Grunt — это инструмент для сборки javascript проектов из командной строки с использованием задач. Релиз вышел совсем недавно, автор Ben «Cowboy» Alman, проект есть на gitnub. В этой статье я рассмотрю основы Grunt, его установку и использование.
Обратите внимание, что на данный момент Grunt в статусе beta и активно развивается, при написании статьи использовалась версия 0.3.9.
Установка
Grunt устанавливается как NPM (Node Package Manager) модуль. Если у вас не установлены node.js и npm, то вам нужно установить их. Сделать это можно с официального сайта node.js или, если у вас Mac, используйте homebrew. Затем вам нужно установить npm — менеджер пакетов для node (вы можете провести параллель между npm и ruby gems). Обратите внимание, что если вы устанавливаете node.js с официального сайта, то npm идет в комплекте. Отдельно устанавливать npm нужно только если вы собирали node.js из исходников или использовали homebrew.
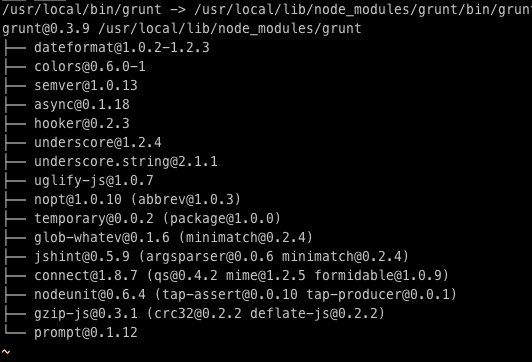
Непосредственно установка Grunt выполняется простой командой npm install -g grunt. Флаг -g означает установку глобально, то есть Grunt будет доступен всегда из командной строки, так как установлен в корневую папку node_modules. Если вы хотите запускать Grunt только в определенной папке, то находясь в ней, выполните ту же команду без флага -g. После успешной установки вывод консоли выглядит примерно так:

Если на своем экране вы видите аналогичную картинку, значит Grunt со всеми зависимостями установлен и мы можем приступить к созданию проекта.
Инициализация
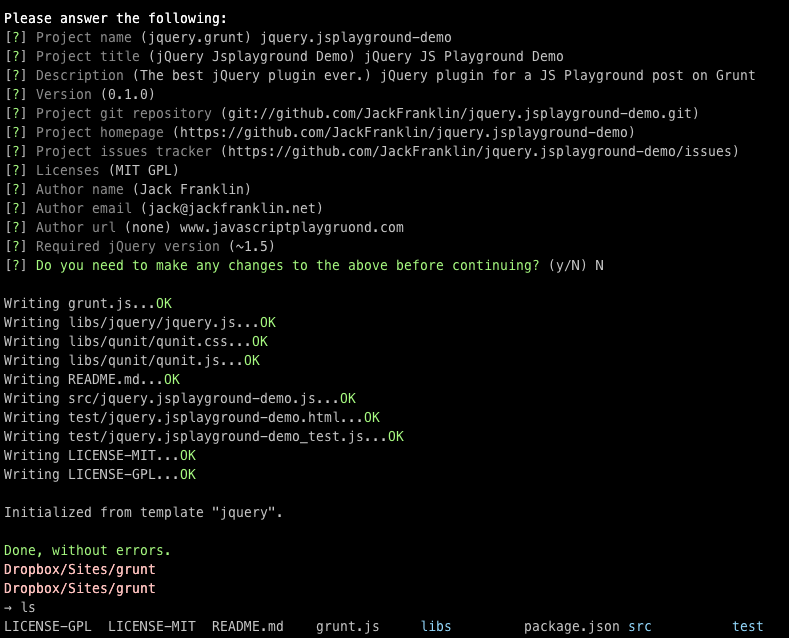
Сначала нужно инициализировать новый проект. Grunt содержит несколько удобных шаблонов, позволяющих инициализировать проекты типа commonjs, jquery и node. Для примера, давайте создадим jQuery-проект. Создайте папку для проекта и выполните в ней grunt init:jquery. Вам будет задано несколько вопросов. Значение по умолчанию Grunt показывает в скобках, и если вы не хотите его менять — просто нажмите enter. У меня это выглядело вот так:

Первый файл, который мы рассмотрим, это grunt.js (также его называют gruntfile). Его содержание может показаться не совсем понятным, не беспокойтесь об этом. Самое важно, что Grunt добавил в файл секцию qunit и создал папку test в проекте. Также он добавил инструкции по объединению файлов и слежению за файлами. Последнее означает автоматический запуск задач при любом изменении файлов:
watch: {
files: '<config:lint.files>',
tasks: 'lint qunit'
}
Эта задача использует файлы из config:lint.files, то есть ссылается на следующую секцию конфига:
lint: {
files: ['grunt.js', 'src/**/*.js', 'test/**/*.js']
}
Grunt будет автоматически запускать задачи lint и qunit (которые делают именно то, что вы подумали), как только любой из этих файлов изменится. Весьма изящно! я продемонстрирую это чуть позже.
В конце файла вы видите следующее:
grunt.registerTask('default', 'lint qunit concat min');
Это инструкция для Grunt, что при запуске без параметров нужно выполнить lint, qunit, concat и min.
Запуск
Введите в терминале grunt и нажмите enter. К сожалению, у меня это сработало не так, как ожидалось:
Running "lint:files" (lint) task
Lint free.
Running "qunit:files" (qunit) task
Testing jquery.jsplayground-demo.html
Running PhantomJS...ERROR
Установка PhantomJS достаточно проста, инструкция есть тут. PhantomJS это консольный движок для Javascript (статья на хабре, прим. переводчика), который позволит нам запускать qunit тесты. После установки PhantomJS вывод консоли для команды gruntбудет таким:

Итак, что же сделал этот скрипт:
- запустил проверку кода через JSLint
- автоматически запустил Qunit тесты, не открывая браузер
- объединил все файлы в один (хотя в этом примере у нас и так один файл)
- минифицировал объединенный файл
Не знаю как для вас, но для меня эта классный результат для всего одной команды!
Если, скажем, я захочу запускать все эти команды каждый раз, когда я изменил файлы, мне достаточно отредактировать grunt.js. Найдите секцию watch, которая выглядит примерно так:
watch: {
files: '<config:lint.files>',
tasks: 'lint qunit'
},
Я могу добавить сюда задачи concat и min, но как вы помните, мы определили задачу default, которая выполняет все эти действия. Поэтому при изменении файлов я могу просто запустить default:
watch: {
files: '<config:lint.files>',
tasks: 'default'
}
Конечно, в реальности запускать concat и min каждый раз при сохранении это слишком, я просто хотел показать, что это возможно. Вы можете создать несколько задач, одну для запуска по умолчанию, другую для запуска при релизе, третью для запуска в процессе разработки, и т.д.
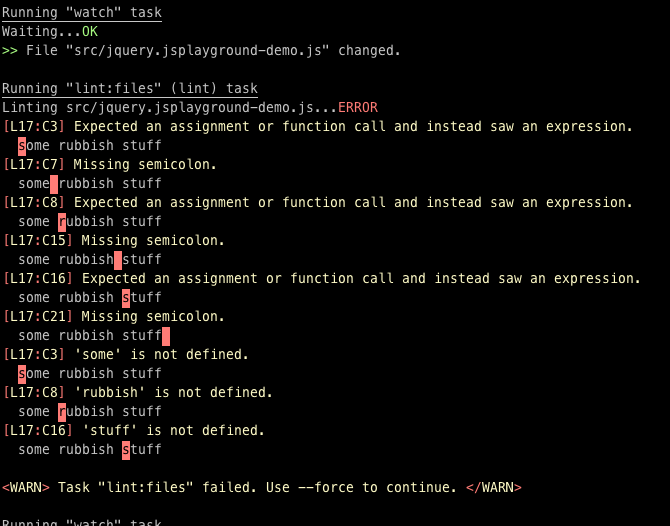
Теперь давайте взглянем на js-файл, который был автоматически создан в src/jquery.jsplayground-demo.js. Внутри есть указание лицензии, copyright и ссылка на github — все это добавлено автоматически командой grunt init:jquery. Сейчас давайте внесем изменения в этот файл, чтобы увидеть watch в действии. Во-первых, нужно запустить watch в терминале: grunt watch. Теперь сделаем изменение: я собираюсь ввести невалидный javascript, чтобы мы увидели ошибку JSLint. Я напечатал в файле строку some rubbish stuff и сохранил его. Вывод в терминале автоматически обновился:

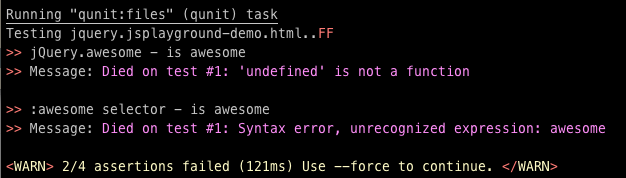
Сейчас я исправлю это, однако также удалю весь jQuery код, кроме $.fn.awesome. Grunt автоматически сгенерировал несколько тестов, поэтому когда я сохраню файл, вы увидите как тесты упадут. Так как тестируемый код будет удален.

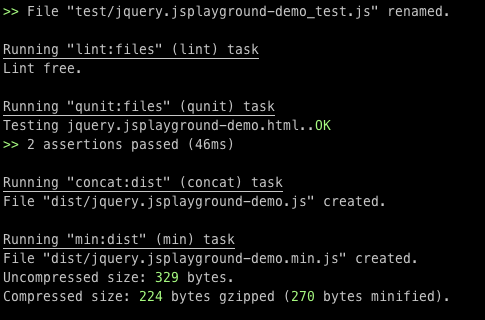
А теперь я удалю лишние тесты, и все задачи успешно выполнятся:

Только представьте, насколько удобно работать над проектом, запустив grunt watch и зная, что весь код оттестирован, проверен и минифицирован.
Заключение
Надеюсь, этот небольшой обзор вдохновил вас на использование Grunt. Лично я использовал его на нескольких последних проектах и остался доволен.
Прим. переводчика: также советую посмотреть на проект grunt-contrib, в нем собраны наиболее часто встречающиеся задачи при сборке. Успехов!
Автор: vitalets






