 Мне «повезло» — часы Pebble Time пришли ко мне одновременно с новостью о продаже компании. Радость от покупки была омрачена двумя вещами: неясностью будущего платформы и не очень то большого комьюнити разработчиков и отсутствием необходимых мне приложений. Но эти недостатки с лихвой окупились возможностью легко и быстро написать нужные мне приложения, несмотря на недостаток опыта в программировании на С и JavaScript (о нем сегодня расскажу подробней).
Мне «повезло» — часы Pebble Time пришли ко мне одновременно с новостью о продаже компании. Радость от покупки была омрачена двумя вещами: неясностью будущего платформы и не очень то большого комьюнити разработчиков и отсутствием необходимых мне приложений. Но эти недостатки с лихвой окупились возможностью легко и быстро написать нужные мне приложения, несмотря на недостаток опыта в программировании на С и JavaScript (о нем сегодня расскажу подробней).
Pebble оказались действительно хороши для быстрого написания приложений для себя. Начиная от получения какой либо информации, заканчивая управлением с часов своими поделками умным домом. Так что поторопитесь купить pebble, пока они есть в наличии. Если у вас уже есть pebble, надеюсь эта статья поможет вам провести несколько праздничных дней с пользой ;)
На хабре и раньше были статьи о программировании для Pebble, но они несколько устарели. В этой статье я расскажу о современном состоянии дел с Pebble IDE и мы напишем простенькое приложение на JavaScript.
Легкость и скорость программирования начинается с IDE. У Pebble с этим очень и очень хорошо. Я не удивлюсь, если одна из причин покупки компании, это заполучить в собственность такие замечательные средства разработки.
IDE есть в нескольких вариантах: «offline» и новомодное «облачное», благодаря которому, начать работать с «нуля» и получить первое работающее приложение, можно буквально за 5 минут, используя только браузер.
Пару слов об «offline»: официально IDE доступно для linux и Mac OS. Пользователям windows предлагается воспользоваться виртуальной машиной. Мне лично не очень нравится ими пользоваться (шутка про секс в презервативе), и я нашел способ запуска IDE «нативно».
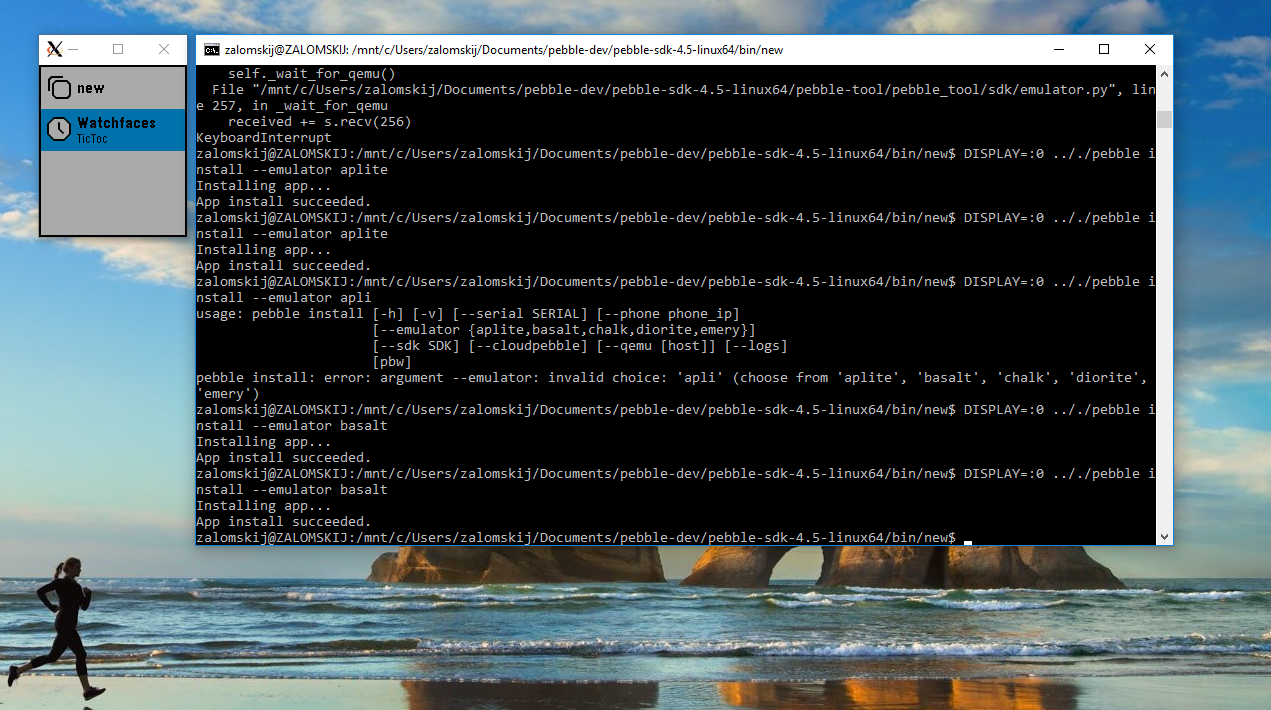
Трюк заключается в использовании встроенного bash в windows 10. Единственная проблема возникла с эмулятором, которому нужно GUI. Проблема решилась установкой xming, после чего эмулятор нужно запускать вот так:
DISPLAY=:0 pebble install --emulator basalt
CloudPebble IDE
Это действительно удобный инструмент (доступен тут). Из плюсов:
- Интеграция с github (импорт проектов, экспорт и коммиты не выходя из браузера)
- Полный цикл разработки, начиная от создания проекта, заканчивая получением готового пакета для распространения.
