Доброе время суток, мой дорогой параноик! Конечно же ты наслышан о всяческих скрытых утилитах, призванных наглым образом слямзить твои сокровенные данные (пароли, контактные данные, данные кредиток и т.п.) посредством считывания буфера обмена, а также нажатий клавиш на программно-аппаратном уровне, при их вводе в браузере. Одним из вариантов минимизации рисков является использование виртуальной клавиатуры.

Существуют встроенные решения (например, виртуальная клавиатура в Windows), однако, как мы с тобой подозреваем, определить какие именно значения вводятся при помощи такого инструмента теоретически можно с помощью получения (X,Y) нашей драгоценной мышки. Чтобы выйти из ситуации просто перемешаем раскладку виртуальной клавиатуры! Что? Перемешать раскладку? Это же дико неудобно! — воскликнешь ты. И будешь прав, однако, параноим до упора…
Если быть честным, идея перемешать раскладку подсмотрена в одном крупном банке — на сайте отсутствует поле для ввода реквизитов банковской карты и предложено вводить номер через виртуальную клавиатуру, причем цифры в панели «калькулятора» переставляются местами. Сделаем же нечто подобное для любого сайта => мастерим свое расширение для браузера! #В качестве примера используем Safari.
Чтобы не особо мучаться — возьмем готовую виртуальную клавиатуру на javascript/css отсюда и слегка доработаем ее.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Online Keyboard</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span class="on">)</span></li>
<li class="symbol"><span class="off">-</span><span class="on">_</span></li>
<li class="symbol"><span class="off">=</span><span class="on">+</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="letter">q</li>
<li class="letter">w</li>
<li class="letter">e</li>
<li class="letter">r</li>
<li class="letter">t</li>
<li class="letter">y</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">o</li>
<li class="letter">p</li>
<li class="symbol"><span class="off">[</span><span class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span class="on">}</span></li>
<li class="symbol lastitem"><span class="off"></span><span class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">s</li>
<li class="letter">d</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">h</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">;</span><span class="on">:</span></li>
<li class="symbol"><span class="off">'</span><span class="on">"</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="letter">z</li>
<li class="letter">x</li>
<li class="letter">c</li>
<li class="letter">v</li>
<li class="letter">b</li>
<li class="letter">n</li>
<li class="letter">m</li>
<li class="symbol"><span class="off">,</span><span class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span class="on">></span></li>
<li class="symbol"><span class="off">/</span><span class="on">?</span></li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="js/keyboard.js"></script>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
font: 71%/1.5 Verdana, Sans-Serif;
background: #eee;
}
#container {
margin: 100px auto;
width: 688px;
}
#write {
margin: 0 0 5px;
padding: 5px;
width: 671px;
height: 200px;
font: 1em/1.5 Verdana, Sans-Serif;
background: #fff;
border: 1px solid #f9f9f9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#keyboard {
margin: 0;
padding: 0;
list-style: none;
}
#keyboard li {
float: left;
margin: 0 5px 5px 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
border: 1px solid #f9f9f9;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.capslock, .tab, .left-shift {
clear: left;
}
#keyboard .tab, #keyboard .delete {
width: 70px;
}
#keyboard .capslock {
width: 80px;
}
#keyboard .return {
width: 77px;
}
#keyboard .left-shift {
width: 95px;
}
#keyboard .right-shift {
width: 109px;
}
.lastitem {
margin-right: 0;
}
.uppercase {
text-transform: uppercase;
}
#keyboard .space {
clear: left;
width: 681px;
}
.on {
display: none;
}
#keyboard li:hover {
position: relative;
top: 1px;
left: 1px;
border-color: #e5e5e5;
cursor: pointer;
}
$(function(){
var $write = $('#write'),
shift = false,
capslock = false;
$('#keyboard li').click(function(){
var $this = $(this),
character = $this.html(); // If it's a lowercase letter, nothing happens to this variable
// Shift keys
if ($this.hasClass('left-shift') || $this.hasClass('right-shift')) {
$('.letter').toggleClass('uppercase');
$('.symbol span').toggle();
shift = (shift === true) ? false : true;
capslock = false;
return false;
}
// Caps lock
if ($this.hasClass('capslock')) {
$('.letter').toggleClass('uppercase');
capslock = true;
return false;
}
// Delete
if ($this.hasClass('delete')) {
var html = $write.html();
$write.html(html.substr(0, html.length - 1));
return false;
}
// Special characters
if ($this.hasClass('symbol')) character = $('span:visible', $this).html();
if ($this.hasClass('space')) character = ' ';
if ($this.hasClass('tab')) character = " ";
if ($this.hasClass('return')) character = "
";
// Uppercase letter
if ($this.hasClass('uppercase')) character = character.toUpperCase();
// Remove shift once a key is clicked.
