
Всем привет!
Хочу представить вам собственную разработку для создания API-документации. Она еще немного «сыровата», поскольку я уделил ей всего неделю, кроме того, я не являюсь веб-разработчиком. Однако на данном этапе, с целью написания API-документации для своего будущего проекта, она меня полностью устраивает.
Сама разработка находится на GitHub: github.com/gatools/restful-visual-editor
Заинтересовавшихся — милости прошу под кат.
Немного предистории
Изначально у меня не было в планах писать какой-либо редактор документации для API. Стоял выбор писать в Markdown или в RAML. Markdown отпал сразу же, поскольку в этих целях он не особо удобен для меня. Поэтому выбор пал на RAML, ведь к нему есть интересный конвертер raml2html. Потренировавшись работать в нем, я пришел к выводу, что не хочу писать документацию на языке YAML. И тут появилась идея создать визуальный редактор, в котором я могу просто и удобно заполнить нужные поля. В интернете есть разные коммерческие редакторы, но бесплатных среди них я не нашел.
Редактор
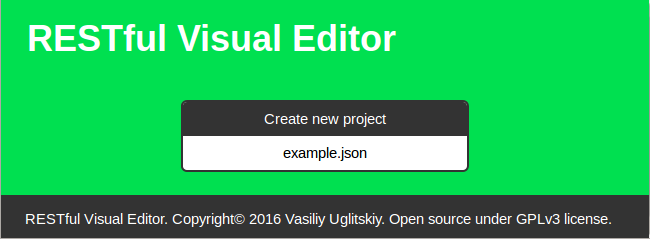
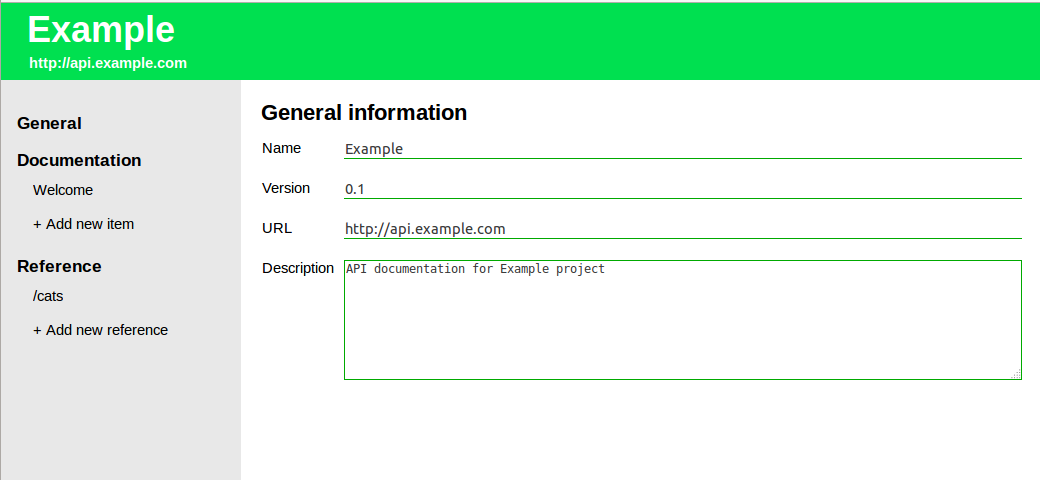
После создания проекта на начальном экране вводим основную информацию, а именно: версия документации, ссылка на сервер и описание.

В разделе документации можно добавить дополнительные аннотации к проекту. Для удобства я добавил SimpleMDE редактор.

