Я решил написать этот материал после того, как увидел твит Дэна Абрамова, за который хочу сказать ему огромное спасибо. Дэн задал своим подписчикам вопрос о самых интересных событиях в мире JavaScript, которые достойны внимания широкой общественности.
Любители JS на вопрос откликнулись, под твитом собралась целая гора ответов. Каждый говорил о том, на что, по его мнению, стоит обратить внимание в 2017-м году. В результате получилась весьма занимательная подборка, из которой я выбрал всё лучшее и добавил пояснения.
Сразу хотелось бы сказать вот что. Судя по тому, что средства функционального программирования видны в моём материале, что называется, невооружённым глазом, время, когда ФП было уделом немногих, бегающих за переменчивой модой, прошло. Теперь это выглядит вполне себе серьёзным трендом.
Вот технологии, отмеченные JavaScript-сообществом как наиболее перспективные. Я расположил их в порядке убывания популярности.
WebAssembly
Эх, с чего бы начать объяснять особенности технологии WebAssembly? Её сокращённое название, «wasm», выглядит почти как «asm», а это – намёк на то, что перед нами – нечто низкоуровневое. На самом деле – так оно и есть. Эта технология нацелена на упрощение разработки на любом языке (радуйтесь, любители функционального и реактивного программирования!) и компиляцию кода для веба.
Технология WebAssembly пришлась по душе многим. Дело в том, что уйма разработчиков всё ещё находится в весьма неоднозначных взаимоотношениях с JS, отдавая безусловное предпочтение другим языкам, код, написанный на которых, можно преобразовать в JavaScript. Ниже – масса подтверждений этой идеи.
В любом случае, JS движется вперёд семимильными шагами, и никто не ждёт, что это скоро прекратится.
WebAssembly – разработка сравнительно молодая. Сейчас она находится в фазе ознакомительной версии, до релиза ещё далеко. Таким образом, уверен, что за её развитием стоит понаблюдать, так как она способна очень серьёзно повлиять на будущее JS.
Подробности о WebAssembly можно почитать в материале Эрика Эллиотта.
Elm
Множество разработчиков буквально влюбилось в Elm в 2016-м. Это – доступный всем желающим язык функционального программирования.
Вот выдержки из «Введения в Elm», раскрывающие основные особенности языка:
- Нет ошибок времени выполнения, null, сообщений в духе «undefined is not a function».
- Удобные сообщения об ошибках, которые помогают быстрее расширять программы.
- Хорошо спроектированный код, который остаётся таковым по мере роста приложения.
- Автоматический семантический контроль версий для всех пакетов Elm.
Elm – это отличные инструменты, скомбинированные с чистым, простым и компактным кодом.
Конечно, Elm компилируется в JS, что и привлекло к нему внимание JavaScript-разработчиков.
Vue.js
В прошлом году было очень интересно наблюдать за тем, как росла популярность Vue.js. Эта библиотека, несомненно, будет заметным игроком и в 2017-м.
Я, кстати, благодаря Эвану Ю, бесстрашному создателю Vue.js и лидеру сообщества, вдохновился в прошлом году идеями Open Source.
Vue – это конкурент React, поэтому совершенно естественно то, что в 2017-м нас ждут бесконечные споры о том, что лучше: React, Vue, или Elm (вот здесь народ уже обсуждает эту тему). В итоге всё решит то, какое сообщество предложит лучшую поддержку больших проектов. Полагаю, Эван Ю знает, что надо делать.
Недавно вышла версия Vue 2.0, она стала быстрее и меньше, что делает эту библиотеку ещё привлекательнее.
Кстати, вот пара ответов на вопрос о том, почему некоторые компании перешли на Vue.
Babili (babel-minify)
Babili вышел в августе 2016. Это – минификатор, умеющий работать с ES6+, основанный на инфраструктуре Babel.
Зачем ещё один минификатор?
Вот отличный рассказ Генри Жу о причинах появления Babili. Полагаю, важно обратить внимание на следующую его часть: «Babili может принимать на вход конструкции ES2015+, в то время, как существующие минификаторы обычно ограничены ES5. Они требуют, чтобы код был транскомпилирован в поддерживаемый ими вариант языка перед минификацией. Это становится бесполезным, если учесть, что программисты уже создают рабочие проекты на ES2015. Babili, кроме того, гибок, и имеет модульную структуру (фактически, это набор предустановок Babel, что означает поддержку плагинов), его можно использовать как пресет или как инструмент командной строки. Кроме того, Babili сможет выполнять оптимизации кода, специфичные для ES2015+».
OCaml
Сам по себе OCaml не особенно связан с JS, но для того, чтобы осознать важность двух следующих трендов в нашем списке, вам нужно будет знать о том, что такое OCaml.
