Одной из приятных особенностей технологии 1С:Предприятие является то, что прикладное решение, разработанное по технологии управляемых форм, может запускаться как в тонком (исполняемом) клиенте под Windows, Linux, MacOS X, так и как веб-клиент под 4 браузера – Chrome, Internet Explorer, Firefox, Safari, и все это – без изменения исходного кода приложения. Более того – внешне приложение в тонком клиенте и в браузере функционирует и выглядит практически идентично.
Найдите 10 отличий (под катом 2 картинки):
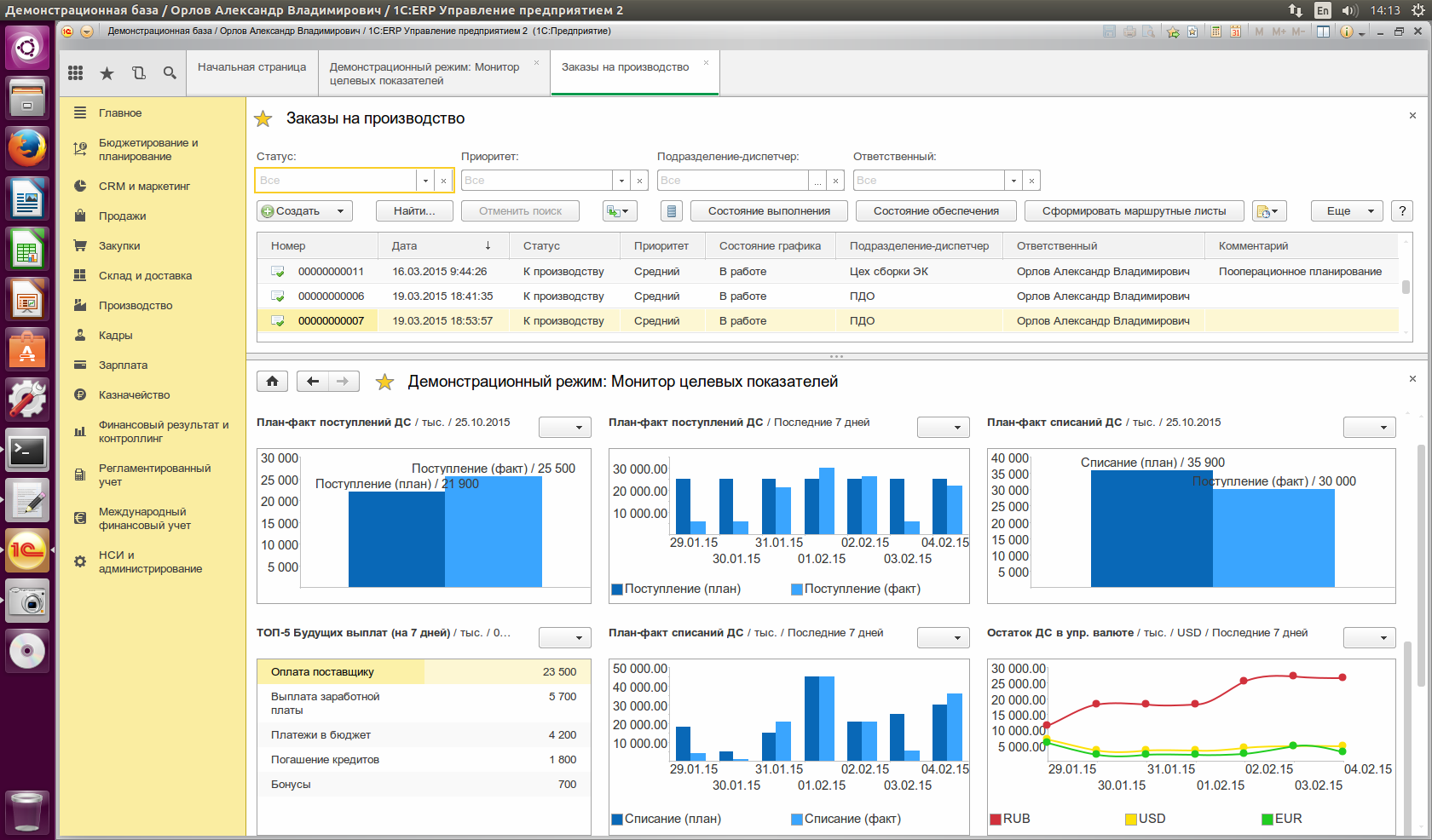
Окно тонкого клиента на Linux:

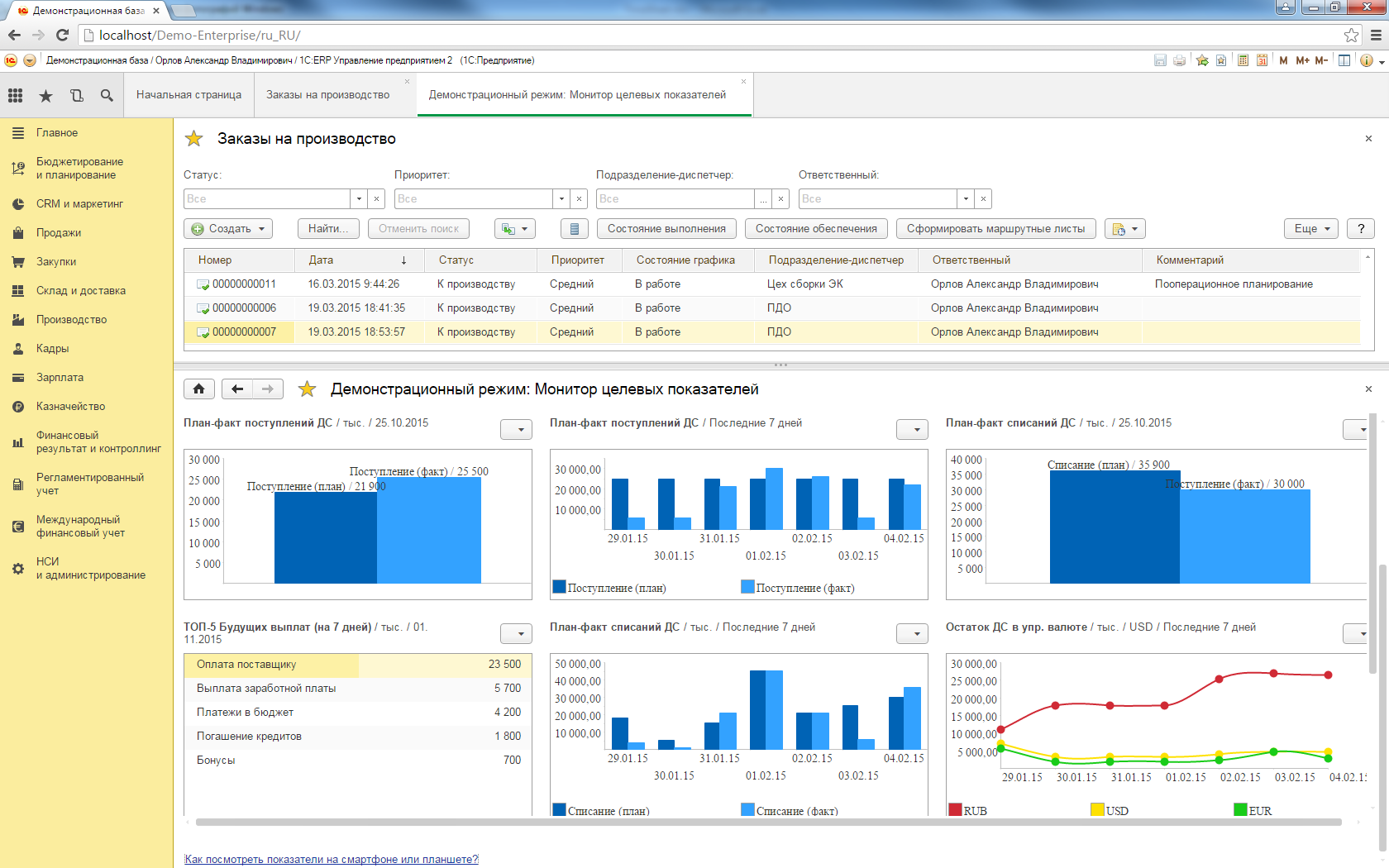
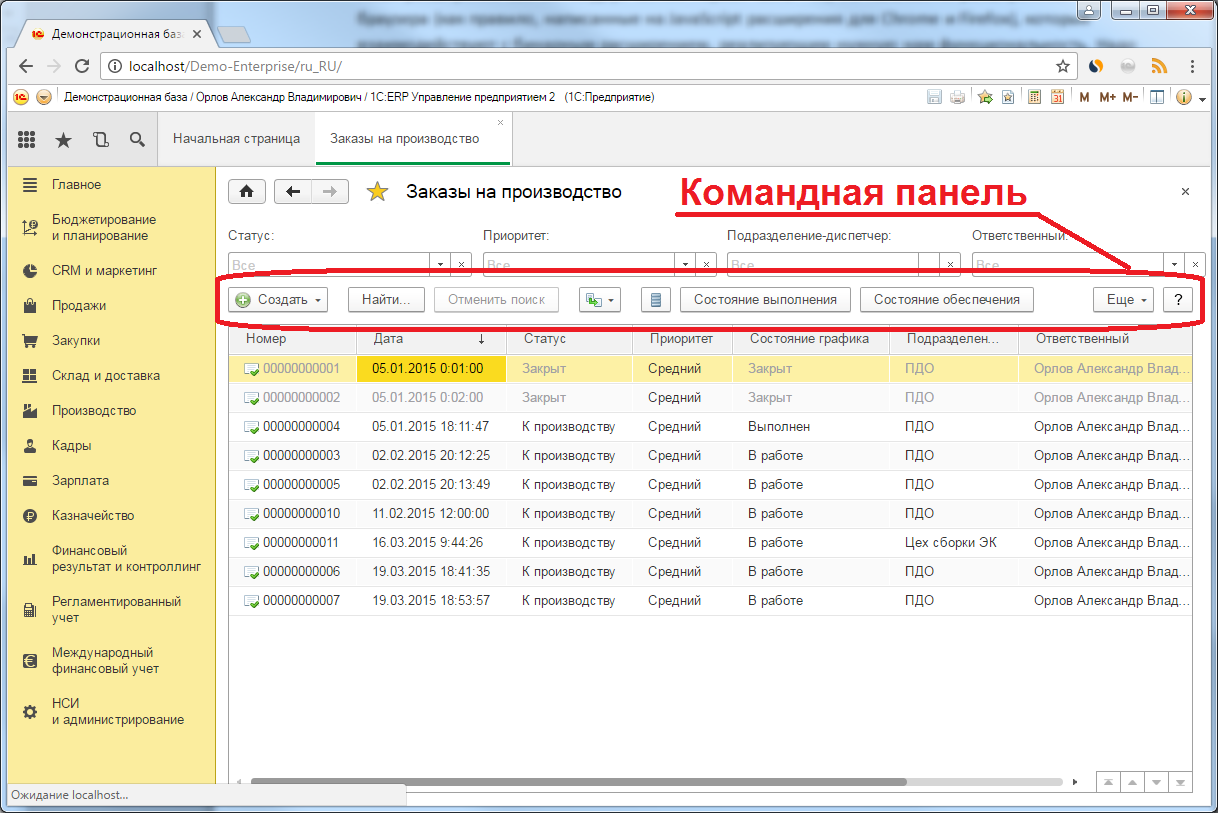
То же окно в веб клиенте (в браузере Chrome):

