Привет! Хочу поделиться очень интересным инструментом для «приручения» положения окон в OS X. Если кратко, то вот ссылка на репозиторий с замечательным приложением Slate. За подробностями, добро пожаловать под кат.

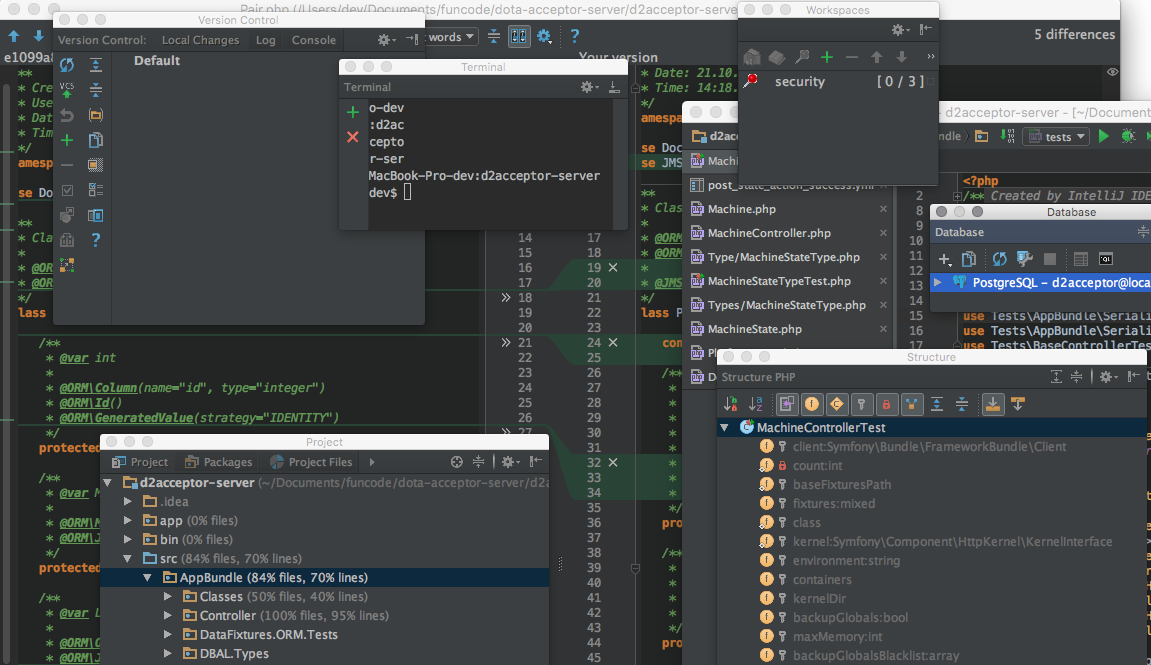
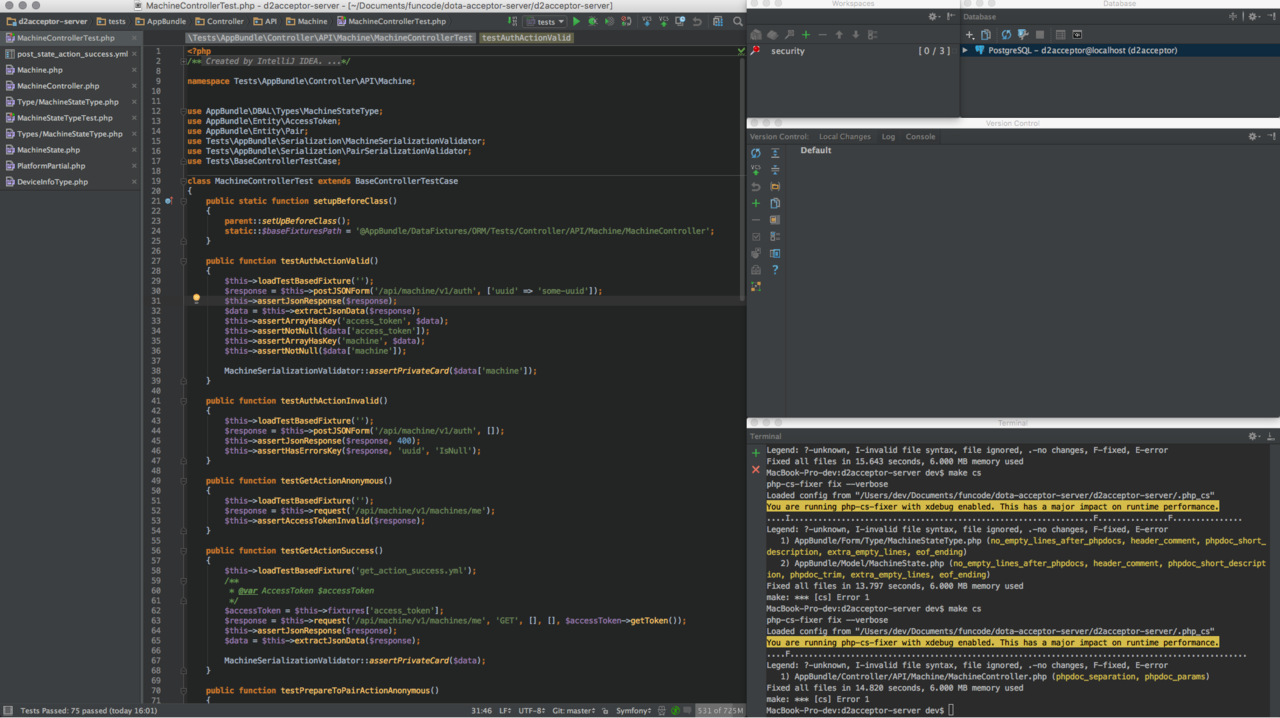
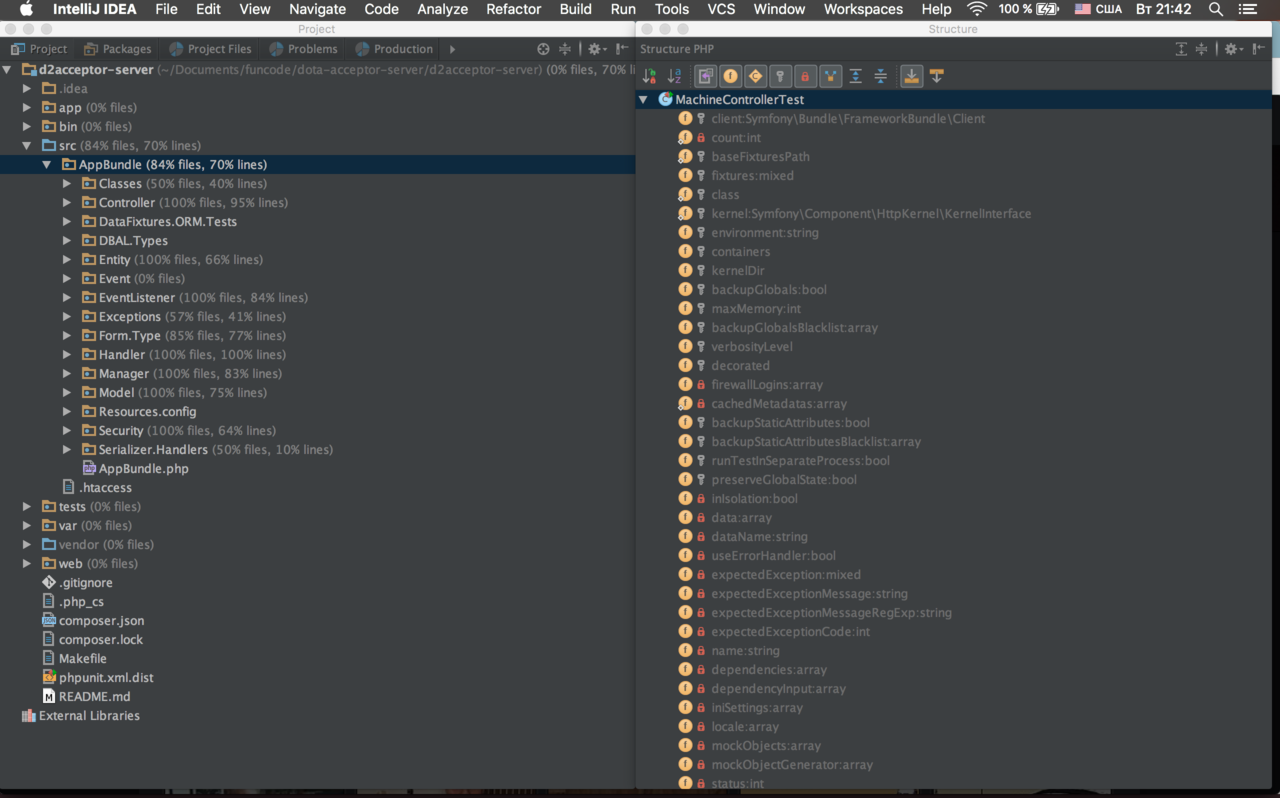
Я столкнулся с проблемой расположения (и, что самое главное, сохранения этой позиции!) окон на нескольких мониторах в OS X. Особенно эта проблема актуальна в случае, если основная рабочая машина – это ноутбук, а работать приходится много, и, соответственно, подключать разные мониторы и в разном количестве. У меня, например, стоит довольно большой монитор в офисе, по-меньше дома, а в дороге – возможности подключить второй монитор нет вообще. В итоге, каждый мой рабочий сеанс начинается с включения IDE и расположения всех окон-инструментов (терминал, история версий, структура проекта, инспектор класса и т.д.) IDE по мониторам. Этот процесс сильно ускоряется такими приложениями как ShiftIt, но все равно приходится тратить время на точное расположение каждого окна. Хочется просто нажать заветную комбинацию клавиш и наблюдать как окна сами располагаются по заранее заданным позициям.