Если вы наблюдаете за возрождением функционального программирования, идущим последние несколько лет, вы могли слышать о Haskell. OCaml быстро становится популярнее, чем Haskell, преимущественно из-за того, что существует несколько отличных компиляторов из OCaml в JS.
Разработчики Facebook, например, являются большими фанатами OCaml, так как он помог им создать Hack, Flow и Infer.
BuckleScript
BuckleScript – это компилятор для OCaml, созданный командой разработчиков Bloomberg (да, это тот самый Bloomberg). Вот что об этом рассказывает Дуэйн Джонсон: «BuckleScript, или, для краткости, bsc, это сравнительно новый JavaScript-компилятор для OCaml. Другими словами, вы можете использовать функциональный, типизированный язык OCaml для компиляции кода на нём в JavaScript. Замечательно здесь то, что код, производимый BuckleScript, вполне читаем (то есть, если вы знакомы с JS, код этот можно понять, его легче будет отлаживать), а также – то, что BuckleScript связан с экосистемой npm. В итоге вы получаете лучшее из двух миров: мощный, функциональный, типизированный язык, увязанный с замечательными современными библиотеками для веб-разработки».
ReasonML
Reason – это язык, построенный на базе OCaml, обладающий невероятно дружелюбным синтаксисом, глубокой интеграцией редактора и отличными средствами сборки. Его создала та же команда из Facebook, которая приложила руку к React.
Вот отличный краткий рассказ Шона Гроува о Reason.
PureScript
Очевидно, вы уже догадались, что PureScript – это ещё один строго типизированный эффективный язык программирования, который компилируется в JavaScript.
Он особенно популярен среди любителей Haskell. Можете считать его конкурентом Elm. Вот, что предлагает нам PureScript:
- Отсутствие тяжёлой среды исполнения кода.
- Применение стратегии строгих (а не ленивых) вычислений, похожей на применяемую в JavaScript.
- Поддержка литерального способа описания объектов JavaScript
- Система типов, которая, пожалуй, мощнее и удобнее, чем в Haskell.
- Предельно простой интерфейс внешних функций, который облегчает взаимодействие с JS-библиотеками.
TypeScript
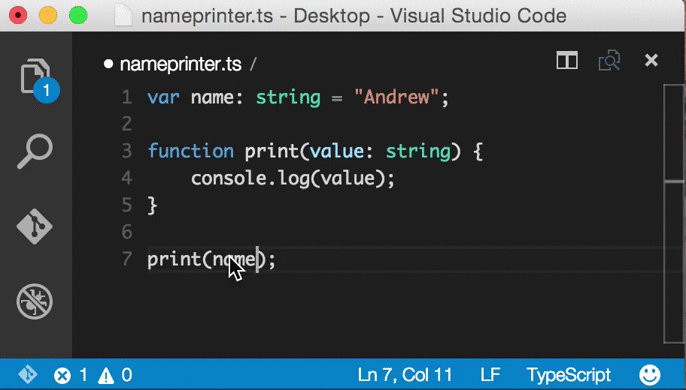
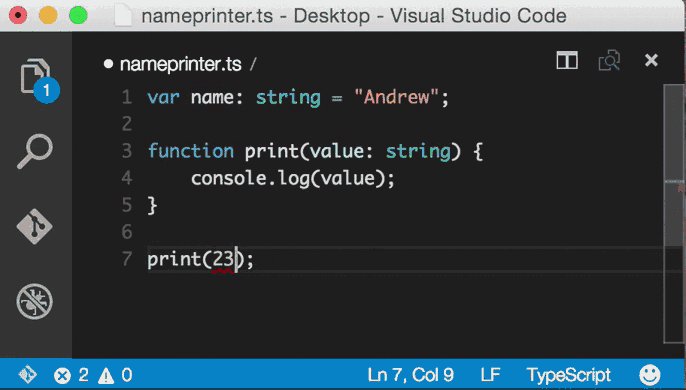
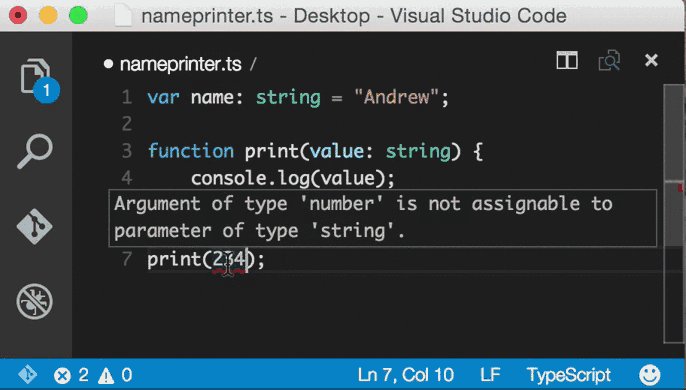
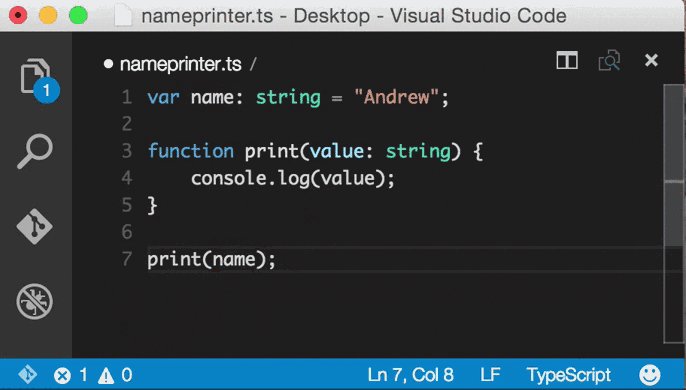
TypeScript – это надстройка над JavaScript, которая призвана улучшить качество и понятность кода. Кроме того, TypeScript облегчает процесс разработки, указывая на ошибки прямо в процессе ввода текста программы. И, кстати, редактор Atom поддерживает TypeScript.