if (shift === true) {
$('.symbol span').toggle();
if (capslock === false) $('.letter').toggleClass('uppercase');
shift = false;
}
// Add the character
$write.html($write.html() + character);
});
});
Как видно из «основной формы» наша виртуальная клавиатура представляет собой обычный структурированный список ul-li, его превращает в виртуальную клавиатуру прилагающийся css файл, а обработкой нажатий занят js-скрипт, изменяющий соответствующие характеристики кнопок (видимость, регистр и прочее).
Сперва внесем некоторые модификации в стили, добавив #keycont зависимость, тем самым изолировав стили нашей клавиатуры от стилей страницы, на которой мы будем ее использовать следующим образом:
#keycont {
display: none;
position: fixed !important;
top: 50% !important;
left: 50% !important;
font: normal 14px/1.5 Verdana, Sans-Serif !important;
color: #444 !important;
text-shadow: none !important;
background-color: #eee !important;
padding: 5px 0 0 5px !important;
margin: 0;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
-webkit-user-select: none !important;
z-index:999999999 !important;
}
Модификации дают нам возможность видеть клавиатуру адекватно, поверх страницы, строго по центру + добавлена некоторая кросс-браузерность для сглаживания кнопочек. Прочие модификации опустим, они не столь важны.
Далее доработаем на js-скрипт. Добавляем функцию перемешивания клавиш:
Array.prototype.shuffle = function( b )
