Здравствуйте читатели. Сейчас пытаюсь написать игру на html5 + PhoneGap, конечно производительность не очень радует. Вот решил протестировать все браузеры доступные под Android в том числе и PhoneGap на предмет производительности, в этом цикле статьей будет рассмотрено:
1. Вычисления на чистом JavaScript.
2. Рендеринг с помощью DOM.
3. Рендеринг с помощью Canvas.
4. Рендеринг с помощью WebGL.
Собственно в этой части будем измерять вычисления на JavaScript, хотя это и не столь важный показатель но так как физика современных игрушек требует больших расчетов, то здесь JS может зарубить производительность.
И так будем множить, добывать корень и дельить милион раз, вот такой простой код:
for (i = 1; i <= 1000000; i++) {
tmp1 = Math.random() * Number.MAX_VALUE;
tmp2 = Math.sqrt(tmp1);
tmp3 = tmp1 / tmp2;
}
<html>
<style type="text/css">
#mean {
color: #8b0000;
}
</style>
<body>
</body>
<script>
var iteration = 0;
var sumTime = 0;
var init = function () {
document.addEventListener('click', onClick);
};
var onClick = function (e) {
var i,
tmp1,
tmp2,
tmp3,
t1,
t2,
currentTime;
t1 = new Date();
for (i = 1; i <= 1000000; i++) {
tmp1 = Math.random() * Number.MAX_VALUE;
tmp2 = Math.sqrt(tmp1);
tmp3 = tmp1 / tmp2;
}
t2 = new Date();
currentTime = t2.getTime() - t1.getTime();
document.body.innerHTML += 'Time: ' + currentTime.toString() + ' ms <br>';
iteration++;
sumTime += currentTime;
if (iteration == 10) {
document.body.innerHTML += '<div id="mean">Mean:' + (sumTime / iteration).toString() + 'ms </div><br>';
iteration = 0;
sumTime = 0;
}
};
document.addEventListener("DOMContentLoaded", init, false);
</script>
</html>
Тестирование проводилось на девайсе Samsung Galaxy Tab 2 P 5100.
В тестировании участвовали новые версии популярных браузеров под Android, а также такие популярные платформы как PhoneGap и Adobe AIR.
Смотрим что получилось:
| Browser | Version | Milliseconds |
| Opera | 12.1.3 | 896 |
| Firefox | 17.0 | 176 |
| Chrome | 18.0 | 76 |
| Android borwser | 161 | |
| PhoneGap | 2.2.0 | 157 |
| Adobe AIR | 3.5.0.60 | 158 |
| Dolphin | 9.0.3 | 157 |
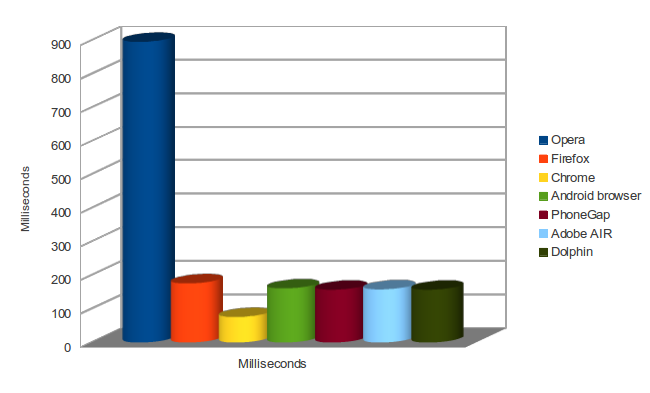
Теперь нагляднее:

Заключение:
Как видим опера зарубила производительность js на корне. Дальше идет ff, затем стандартный браузер андроида, практически одинаковые показатели в PhoneGap и Adobe AIR, что не удивительно ведь они используют один и тотже WebKit.
Кто бы сомневался хром на первом месте, он оказался в два раза быстрее чем стандартный браузер, что немного не укладывается в голове, ведь они оба используют WebKit.
Согласен что такой простой показатель не очень информативен, и неспособен в полной мере отобразить как будут вести себя реальные игры в этих браузерах, но первый шаг сделан, а дальше будет все только интереснее.
Update:
По просьбе трудящихся добавлен Dolphin, как видим вся братва с WebKit выдает практически одинаковые показатели.
Автор: albul





