В этой публикации сделаем обзор пяти наиболее интересных и перспективных JavaScript фреймворков первой половины 2016 года. В обзоре собраны вместе различные типы библиотек, которые предоставляют различный функционал — от создания UI компонентов к изоморфному JavaScript. Это не будет глубокий и детальный технический анализ, скорее это краткое введение в ключевые особенности.
Ниже список наших фреймворков:
Теперь, пришло время взглянуть на них поближе.
Polymer
Давайте начнем с Polymer. Он был создан в Google и причиной его возникновения было желание использовать свои собственные веб-компоненты. Если вы не знакомы с этим термином, посетите этот сайт. Он откроет вам мир веб-компонентов и поможет понять, почему толпы веб-разработчиков считают их будущим интернета.
Говоря о будущем, Polymer использует технологии, которые еще не присутствуют в современных браузерах, таких как Shadow DOM, Custom Elements и многие другие. Для того, чтобы все работало, Polymer предлагает polyfills. Можно сказать, что Polymer это коллекция polyfills и синтаксического сахара.
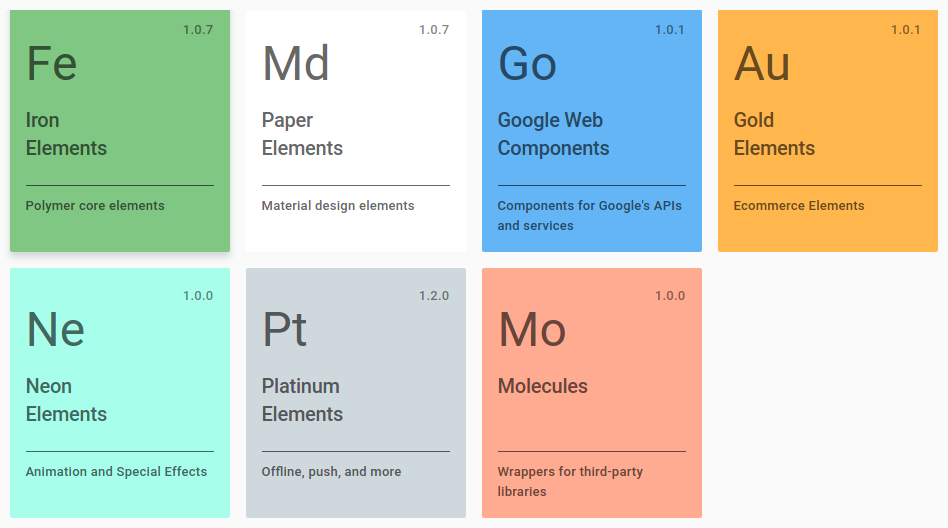
Теперь поговорим о доступных UI элементах. Вот так выглядит каталог элементов Polymer:
Второй элемент этой таблицы — это бумажный элемент, который представляет собой набор визуальных элементов Google Material Design (например: элементы управления, макеты, переходы и скроллинг эффекты). Пройдите на эту демо страницу, чтобы увидеть, как это выглядит.
Пошаговое руководство для новичка, поможет вам изучить основы Polymer и создать свое первое приложение.
Aurelia
Aurelia была создана бывшим разработчиком AngularJS и, по его словам, «Aurelia имеет первую в своем роде “адаптивную» привязку данных, которая позволяет проводить двустороннюю привязку данных между JavaScript и DOM (в том числе веб-компонентов)." Звучит интересно.
Вот список основных функций:
- Написана на ES 2016. Нет внешних зависимостей, кроме polyfills;
- Вместо того, чтобы брать монолитного каркасного подхода, Aurelia состоит из более мелких модулей;
- Использование веб-компонентов;
- Двусторонний databinding;
- Тестируемая;
- Поддержка большого количества языков. Aurelia использует ES5, ES 2015, ES 2016 и TypeScript.
Документация достаточно подробная и содержит примеры кода, которые могут помочь вам понять всю концепцию. Также вы можете посмотреть видео туториал, который можно найти на главной странице.
Aurelia довольно таки расширяемая. Так как Aurelia — всего лишь ряд компонентов, вы всегда сможете поменять на те, которые соответствуют вашему приложению. Вы можете изменить маршрутизатор или систему связывания, или функциональные возможности наблюдения, в общем — все, что вам захочется.
