
Angular 2 сегодня считают этаким «new kid on the block». Он многим интересен, без его упоминания не обходится практически ни одна крупная front-end конференция, и уже сейчас он готов бросить вызов React. Но до лучей абсолютной славы еще далеко — официального релиза еще не было, хотя в бою фреймворк может попробовать любой желающий. Мы в Wrike, например, уже вовсю используем Angular 2 в продакшне.
Ребята из Google активно привлекают внимание к новому фрейворку и даже недавно провели 48-часовой онлайн хакатон ANGULAR ATTACK, который собрал несколько сотен участников. По его результатам было опубликовано более 270 работ. В этой статье я хочу поделиться опытом своего участия в хакатоне, впечатлениями и наблюдениями, которые могут вам помочь в подобных состязаниях. Добро пожаловать под кат.
Итак, онлайн-хакатон ANGULAR ATTACK, организованный Google, Rangle.io и Wijmo, проходил 14-15 мая. Его целью было за 48 часов создать веб-приложение на Angular 2. Для участия команде была необходима регистрация на сайте и github-аккаунт.
Правила довольно простые:
- От 1 до 4 человек в команде
- На создание приложения выделялось ровно 48 часов (старт хакатона одновременно по всему миру)
- Тематика не была задана — можно было писать абсолютно все что угодно (но предпочтение отдавалось веб-приложениям).
- Ограничений на использование инструментов тоже не было. Но предпочтительно было использовать Angular 2 (если команда претендовала на призы), бесплатные инструменты (сервисы, библиотеки, медиа-файлы).
- Важное условие — на момент начала мероприятия у команды не должно быть никаких подготовленных заранее цифровых ассетов, будь то куски кода, картинки или что-либо еще. Весь цифровой контент должен был создаваться непосредственно в отведеннные 48 часов.
- Перед соревнованием разрешалась любая другая подготовка: продумывание архитектуры, рисование скетчей, настройка окружения и деплоя и т. п.
- Уличение в читерстве грозило сиюминутной дисквалификацией.
Организаторы и спонсоры предоставили разнообразные призы (в том числе и денежные), а судейство шло по нескольким направлениям:
- Любые люди лайкают работы участников (самая популярная работа получала приз зрительских симпатий).
- Участники оценивают других участников и оставляют отзывы.
- Судьи оценивают 50 самых популярных работ.
Примерно за сутки до начала хакатона организаторы предоставили каждой команде доступ к приватным репозиториям, в которых был простой стартовый проект на Angular 2 (5 min quickstart). Также нам дали доступ к деплоймент сервису Surge, позволявшему сделать деплой приложения одной консольной командой.
Итак, утром субботы, когда я принялся за работу, все окружение было практически готово: сборка собиралась (для сборки использовал webpack), деплой работал. В качестве языка разработки я для разнообразия выбрал TypeScript (в Wrike мы используем Dart).
Но, сев за компьютер, я понял, что совершенно не знаю, что писать: неделя перед хакатоном выдалась загруженная, и не было времени это обдумать. Итак, очевидный, но тем не менее очень важный
Урок №1: Готовиться к участию заранее
Не стоит откладывать на последнюю неделю. Чем раньше — тем лучше. Нужно подготовить всё, что не запрещено правилами: продумать идею, UX, нарисовать скетчи, проработать архитектуру. Если вы не очень хорошо знакомы с инструментом разработки (языком, фреймворком), то попрактикуйтесь заранее. Если в работе предвидится использование каких-либо необычных алгоритмов, стоит найти их заранее. Конечно, бывают хакатоны, в которых вы узнаёте тему только после старта мероприятия, но это не значит, что не надо делать заготовки. На хакатоне очень ограничено время, и вы вряд ли хотите тратить его, выясняя, к примеру, как собирать css в webpack.
Я начал искать идею для приложения и сразу же отмёл различные банальные вещи, типа ToDo-листов, планировщиков задач, и различных “построй маршрут на Google Maps до ближайшего магазина”. Однако за несколько часов я так и не смог родить ни одной идеи какого-нибудь «полезного» приложения, так что решил создать что-нибудь по крайней мере фановое. Например, написать игру.
