
Многие хранят шаблоны конфигураций сетевых устройств (прим. да и не только сетевых) в обычных текстовых файлах. И когда приходит время настраивать новое оборудование, достают эти файлики и начинают в них что-то менять. Повседневные типовые операционные задачи не являются исключением и бой с этими задачами обычно ведётся с помощью фалов-шаблонов конфигураций. Безусловно, есть приложения по управлению сетью, но увы их используют далеко не все, потому что многим они не по карману или задачи по конфигурированию оборудования выполняются достаточно редко, в связи с чем обосновать покупку такого ПО очень сложно. Хочу предложить Вам решение по реализации генератора конфигураций на базе HTML/JS, а так же небольшой DIY набор для быстрого старта.
Некоторые админы пишут генераторы конфигураций на Bash/Python, а затем обучают подающего надежды паренька из техподдержки пользоваться этими «самописными приблудами». Далее передают всю рутину и типовые задачи на первую линию поддержки. Проблема здесь только в том, что зачастую, приложение представляет из себя черный экран с мигающим курсором и предложением ввести данные строго по порядку и без ошибок. Соответственно далее эти данные будут использоваться для создания конфигурации или набора команд.
Компания, в которой я работаю, не исключение, и у нас так же хватает рутинных задач, которые хотелось бы упростить и автоматизировать. Было принято решение сделать кроссплатформенный генератор конфигураций Cisco с GUI. Естественно взгляд упал на веб-технологии, но перспектива поднимать веб-сервер (по крайней мере на начальном этапе) не очень радовала. Нашлись умные люди, которые подсказали, что всё это можно реализовать локально на стеке технологий HTML/JS, что я в итоге и сделал. Некоторые части приложения возможно выглядят не очень элегантно (в частности хранение шаблонов), но есть и неоспоримые плюсы, HTML и JS знают почти все, а если трудности и возникнут, то их всегда поможет решить гигантское сообщество. И так, к делу.
Архитектурно, генератор представляет собой веб-страничку написанную на HTML. Шаблоны конфигураций хранятся в файлах JS в виде текстовых переменных. Данные заносятся в веб-форму и на их основе происходит создание конфигурации. Давайте разберем как это происходит на конкретном примере.
Для начала давайте поставим задачу по созданию набора команд для конфигурации VLAN и его IP адреса. Для создания шаблона я взял такой кусок конфигурации.
interface Vlan555
description === LAN ===
ip nat inside
ip virtual-reassembly in
ip address 10.47.3.1 255.255.255.0
ip tcp adjust-mss 1442
exit
Есть простая веб страничка, которая содержит поля ввода информации generator.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Config generator</title>
<!-- ШАБЛОН УСТРОЙСТВА -->
<script src="config_tempalte.js"></script>
</head>
<body>
<div id="newconf" style="padding:20px;">
<!--ФОРМА ДЛЯ ЗАПОЛНЕНИЯ-->
<h3>Генератор конфигураций</h3>
<label for="text">Создать VLAN номер:</label>
<input type="text" id="vlan" maxlength="4" placeholder="1234"></br>
<label for="text">Присвоить VLAN следующий IP адрес:</label>
<input type="text" id="ip" maxlength="15" placeholder="192.168.1.1"> /
<input type="text" id="mask" maxlength="15" placeholder="255.255.255.0"></br>
<button type="submit" id="confcreate">Создать конфигурацию</button></br></br>
<!--РЕЗУЛЬТАТ-->
<h4>Конфиг для Cisco | <button type="submit" id="download">Скачать конфиг</button></br></h4>
<div id="config"></div>
</div>
</body>
</html>
<script src="actions.js"></script>К страничке подключены два скрипта (в принципе ничего не мешает всё писать в одном файле, но я разделил для наглядности):
// обработка введённых данных
<script src="actions.js"></script>
Ниже листинг скрипта actions.js, который вообще-то мог бы быть в два раза меньше, но я решил добавить кнопку скачивания конфигурации в виде файла и из-за этого он распух. Тем не менее, я думаю это важная и нужная функция, так как конфигурации часто заливаются через tftp.