Вот подробный рассказ Андерса Хейлсберга о TypeScript.
Webpack-blocks
Это – хороший способ конфигурирования Webpack. Пожалуй, главный аргумент в его пользу высказал Дэн Абрамов: «Очевидно, Webpack не собирается становиться высокоуровневым инструментом. Поэтому его конфигурирование имеет смысл отдать внешним средствам. Настройки должны быть представлены в виде хорошо спроектированных блоков, а не в форме копирования и вставки фрагментов текстов с параметрами».
Если вы пользуетесь Webpack, у вас есть хорошие шансы найти полезное применение webpack-blocks.
GraphQL
Такое ощущение, что GraphQL заменит REST, особенно в компаниях, которым приходится обрабатывать огромные объёмы данных. Вот пример, который поможет понять – почему это так. Главная мысль: GraphQL эффективен до предела. Полагаю, мы продолжим наблюдать за ростом GraphQL в 2017-м. А о том, заменит ли он REST, поговорим через год.
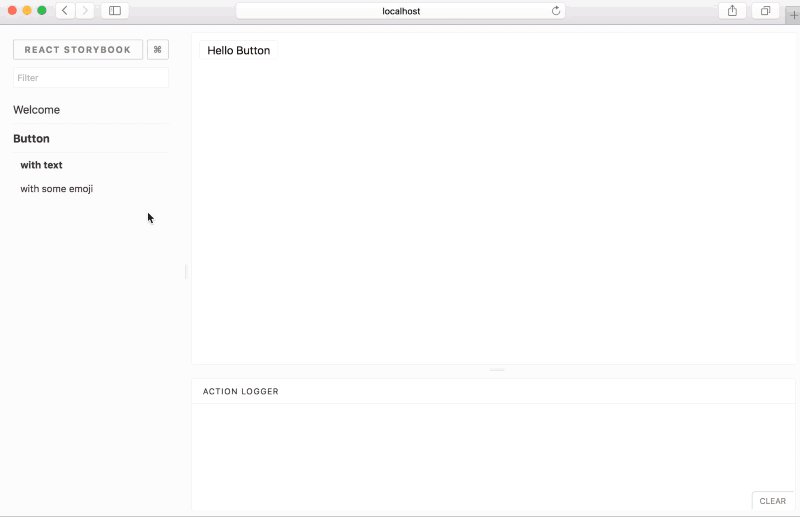
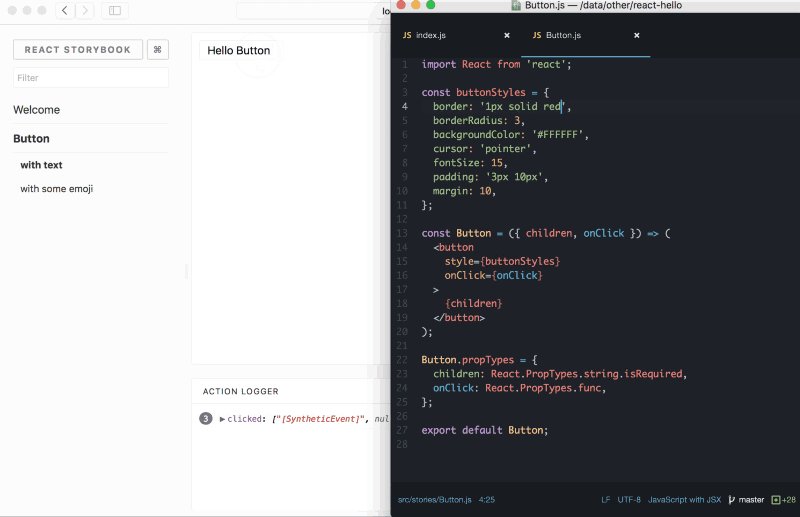
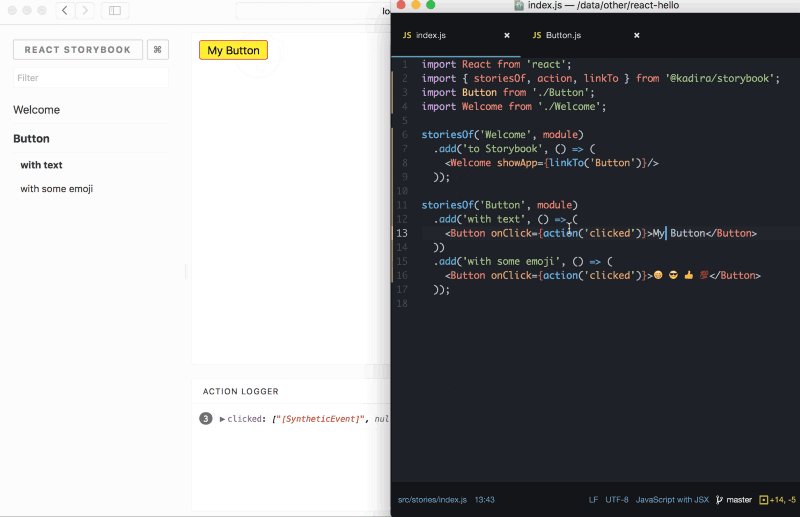
React Storybook
Это – среда разработки пользовательских интерфейсов для React / React Native. С её помощью можно визуализировать различные состояния компонентов интерфейса и работать над ними в интерактивном режиме.
Взгляните на эту картинку, и сразу поймёте, в чём тут дело.

React Storybook можно найти здесь.
jQuery 3.0
Прадедушка jQuery всё ещё с нами! Команда разработчиков выпустила более компактную и быструю версию в июне 2016-го, но многие, увлечённые чем-то вроде освоения React, вероятно, об этом и не слышали.
Pixi.js
Если вы занимаетесь разработкой фантастически прекрасных 2D-интерфейсов или игр, использующих WebGL, Pixi.js станет для вас настоящей находкой. Взгляните на галерею проектов, сделанных с помощью этой библиотеки. Даже если ничего серьёзного вы создавать не планируете, взгляните на это прямо сейчас.
Preact
Preact.js — быстрая альтернатива React размером всего 3 Кб с тем же самым ES6 API.
Inferno
