
Лирика
Желаю доброго дня уважаемому Хабра-сообществу.
Вот и прошло первое сентября. Отпел первый звонок, обмякли праздничные шарики, спрятаны в шкаф белые банты. Отшумели утренние линейки, гулким эхом пробежала по прилегающим дворам и, многократно отразившись от стен домов, растворилась в теплом осеннем небе песенка «Учат в школе». Осыпались душистые букеты на столах учителей, цветы опустили головы в разные стороны, не смотря на аспирин, добавляемый в воду ежедневно.
Пришли будни, серые, монотонные, скрасить их немного может лишь тот факт, что сегодня пятница. Первая пятница тяжелой недели первого месяца осени.
Видимо ностальгия ударила по мне, а может хроническая лень на секунду отпустила, но загорелся я идеей улучшить качество чтения различной литературы с монитора. Конечно каждый скажет – да кто сейчас читает-то с экрана? Вон устройств каких только не понавыпускали, пользуйся да ни о чем не волнуйся. Однако есть моменты, когда почитать хочется именно сию секунду, а качество оформления текста удручает.
Я очень люблю читать. Часто мне попадаются ссылки на интересные произведения, которые я тут же открываю и… ловлю себя на том, что прошло уже больше получаса, а я не могу оторваться и за этим осознанием проходит еще полчаса.
Окончательно пересилив себя скачиваю, если доступно, fb2-версию и потом дочитываю по-человечески. Но не всегда есть возможность получить нужное произведение в удобоваримой форме, да и не всегда охота это самое творчество иметь, просто нужно «просмотреть по диагонали» и на этом все. А глаза ведь не казенные.
Собрался я с духом да и склепал на коленке небольшой скрипт, который помогает мне вполне комфортно читать с экрана длительное время. А натолкнул меня на идею ресурс, который не так давно был анонсирован на Хабре пользователем Softlink.
Долго у меня крутилось в голове, ну как же приспособить такой полезный сайт и вот, когда очередная ссылка с чтивом упала мне в Скайп, в голове сложились все элементы мозаики.
Своими потугами я и хочу поделиться со всеми, кто любит почитать с экрана.
Теория
У меня на рабочем месте постоянно открыты три браузера (четвертый я включаю редко и то из-под палки), все они имеют возможность запускать на выполнение произвольный код на Javascript или подключить пользовательские скрипты. Именно эту особенность я и использовал.
Первое что пришлось сделать, это составить перечень ресурсов на которых я пасусь, тут проблем никаких не возникло вот он мой список: хабра, проза, флибуста, либру, можно продолжать, но для экспериментов достаточно и этого.
Включил я средства разработки и выбрал те элементы страницы, которые требуют моего творческого вмешательства (блоки содержащие основную массу текста).
Второе – это составить список шрифтов, на которые мне будет приятно смотреть. В этом моменте тоже сложностей нет.
А дальше все прозаично и буднично, я взялся кодить.
Практика
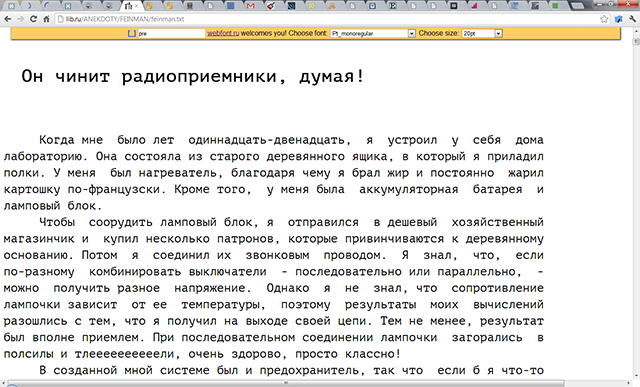
Суть скрипта банальна, вверху страницы я цепляю панельку, в которую помещаю селекторы для шрифта и его размера, а чтобы меня эта часть интерфейса не сильно раздражала в процессе чтения, я добавил возможность скрыть ее, ужав до маленького блока. Ах да, чуть не забыл о красоте! Конечно же я добавил теньку!
Еще один момент, не на всех ресурсах присутствует подключенный jQuery, а отказываться от плюшек не хотелось, поэтому я цепляю его, при необходимости, к странице.
Все заработало сразу и без особо долгой отладки. Принимайте работу.
