Эта статья продолжает серию материалов (первая часть), посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.

Напомню, что в первой статье мы научились добавлять собственные источники данных и остановились на отображении этих данных в сыром виде на страницах приложения.
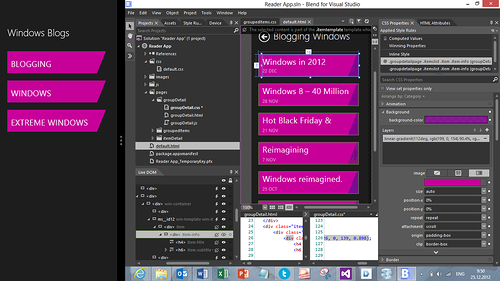
В данной статье мы займемся внешним видом нашего приложения: добавим картинки, поменяем заголовки, стили, плитки и т.п. Всю работу можно провести в Visual Studio, хотя некоторые вещи удобнее и нагляднее менять в Expression Blend.
XAML/C#. Если вы заинтересованы в разработке с использованием XAML и C#, рекомендую обратить внимание на аналогичную серию статей моего коллеги — Стаса Павлова: Разбираемся с разработкой Windows 8 приложений на XAML/С#, реализуя простой RSS Reader.
Извлечение картинок
Первым делом, давайте попробуем вытащить из постов изображения, если они там, конечно, есть. Для этого откройте файл jsdata.js и перейдите к функции getItemsFromRSSFeed, занимающейся разбором отдельных постов.
Добавьте перед строчкой «var postItem = {» следующий код:
// извлечение ссылки на изображение в посте
var tempElement = document.createElement("div");
tempElement.innerHTML = postContent;
var image = tempElement.querySelector("img");
var imglink = (image != null) ? "url('" + image.src + "')" : "";Здесь мы создаем временный элемент с контентом поста и извлекаем (querySelector) из него первую же картинку, чтобы использовать ее в качестве фоновой на плитках к постам. В случае, если картинки нет, используем пустую строку, которую передадим в соответствующее правило CSS.
Замечание: здесь мы также можем попасть в ситуацию, когда явной картинки в посте нет, но есть невидимая, применяемая для подсчета числа просмотров. Именно такая ситуация имеет место для блогов, используемых в ходе статьи, однако, эти картинки прозрачные, поэтому в нашем случае это не критично.
Добавьте в объект-описание поста (post-item) следующие строчки в конце, не забыв добавить запятую строчкой выше:
// ссылка на картинку
backgroundImage: imglinkДолжно получиться примерно вот так:
var postItem = {
…
link: post.querySelector("link").textContent,
// ссылка на картинку
backgroundImage: imglink
};Если вы сейчас запустите проект на отладку, вы увидите, что визуально ничего не поменялось.
Откройте файл pagesgroupedItemsgroupedItems.html. Внутри этого файла для описания структуры страницы и связывания данных используются шаблоны. Найдите шаблон элемента, начинающийся строчкой:
<div class="itemtemplate" data-win-control="WinJS.Binding.Template">Двумя строчками ниже вы увидите описание картинки:
<img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" />Если вы знакомы с основами HTML, вы наверняка уже догадались, почему в отображении ничего не поменялось: формат, который мы использовали выше, рассчитан на использование в CSS, а не явную вставку ссылки на изображение через img.
Замечание: одна из причин, почему в данном случае CSS является предпочтительнее, заключается в более гибких настройках отображения и, в частности, наличие возможности манипуляций с изображением, в том числе с сохранением пропорций.
Удалите эту строчку для вставки изображения.
Поднимитесь на уровень выше и замените строчку
<div class="item">на следующую:
<div class="item" data-win-bind="style.backgroundImage: backgroundImage">Здесь мы используем возможности связывания данных (атрибуты data-win-bind) с шаблоном для проекции свойств в данных на атрибуты в элементах html-разметки и DOM.
