Идея
Задался я как-то целью слепить свою собственную вебовую табличку аккордов с целью рассказать человеку, с чем эти самые аккорды едят.
Да не простую мне хотелось табличку, а фичастую, чтобы она умела:
- проигрывть выбранный аккорд
- показывать схему аккорда
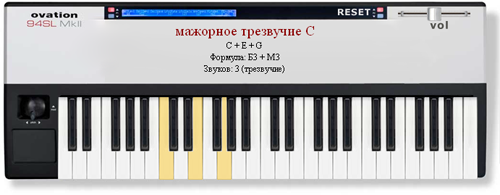
- отображать аккорд на виртуальной синтезаторной клавиатуре
- строить достаточно удобные гитарные аппликатуры аккордов
- легко переноситься с одной машины на другую
И вот как я это сделал…
Средства
В силу последнего пункта плана задуманных возможностей я решил, что всё целиком буду делать с помощью JavaScript.
Для вывода звука я использовал HTML5 audio как наиболее перспективную технологию. Проще говоря, мне совсем не улыбалось возиться с интеграцией Flash, к которому я, будучи любителем OpenSource, всегда относился с некоторым подозрением.
Для отрисовки аппликатур аккордов прекрасно подошёл HTML5 canvas, т.к. мне нужна была свободно масштабируемая аккордовая сетка.
Реализация
Первым делом была слеплена простая виртуальная клавиатура. Клавиши представляют из себя множество div-ов с событиями onClick, слайдер сделан средствами jQuery-UI.

Затем была добавлена, собственно, таблица аккордов, проигрыватель простых мелодий (мелодии пишутся как множество нот и задержек между ними в миллисекундах), просмотрщик гитарных аппликатур.
Проблемы и решения
Звук
Как это всегда бывает, с первыми успехами в работе над проектом появились и первые проблемы. Изначально проигрывание аккордов было сделано очень просто: при загрузке страницы JS генерировал 49 элементов audio — по одному на каждую клавишу синтезатора, каждой привязывался соответствующий звуковой фрагмент. И всё бы хорошо, вот только, как выяснилось, ни Chrome, ни Opera не смогли переварить 49 открытых аудиопотоков, некоторые ноты просто съедались. Проблему я решил очень просто: ограничил число элементов audio до 8, причём нагрузку на них распределил по round-robin. Очевидный недостаток такой схемы — необходимость смены источников(source) у элементов audio. Да, на локальной машине это не проблема, но вот подгрузка звуковых файлов с сервера совсем не мгновенна. Дабы свести подобного рода задержки к минимуму я использовал предзагрузку аудиофайлов в кэш браузера. Сделано это очень просто. Создаётся дополнительный элемент audio, которому последовательно передаются все звуковые файлы, которые будут использоваться клавиатурой. Задержки, конечно, остались, но они уже вполне терпимы.
Аппликатуры гитарных аккордов
Другой значительной проблемой для меня стали гитарные аппликатуры. И здесь дело даже не в красивой отрисовке сетки аккорда, которая скорее нудна, нежели сложна. Дело в подборе удобной аппликатуры.
Выделенные мной критерии удобства:
- «Длина» аккорда. Количество ладов, которые аккорд занимает на грифе гитары. Здесь очевидный предел — 5 ладов, дальше дотянуться очень проблематично.
- «Ширина» аккорда. Расстояние между самой высокой и самой низкой зажатой струной. Начинающим куда тяжелее даются аккорды, которые затрагивают гриф по всей ширине, включая аккорды на баррэ. Это стоит учитывать.
- Количество пальцев для зажатия струн. Очень важный параметр. Простой аккорд скорее состоит всего из пары-тройки зажатых струн. Исключением могут выступать аккорды на баррэ, поэтому для них я задал фиксированное небольшое увеличение сложности, а баррэ считаю одним пальцем. Максимальное количество используемых пальцев было задано равным 4 в силу того, что большой палец левой руки используется далеко не всеми гитаристами.
- Количество не играющих струн. Даёт небольшой вклад в сложность аккорда, т.к. новичкам трудно попадать по конкретной части грифа.
- Количество одиночных не играющих струн (кроме 1 и 6). Этот параметр намного важнее предыдущего. Следить за приглушением отдельных нот внутри аккорда куда сложнее, чем за приглушением, например, 6 струны, или даже 6,5 и 4 струн вместе.
- Расположение аккорда на грифе. По возможности будем выдавать аккорды в открытой позиции.
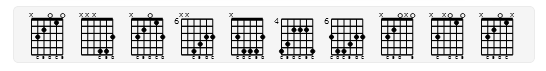
Всё это было доблестно вписано в одну формулу, которая и выбирает для моей таблицы самые подходящие аппликатуры гитарных аккордов. Сгенерированные скриптом аппликатуры аккорда C:

Подбор аппликатур до сих пор может немного замедлять работу приложения, т.к. происходит полный перебор нот аккорда по струнам. Проблема стоит не очень остро по той причине, что подбор происходит в отдельном потоке посредством Web Workers.
Результаты
В результате я получил удобное средство нахождения и построения аккордов, поиска подходящих аппликатур, которое не стыдно показать вышеобозначенному человеку. Код проекта доступен на github.com под лицензией CC BY-NC-SA 3.0. Буду благодарен за любую помощь с проектом, будь то ценный совет или готовый патч.
Попробовать код в работе можно прямо на github: демо.
Автор: Sadler






