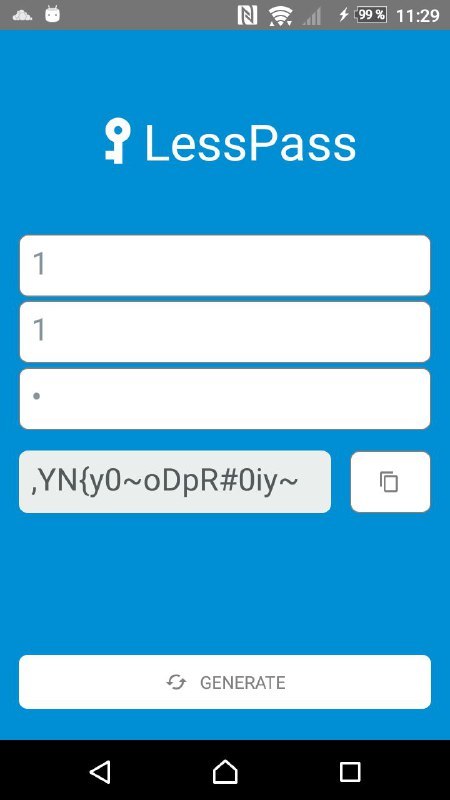
Немного о LessPass. Это приложение — менеджер паролей. Оно не сохраняет пароли, а каждый раз рассчитывает пароль с помощью хитрой хеш-функции, которая принимает на вход адрес сайта, ваш логин и мастер пароль. Таким образом, MVP версия приложения — это всего лишь один экран, с тремя полями ввода и одной кнопкой — сгенерировать пароль. Ну вот, вводные закончены, перейдем собственно к программированию.

Верстка главного экрана
Верстка в React Native похожа на то что сейчас есть в вебе. Из основных требований — знание flexbox т.к. на нем основан grid мобильного приложения. Для того чтобы использовать в своем приложение красивые компоненты необходимо поставить React Native Elements. Отличия от обычной браузерной верстки существуют, пусть не значительные, но они есть, например, иногда у элемента нет свойств которые ожидаешь у него увидеть. Нет привычных дивов и спанов. Часто приходится читать React Native Components Guide чтобы понять что от чего наследуется и какие фичи есть в конкретной платформе. Минусы небольшие, с ними можно мириться.
Пример верстки на React Native:
<View style={styles.inputView}>
<FormInput
inputStyle={styles.inputStyle}
placeholder={'Site'}
keyboardType={'url'}
underlineColorAndroid = 'transparent'
onChangeText={(value) => this.setState({...this.state, site: value})}
value={this.state.site}
/>
</View>Бизнес логика
Бизнес логика моего приложения состояла ровно из одной функции — подсчет пароля по заданным значениям (адрес сайта, логин и мастер пароль). Более того эта функция уже была реализована в node.js библиотеке lesspass. Я решил сделать привычный npm install lesspass. Библиотека не заработала, т.к. для ее работы требуются базовые классы node.js такие, как Buffer и Stream. В голову сразу пришел browserify, который умеет делать браузерные версии библиотек требующих node.js. Но в React Native невозможно его использование. В итоге я переписал функцию использовав cryptojs для шифрования взамен cryptobrowserify из-за этого существенно упала производительность генерирования пароля (60 секунд против 100 мс).
Ключевой момент в этой истории следующий — вы не можете использовать написанные миллионы библиотек в React Native. Да, существует вероятность что они заработают, но она мала, и не стоит на это рассчитывать. Что же делать если нужная библиотека не запускается? Попробовать найти библиотеку которая не использует node.js у себя внутри. Если же такой библиотеки нет или ее производительность вас не устраивает, то необходимо написать native компонент для платформы под которую вы разрабатываете. Написание native компонентов, по моему мнению, перечеркивает все плюсы React Native для программиста незнакомого с мобильной разработкой.
Отладка
Процесс отладки в React Native сделан великолепно. Многие Android разработчики мечтают о hot-reloading который уже есть в React Native. Все четко и понятно, отличий от обычной браузерной отладки javascript практически нет. Порадовало наличие perfomance tools.
Прочее
Общее ощущение от библиотек для React Native у меня отрицательное. За небольшим исключением, все они очень молодые и нестабильные. Установка любой из них подразумевает под собой правку Android Build файлов. Например, я так и не нашел адекватной библиотеки для задания splash-screen. Библиотека для создания share-menu не работает в последней версии React Native.
Итоги и выводы
По моему мнению, React Native не годится в текущем его состоянии для разработки мобильных приложений. Основной фактор — отсутствие качественных библиотек и детские болезни самого React Native. Если вам необходимо написать сложное и быстрое мобильное приложение используйте native инструменты платформы, если же приложение простое и не требует сложных взаимодействий с платформой — используйте Cordova. Именно Cordova и была выбрана как основная технология для мобильного приложения LessPass. Создание такого приложения заняло 30 минут, производительность приемлема.
→ Исходный код моего приложения на React Native вы можете найти на GitHub
Спасибо за внимание, в комментариях поделитесь своим опытом разработки приложений на React Native со ссылками на готовые проекты.
Автор: sochix