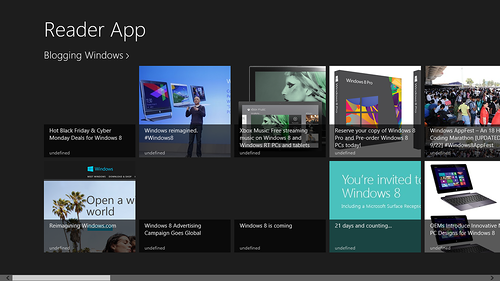
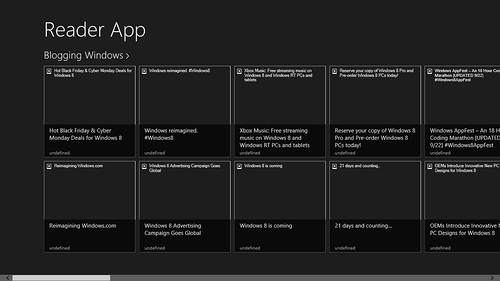
Попробуйте запустить приложение на отладку:
Стало лучше, но по-прежнему не очень. Например, как мы и ожидали, в некоторых постах нет изображений — и вместо них мы получили отсутствие картинок или пустые заглушки. Давайте для таких постов поставим цветной фон. Для этого откройте в той же папке файл groupedItems.css.
Найдите следующую строчку, описывающую отображение отдельного элемента:
.groupeditemspage .groupeditemslist .item {Добавьте в конце этого CSS-правила описание фона:
background-color: rgb(0, 204, 255);Дополнительно можно сделать еще несколько манипуляций над фоновым изображением, например, центрировать его, отменить повторения и задать режим масштабирования:
background-position: 50% 50%;
background-repeat: no-repeat;
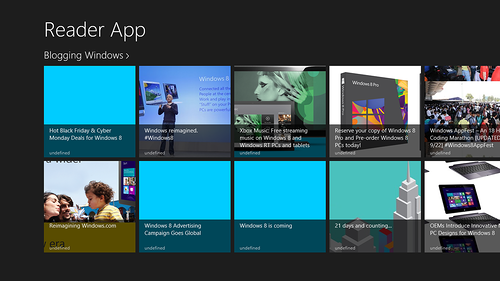
background-size: cover;Запускаем приложение:
Теперь давайте перейдем к исправлению отображения текстового содержимого.
Обновление текстовых стилей
Вернитесь к файлу groupedItems.html и описанию шаблона элемента (itemtemplate). В конце элемента вы найдете описание подзаголовка (item-subtitle). В нашем случае никакого подзаголовка нет, зато есть дата, поэтому замените эту строчку:
<h6 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: subtitle"></h6>на следующие:
<h6 class="item-date win-type-ellipsis">
<span data-win-bind="textContent: day"></span>
<span data-win-bind="textContent: month"></span>
</h6>Если вы попробуете сейчас запустить, вы увидите, что дата куда-то съехала и залезла на заголовок.
Чтобы это поправить, перейдите назад к CSS-файлу. Найдите описание подзаголовка:
.groupeditemspage .groupeditemslist .item .item-overlay .item-subtitle {
-ms-grid-row: 2;
width: 220px;
}Замените его на соответствующее описание отображение даты:
.groupeditemspage .groupeditemslist .item .item-overlay .item-date {
-ms-grid-row: 2;
width: 220px;
text-transform: uppercase;
text-align:right;
}В данном случае мы также добавили выравнивание по правому краю и отображение текста в верхнем регистре.
Замечание: обратите внимание, что для позиционирования элементов использует модуль CSS 3 Grid Layout. Мы не будем останавливаться на деталях его использования, но если вы планируете создавать приложения для Windows Store на HTML/JS, рекомендуем хорошо изучить его возможности.
Теперь давайте попробуем сделать заголовок записи побольше и изменить его положение на плитке.
Для начала его необходимо вынести на уровень выше. Перейдите к файлу groupedItems.html и внутри шаблона элемента вынесите описание заголовка на уровень выше, добавив обертку. Должно получиться примерно так:
<div class="item" data-win-bind="style.backgroundImage: backgroundImage">
<!-- Заголовок -->
<div class="item-title-container">
<h4 class="item-title" data-win-bind="textContent: title"></h4>
</div>
<div class="item-overlay">
<h6 class="item-date win-type-ellipsis">
<span data-win-bind="textContent: day"></span>
<span data-win-bind="textContent: month"></span>
</h6>
</div>
</div>Вернитесь к CSS-файлу, в нем необходимо отобразить изменение иерархии и прописать обновленные стили.