Meteor
Фреймворк Meteor — это так называемый изоморфными JavaScript. В общем, этот термин означает «JavaScript-приложения, которые работают как на стороне клиента, так и на стороне сервера». Таким образом, вы можете написать свой код один раз и использовать его как на сервере для статического рендеринга страницы, так и на клиенте.
Meteor — это JavaScript фреймворк с открытым исходным кодом, написанный на Node.js. В наши дни трудно найти пользователя, который не поморщиться всякий раз, когда видит веб-страницу, которая перегружается каждый раз после изменения настроек. Хорошая новость заключается в том, что Meteor был первоначально разработан для создания real-time приложений. Действия пользователя или изменения в базе данных вызывают немедленные изменения, и такое поведение не требует какого-либо дополнительного кода. Вот только как работает Meteor.
Этот фреймворк упрощает процесс разработки путем устранения необходимости знать кучу разных языков программирования. Front-end, back-end и базы данных управляются только с помощью JavaScript.
Meteor легко изучается и в него достаточно легко погрузиться. Выполните несколько команд в терминале, и вы получите рабочее приложение. Если вы не верите мне, ознакомьтесь с этим руководством по началу работы. Кроме того, есть возможность развертывания проекта на сервере, используя одну простую команду.
Как вы можете видеть, Meteor очень дружелюбный фреймворк для начинающих разработчиков и глядя на то, как он поддерживается сообществом, каждый от опытного до начинающего специалиста должен его попробовать.
Webix
Webix это JavaScript и HTML5 фреймворк, который поможет вам создать кросс-платформенные веб-приложения с адаптивным интерфейсом. Он состоит из более чем 70 компонентов, от простых ползунков до больших виджетов. Вы можете найти список компонентов вместе с API на этой странице.
Разработчики Webix уделили особое внимание пользователям мобильных устройств, предоставляя возможность создать приложение, которое будет выглядеть и работать нормально, независимо от того, какое устройство вы используете. Приложения прекрасно работают на Android, IOS, Windows 8 и на Firefox ОС. Они также добавили возможность использовать Material Design.