Зачем мы сделали веб-клиент? Говоря несколько пафосно, такую задачу перед нами поставило время. Уже давно работа через Интернет стала необходимым условием для бизнес-приложений. Вначале мы добавили возможность работы через Интернет для нашего тонкого клиента (некоторые наши конкуренты, кстати, на этом и остановились; другие, напротив, отказались от тонкого клиента и ограничились реализацией веб-клиента). Мы же решили дать нашим пользователям возможность выбрать тот вариант клиента, который им подходит больше.

Добавление возможности работы через Интернет для тонкого клиента было большим проектом с полной сменой архитектуры клиент-серверного взаимодействия. Создание же веб-клиента — и вовсе новый проект, начинавшийся с нуля.
Постановка задачи
Итак, требования к проекту: веб-клиент должен делать то же самое, что и тонкий клиент, а именно:
- Отображать пользовательский интерфейс
- Исполнять клиентский код, написанный на языке 1С
Пользовательский интерфейс в 1С описывается в визуальном редакторе, но декларативно, без попиксельной расстановки элементов; используется около трех десятков типов элементов интерфейса — кнопки, поля ввода (текстовые, цифровые, дата/время), списки, таблицы, графики и т.д.
Клиентский код на языке 1С может содержать в себе серверные вызовы, работу с локальными ресурсами (файлами и т.п.), печать и многое другое.