{
var i = this.length, j, t;
while( i )
{
j = Math.floor( ( i-- ) * Math.random() );
t = b && typeof this[i].shuffle!=='undefined' ? this[i].shuffle() : this[i];
this[i] = this[j];
this[j] = t;
}
return this;
};
Она-то и будет менять положение кнопочек на клавиатуре. Следующим шагом добавим элементы «кнопочки» для перемешивания. Для простоты — будем перемешивать клавиши в рамках горизонтали расположения (не совсем чисто, но вполне достаточно для наших нужд):
//Constructing keyboard
var keyboard = '<div id="keycont"><ul id="keyboard">';
var line0 = new Array('<li class="symbol"> <span class="off">`</span> <span class="on">~</span> </li>', '<li class="symbol"> <span class="off">1</span> <span class="on">!</span> </li>', '<li class="symbol"> <span class="off">2</span> <span class="on">@</span> </li>', '<li class="symbol"> <span class="off">3</span> <span class="on">#</span> </li>', '<li class="symbol"> <span class="off">4</span> <span class="on">$</span> </li>', '<li class="symbol"> <span class="off">5</span> <span class="on">%</span> </li>', '<li class="symbol"> <span class="off">6</span> <span class="on">^</span> </li>', '<li class="symbol"> <span class="off">7</span> <span class="on">&</span> </li>', '<li class="symbol"> <span class="off">8</span> <span class="on">*</span> </li>', '<li class="symbol"> <span class="off">9</span> <span class="on">(</span> </li>', '<li class="symbol"> <span class="off">0</span> <span class="on">)</span> </li>', '<li class="symbol"> <span class="off">-</span> <span class="on">_</span> </li>', '<li class="symbol"> <span class="off">=</span> <span class="on">+</span> </li>');
