
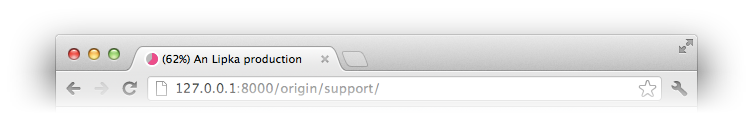
Крошечная (2 килобайта в минифицированном виде) JavaScript-библиотека Piecon генерирует круговую диаграмму на месте фавикона. API предельно прост и состоит из трёх методов объекта Piecon.
Метод reset() не имеет аргументов и просто сбрасывает счётчик, setProgress() принимает один аргумент — процент заполненности круговой диаграммы, а setOptions() требует объект с базовыми настройками фавикона:
Piecon.setOptions({
color: '#ff0084', // Основной цвет
background: '#bbb', // Цвет фона диаграммы
shadow: '#fff', // цвет обрамления
fallback: false // Отображение процентов в заголовке (возможные значения - true, false, 'force')
});
Совместимость с браузерами:
- Chrome 15+
- Firefox 9+
- Opera 11+
В IE и Safari пока реализован только текстовый отсчёт (библиотеке всего месяц от роду). Источником вдохновения для Piecon послужил анимированный счётчик Tinycon. Посмотреть демо можно здесь.
Автор: ilya42