И тонкий клиент (при работе через веб), и веб-клиент пользуются одним и тем же набором веб-сервисов для общения с сервером приложений 1С. Реализация у клиентов, конечно, разная – тонкий клиент написан на С++, веб-клиент – на JavaScript.
Немного истории
Проект создания веб-клиента стартовал в 2006 году, в нем (в среднем) участвовала команда из 5 человек. На отдельных этапах проекта привлекались разработчики для реализации специфической функциональности (табличного документа, диаграмм и т.д.); как правило, это были те же разработчики, что делали эту функциональность в тонком клиенте. Т.е. разработчики заново писали на JavaScript компоненты, ранее созданные ими на C++.
С самого начала мы отвергли идею какой-либо автоматической (хотя бы частичной) конверсии C++ кода тонкого клиента в JavaScript веб-клиента ввиду сильных концептуальных различий этих двух языков; веб-клиент писался на JavaScript с чистого листа.
В первых итерациях проекта веб-клиент конвертировал клиентский код на встроенном языке 1С непосредственно в JavaScript. Тонкий клиент поступает иначе — код на встроенном языке 1С компилируется в байт-код, и затем этот байт-код интерпретируется на клиенте. Впоследствии так же стал делать и веб-клиент – во-первых, это дало выигрыш в производительности, во-вторых – позволило унифицировать архитектуру тонкого и веб-клиентов.
Первая версия платформы 1С:Предприятие с поддержкой веб-клиента вышла в 2009 году. Веб-клиент на тот момент поддерживал 2 браузера – Internet Explorer и Firefox. В первоначальных планах была поддержка Opera, но из-за непреодолимых на тот момент проблем с обработчиками закрытия приложения в Opera (не удавалось со 100%-ной уверенностью отследить, что приложение закрывается, и в этот момент произвести процедуру отключения от сервера приложений 1С) от этих планов пришлось отказаться.
Структура проекта
Всего в платформе 1С:Предприятие есть 4 проекта, написанных на JavaScript:
- WebTools – общие библиотеки, используемые остальными проектами (сюда же мы включаем Google Closure Library).
- Элемент управления ФорматированныйДокумент (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Элемент управления Планировщик (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Веб-клиент
Структура каждого проекта напоминает структуру Java-проектов (или .NET проектов – кому что ближе); у нас есть неймспейсы, и каждый неймспейс лежит в отдельной папке. Внутри папки лежат файлы и классы неймспейса. В проекте веб-клиента около 1000 файлов.
Структурно веб-клиент по-крупному разделяется на следующие подсистемы:
- Управляемый интерфейс клиентского приложения
- Общий интерфейс приложения (системные меню, панели)
- Интерфейс управляемых форм, включающий, в том числе, около 30 элементов управления (кнопки, различные типы полей ввода – текстовые, цифровые, дата/время и пр., таблицы, списки, графики и т.д.)
- Объектная модель, доступная разработчикам на клиенте (всего более 400 типов: объектная модель управляемого интерфейса, настройки компоновки данных, условного оформления и пр.)
- Интерпретатор встроенного языка 1С
- Расширения браузеров (используются для функциональности, не поддерживаемой в JavaScript)
- Работа с криптографией
- Работа с файлами
- Технология внешних компонент, позволяющая их использовать как в тонком, так и веб-клиенте
Особенности разработки
Реализация всего вышеописанного на JavaScript – дело непростое. Возможно, веб-клиент 1С – одно из самых больших client-side приложений, написанных на JavaScript – около 450.000 строк. Мы активно используем в коде веб-клиента объектно-ориентированный подход, упрощающий работу с таким большим проектом.
Для минимизации размера клиентского кода мы вначале использовали свой собственный обфускатор, а начиная с версии платформы 8.3.6 (октябрь 2014) стали использовать Google Closure Compiler. Эффект использования в цифрах – размер фреймворка веб-клиента после обфускации:
- Собственный обфускатор – 1556 кб
- Google Closure Compiler – 1073 кб
Использование Google Closure Compiler помогло нам повысить быстродействие веб-клиента на 30% по сравнению с нашим собственным обфускатором. Кроме того, на 15-25% (в зависимости от браузера) снизился объем памяти, потребляемой приложением.
Google Closure Compiler очень хорошо работает с объектно-ориентированным кодом, поэтому его эффективность именно для веб-клиента максимально высокая. Closure Compiler делает для нас несколько хороших вещей:
- Статическая проверка типов на этапе сборки проекта (обеспечивается тем, что мы покрываем код аннотациями JSDoc). В итоге получается статическая типизация, очень близкая по уровню к типизации в С++. Это помогает отловить достаточно большой процент ошибок на стадии компиляции проекта.
