Доброе утро.
на досуге посетило меня вдохновение о разработке нового 2d движка для игр. Однако с одной уникальной особенностью. Хочется сделать его реально удобным для разработчиков разного уровня.
Как этого добиться?
Сначала мы придумаем и напишем 2-3 типовых игры на «идеальном» движке, т.е. сначала будет создано само приложение, а уже потом под его код будет писаться движок.
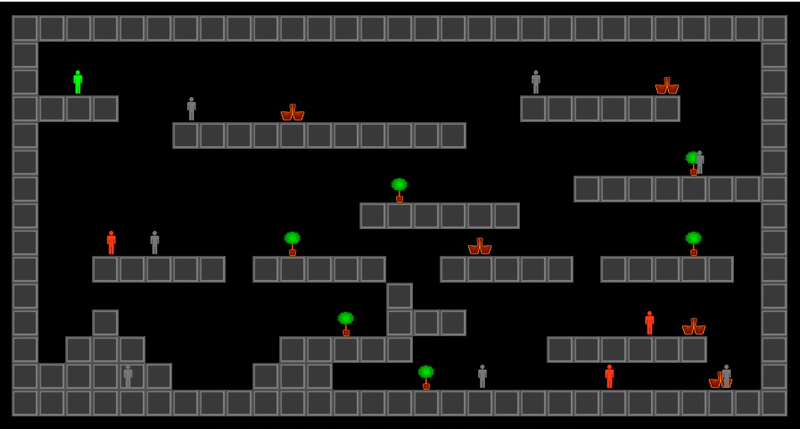
Первой игрой будет платформер, получивший тестовое название Terrarist Win.
Описание:
бегать по локации, закладывая и взрывая бомбы убивать мобов.

Второй игрой скорее будет match3

С удовольствием жду ваших примеров идеального кода.
Начнем разбор первой версии «идеального» кода для платформера)
start.js:
window.onload = init
function init(){
// в начале указываем все ресурсы
Engine.setResurs({
'block' : 'resurs/sprite/block.jpg',
'bomb' : 'resurs/sprite/bombs.png',
'cop' : 'resurs/sprite/cops.png',
'mob' : 'resurs/sprite/mobs.png',
'player' : 'resurs/sprite/player.png',
'mask' : 'resurs/sprite/mask.png',
'_palm' : 'resurs/sprite/_palm.png',
'_lavk' : 'resurs/sprite/_lavk.png',
'fire' : 'resurs/sprite/fires.png'
})
/*
теперь ставим основные настройки
width - ширина (рх) canvas
height - высота (рх) canvas
separator - id html элемента canvas
size - размер выходной клетки (на его основе будет строится в частности и zoom)
*/
Engine.init({
width : 800,
height : 512,
separator : 'game_canvas',
size : 32,
})
/*
отсюда начинается "произвольный" код игры
Карта локации (1-0 : степень проходимости 0 - полная, 1 - нет)
*/
var map = new Array(
new Array(1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,1,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1),
new Array(1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1)
)
/*
Создание сцены:
Engine.Task.AddScene('map') - добавляем сцену с именем map
Добавление объекта на сцену
// GameObject - встроеный шаблон игрового объекта, еще будет круг
// создание GameObject типа box, в позиции Vec2б шириной и высотой 1
var block = new GameObject('box', new Vec2(x, y), 1, 1)
// выключаем гравитацию
block.gravitati = false;
// добавляем объект на сцену, с псевдослучайным именем
scene.ObjectAdd(false, block)
*/
var scene = new SceneControl('scene1', map[0].length, map.length)
for(var y = 0; y < map.length; y++){
for(var x = 0; x < map[0].length; x++){
var sprite = new SpriteControl('block', new Vec2(x, y), Setting.set('size'), Setting.set('size')
var block = new GameObject('box', new Vec2(x, y), 1, 1)
block.sprite = sprite;
block.gravitati = false;
scene.ObjectAdd(false, block)
}
}
/*
создаем наш собственный объект Player с векторами Vec2 и добавляем на сцену
*/
var player = new PlayerObject(new Vec2(5, 5))
scene.ObjectAdd('player', player)
Engine.Task.AddScene('scene1', scene)
/*запускаем в проигрыватель сцену scene1*/
Engine.Task.PlayScene('scene1')
// запускаем игру
Engine.Play();
}
Ну и код player.js
function PlayerObject(vec2){
// parrent - прототип объекта
this.parrent = new GameObject('box', vec2, 1, 1 )
// переназначение events с parrent
this.eventKeyUp = function(){ // стрелка вверх
this.parrent.vec2 = this.parrent.vec2.summ(new Vec2(-2, 0))
}
this.eventKeyLeft = function(){ // в лево
this.parrent.vec2 = this.parrent.vec2.summ(new Vec2(0, -1))
}
this.eventKeyRight = function(){ // в право
this.parrent.vec2 = this.parrent.vec2.summ(new Vec2(0, 1))
}
this.eventKeyE = function(){ // клавиша E
// получаем сцену по коду
var scene = Engine.Task.returnScene('map')
// Bomb - тоже заранее подготовленный нами объект с описанием поведения бомбы
var bomb = new Bomb(new Vec2(this.parrent.vec2.x, this.parrent.vec2.y))
scene.ObjectAdd(false, bomb)
}
this.eventKeySpace = function(){ // пробел
// bomb Detonation
}
this.collision = function(){ // событие столкновения
// запрещением проваливаться сквозь "пол"
if(this.collisionFlagBottom){ // если коллизия происходит снизу
this.parrent.vec2.y = 0 // изменять текущий вектор
}
}
}
тек же хотелось бы увидеть примеры для ваших «идеальных» игр, как бы вам было удобно писать
собственно, это первая версия псевдоидеального кода)
с нетерпением жду ваших комментариев, заметок и предложений.
На по следок:
код проекта на github github.com/DrNemo/just2d
пока не будет разработан нормальный шаблон кода, к программированию реального кода приступать не буду, т.ч. можете не обращать пока внимание на наброски из папки just2d.v.0.0.1)
идея а так же прототип пришли в голову вчера ночью, не бейте сильно)
Автор: DrNemo

![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)