var line1 = new Array('<li class="letter">q</li>', '<li class="letter">w</li>', '<li class="letter">e</li>', '<li class="letter">r</li>', '<li class="letter">t</li>', '<li class="letter">y</li>', '<li class="letter">u</li>', '<li class="letter">i</li>', '<li class="letter">o</li>', '<li class="letter">p</li>', '<li class="symbol"> <span class="off">[</span> <span class="on">{</span> </li>', '<li class="symbol"> <span class="off">]</span> <span class="on">}</span> </li>', '<li class="symbol lastitem"> <span class="off">\</span> <span class="on">|</span> </li>');
var line2 = new Array('<li class="letter">a</li>', '<li class="letter">s</li>', '<li class="letter">d</li>', '<li class="letter">f</li>', '<li class="letter">g</li>', '<li class="letter">h</li>', '<li class="letter">j</li>', '<li class="letter">k</li>', '<li class="letter">l</li>', '<li class="symbol"> <span class="off">;</span> <span class="on">:</span> </li>', '<li class="symbol"> <span class="off">'</span> <span class="on">"</span> </li>');
var line3 = new Array('<li class="letter">z</li>', '<li class="letter">x</li>', '<li class="letter">c</li>', '<li class="letter">v</li>', '<li class="letter">b</li>', '<li class="letter">n</li>', '<li class="letter">m</li>', '<li class="symbol"> <span class="off">,</span> <span class="on"><</span> </li>', '<li class="symbol"> <span class="off">.</span> <span class="on">></span> </li>', '<li class="symbol"> <span class="off">/</span> <span class="on">?</span> </li>');
line0.shuffle();
line1.shuffle();
line2.shuffle();
line3.shuffle();
keyboard += line0.join("");
keyboard += '<li class="delete lastitem">delete</li>';
keyboard += '<li class="tab">tab</li>';
keyboard += line1.join("");
keyboard += '<li class="capslock">caps lock</li>';
keyboard += line2.join("");
keyboard += '<li class="return lastitem">return</li>';
keyboard += '<li class="left-shift">shift</li>';
keyboard += line3.join("");
keyboard += '<li class="right-shift lastitem">shift</li>';
keyboard += '<li class="space lastitem"> </li>';
keyboard+='</ul></div>';
$('body').append(keyboard);
Клавиатура собрана!
Осталось дело за малым — на страничке клавиатура нужна далеко не всегда, а только в тех случаях, когда мы собираемся что-то вводить в «секретные» поля, причем этих полей на странице может быть несколько (в данном релизе будем отлавливать поля ввода пароля по известному свойству). Поэтому добавляем пару-тройку новых функций по активации/деактивации (скрытию/показу) клавиатуры:
$write.focus(function(){
$write = $(this);
$keycont.fadeIn();
wrfocus = true;
});
$write.focusout(function(){
if (focusss == false) {wrfocus=false; $keycont.fadeOut();}
