Привет!
Долго не мог решить, как это оформить – как вопрос в QA или как пост, в итоге, 4-ый пункт правил оформления вопроса меня насторожил — «содержит в себе действительно вопрос, но не повод для дискуссии.», и я решил это сделать постом.
До сегодняшнего вечера, я считал, что немного разбираюсь в JavaScript, и даже знаю какие-то фишки клиентской оптимизации:
— к примеру, минимизировать и обфусцировать скрипты, склеить их в один файл и позволить закэшировать его браузеру;
— так же я свято верю в то, что нельзя засорять window большим количеством глобальных объектов, это так же может сказаться на производительности и «качестве» (собственно об этом и пойдёт речь)
Не помню, что именно меня натолкнуло на мысль открыть консоль в chrome development tools, находясь на vk.com (куда я к слову очень редко захожу), но назад дороги уже нет…
Сначала я удивился отсутствию jquery. Символ доллара, конечно занят, но совсем не под jQuery, а вот под такую штуку:
function () { var curArgs = Array.prototype.slice.call(arguments); return func.apply(obj, args.concat(curArgs)); }
Попытка достучаться через jQuery тоже ни к чему не привела. Ну ладно, подумал я, они, наверное, как yahoo, написали свой мега крутой framework с блэк-джеком и без jquery. Но я решил убедиться, что в объекте window нет какого-нибудь странного свойства, в которое затисался jQuery (ну может он скрывался бы в window.jqry).
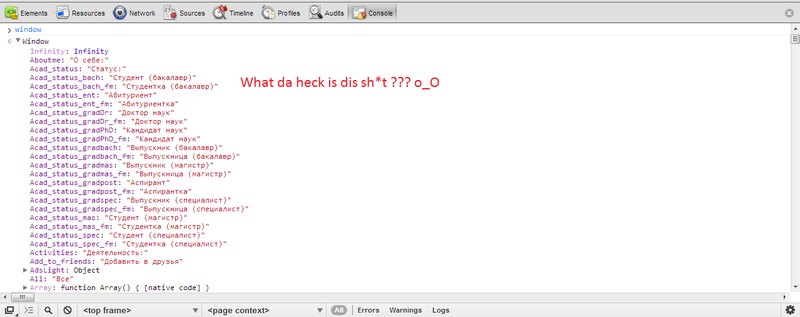
Я написал в консоль window, нажал enter, развернул «дерево», чтобы увидеть список свойств объекта и…

Я бы мог конечно заскринить это ПОЛОТНИЩЕ глобальных строковых переменных, но в данный момент вы можете всё проделать сами.
Так получилось, что моя профессиональная деятельность, связана с социальными сетями и разработкой всяких социальных модулей. И для оптимизации, когда с нашего сервера запрашивается социальный модуль (по сути просто JavaScript файл) в него вшивается объект со всеми нужными ему строками (в соответствующей культуре), урлами, иногда даже стилями. Потом этот файл кэшируется браузеромакамаемкем-то ещё и все счастливы.
Первое что я сделал, это, естественно, открыл Facebook и проверил их объект window на наличие странных глобальных переменных. Увы, их оттуда, наверное, успели удалить)
А вопрос заключается в том, есть ли какой-то смысл помещать строки прямо в объект window? Может это какая-то секретная оптимизация?
Просто поверить, что скрипты для главной страницы многомиллионной социальной сети писали студенты первого курса, которые ничего не слышали про closure я не могу, хотя…
P.S. Цель этого поста исключительно познавательная, я не хотел никого обидеть.
P.S.S. Возможно завтра я буду жалеть, что не выспавшись написал этот пост, но сегодня я жажду узнать правду.
Примечательно, что window.all равно «все», а window.All равно «Все»
Автор: DjComandos






