
Перевод официальной документации библиотеки React.js на русском языке.
Оглавление:
1 — Часть первая
2 — Часть вторая
3 — Часть третья
Отрисовка элементов
Элементы являются самыми мелкими компонентами приложения. Элемент описывает то, что вы хотите увидеть на экране:
const element = <h1>Hello, world</h1>;
В отличие от DOM-элементов браузера, элементы React являются простыми объектами, которые создаются проще. React DOM постоянно следит за обновлением элементов в DOM.
Примечание:
Элементы можно перепутать с более широким понятием, таким как «компоненты». В следующем разделе мы изучим компоненты. Элементы являются строительным материалом для компонентов и прежде, чем двигаться дальше, мы советуем вам ознакомиться с этим разделом.
Отрисовка элемента в DOM
Давайте предположим, что в вашем HTML файле находится div:
<div id="root"></div>
Мы назовем это корневым узлом DOM, поскольку все, что находится внутри него, будет управляться React DOM. Приложения, созданные только с помощью React, обычно имеют один корневой узел DOM. Если вы интегрируете React в уже созданное приложение, вы можете иметь столько изолированных корневых узлов, сколько пожелаете.
Для отображения элемента React на корневом узле DOM, выполните ReactDOM.render():
const element = <h1>Hello, world</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);
Попробуйте повторить этот пример в CodePen. Приветствие «Hello World» отображается на странице.
Обновление отображаемых элементов
Элементы React являются неизменными (immutable). После того, как вы создали элемент, вы не можете изменить его дочерние модули или атрибуты. Элемент можно сравнить с кадром в кино: он представляет собой пользовательский интерфейс в определенный момент времени.
Обладая самыми новейшими знаниями программирования, единственным способом обновить UI является создание нового элемента и его передача в ReactDOM.render().
Обратитесь к данному примеру:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
}
setInterval(tick, 1000);Попробуйте повторить этот пример в CodePen. ReactDOM.render() реагирует каждую секунду на сигнал от setInterval()
Примечание:
На практике, большинство React приложений передают сигнал в ReactDOM.render() только один раз. В следующих разделах мы узнаем как такой код инкапсулируется в структурированные компоненты.
Рекомендуем Вам не пропускать блоки информации, поскольку они взаимосвязаны.
React обновляет только то, что необходимо
React DOM сравнивает элементы и их дочерние модули с предыдущими и позволяет обновлять DOM только тогда, когда его необходимо обновить до нужного состояния.
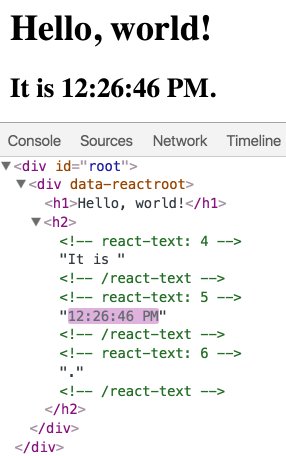
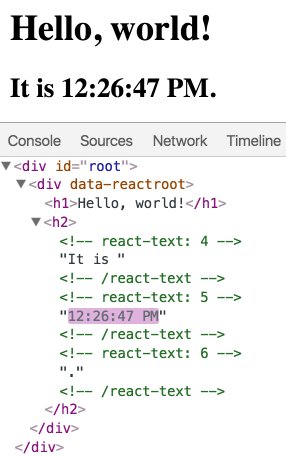
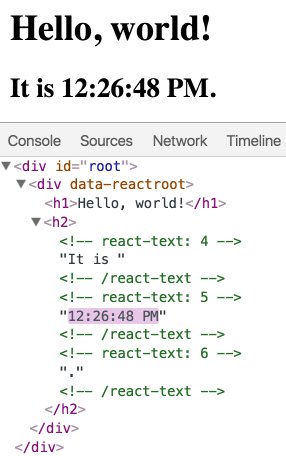
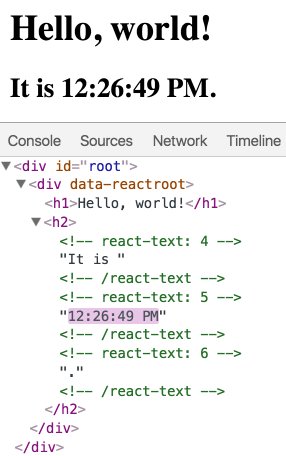
Вы можете убедиться в этом на следующем примере:

Даже если мы создадим элемент, описывающий все дерево UI на каждом тике, только текстовый узел, чье содержание изменилось, будет обновляться React DOMом.
Опираясь на наш опыт, размышления о том, как должно выглядеть дерево UI в определенный момент времени вместо раздумий о том, как его поменять со временем, избавляет нас от целого ряда багов.
Автор: html_manpro