Так как это был хакатон по Angular 2, я не хотел использовать canvas, готовые движки или еще что-то, что обычно используют для разработки игр в вебе. А поскольку Angular не предназначен для написания real-time игр, то логичным было написать что-то пошаговое.
Сразу пришла в голову идея пошаговой rogue-like игры с автогенерацией подземелий. Я принялся за работу, но через несколько часов окончательно увяз в вопросах архитектуры. Стало понятно, что идея слишком сложная для реализации одним человеком за 48 часов без предварительно проделанной “домашней работы”. Кстати, прототип подобной игры сделали одни из участников (правда, это была команда из трех человек).
Так я извлек для себя
Урок №2: Не стоит переоценивать свои силы
Из-за высокой сложности многие проекты так и не дошли до релиза, хотя идеи были неплохие. И, как я осознал позднее, в идеале стоит брать такую идею, которую, как вам кажется, вы можете реализовать за день, а лучше даже за полдня (в случае с дедлайном в 48 часов).
Итак, ближе к концу первого дня у меня не было готово ровным счетом ничего… Я понял, что либо я сейчас беру в работу какую-то довольно простую идею, либо закончу хакатон с нулевым результатом. Так что я перешел к “плану Б” — написание игры “Сапёр”, которая многим хорошо известна по стандартному набору игр в Windows.
Впоследствии я извлек из этого
Урок №3: Не стоит недооценивать простые идеи
Я с самого начала не очень хотел делать что-то такое обычное, как “Сапёр”, так как мне казалось, что это слишком просто, не оригинально, и в хакатоне помимо моего будет еще с десяток разнообразных “Сапёров”. Оказалось, что я совершенно не прав: мой “Сапёр” был единственным на хакатоне. К тому же, проект стал одним из самых популярных по количеству отзывов от других участников.
Так что
Урок №4: Не бросайте работу на полпути
Несколько раз за эти 48 часов мне хотелось плюнуть на всё и заняться своими делами. Но каждый раз гордость не позволяла, и я, взяв себя в руки, работал дальше. В итоге, получилось сделать законченное функционирующее приложение, которое многим понравилось.
И я бы не смог достичь даже этого результата, если бы не
Урок №5: Продумать пути к отступлению
Всегда нужно быть готовым к тому, что что-то может пойти не так. При создании своего приложения важно не хвататься за всё сразу. Лучше определить круг минимально необходимых фич, довести их до конца и, только если остается время, начинать брать в работу что-то еще. На хакатоне было много команд, которые пытались впихнуть в своё приложение как можно больше всего: анимацию, работу с БД, авторизацию через твиттер и т.п., и получали сырое приложение, которое часто просто не работало из-за большого количества багов или не выполняло основных задуманных функций.
Начав работу над “Сапёром”, я определил список фич, которые было необходимо сделать или хотелось бы видеть в приложении. Все эти фичи были разделены условно на четыре группы.
В первую группу входили фичи, без которых игра не была бы полноценной:
- минимальный пользовательский интерфейс (игровое поле, отображение количества мин вокруг клетки, реакция клетки на клик),
- покрытие основных алгоритмов игры,
- возможность выиграть и проиграть.
Во вторую группу я отнес задачи, которые улучшали геймплей:
- Различные размеры игрового поля
- Расстановка мин после первого хода игрока вместо генерации расположения мин заранее (чтобы игрок первым ходом никогда не попадал на мину)
- Умная расстановка мин, исключающая ситуации, когда игроку приходилось бы угадывать (например, если часть игрового поля огорожена минами)
- Возможность ставить флаги
К третьей группе я отнес все связанное с улучшением UX, включая стили, экраны победы и поражения, иконки и т. д.
К последней группе относились такие фичи, как игровой таймер, таблица рекордов, синхронизация рекордов через Firebase (чтобы участники могли соревноваться).