- Уменьшение размера кода через обфускацию
- Ряд оптимизаций выполняемого кода, например, такие как:
- inline-подстановки функций. Вызов функции в JavaScript – достаточно дорогая операция, и inline-подстановки часто используемых небольших методов существенно ускоряют работу кода.
- Подсчет констант на этапе компиляции. Если выражение зависит от константы, в него будет подставлено фактическое значение константы
В качестве среды разработки веб-клиента мы используем WebStorm.
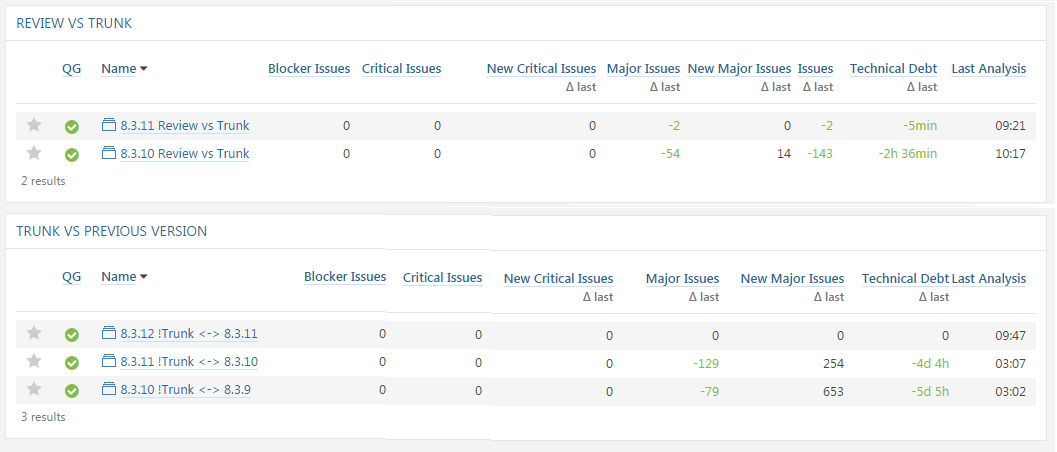
Для анализа кода мы используем SonarQube, куда интегрируем статические анализаторы кода. С помощью анализаторов мы отслеживаем деградацию качества исходного кода на JavaScript и стараемся ее не допускать.

Какие задачи решали/решаем
В ходе реализации проекта мы столкнулись с рядом интересных задач, которые нам пришлось решать.
Обмен данными с сервером и между окнами
Существуют ситуации, когда обфускирование исходного кода может помешать работе системы. Код, внешний по отношению к исполняемому коду веб-клиента, вследствие обфускации может иметь имена функций и параметров, отличающиеся от тех, которые наш исполняемый код ожидает. Внешним кодом для нас является:
- Код, приходящий с сервера в виде структур данных
- Код другого окна приложения
Чтобы избежать обфускации при взаимодействии с сервером мы используем тэг @expose:
/**
* @constructor
* @extends {Base.SrvObject}
*/
Srv.Core.GenericException = function ()
{
/**
* @type {string}
* @expose
*/
this.descr;
/**
* @type {Srv.Core.GenericException}
* @expose
*/
this.inner;
/**
* @type {string}
* @expose
*/
this.clsid;
/**
* @type {boolean}
* @expose
*/
this.encoded;
}А чтобы избежать обфускации при взаимодействии с другими окнами мы используем так называемые экспортируемые интерфейсы (интерфейсы, у которых все методы являются экспортируемыми).
/**
* Экспортируемый интерфейс контрола DropDownWindow
*
* @interface
* @struct
*/
WebUI.IDropDownWindowExp = function(){}
/**
* Перемещает выделение на 1 вперед или назад
*
* @param {boolean} isForward
* @param {boolean} checkOnly
* @return {boolean}
* @expose
*/
WebUI.IDropDownWindowExp.prototype.moveMarker = function (isForward, checkOnly){}
/**
* Перемещает выделение в начало или конец
*
* @param {boolean} isFirst
* @param {boolean} checkOnly
* @return {boolean}
* @expose
*/
WebUI.IDropDownWindowExp.prototype.moveMarkerTo = function (isFirst, checkOnly){}
/**
* @return {boolean}
* @expose
*/
WebUI.IDropDownWindowExp.prototype.selectValue = function (){}We used Virtual DOM before it became mainstream)
Как и все разработчики, имеющие дело со сложным Веб UI, мы быстро поняли, что DOM плохо подходит для работы с динамическим пользовательским интерфейсом. Практически сразу был реализован аналог Virtual DOM для оптимизации работы с UI. В процессе обработки события все изменения DOM запоминаются в памяти и, только при завершении всех операций, накопленные изменения применяются к DOM-дереву.
