
Представьте, что пользователи сайта могут сами создавать фотогалереи и публиковать их на сайте с помощью визуального редактора без знаний html. Такую задачу решал на сайте rusland.xyz
Идея сайта в том, что любой путешественник может написать историю своего похода. Такие истории содержат сочетания множества фотографий и небольшого количества текста. В стандартных wysiwyg редакторах есть опция добавить одну картинку (как на habr), но когда фотографий 50+ начинаешь искать другой выход. Что получилось в итоге? Смотрите
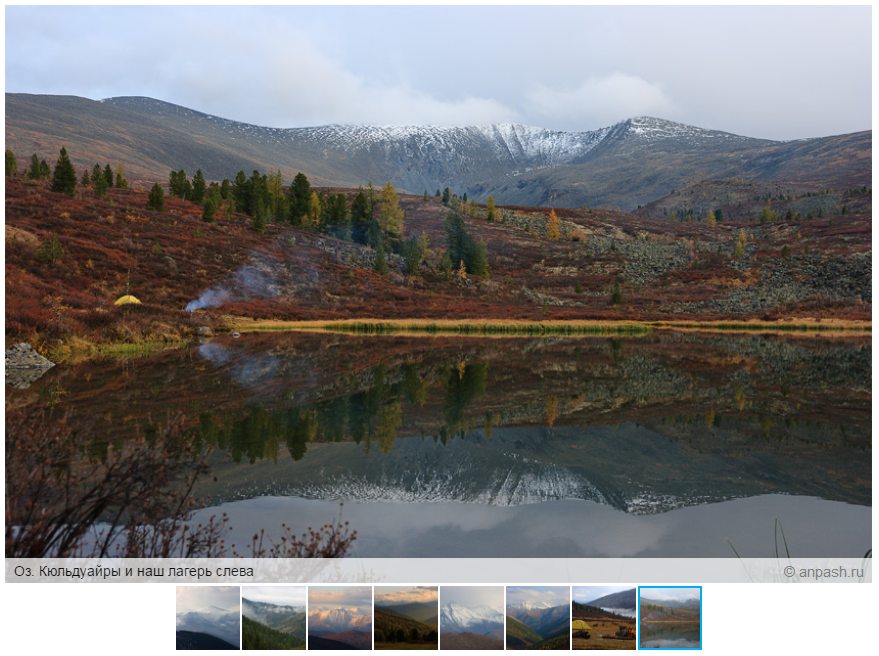
Примеры публикаций созданных в этом редакторе:
Далее о том, как это работает и какие инструменты использовались
Как это работает?
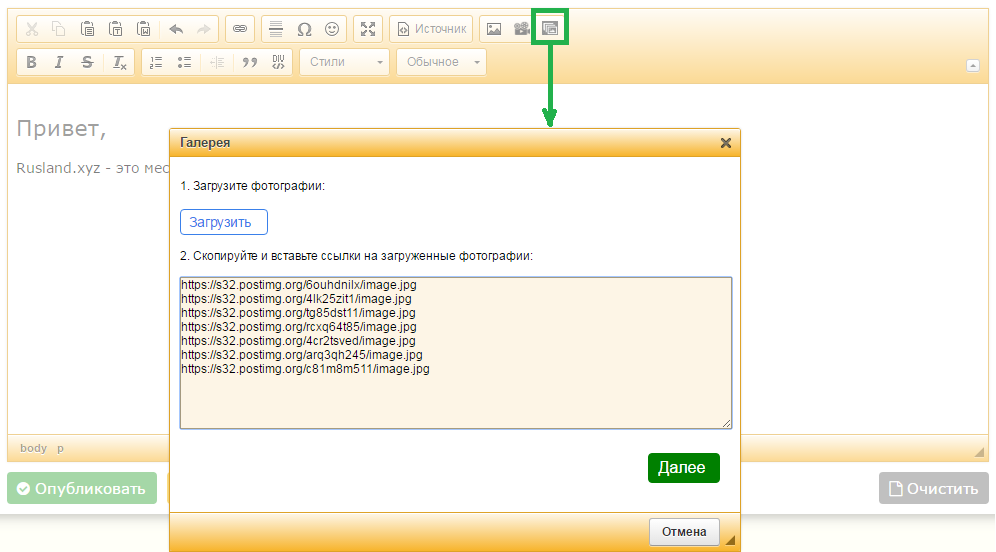