function begin() {
confcreate.onclick = function() {
var vlan = document.getElementById('vlan');
var ip = document.getElementById('ip');
var mask = document.getElementById('mask');
var config = document.getElementById('config');
var template = config_template;
template = template.replace(new RegExp('{{VLAN}}','g'),vlan.value);
template = template.replace(new RegExp('{{IP_ADDR}}','g'),ip.value);
template = template.replace(new RegExp('{{MASK}}','g'),mask.value);
config.innerHTML = template;
};
download.onclick = function() {
downloadInnerText('cisco_config.txt', 'config','text/plain');
};
function downloadInnerText(filename, elId, mimeType) {
var el = document.getElementById(elId);
var link = document.createElement('a');
mimeType = mimeType || 'text/plain';
link.setAttribute('download', filename);
link.setAttribute('href', 'data:' + mimeType + ';charset=utf-8,' + encodeURIComponent(el.innerText));
link.click();
}
};
document.addEventListener("DOMContentLoaded", begin);//шаблон конфигурации устройства
<script src="config_tempalte.js"></script>
Шаблон можно составить по-разному, но обязательно все части конфигурации должны содержатся в переменных. JavaScript воспринимает конец строки как конец переменной, поэтому приходится экранировать каждую строку обратной чертой. К тому же, в конце каждой строки добавлен HTML тег br для правильного отображения конфигурации на странице и символ окончания текстовой строки n для корректного экспорта в тестовый файл. Кому-то такой шаблон может показаться не очень эстетичным, но несмотря на кучу «лишних» символов, создавать шаблоны и вносить в него изменения достаточно просто. Большинство текстовых редакторов имеют функцию добавления символов в конец строки. Символами {{}} в шаблоне обрамлены места куда будут подставляться данные. Ниже листинг самого шаблона config_tempalte.js:
var config_template = "
!===КОНФИГУРАЦИЯ===</br>n
conf t</br>n
!</br>n
interface Vlan{{VLAN}}</br>n
description === LAN ===</br>n
ip nat inside</br>n
ip virtual-reassembly in</br>n
ip address {{IP_ADDR}} {{MASK}}</br>n
ip tcp adjust-mss 1442</br>n
exit</br>n
!</br>n
wr mem</br>n
!</br>n
";
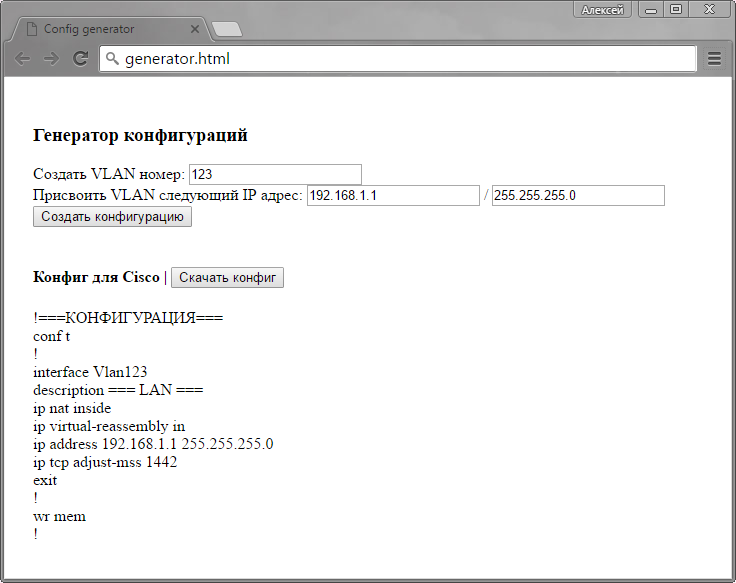
Генератор конфигураций готов. Создав три файла и наполнив их указанными мной строчками вы получите такое приложение:

Основная его задача, принимать данные через веб-форму, подставлять их в шаблон, а результат выводить на экран. Всего 65 строчек кода, и мы имеем небольшое, но очень полезное приложение. Создание конфигурационных фалов это дело уникальное и интимное для каждой конкретной компании, поэтому предложить готовое решение на все случаи жизни, наверное, невозможно. Вы можете воспользоваться исходниками что бы написать генератор конфигураций под свои собственные нужды.
Исходники можно взять отсюда: https://github.com/bravoavo/cisco-config-generator
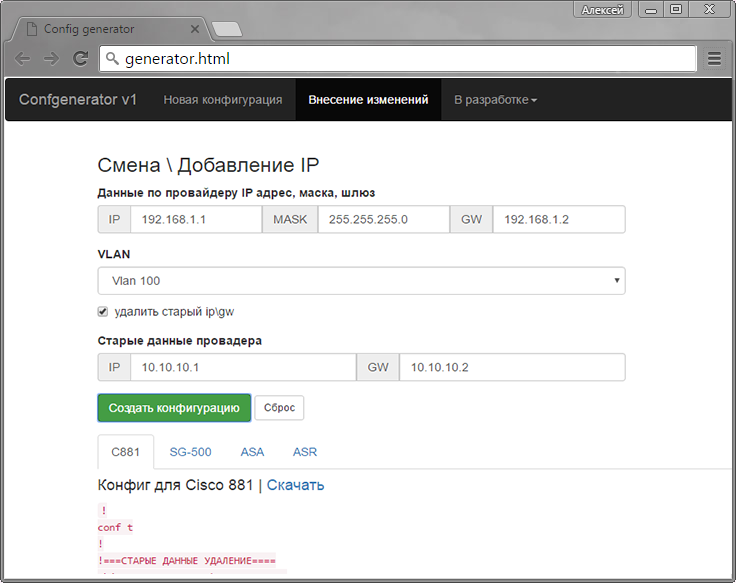
Обратите внимание, что это всего лишь пример, на основе которого каждый может сделать для себя приложение. Я попытался описать общий подход к решению задачи генерации конфигураций на примере оборудования Cisco. JavaScript очень мощный язык программирования и приложив немного усилий вы может доработать данный конфигуратор под свои нужды. В приложении, которое использую я, реализована валидация вводимой информации, генерация паролей, расчет часового пояса, IP адреса и маски сети. Кроме прочего я подключил Bootstrap что бы приложении выглядело более современно и JQuery для большей динамики и анимации. В моем случае это выглядит так:

Автор: HunterXXI






