Я бесконечно уверен, что все люди ненавидят формы и считают их заполнение вещью противоестественной и ненужной. Тем более, что на дворе уже 12 лет как XXI век.
Представляют Вашему вниманию перевод небольшой заметки Алекса Маккава (Alex Maccaw, JavaScript-программиста, (со)автора некоторых книг (даже бесплатных) издательства O'Reallyю) о концепции браузерного API который бы избавил разработчиков от различного рода велосипедописания, а пользователей — от рутинных операций по заполнению форм регистрации и оформления платежей.
Алекс, автор заметки, должен отождествляться у читателя с местоимением «Я».
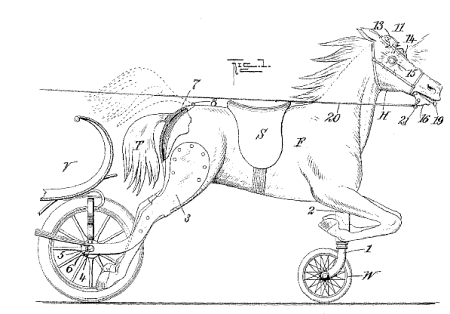
В начале 20-го века, когда произошел переход от конных экипажей к автомобилям, дизайнеры настолько привыкли к аутентичным повозкам, что водителям автомобилей того времени приходилось управлять транспортным средством, сидя снаружи. Конструкторский «гений» доходил до того, что к переду автомобиля (который был целиком и полностью похож на экипаж) приделывали полномасштабную фигуру коня, в глазах которого были фары, во рту — клаксон, а внутри — багажник.

Я думаю, что автозаполнение форм очень похоже на «Экипажи без коней»: оно решает конкретную проблему, но не решает более объемную. А что будет, если мы вообще откажемся от форм?
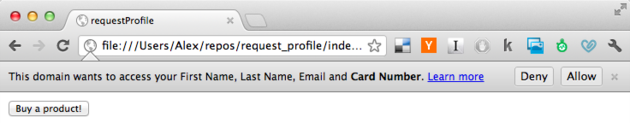
Я предлагаю идею браузерного API, который бы позволял получать для автозаполнения данные, уже хранящиеся в браузере: например, к адресу и данным кредитных карт. Таким образом, проверка браузером сайта сводился бы к: обработке нажатия на кнопку покупки и предоставлению домену сайта доступа к требуемой информации.

Данный подход может применяться не только для совершения платедей, но и для обеспечения регистрации и авторизации на сайте. В данном случае сайт может проверить поддержку этого API браузером и, в случае неудачи, показывать обыкновенную форму. Тот факт, что при таком раскладе процесса пользования сайтом будет гораздо прозрачнее говорит о том, что конверсия должна увеличиться.
Предлагаемый API является очень и очень простым. Он заключается в вызове
navigator.requestProfile
и передаче массива требуемых типов данных и функции обратного вызова, например:
navigator.requestProfile(['firstName', 'email', 'cardNumber'], function(profile){
console.log('Your name is:', profile.firstName);
/* ... */
});
В качестве прототипа я разработал расширение для браузера Chrome, которое реализует описываемые API и предоставляет сайтам доступ к заранее сконфигурированному хранилищу данных.
Есть целый ряд вещей, которые хотелось бы сделать лучше. Например, сделать диалог разрешения доступа к данным модальным, зашифровать данные о номерах кредитных карт и сделать превью любых данных, к которым сайт хочет получить доступ. Тем не менее, я считаю, что это хороший старт.
Ключевым моментом в вопросе реализации данного API является возможность прийти к определенным соглашениям в вопросах, касающихся безопасности.
Также, я открыл дискуссию в одном из списков рассылок W3C. В общем, я надеюсь, что вместе мы сможем прийти к общему мнению!
Автор: LevshinO