В редакторе нажимаем на иконку «вставить фотогалерею», загружаем фотографии на сервер и копируем все ссылки в текстовое поле:

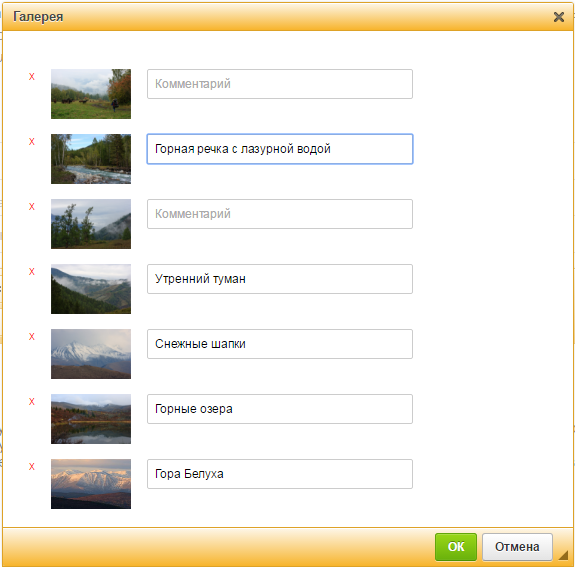
Если все ок, увидим миникартинки и добавляем комментарии:

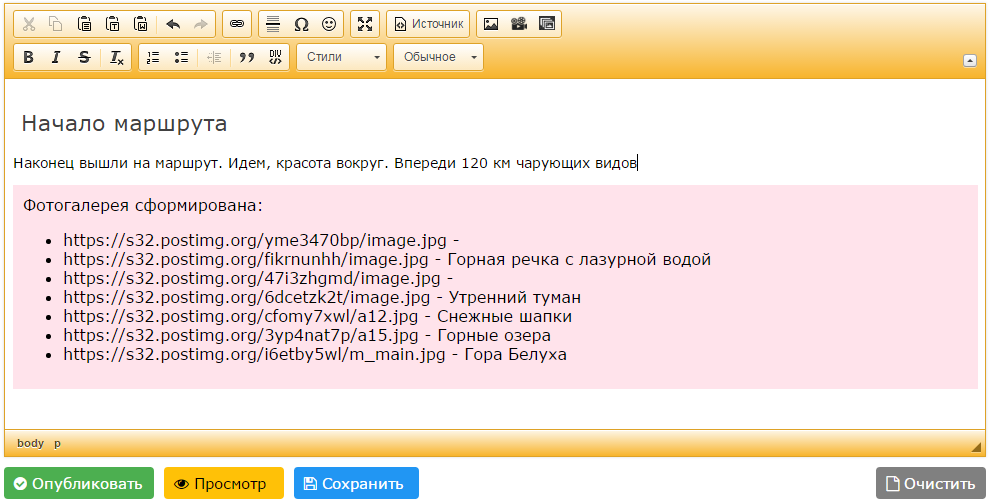
В визуальном редакторе фотогалерея отобразится отдельным цветовым блоком, вот так:

При нажатии на «Просмотр» получим полноценную фотогалерею:

Что использовалось?
1. Визуальный редактор ckeditor, базовая комплектация
Удобно, бесплатно, хорошее описание с примерами, все на английском. Самое главное — предоставляет разработчику возможность создания собственных плагинов, очень гибко и просто. Хватает двух первых примеров, чтобы понять, как работает и можно делать свой. Один пример даже был на хабре, про встраивание яндекс карт.
