Прочитав статью jtaby.com/2012/04/23/modern-web-development-part-1.html я узнал несколько полезных вещей, напишу-ка я их здесь да бы не забыть.
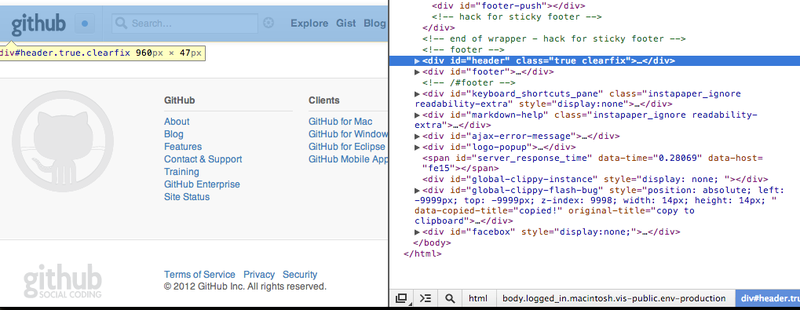
Drag and Drop в панели Elements
Вы можете передвигать любой HTML элемент на странице, тем самым менять его позицию относительно других элементов. Это позволяет делать забавные вещи, например:

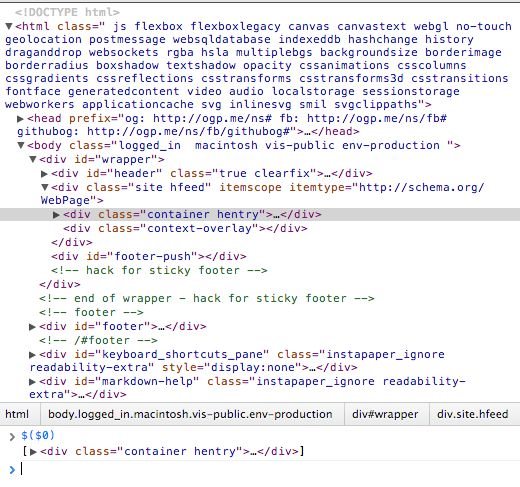
Быстрые ссылки на элементы из консоли
Выберите элемент в панели Elements и введите в консоли $0. Если вы используете jQuery — можете напечатать $($0), тем самим получив jQuery селектор:

Примечание:
$0— текущий выделенный элемент,$1— предыдущий выделенный элемент и т.д
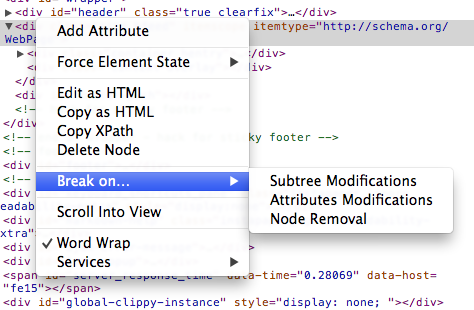
Отладчик изменений в DOM
Правый клик по элементу в панели Elements и выберите Break on Subtree Modifications: каждый раз, когда потомки этого элемента изменяются, отладчик автоматически даст вам возможность узнать что произошло:

Кнопки стилей
Сразу после заголовка Styles находятся две супер полезные кнопки: одна позволяет добавить новое CSS свойство для любого элемента. Вторая же позволяет посмотреть состояние элемента в нескольких состояниях, так что вы можете посмотреть как выглядит элемент в активном состоянии, когда над ним находится курсор, в фокусе..

Сохранение отредактированного CSS файла с помощью инспектора
Кликните на имя измененного CSS файла, который находится в панели Sources. Отсюда вы можете сохранить его. Этот трюк не работает для новых селекторов которые были добавлены с помощью кнопки + или добавленных внутри element.style, он будет работать только для измененных свойств, которые ранее существовали.
Консоль — пишем команды в несколько строк
Перевод строки делается с помощью комбинации клавиш Shift + Enter. Обычное нажатие Enter исполняет скрипт.
Шорктат для быстрой очистки консоли
Ctrl + L.
Отслеживание неперехваченных исключений
Клик по кнопке || в панели Sources остановит исполнение скрипта в точке, где произошло неперехваченное исключение, сохранив стек вызовов и текущее состояние приложения.
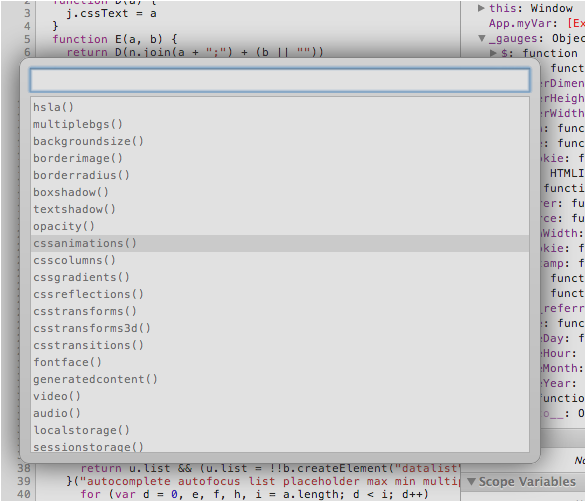
Go to… в панели Sources
Command + O (для Windows и Linux — Ctrl + O) показывает список всех доступныхфайлов. Command + Shift + O показывает список всех функций (классов) текущего файла. Command + L позволяет перейти к опеределенной строке:

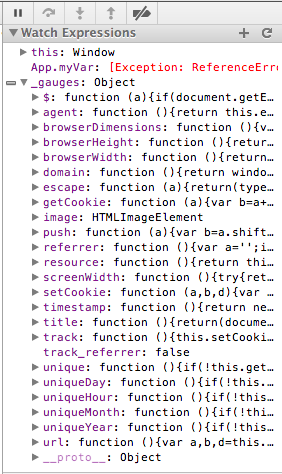
«Запоминаем» выражения (переменные):
Если вы вынуждены несколько раз во время отладки проверять одно и тоже выражение или переменную — добавьте их в список Watch Expression. Теперь вы можете следить ними пока исполняется код:

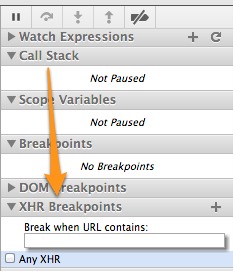
Отладка XHR
Из секции XHR Breakpoints в отладчике вы можете указать любой URL (или часть ссылки) и если будет исполнен XHR запрос, который отвечает вашими требованиям — скрипт остановится в точке отправки XHR запроса. Или же вы можете следить за любым XHR:

Загрузка событий из панели Timeline другим человеком
Допустим ваш коллега по работе обнаружил проблему и вместо того что бы показать вам скриншот он может сохранить события, а вы — загрузить их локально.
Автор: vermilion1