Несмотря на то, что я реализовал все задачи из первой группы, дальше с расстановкой приоритетов возникли трудности. Разработчик не всегда может адекватно оценить, какой функционал действительно имеет важное значение для конечного пользователя. Отсюда
Урок №6: Привлекать людей к тестированию своего проекта как можно раньше
К сожалению, я не успел сделать практически ничего из четвертой группы задач, кроме очень простой таблицы рекордов. И я не сделал задачи 3 и 4 из второй группы, решив, что визуальное оформление важнее. И хотя, в целом, игра работала и выглядела неплохо, только ленивый мне не припомнил, что я не реализовал флаги. Это вызывало у многих фрустрацию и наверняка негативно повлияло на оценки от других участников. Если бы я собрал фидбек хотя бы с 2-3 человек заранее, то, скорее всего, успел бы сделать флаги, отказавшись от менее приоритетных задач.
И, напоследок, еще один важный
Урок №7: Почти никому не интересен код
Это может звучать странно (учитывая, что это все-таки хакатон), но действительно так. Люди голосуют и оставляют комментарии к приложению, опираясь на эмоции, которые они получают. Так что то, как проект выглядит и ведет себя, гораздо важнее того, как он написан.
Урок номер 8: Хороший хайп — залог успеха
Еще один важный фактор, который влиял на популярность проекта, — то, как его рекламировали авторы. Организаторы предоставили участникам для общения канал в Slack, помимо этого команды постили свои апдейты в Твиттере. И те участники, которые активно писали о своих проектах, получали значительно больше внимания и отзывов.
Резюме: этот хакатон оказался для меня отличным опытом. И хотя я не занял ни одного из призовых мест, я испытал азарт, пообщался с несколькими интересными людьми в Slack, попробовал свои силы и получил удовлетворение от законченного в срок проекта.
С полным списком победителей вы можете ознакомиться на https://www.angularattack.com/
Напоследок я бы хотел поделиться несколькими работами, которые мне показались интересными:
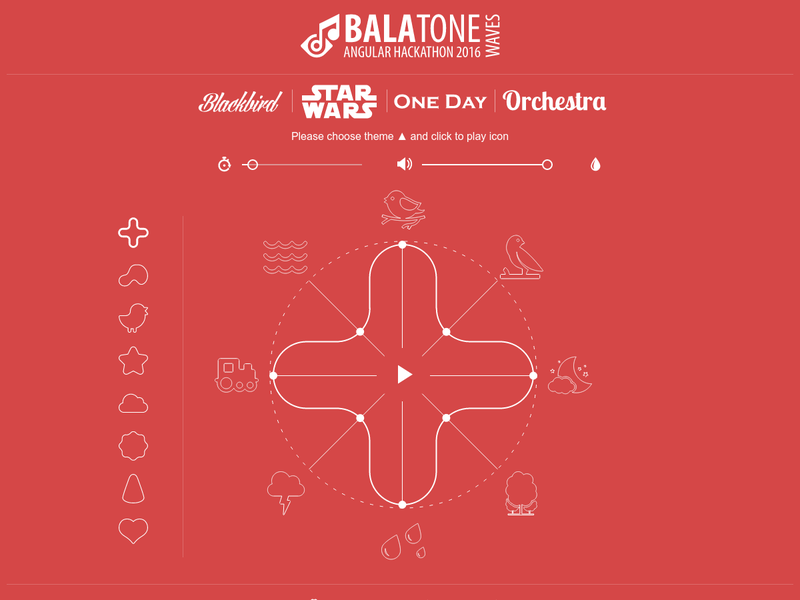
Balatone

https://www.angularattack.com/entries/1375-balaton
Победитель в групповом зачёте. Плеер, проигрывающий набор звуков. Каждый звук из набора можно отключать. Можно управлять скоростью воспроизведения. Вращающаяся фигура точками пересечения с осями идущими от звука к центру плеера определяет уровень громкости звука в текущий момент времени. Меняя фигуру и набор звуков, можно создавать уникальную “мелодию”.
