От переводчика: Это перевод заметки товарища по имени Steve Souders, который очень плотно занимается вопросами производительности веб-сайтов и даже написал пару неплохих книг на эту тему.
Вчера я проводил семинар в Google Ventures для некоторых из инвестируемых ими компаний. Я не знал насколько подготовленной в вопросах производительности будет аудитория, так что я сделал обзор вопросов, связанных с производительностью, начиная с первых моих выступлений в 2007 году. Уже несколько лет я не рассказывал о методах улчшения производительности, описаных в моем блоге "High Performance Web Sites". Я прошелся по таким вещам, как Меньше HTTP-запросов, Добавление заголовка Expires и Gzip.
Но мне надо было вернуться еще дальше. Думая о тех временах, когда еще не существовало конференции Velocity и самого понятия WPO, я решил, что должен пояснить почему я занялся именно клиентской оптимизацией. Я нашел слайды, поясняющие «Золотое правило производительности»: 80-90% времени ожидания пользователем занимает работа браузера.
На слайдах были данные по времени отработки сервера и клиента для популярных сайтов, но данные были устаревшими и ограниченными, так что я решил обновить их. Вот, что получилось.
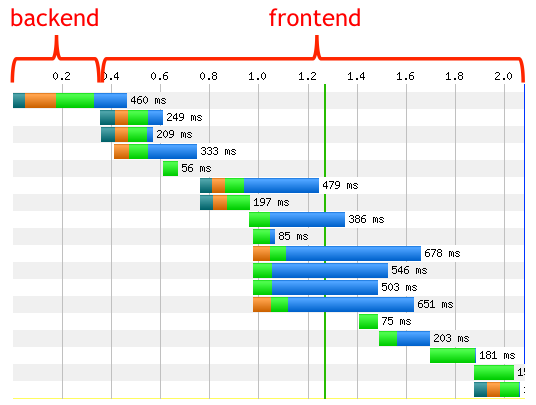
Для начала пример «водопада», показывающего распределение времени сервер/клиент для сайта LinkedIn. Серверное время – это время, необходимое серверу для отдачи первого байта клиенту. Оно включает в себя несколько процессов: выборка по БД, вызовы удаленных веб сервисов, собирание HTML-страницы из шаблонов и т.д. Клиентское время — это все остальное. Оно включает в себя очевидные фазы, такие как выполнение JavaScript'а и рендер страницы. Так же в него входит время, затрачиваемое на загрузку всех необходимых ресурсов. Я включаю это время в клиентское, потому что фронтэнд-разработчики могут уменьшать его, применяя асинхронную загрузку скриптов, объединение скриптов и таблиц стилей и разнесение ресурсов по разным доменам.

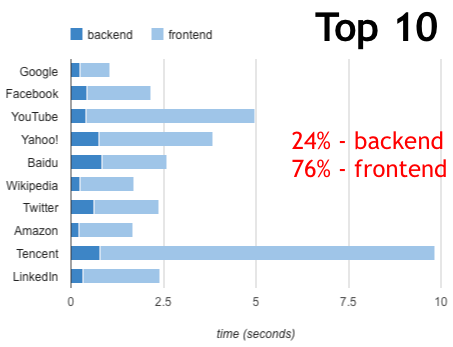
Для получения результатов, имеющих отношение к реальности, я сделал выборку по сайтам, входящим в Топ-10. Среднее клиентское время составило 76%, что чуть ниже, чем заявлено в золотом правиле. Но не забывайте, что эти сайты оптимизированы по-максимуму и два из них – поисковые страницы (не результаты, а именно страница запроса), на которых очень мало лишних ресурсов.

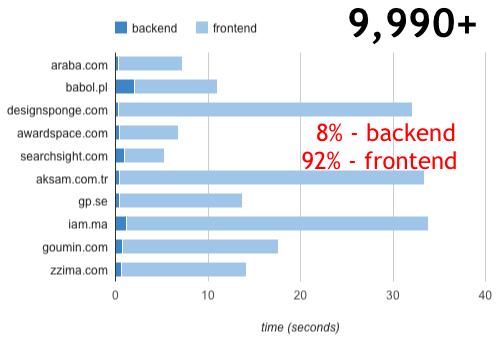
Для более типичной картины я просмотрел 10 сайтов, находящихся в рейтинге ближе к 10,000-отметке. Клиентское время здесь составило 92%, что намного больше, чем время сайтов из Топ-10 и даже больше, чем время, заявленное в золотом правиле.

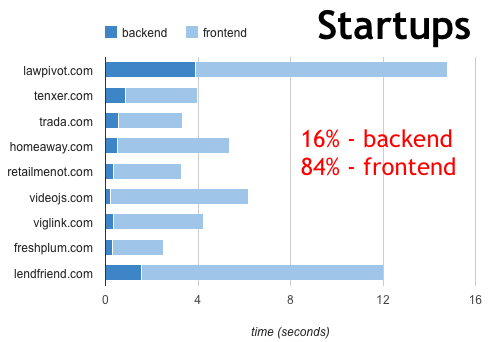
Чтобы донести это правило до участников семинара, я показал графики для их сайтов. Клиентское время составило 84%. Это позволило мне добиться от них согласия с тем, что самая большая проблема в производительности это клиент, и что именно на клиентской оптимизации надо сосредоточиться.

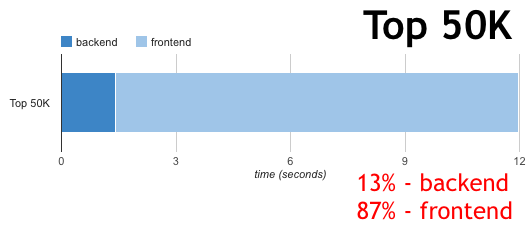
После этого я понял, что у меня есть информация из HTTP Archive. Я не показываю конкретные данные, потому что считаю, что реальные пользовательские данные более репрезентативны, но я посчитал среднее время для всех 50,000 сайтов, который были обработаны архивом. Оно составило 87%.

Было очень приятно, что обновленная информация только подтверждает правило, сформированное в 2007-ом году и мотивирует дальше заниматься вопросами клиентской оптимизации. Если вы радеете за доступность и расширяемость вашего сервиса – обратите свое внимание на серверную оптимизацию. Но если вам не все равно как долго пользователи ждут загрузки вашего сайта – сфокусируйтесь на клиентской оптимизации.
От переводчика: Я перевел эту очевидную для кого-то заметку с одной целью – напомнить, что какие бы вы ни преследовали цели в вашем проекте и какими бы вы ни были крутыми, ваш сайт должен работать быстро для конечного пользователя, иначе он просто не дождеться загрузки и уйдет к конкурентам.
Автор: medved13