- Отладка и запуск приложения в эмуляторе (да да, эмулятор запускается прямо в окне браузера), либо сразу на часах.
Для тех, кто не использует облака принципиально, а так же, для тех, кто прочитает эту статью после 2017 года, когда возможно online IDE уже работать не будет, есть возможность установить и запустить ее на своей локальной машине или сервере. Способ официальный, от разработчиков.
Программируем легко и быстро.
Программирование для Pebble на С, было посвящено много статей, в том числе и на хабре. Сейчас появился еще один интересный инструмент, это фреймворк Pebble.js.
Написанная на JavaScript программа выполняется не на самих часах непосредственно, а в приложении Pebble, которое установлено на смартфоне. Часы служат своего рода терминалом, который передает нажатие кнопок и пр., и на который приходят «команды», типа нарисовать текст, отобразить меню и пр. Все это совершенно прозрачно для программиста.
Но из этого вытекает существенный минус: без соединения со смартфоном, приложение даже не запустится. Поэтому не рекомендуется писать на этом фреймворке, например, вотчфейсы (циферблаты). А вот приложения, которые без смартфона работать в любом случае не смогут (например, прогноз погоды), можно спокойно писать на JavaScript).
Еще есть небольшие проблемы с эмулятором: иногда приложение ведет себя совсем не так как нужно, но при установке на часы, все работает нормально.
Давайте напишем что нибудь простое приложение, которое будет показывать нам какую нибудь полезную бесполезную информацию из интернета. Мне как то приглянулся один сайт, который дает короткие, но емкие совету на заданную тематику. У них есть API, поэтому можно обойтись без дополнительных прослоек в виде парсеров и пр.
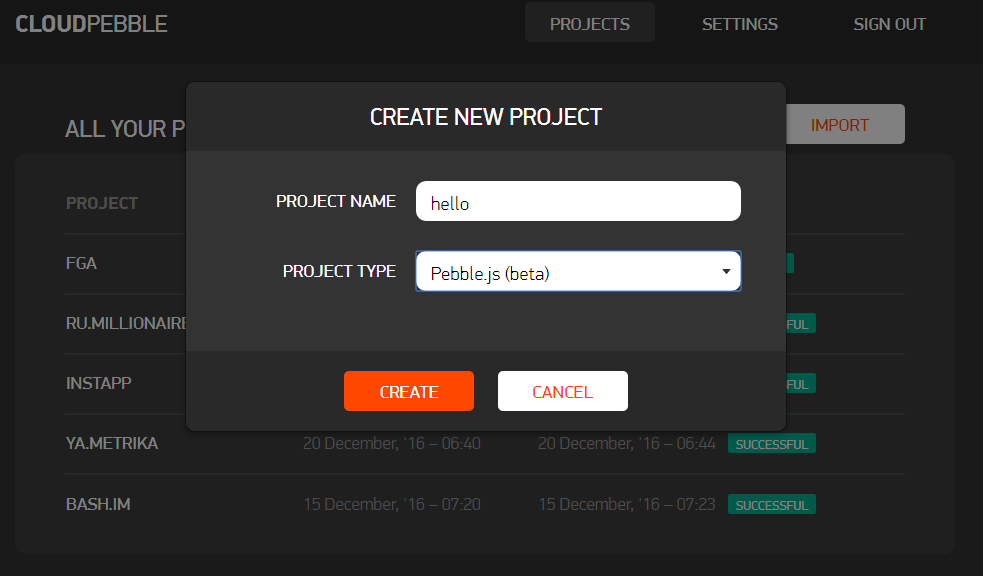
Откроем online ide и создадим проект.

В первую очередь нам нужно создать иконку для меню и настроить приложение. В меню слева RESOURCES > Add New. Загружаем png иконку (25х25), сохраняем и в настройках (settings) menu image выбираем сохраненное изображение. Обратите внимание, что в настройках мы может указать для каких платформ мы будем компилировать приложение (aplite — pebble и pebble steel, basalt — pebble time и time steel, chalk — pebble round). Поддержка нескольких платформ вещь желательная, если вы будете распространять приложение, а для себя можете оставить одну платформу. Если разница с цветными и не цветными pebble минимальна, то с pebble round нужно немного по другому делать UI, хотя pebble.js многое делает за вас.