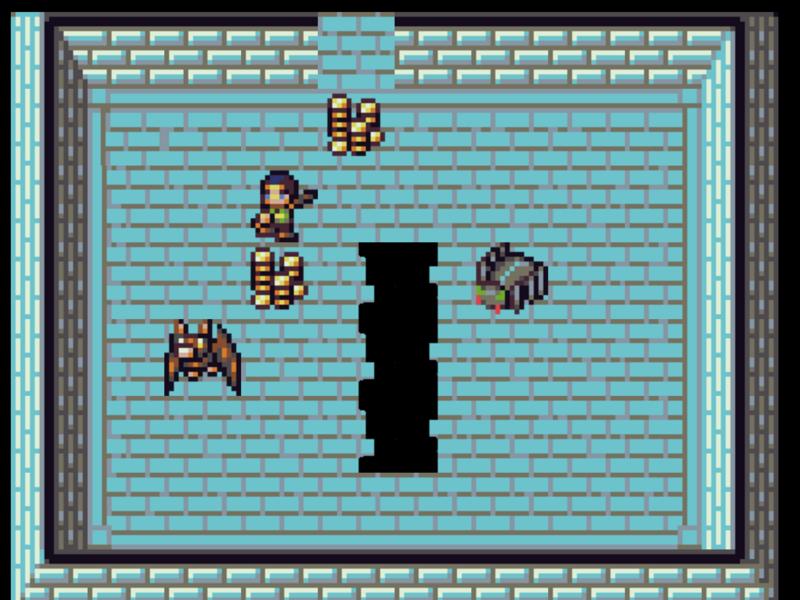
ngDungeon

https://www.angularattack.com/entries/1368-sarvivalas
А это мой личный фаворит. Проект, который, к моему великому удивлению, не попал ни в одну из номинаций. Пожалуй, один из самых популярных проектов на хакатоне.
Ребята написали два маленьких уровня rouge-like игры — выглядит отлично для работы за 48 часов. Самое ценное то, что они открыли исходники
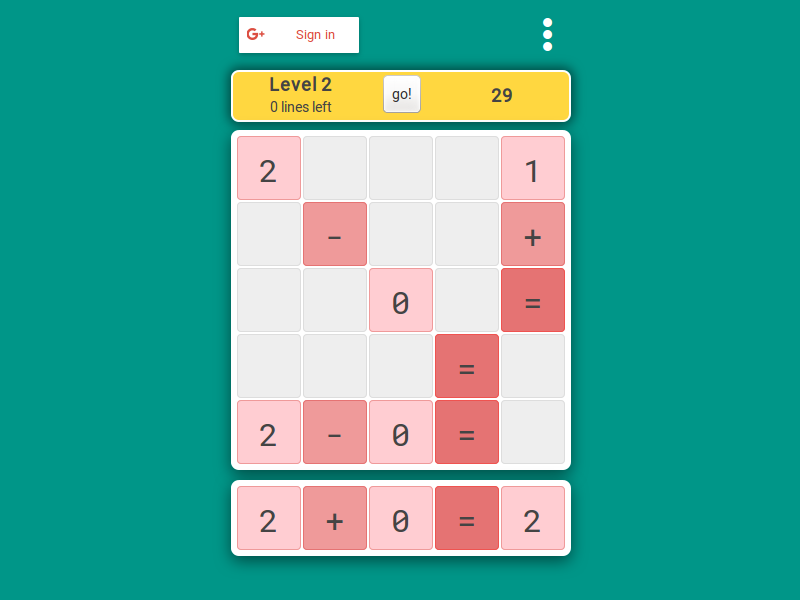
Arithmetis

https://www.angularattack.com/entries/371-ng-elol
Автор проекта портировал свою игру (которая уже до этого была написана под несколько платформ) на Angular 2. Выглядит и работает хорошо, в том числе и на мобильных устройствах. Исходный код также открыт.
А вот то, что получилось у меня

https://www.angularattack.com/entries/2166-maple-syrup
https://andreichernykh.2016.angularattack.io/
Хочу отметить, что код местами написан не оптимально, многое в коде и юзабельности приложения можно значительно улучшить. Да, и за время хакатона я, конечно же, не успел оптимизировать игру для работы на мобильных устройствах. 48 часов мне объективно не хватило, чтобы всем этим заняться. Спасибо за внимание, буду рад вашим отзывам и отвечу на все вопросы в комментариях!
Автор: Wrike





![Мой опыт собеседования в Google [оффер на L5] Мой опыт собеседования в Google [оффер на L5]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F05%2Fmoi-opyt-sobesedovaniya-v-Google-offer-na-L5.jpg&w=100&h=100&zc=1&q=75)