После правила .groupeditemspage .groupeditemslist .item { … } добавьте новое:
.groupeditemspage .groupeditemslist .item .item-title-container {
-ms-grid-row: 1;
margin: 10px;
padding: 8px;
opacity: 0.85;
}Сразу после него перенесите находящееся ниже описание заголовка (.item-overlay надо заменить на .item-title-container):
.groupeditemspage .groupeditemslist .item .item-title-container .item-title {
overflow: hidden;
width: 220px;
display: inline;
font-size: 1.6em;
line-height: 1.5em;
font-family: 'Segoe UI Light';
background: rgb(145, 0, 145);
box-shadow: rgb(145, 0, 145) 0 0 0 8px;
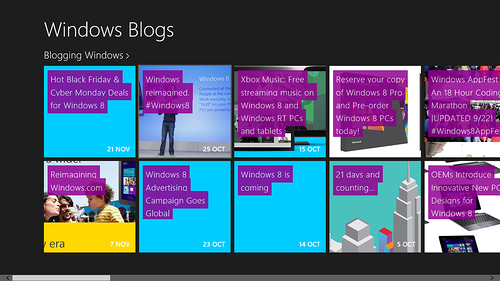
}Попробуйте запустить проект:
Чтобы убрать подложку, оставшуюся от изначального макета, перейдите ниже по коду в CSS-файле к строчкам:
.groupeditemspage .groupeditemslist .item .item-overlay {
background: rgba(0,0,0,0.65);
}Замените указанный цвет на transparent.
Попробуйте самостоятельно увеличить размер текста у даты и поменять шрифт на “Segoe UI Semibold” и название приложения на другое:
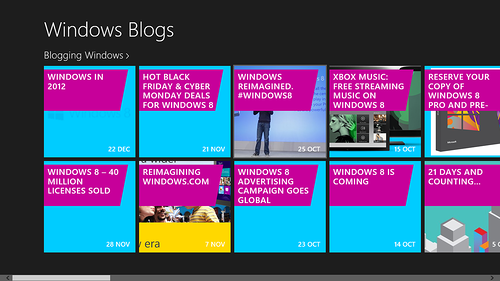
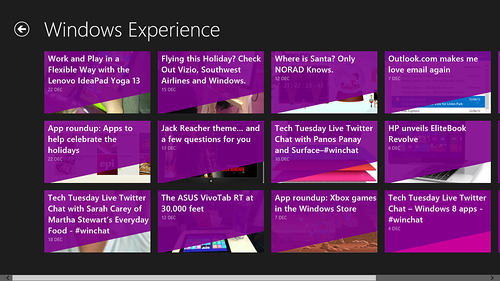
В качестве домашнего задания — попробуте поменять внешний вид плиток, чтобы они приняли такой вид (подсказка: вам помогут градиенты):
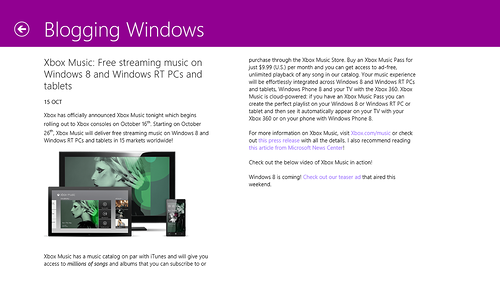
Перейдите внутрь группы и внутрь отдельного блога. Аналогичные действия по изменению внешнего вида необходимо проделать для всех внутренних страниц:
Переведите приложение в Snapped-режим (если вы работаете в Expression Blend, на вкладке Device можно менять режим отображения). Здесь также нужно поправить стили с учетом выбранной стилистики.
Стили для Snap-режима корректируются с помощью Media Queries:
@media screen and (-ms-view-state: snapped) {
...
}Замечание: в данном проекте мы не меняли тему оформления (по умолчанию используется темная). Тема задается в подключаемом из библиотеки WinJS CSS-файле. Вы легко найдете его в заголовке каждой страницы:
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />Попробуйте поменять dark на light, чтобы увидеть разницу. Обратите внимание, что поменялся не только цвет фона, но и цвет текста и других элементов. В нашем случае это может привести к нежелательным последствиям, так как часть использованных цветов рассчитана на темный цвет фона и белый цвет основного текста.
Проект
Готовый проект на текущей стадии можно скачать тут: http://sdrv.ms/VZRxYf.
Далее
В следующей части мы займемся улучшением работы с данными и добавлением поддержки нескольких контрактов.
Предыдущие части
Автор: kichik