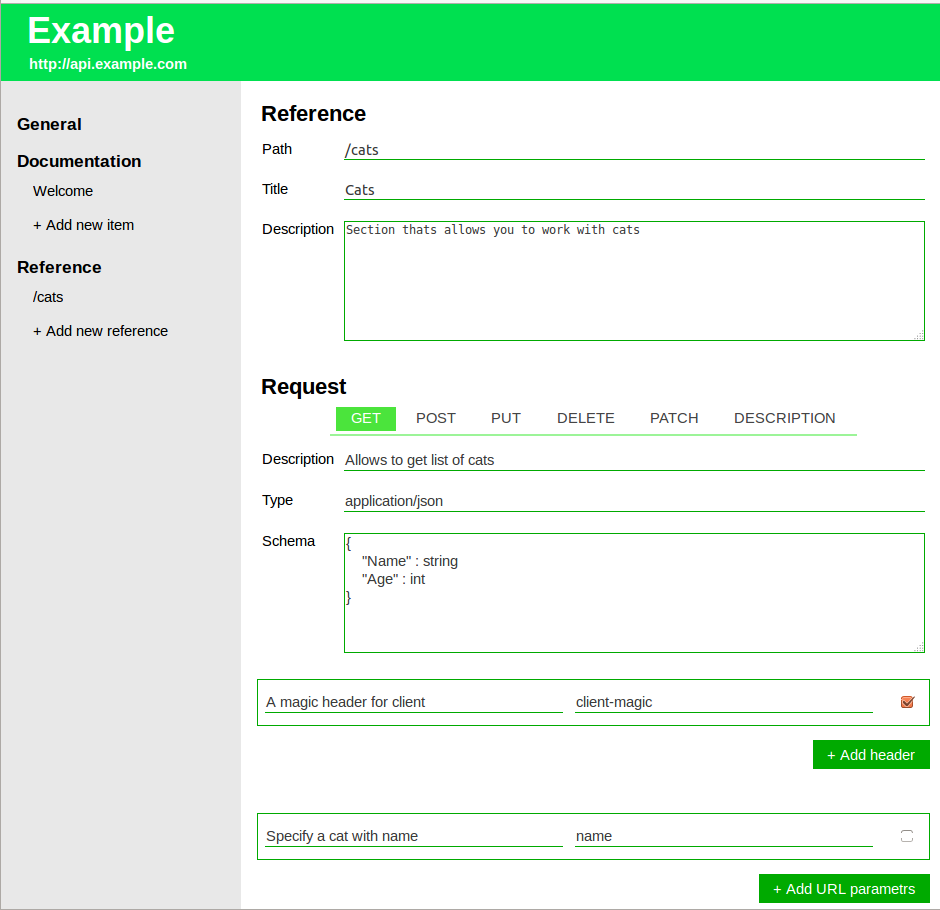
И наконец основная часть — это пути и работа с ними:

Тут можно добавить тип запроса, описание хедеров, обязательные и необязательные параметры, пример использования и ответы от сервера.
Немного о коде и структуре
Редактор состоит из двух частей: сервер на Node.JS, который обеспечивает работу с файлами, и веб-клиент, внутри которого происходит формирование проекта в формате JSON.
В серверной части кода ничего особенного — обычный веб-сервер с парой функций для ajax-запросов.
Клиентская часть немного сложнее. Есть основной экран, который через ajax-запросы подгружает другие экраны (subview). Выглядит это так:
/* Show documentation view for specified index */
function showDocumentationView(event) {
$("#content").empty();
currentDocumentationIndex = event.data.index;
if (currentDocumentationIndex < 0) return;
$("#content").load("view/documentation-view.html", (response, status, xhr) => {
if (status == "error") alert("Somthing was wrong, check Node.Js logs");
});
}
/* Show reference view for specified index */
function showReferenceView(event) {
$("#content").empty();
currentReferenceIndex = event.data.index;
if (currentReferenceIndex < 0) return;
$("#content").load("view/reference-view.html", (response, status, xhr) => {
if (status == "error") alert("Somthing was wrong, check Node.Js logs");
});
}
В редакторе проекта используются четыре (на данный момент) основных глобальных переменных:
projectRootObject = {};
projectFileName = "";
сurrentDocumentationIndex = -1;
currentReferenceIndex = -1;
Благодаря этим переменным подгруженные экраны могут знать, какую часть данных им загрузить и отобразить.
Планы на будущее
- возможность конвертирования проекта в RAML и Swagger
- совместное редактирование
- экспорт в HTML
- сравнение версий
Установка
Для работы необходимо установить Node.JS, скачать его можно с официального сайта.
Далее скачиваем с репозитория сам редактор и устанавливаем зависимости:
git clone https://github.com/gatools/restful-visual-editor.git
cd restful-visual-editor
npm install
Для запуска используем команду:
node app.js
После запуска открываем в браузере: http://localhost:3000
Вот в принципе и все. Спасибо за внимание к моей статье. Буду рад узнать ваши мнения! А также пишите свои замечания и предложения по усовершенствованию данной разработки.
Автор: gatools

