
Многие уже слышали о проекте WebRTC, некоторые даже используют его (или пытаются применять в существующих проектах), а кто-то злобно потирает руки, предвкушая постепенную расправу со Skype и Flash.
Погуглив в Хабре (хе-хе) я почему-то не нашел статей, которые углублялись в техническую сторону WebRTC, показывали бы примеры его использования.
Что же, я попытаюсь порадовать вас схемками, кодом. В общем, именно тем, что всем по вкусу. Так пройдем же под кат, мой любимый читатель.
Что это?
WebRTC — проект, который позволяет получать медиаданные (аудио и видео) через браузер и устанавливать Peer-to-Peer соединение между двумя и более клиентами, через которое могут передаваться обычные данные и медиапотоки.
По сути, WebRTC являет собой:
1. Media Streams (getUserMedia).
2. Peer Connection.
Ниже я вкратце опишу эти элементы, но подробное описание я все же хочу оставить на две следующие части статьи.
Media Streams
Media Streams — API, позволяющий получить доступ к камере и микрофону через браузер без каких-либо плагинов и флеша.
Следуя WebRTC Public API, нам нужно использовать метод getUserMedia у глобального объекта navigator.
Передавать стоит три параметра:
— объект со списком того, что нам нужно (аудио/видео)
— success callback
— error callback
И пока что есть необходимость в костылях из-за наличия префиксов в различных браузерах:
var getUserMedia;
if ( navigator.webkitGetUserMedia ) {
// WebKit
getUserMedia = navigator.webkitGetUserMedia.bind( navigator );
} else if ( navigator.mozGetUserMedia ) {
// Mozilla FireFox
getUserMedia = navigator.mozGetUserMedia.bind( navigator );
} else if ( navigator.getUserMedia ) {
// 2013...
getUserMedia = navigator.getUserMedia.bind( navigator );
} else {
throw 'Your browser doesn't support WebRTC';
}
getUserMedia(
{
audio: true,
video: true
},
function( stream ) {
console.log( stream );
},
function( err ) {
console.log( err );
}
);
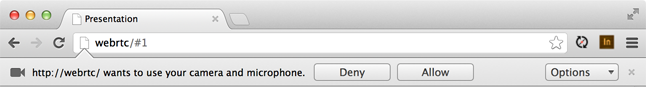
Браузер мило попросит разрешения.

Ура! Мы получили Stream-объект с аудио и видео. И что же с ним делать?
Можем показать это дело юзеру используя html5 тег «video».
<video id="video" autoplay></video>
var videoElement = document.getElementById( 'video' );
videoElement.src = URL.createObjectURL( stream );
И немножко сахара. Теперь можно смело применять html5 фильтры (webkit) к видео элементу.
#video {
-webkit-filter: sepia(1);
}
Клево, не правда ли?
Peer Connection
Peer Connection — это тот самый API, который позволяет установить Peer-to-Peer соединение между браузерами.
Ниже представлена упрощенная схема соединения между двумя клиентами.

— Первый клиент отправляет так называемый Offer второму клиенту через сервер (PeerConnection Observer).
— Второй клиент (Remote Peer) отправляет через сервер ответ первому клиенту.
— Устанавливается P2P соединение между клиентами.
Примечательно, что в дальнейшем для работы такого соединения сервер становится опциональным. Т.е. после его выключения данные все также будут передаваться. Дальнейшее участие PeerConnection Observer'а нужно для правильного закрытия соединения, добавления участников в поток и т.п.
В спецификации указан конструктор RTCPeerConnection, но пока что мы вынуждены использовать префиксы для различных браузеров:
var PeerConnection;
if ( webkitRTCPeerConnection ) {
// WebKit
PeerConnection = webkitRTCPeerConnection;
} else if ( mozRTCPeerConnection ) {
// Mozilla FireFox
PeerConnection = mozRTCPeerConnection;
} else if ( RTCPeerConnection ) {
// 2013...
PeerConnection = RTCPeerConnection;
} else {
throw 'Your browser doesn't support WebRTC';
}
Здесь пора бы уже и server side рассматривать, но хочется оставить первую статью более обзорной.
Недостатки
Продолжая «осмотр», нужно отметить темную сторону проекта:
1. API изменяется, т.к. проект находится на стадии активной разработки. Следовательно, иногда придется менять свой код.
2. До утверждения аудио и видео кодеков, возможны проблемы с кроссплатформенностью.
3. Кроссбраузерность. Имеем такую картину:
| Chrome | Firefox | |
|---|---|---|
| getUserMedia | Stable (as of version 21) | Nightly |
| Peer Connection | Stable (as of version 23) | - |
Зачем тогда это все?
Думаю, в недалеком будущем мы все же получим стабильный WebRTC API в современных браузерах. Это откроет невероятные возможности в веб разработке. Интересуясь этим проектом уже сейчас, можно будет намного быстрее вникнуть и начать использовать его потом.
И никто не отменял рассчитанные на определенный браузер (Chrome Stable, к примеру) проекты. Да и интересно же, правда?
Дальше — больше
Заканчивая первую часть цикла статей, хотелось бы составить примерный план:
1. WebRTC #1 — Знакомимся
2. WebRTC #2 — Media Streams
3. WebRTC #3 — Peer Connection: Server Side
4. WebRTC #4 — Peer Connection: Client Side
5.…
P.S. если ожидали больше материала, сильно не ругайтесь. Тема мне очень интересна, поэтому я очень заинтересован продолжить цикл, одновременно углубляясь в нее.
Автор: Leestex