EULA
Открывая спойлер вы принимаете следующие условия:
- автор владеет английским языком гораздо хуже местных жителей Гваделупы,
- количество говнокода (от англ. write-only code) зашкаливает,
- автор не сможет помочь вам все это развидеть
var webFontBar = function webFontBar() {
var fonts = {
'Hattori' : [
'HattoriHanzoLight'
],
'Ubuntu' : [
'UbuntuBold',
'UbuntuCondensedRegular',
'UbuntuLightRegular',
'UbuntuLightBold',
'UbuntuRegular'
],
'Blagovest' : [
'blagovest'
],
'PTSans' : [
'PTSansCaptionBold',
'PTSansNarrowRegular',
'PTSansRegular'
],
'Cuprum' : [
'CuprumRegular',
'CuprumBold'
],
'PTMono' : [
'Pt_monoregular'
],
'PTSerif' : [
'PTSerifRegular',
'PTSerifBold',
'PTSerifCaptionRegular'
]
},
sizes = {
'Force' : [
'16pt',
'18pt',
'20pt',
'22pt',
'24pt',
'26pt'
],
'Standard' : [
'xx-small',
'x-small',
'small',
'medium',
'large',
'x-large',
'xx-large'
],
'Percent' : [
'0.8em',
'1.0em',
'1.2em',
'1.4em',
'1.6em',
'1.8em',
'2.0em',
'2.2em'
]
},
selector = function selector(sel, text) {
var name = '';
name += '<p>Choose ' + text + ': <select>';
jQuery.each(sel, function (key, val) {
name += '<optgroup label="' + key + '">';
jQuery.each(val, function () {
name += '<option>' + this + '</option>';
});
name += '</optgroup>';
});
name += '</select></p>';
return name;
},
curFontGroup = '', curFont = '', curSize = '',
myStyle = function myStyle(fntGrp) {
return '<style id="myWebFont" type="text/css">@import "http://webfont.ru/font/import/' + fntGrp.toLowerCase() + '.css";</style>';
},
myContainer = '';
switch (window.location.hostname) {
case 'flibusta.net' : myContainer = '#main'; break;
case 'habrahabr.ru' : myContainer = '.content'; break;
case 'www.proza.ru' :
case 'proza.ru' : myContainer = '.text'; break;
case 'lib.ru' : myContainer = 'pre'; break;
default : myContainer = 'body'; break;
}
jQuery('#webfont').remove();
jQuery('<div></div>')
.attr('id', 'webfont')
.appendTo('body')
.css({
'position' : 'fixed',
'width' : '96%',
'top' : '0px',
'right' : '2%',
'display' : 'fixed',
'text-align' : 'center',
'background-color' : '#ffcc66',
'padding' : '0.1em 0.1em',
'font-family' : 'sans-serif',
'font-size' : '16px',
'overflow' : 'hidden',
'margin' : '0px 0px',
'box-shadow' : '0.1em 0.1em 0.3em 0.1em #333'
});
jQuery('<span>[_]</span> ' +
'<input type="text" value="' + myContainer + '" /> ' +
'<p><a href="http://webfont.ru" target="_blank">webfont.ru</a> welcomes you! </p>' +
selector(fonts, 'font') + ' ' +
selector(sizes, 'size')
).appendTo('#webfont');
jQuery('#webfont').children().css({
'margin' : '0px 0px',
'display' : 'inline'
});
jQuery('#webfont span')
.attr('title', 'Minimize')
.css({
'cursor' : 'pointer',
'font-weight' : 'bold',
'color' : '#36f'
})
.toggle(function () {
jQuery(this)
.parent('#webfont')
.width('2em')
.children()
.not('span')
.css('display', 'none');
jQuery(this).attr('title', 'Maximize');
jQuery(this).text('[#]');
}, function () {
jQuery(this)
.parent('#webfont')
.width('96%')
.children()
.css('display', 'inline');
jQuery(this).attr('title', 'Minimize');
jQuery(this).text('[_]');
});
jQuery('#webfont select')
.change(function () {
curFontGroup = jQuery('#webfont select:first option:selected').parent().attr('label');
curFont = jQuery('#webfont select:first option:selected').val();
curSize = jQuery('#webfont select:last option:selected').val();
var myPreviousStyle = jQuery('head style#myWebFont');
if(myPreviousStyle.text() !== '') {
if(myPreviousStyle.text().match('.*import/(.*).css')[1] !== curFontGroup.toLowerCase()) {
myPreviousStyle.remove();
jQuery(myStyle(curFontGroup)).appendTo('head');
}
} else {
jQuery(myStyle(curFontGroup)).appendTo('head');
}
jQuery(jQuery('#webfont input').val())
.css({
'font-family' : curFont,
'font-size' : curSize,
'line-height' : '1.4em'
});
});
},
startMyFontSwitcher = function startMyFontSwitcher() {
if (window.jQuery === undefined) {
var jq = document.createElement('script');
jq.setAttribute('type', 'text/javascript');
jq.setAttribute('src', 'http://code.jquery.com/jquery.min.js');
document.head.appendChild(jq);
jq.addEventListener('load', function () {
webFontBar();
}, false);
} else {
webFontBar();
}
};
startMyFontSwitcher();
Бонусы
Можно применять данный код и в своих проектах, в которых есть необходимость использовать открытые шрифты, подправить мальца список да и перебирать поштучно, пока не обозначится на экране гармония.
А главное, можно, дождавшись когда читатель Mithgol оставит где-нибудь комментарий искрометной речью старообрядческой, поставить блоку шрифт Благовест, да полюбоваться не только складностью форм и гибкостью речи, но и визуальным образом под стать им (не со зла, просто реально были случаи, когда не мог оторваться от уместно составленных отзывов, перечитывал до трех раз).
Хотелки
Если данный «инструмент» заинтересует кого-то кроме меня, я выложу его в виде пользовательского скрипта на юзерскриптс.
Если эта поделка понравится разработчику вебфонтсру, хотелось бы иметь какое-то простейшее апи для получения всего списка шрифтов, тогда можно всегда иметь актуальную базу под рукой и не замусоливать клавиши ctrl, c и v.
Желаю всем приятных выходных и интересных книг.
Автор: dotme