И вот сегодня я нашёл решение, которое покрывает все мои потребности с головой и хочу поделиться им с вами.
Собственно, приложение называется Slate. Вот ссылка на гитхаб. Это приложение позволяет создавать свои собственные конфигурации расположения окон на мониторах в виде JS файла с конфигурацией. Slate предоставляет очень мощный и в то же время простой для понимания API для манипуляции с окнами, позволяет байндить события на сочетания клавиш, имеет отличную документацию и (что самое главное) работает!
Для создания своей собственной конфигурации необходимо создать файл ~/.slate.js и описать там расположение окон.
Вот так, например, получилось у меня:
// При нажатии на ctrl+alt+cmd+shift+1 будем расставлять окна на место
slate.bind("1:ctrl,alt,cmd,shift", function() {
// Пока что не будем обрабатывать ситуацию, когда количество мониторов не равно 2-м.
if (slate.screenCount() !== 2) {
return;
}
// Выберем более большой по размеру монитор как главный, а второй как дополнительный
var screen0 = slate.screenForRef('0');
var screen1 = slate.screenForRef('1');
var mainScreen = null,
additionalScreen = null;
if (screen0.rect().width * screen0.rect().height > screen1.rect().width * screen1.rect().height) {
mainScreen = screen0;
additionalScreen = screen1;
} else {
mainScreen = screen1;
additionalScreen = screen0;
}
// Пробежимся по всем открытым приложениям
slate.eachApp(function(app) {
// Но работать будем только с окнами IntelliJ IDEA
var appName = app.name();
if (appName !== 'IntelliJ IDEA') {
return;
}
app.eachWindow(function(win) {
//В зависимости от названия окна - инструмента IntelliJ IDEA зададим ему позицию, размеры и монитор
var w, h, xOffset, yOffset, screen;
switch (win.title()) {
case 'Terminal':
w = 5;
h = 5;
xOffset = 7;
yOffset = 7;
screen = mainScreen;
break;
case 'Version Control':
w = 5;
h = 5;
xOffset = 7;
yOffset = 2;
screen = mainScreen;
break;
case 'Database':
w = 3;
h = 2;
xOffset = 9;
yOffset = 0;
screen = mainScreen;
break;
case 'Workspaces':
w = 2;
h = 2;
xOffset = 7;
yOffset = 0;
screen = mainScreen;
break;
case 'Project':
w = 6;
h = 12;
xOffset = 0;
yOffset = 0;
screen = additionalScreen;
break;
case 'Structure':
w = 6;
h = 12;
xOffset = 6;
yOffset = 0;
screen = additionalScreen;
break;
default:
w = 7;
h = 12;
xOffset = 0;
yOffset = 0;
screen = mainScreen;
}
// Применим изменения к окну
win.doOperation(slate.operation('move', {
'x': 'screenOriginX+screenSizeX/12*' + xOffset,
'y': 'screenOriginY+screenSizeY/12*' + yOffset,
'width': 'screenSizeX/12*' + w,
'height': 'screenSizeY/12*' + h,
'screen': screen
}));
});
});
});
И вот такой результат:


Спасибо за внимание!
Автор: kaduev13



