
При разработке сайта была поставлена не совсем стандартная задача — копировать по клику на текстовое поле его содержимое. Поиск подсказал что кроссбраузерно и с наименьшими потерями времени копирование в буфер обмена при помощи javascript возможен с применением плагинов jQuery использующих flash. Может это и не самое правильное решение, но остановились на нем. Я хочу рассказать об опыте использования плагина zClip, его настройке, попавшимися и решенными проблемами.
О этом плагине уже была статья на Хабре — Копируем в буфер обмена в FireFox 3.5 и IE8, но она местами устарела. Опытные разработчики не найдут здесь чего-то нового и очень уж интересного, остальных прошу под кат.
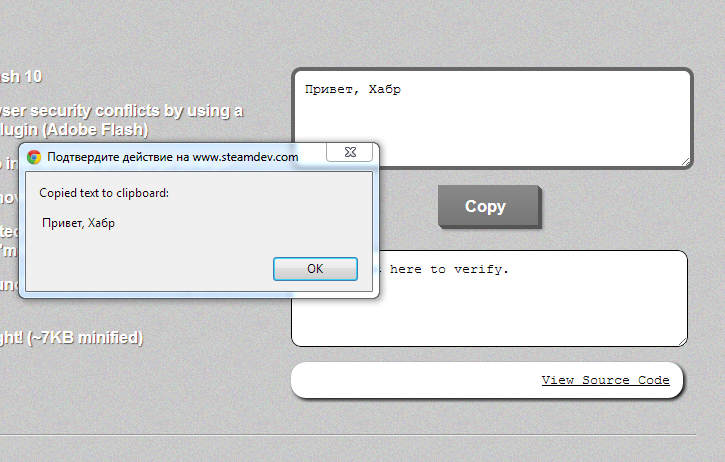
Итак, плагин zClip. По ссылке можно увидеть примеры использования, скачать сам плагин, ну и небольшое описание на английском.

Плагин подключил, переходим к реализации. Была небольшая загвоздка — все примеры реализованы так — есть кнопка на которую вешается обработчик события — что-то копируем. У меня по заданию надо копировать по нажатию на текстовое поле его же содержимое. Попробуем:
$(document).ready(function() {
$("#copy-link1").zclip({
path: "http://www.steamdev.com/zclip/js/ZeroClipboard.swf",
copy: function(){
return $(this).val();
},
afterCopy: function(){
$('#copy-text1').text('ссылка скопирована');
}
});
});
Раз — прикрутил к инпуту по id.
По нажатию на инпут текст в буфер копируется, но курсор в поле не ставится, просмотреть полный текст в поле возможности нет. Содержимое копируется, пользователь о копировании уведомлен, но как-то не то.
Два — решил проблему тем, что по нажатию выделяем содержимое поле, а обработчик по клику на инпут — скрываем.
afterCopy: function(){
$('#copy-text2').text('ссылка скопирована');
$("#copy-link2").zclip('hide');
$(this).select();
}
Уже лучше, и даже как-то понятно что скопирована в буфер.
Три — а тут такой еще косяк вылез — текстовое поле будет использоваться на странице с jQuery UI tabs. И если при загрузке страницы таб с нашим полем скрыт — он не работает.
$( "#tabs" ).tabs({
select: function (event, ui) {
},
show: function(event, ui) {
//вот индекс таба в котором нужен плагин, делаем проверку и включаем его
if(ui.index == 2) {
$("#copy-link4").zclip({
path: "http://www.steamdev.com/zclip/js/ZeroClipboard.swf",
copy: function(){
return $(this).val();
},
afterCopy: function(){
$('#copy-text4').text('ссылка скопирована');
$("#copy-link4").zclip('hide');
$(this).select();
}
});
}
}
});
Надеюсь статья кому-то будет полезна. Жду замечания и предложения. Спасибо за внимание.
Автор: kriptomen







Странно, у меня этот скрипт так и не заработал(
аналогично