});
$keycont.hover(
function(){
if (wrfocus == true) focusss = true;
},
function(){
focusss = false;
}
);
$keycont.focusout(function(){
if (focusss == false) {wrfocus=false; $keycont.fadeOut();}
});
$keycont.click(function(){
focusss = true;
if (wrfocus == true) $write.focus();
});
Вот и вся магия, если не углубляться дальше.
Особенности клавиатуры: относительная кроссбраузерность, перемешивание клавиш при перезагрузке страницы (для разных вкладок клавиатура перемешивается по независимо), требуется включение javascript, могут быть неявные подводные камни.
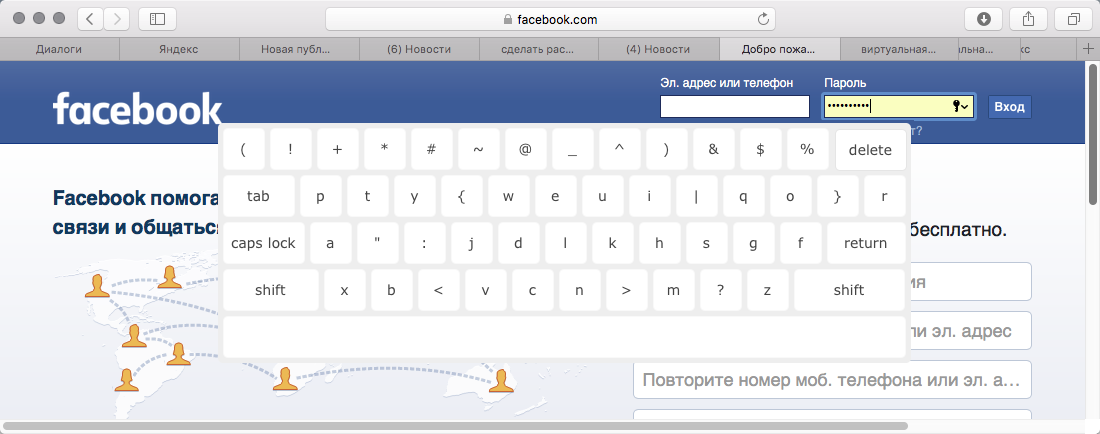
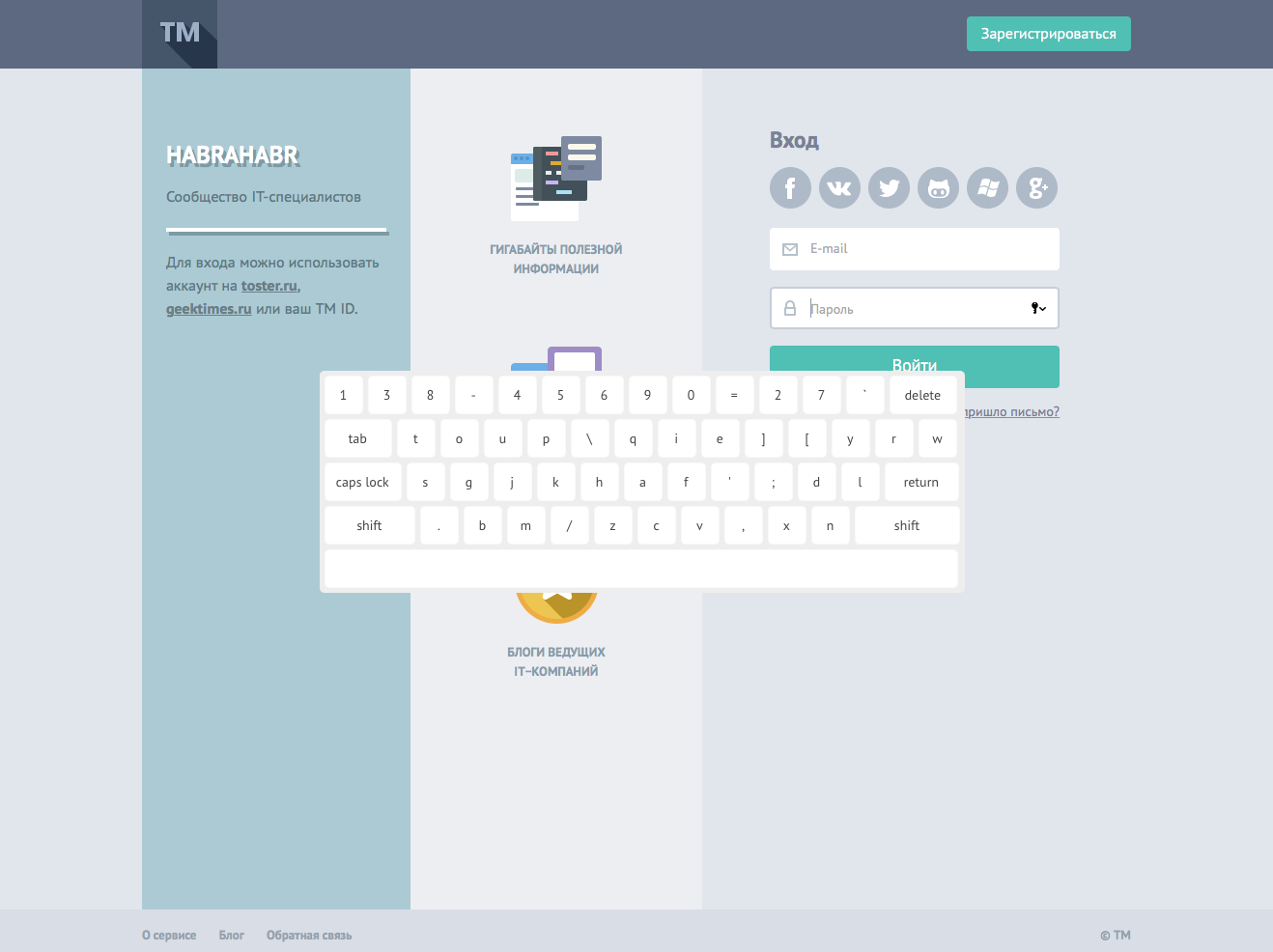
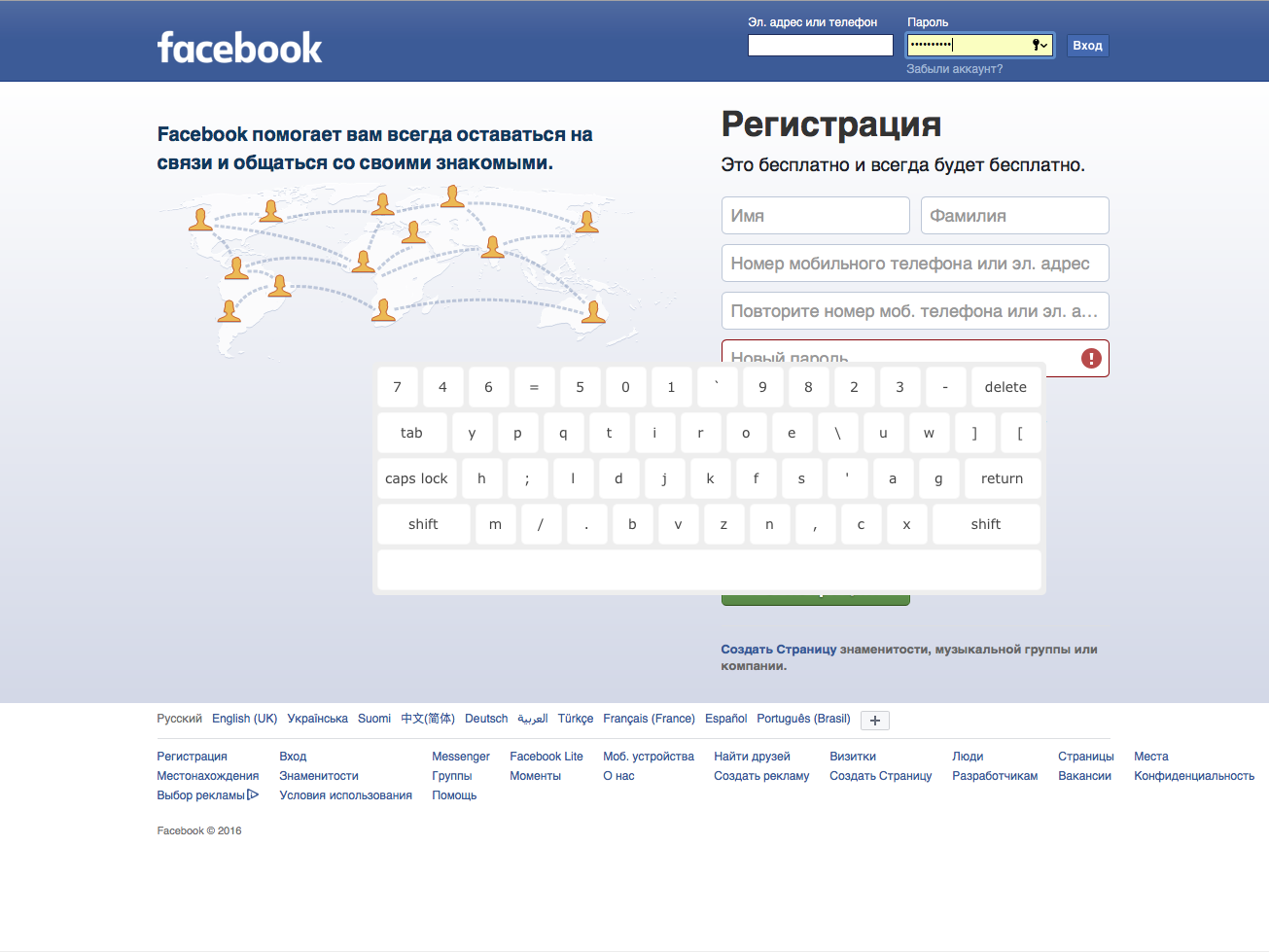
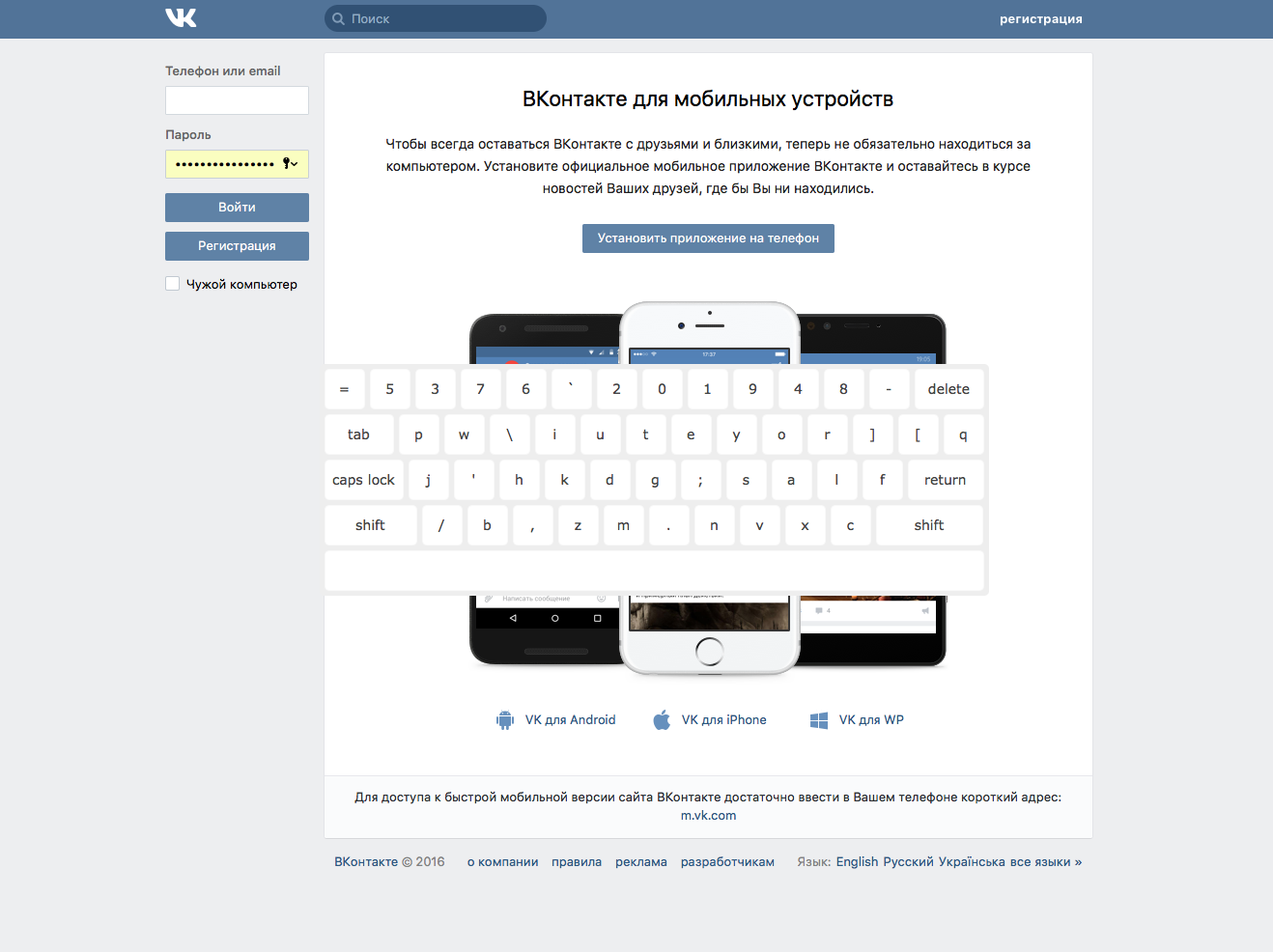
Протестировано на ряде популярных ресурсов:




К сожалению, не заработало в Google и iCloud, скорее всего есть специфические моменты на данных ресурсах.
Делал клавиатуру давно, поэтому извиняюсь за не слишком подробное описание.
Сборку расширения для Safari можно скачать по этой ссылке. Устанавливается и активируется в Safari через вкладку «Разработчик», о том как это сделать — спросить в любимом поисковике.
P.S. можно настроить клавиатуру по своему вкусу (отлавливать поля ввода банковских карт и прочих специфических полей любимых сайтов), перемешивание кнопочек же отключается удалением соответствующей строчки в коде.
Пользуемся на здоровье, удачи!
Автор: Palich239