2. Фотогалерея fotorama
Красиво, просто настраивается и бесплатно. Оптимально. HTML код фотогалереи выглядит просто:
<div class="fotorama" data-nav="thumbs" data-fit="cover" data-width="100%" data-ratio="700/467" data-max-width="100%">
<img src="img/altay/f7.jpg" data-caption="Чулышман в месте впадение в Телецкое озеро">
<img src="img/altay/h2.jpg" data-caption="Телецкое озеро. Переправляемся в Артыбаш на катере">
<img src="img/altay/h3.jpg" data-caption="Телецкое озеро на закате">
<img src="img/altay/h4.jpg" data-caption="Кафе в Артыбаше, получилось забавно">
<img src="img/altay/h5.jpg" data-caption="Поселок Артыбаш">
</div>
3. Хостинг фотографий на postimage.com
Лучший из тех, что видел. Не требует регистрации, быстрая загрузка, загрузка множества фотографий, хранятся «вечно» и бесплатно. Предоставляют API, загрузку можно встроить на свой сайт, но это за малую плату. Обойдемся пока без этого.
Детали
В ckeditor создаем свой плагин (пример1, пример2). Каждый плагин имеет три составляющих:
- иконка //кнопка в меню редактора
- plugin.js //инициализация плагина
- dialogs/gallery.js //описывает работу плагина
В моем случае plugin.js:
CKEDITOR.plugins.add( 'gallery', {
icons: 'gallery',
init: function( editor ) {
editor.addCommand( 'gallery', new CKEDITOR.dialogCommand( 'galleryDialog' ) );
editor.ui.addButton( 'gallery', {
label: 'Добавить фотогалерею',
icons: 'gallery',
command: 'gallery'
});
CKEDITOR.dialog.add( 'galleryDialog', this.path + 'dialogs/gallery.js' );
}
});
В результате в редакторе появится новая кнопка, при клике на него запускается gallery.js, который отвечает за отрисовку диалогового окна и обработку введенных данных. Основной кусок gallery.js:
CKEDITOR.dialog.add("galleryDialog", function(editor) {
return {
allowedContent: "img[src,alt]",
title: "Галерея",
minWidth: 550,
minHeight: 150,
contents:[{
id: "gallery",
label: "Details",
elements:[
{
type: 'html',
html: '<div id="step1"></div>'
},
{
type: 'html',
html: '<div id="new_data"></div>'
}
]
}],
onOk: function(){
var dialog = this;
getCOM();
var output= '<div id="fororama" class="w3-row foto_cont ckeditor">Фотогалерея сформирована:<ul>';
for(var i=0;i<IMG.length;i++){
output += '<li>'+IMG[i]+' - '+COM[i]+'</li>';
}
output += '</ul></div>'
editor.insertHtml(output);
},
onShow: function() {
init();
}
};
});
Блок elements декларирует, какие элементы должны быть в диалоговом окне. При открытии диалогового окна выполняется блок onShow, где инициализируются переменные, дорисовывается DOM.
При нажатии «Ок» выполняется блок onOk, который обрабатывает введенные пользователем данные и вставляет html код в редактор. В моем примере формирую массив из url картинок, который вставил пользователь в текстовое поле, затем добавляю комментарии. Далее, генерирую блок html и добавляю в редактор. В данном случае это простой список из url и комментариев.
При нажатии на «Просмотр» средствами jQuery обрабатываю специальные блоки div#fotorama… и формирую окончательный html код фотогалереи. Вот и все.
Небольшая хитрость
Пришлось пойти на это, так как мое диалоговое окно получилось сложным и прямым путем реализовать не удалось. У диалогового окна подразумевается фиксированный набор элементов, определенное количество input, select, textarea и тд. Но в моем случае контент зависел от того, сколько картинок добавил пользователь. Поэтому в elements задекларировал два пустых контейнера, куда вставлял нужные элементы средствами jQuery. При нажатии на кнопку, удалял все содержимое и рисовал другой контент.
В завершении
Ckeditor гибкий и удобный редактор, позволяющий разработчикам создавать собственные плагины любой сложности. Таким образом, простые пользователи сайта сами смогут создавать сложные объекты в публикациях без знаний html.
Кто ходил в походы, пишите истории:)
P.S. Не можете комментировать?! Почта указана на сайте. Спасибо
Автор: fivelife