Оптимизация работы веб-клиента
Чтобы наш веб-клиент работал быстрее, мы по максимуму стараемся задействовать штатные возможности браузера (CSS и т.п.). Так, командная панель формы (расположенная практически на каждой форме приложения) отрисовывается исключительно средствами браузера, динамической версткой на базе CSS.

Тестирование
Для функционального тестирования и тестирования производительности мы используем инструмент собственного производства (написанный на Java и C++), а также набор тестов, построенных на базе Selenium.
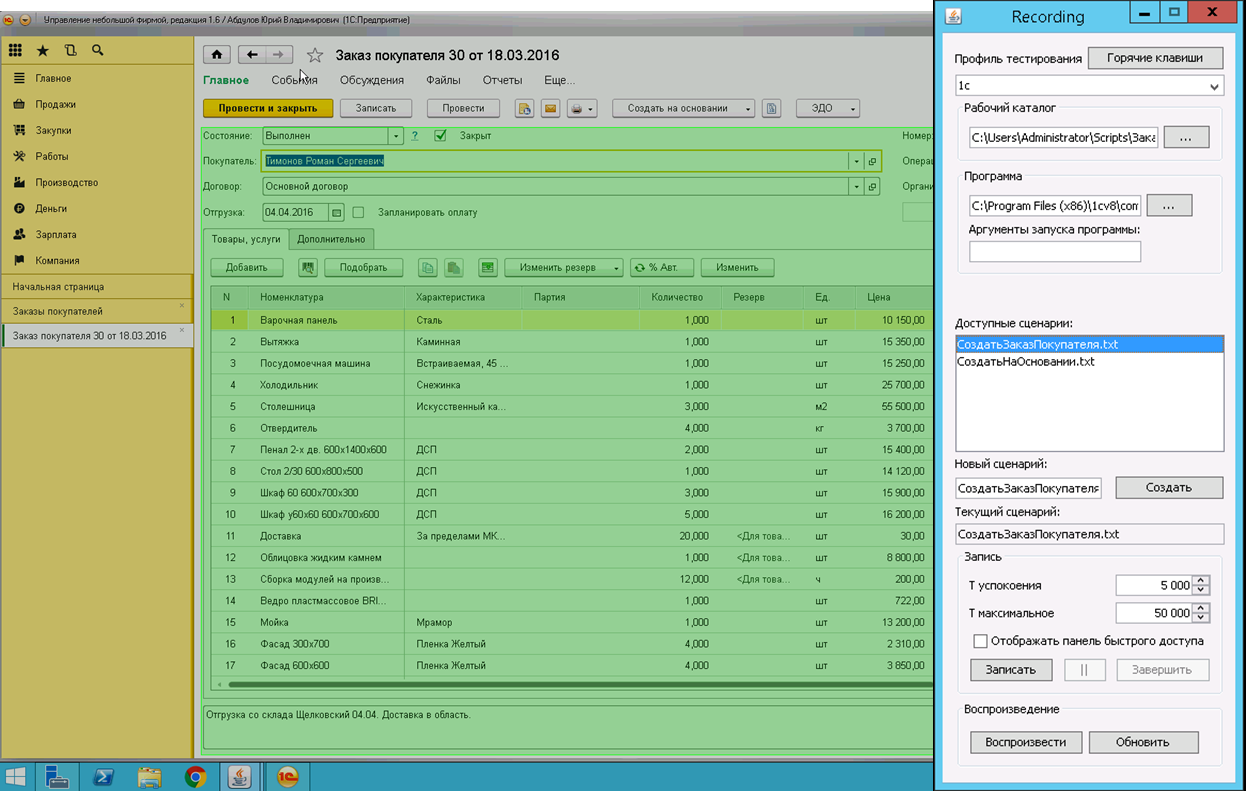
Наш инструмент универсален – он позволяет тестировать практически любые оконные программы, а потому подходит для тестирования как тонкого клиента, так и веб-клиента. Инструмент записывает действия пользователя, запустившего прикладное решение «1С», в файл-сценарий. В это же время происходит запись изображений рабочей области экрана — эталонов. При контроле новых версий веб-клиента сценарии проигрываются без пользовательского участия. В случаях несовпадения скриншота с эталонным на каком-либо шаге тест считается провалившимся, после чего специалист по качеству проводит расследование – ошибка это или запланированное изменение поведения системы. В случае запланированного поведения эталоны автоматически подменяются на новые.