Inferno – альтернатива Preact. Это – быстрая библиотека, похожая на React, занимающая всего 8 Кб, предназначенная для создания высокопроизводительных пользовательских интерфейсов как на стороне клиента, так и на сервере. Она предоставляет разработчику больше встроенных дополнительных возможностей, чем Preact.
Rust
Rust – ещё один быстрый язык, который, с помощью emscripten, компилируется в JavaScript. Пожалуй, такое разнообразие языков вполне однозначно указывает на то, как много разработчиков больше не хотят писать на JS.
Custom Elements v1
Технология Custom Elements (вместе с Shadow DOM) испытывала проблемы с адаптацией (преимущественно из-за сложности восприятия её концепций), но она вполне может продолжить развитие в 2017-м.
Основным направлением улучшений будет поддержка браузеров, которая, как можно видеть здесь, растёт. Я думаю, что это отличный способ дать больше возможностей разработчикам, в то же время сокращая объём кода.
Вот материалы Smashing Magazine и Google, которые помогут разобраться с тем, как использовать Custom Elements.
WebRTC
Сложно поверить в то, что WebRTC уже пять лет. Facebook, Slack, Snapchat и WhatsApp применяют его в своих системах. Рост популярности WebRTC неизбежен, им будут пользоваться всё больше и больше компаний, которые предлагают пользователям аудио- и видеосвязь.
Будем надеяться, что инновации со стороны команды проекта WebRTC принесут в него лишь улучшения.
Next.js
Next.js – это маленький фреймворк, построенный на основе React, Webpack и Babel. Он упрощает создание и развёртывание React-приложений, сборка которых производится на серверной стороне.
Команда разработчиков из ZEIT, которая этим проектом занимается, весьма активна в сообществе React. Полагаю, на Next.js стоит, по меньшей мере, обратить внимание.
Итоги
Как видите, уже сейчас подобрался внушительный список JS-проектов, за которыми стоит понаблюдать в 2017-м. Полагаю, этот год принесёт нам и нечто совершенно новое. В любом случае, будет интересно.
После того, как этот материал увидел свет, читатели подсказали несколько важных технологий, которые позволили его расширить. Может быть, и вы что-нибудь подскажете?
Автор: RUVDS.com