Итак, щелкаем на app source — app.js и напишем несколько строк:
var UI = require('ui');
var main = new UI.Card({
banner: 'images/app_icon.png',
title:'Hello!',
body: 'Привет, мир!',
style:'large'
});
main.show();
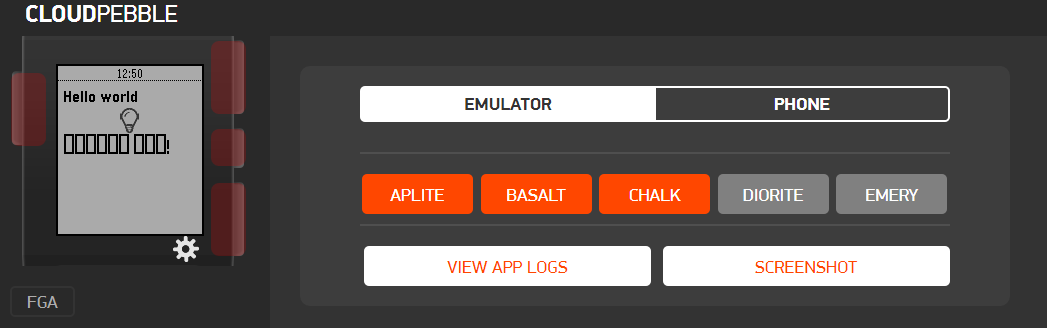
Все, мы уже получили работающее приложение, которое мы сейчас же и запустим. Нажимаем кнопку build справа. Приложение компилируется и запускается в выбранном месте. Во вкладке compilation мы можем выбрать место запуска приложение. Это либо встроенный эмулятор, либо непосредственно на часах (должен быть включен режим разработчика в приложении pebble и devolopment connection).

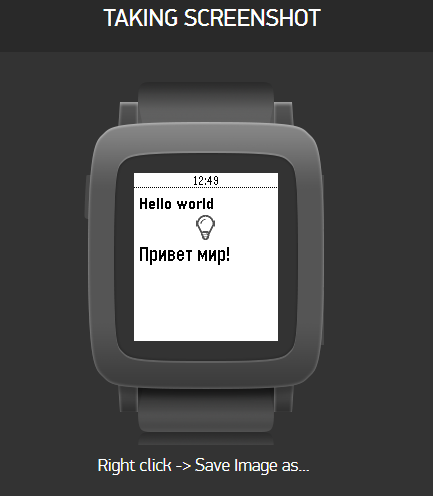
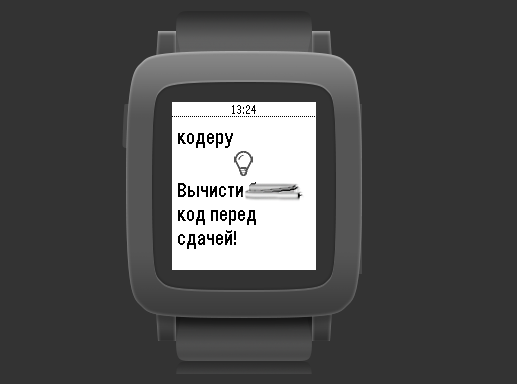
Обратите внимание на русский язык. Сейчас pebble поддерживает русский язык из коробки, если выбрана соответствующая настройка, но в эмуляторе этого сделать нельзя. На самих часах все работает без проблем:

Теперь осталось добавить возможность получать информацию из интернета, для этого есть самая обычная библиотека ajax. Так же добавим возможность выбирать тему подсказок и сохранять эту настройку. Для этого нам доступен самый обычный localStorage.
var UI = require('ui');
var ajax = require('ajax');
// список тем для советов
var themes=['дизайнеру','кодеру','верстальщику','фотографу','копирайтеру','маркетологу','сеошнику','водителю','музыканту','фокуснику','врачу','студенту','за жизнь','для него','для неё'];
// получаем текущую тему советов из localStorage
var cur_theme=localStorage.getItem('theme');
if (!cur_theme){cur_theme=0;}
var main = new UI.Card({
banner: 'images/app_icon.png',
subtitle:'',
body: '',
style:'large'
});
function update(){
// Получаем json из API
ajax({ url: 'http://fucking-great-advice.ru/api/random_by_tag/'+themes[cur_theme]+'/', type: 'json' },
function(data) {
// И отображаем на дисплее
main.subtitle(themes[cur_theme]);
main.body(data.text.replace(/ /g, ' '));
}
);
}
function changeTheme(){
// меняем текущую тему, сохраняем настройку и обновляем экран
cur_theme++;
if (cur_theme==themes.length){cur_theme=0;}
localStorage.setItem('theme',cur_theme);
update();
}
main.show();
// реакция на нажатие кнопки select - новый совет
main.on('click','select',update);
// реакция на долгое нажатие select - меняем тему
main.on('longClick','select',changeTheme);
update();
В итоге мы получили работающее приложение, которое можно установить непосредственно на часы (compilation — get PBW, и затем этот файл открыть на смартфоне), либо выложить на pebble market.

За несколько свободных вечером, я написал и выложил уже 4 приложения (одно из них — клиент для instagram, был написан на С, так как в pebble.js не нашел способа показывать загруженную графику из интернета).
Полную документацию по pebble.js можно найти тут. А этот проект доступен на github.
Автор: kAIST