Инструмент также проводит замеры производительности приложений с точностью до 25 миллисекунд. В ряде случаев мы закольцовываем части сценария (например, несколько раз повторяем ввод заказа) для анализа деградации времени выполнения со временем. Результаты всех замеров записываются в лог для анализа.

Наш инструмент тестирования и тестируемое приложение
Наш инструмент и Selenium дополняют друг друга; например, если какая-то кнопка на одном из экранов поменяла свое местоположение – Selenium это может не отследить, но наш инструмент заметит, т.к. делает попиксельное сравнение скриншота с эталоном. Также инструмент в состоянии отследить проблемы с обработкой ввода с клавиатуры или мыши, так как именно их он и воспроизводит.
Тесты на обоих инструментах (нашем и Selenium) запускают типовые сценарии работы из наших прикладных решений. Тесты автоматически запускаются после ежедневной сборки платформы «1С:Предприятие». В случае замедления работы сценариев (по сравнению с предыдущей сборкой) мы проводим расследование и устраняем причину замедления. Критерий у нас простой – новая сборка должна работать не медленнее предыдущей.
Для расследования инцидентов замедления работы разработчики используют разные инструменты; в основном используется Dynatrace AJAX Edition производства компании DynaTrace. Проводится запись логов выполнения проблемной операции на предыдущей и на новой сборке, затем логи анализируются. При этом время выполнения единичных операций (в миллисекундах) может не быть решающим фактором – в браузере периодически запускаются служебные процессы типа уборки мусора, они могут наложиться на время выполнения функций и исказить картину. Более релевантными параметрами в этом случае будет количество выполненных инструкций JavaScript, количество атомарных операций над DOM и т.п. Если количество инструкций/операций в одном и том же сценарии в новой версии увеличилось – это почти всегда означает падение быстродействия, которое нужно исправлять.
Также одной из причин падения производительности может быть то, что Google Closure Compiler по какой-то причине не смог сделать inline-подстановку функции (например, потому что функция рекурсивная или виртуальная). В этом случае мы стараемся исправить ситуацию, переписав исходный код.
Расширения браузеров
В случае, когда прикладному решению нужна функциональность, которой нет в JavaScript, мы используем расширения браузеров:
- для работы с файлами
- для работы с криптографией
- работа с внешними компонентами
Наши расширения состоят из двух частей. Первая часть – то, что называется расширением браузера (как правило, написанные на JavaScript расширения для Chrome и Firefox), которые взаимодействуют с бинарным расширением, реализующим нужную нам функциональность. Надо упомянуть, что мы пишем 3 версии бинарных расширений – под Windows, Linux и MacOS. Бинарное расширение поставляется в составе платформы 1С:Предприятие и находится на сервере приложений 1С. При первом вызове с веб-клиента оно загружается на клиентский компьютер и устанавливается в браузере.
При работе в Safari наши расширения используют NPAPI, при работе в Internet Explorer — технологию ActiveX. Microsoft Edge пока не поддерживает расширения, поэтому веб-клиент в нем работает с ограничениями.
Дальнейшее развитие
Одна из групп задач для команды разработки веб-клиента – это дальнейшее развитие функциональности. Функциональность веб-клиента должна быть идентична функциональности тонкого клиента, вся новая функциональность реализуется одновременно и в тонком, и в веб-клиенте.
Другие задачи — развитие архитектуры, рефакторинг, повышение производительности и надежности. Например, одно из направлений – дальнейшее движение в сторону асинхронной модели работы. Часть функциональности веб-клиента на настоящий момент построена на синхронной модели взаимодействия с сервером. Асинхронная модель сейчас становится в браузерах (и не только в браузерах) более актуальной, и это заставляет нас модифицировать веб-клиент путем замены синхронных вызовов на асинхронные (и соответствующего рефакторинга кода).
Автор: 1С