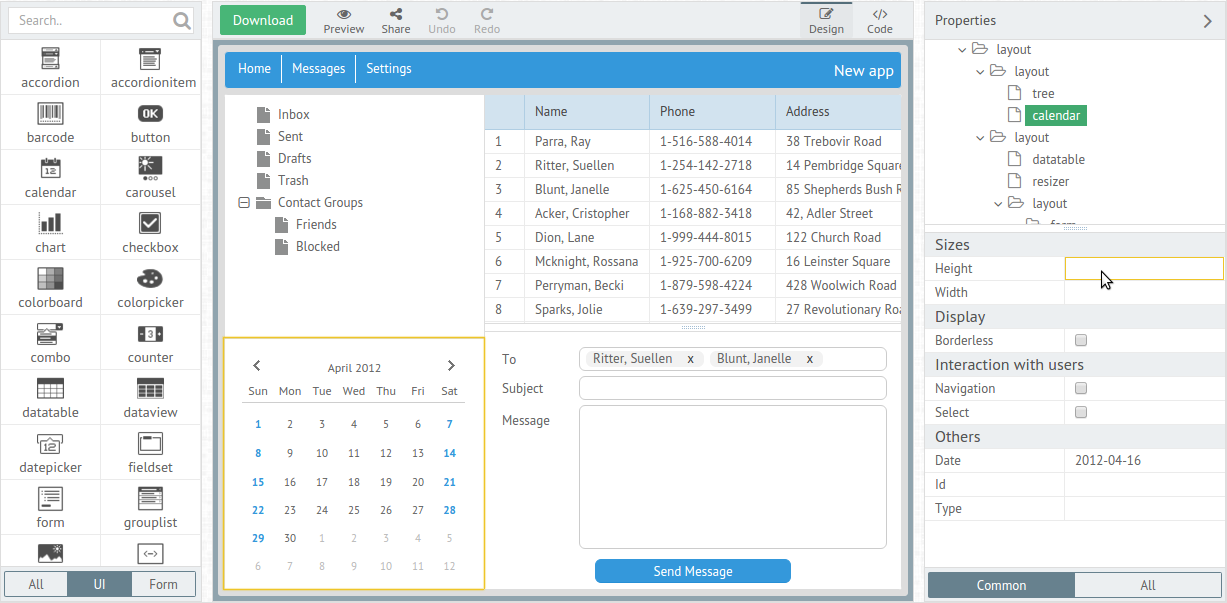
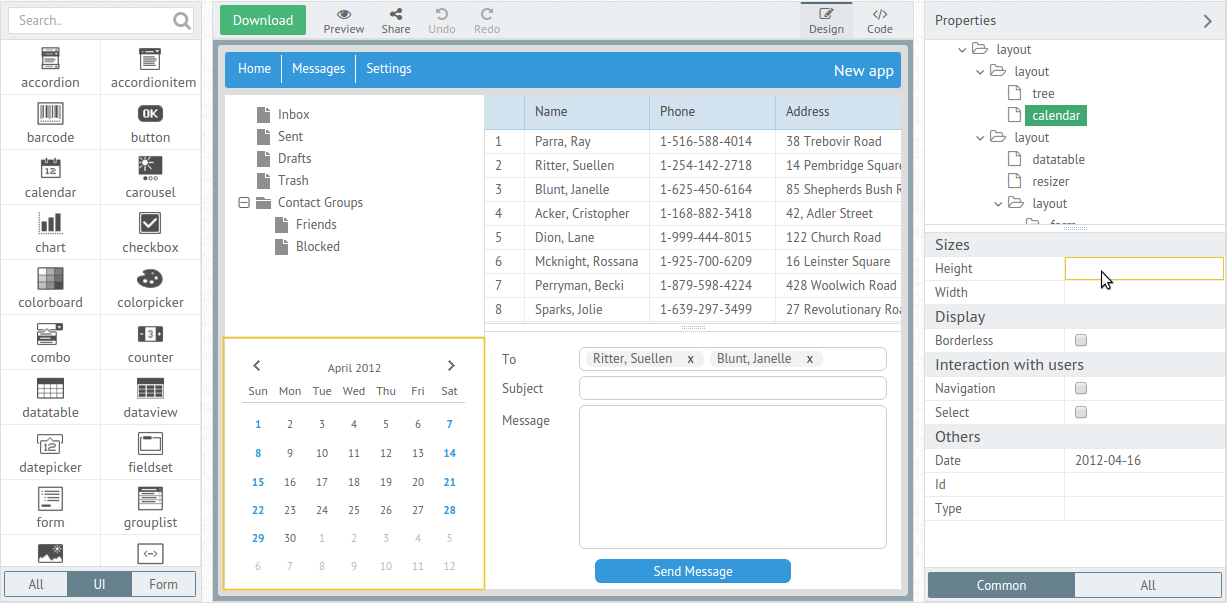
Центр разработки Webix содержит несколько полезных инструментов. Например, есть Skin Bulider и Form Builder, который позволяет создавать формы, определив нужные поля, расположение и автоматически генерировать код для вашей формы. Есть даже визуальный конструктор, который позволяет создавать drag-and-drop приложения, а затем получать сгенерированный код. Вот как это выглядит:
Страница с документацией полна информации для разработчиков разных уровней. Там вы найдете инструкции для быстрого старта, обучающие программы и т.д. Если вы хотите как можно быстрее начать программировать, вы можете попробовать эту игровую площадку.
React
Еще один фреймворк, который был построен интернет-гигантом Facebook.
Одной из наиболее важных особенностей является высокая производительность, которая достигается за счет использования виртуальной DOM. Виртуальный DOM отображает только данные. Что позволяет проще определить изменения.
Еще одной особенностью является использование языка JSX. Это XML-подобный язык, который не является обязательным и не требует использования React. Перейдите на веб-сайт проекта, чтобы увидеть разницу между написанием компонентов в JSX и JavaScript. На первых парах это может выглядеть непонятно, но на это стоит обратить внимание.
Поток данных. Обычно, когда вы используете MVC фреймворки, вы сталкиваетесь с ситуацией, когда views взаимодействуют друг с другом, что приводит к трудностям хранения данных в синхронизации и делает ваше приложение более сложным.
React будет хорошим выбором, если вы планируете создавать многократно используемые UI компоненты. Легко достать части ранее использованного кода и переделать его. Пройдите на страницу с документацией, чтобы узнать, как все работает.
Заключение
В области веб-разработки всегда будет присутствовать необходимость следовать тенденциям. На сегодня веб-компоненты и изоморфный JavaScript являются теми вещами, на которые нужно обратить особое внимание при планировании следующего проекта.
Надеюсь, что эта статья была полезной и поможет вам принять решение.
Автор: zarytskiy