В прошлой статье я рассказал про опыт разработки Office Add-in за один день. Итогом того дня стала работающая и готовая к публикации в Office Store надстройка XLTools Календарь. Тогда я ожидал, что надстройка Excel, разработанная и протестированная под desktop-версией, заработает и в Excel для iPad и для Web. API везде одинаковый, следовательно, и код, использующий это API, должен работать одинаково, тем более, у меня уже был ряд Add-ins, которые заработали на всех платформах без дополнительных изменений. С календарем такого не произошло, и я познал горечь «провала» с публикаций в Office Store. В этой статье я расскажу, почему надстройка XLTools.net Calendar не прошла проверку с первого раза, и как этого избежать.

Первая публикация в Office Store «комом»
В конце прошлого года в Seller Dashboard появилась возможность помечать надстройки Office как доступные на iOS. Эта опция позволяет публиковать Add-ins для Excel, Word и Power Point в мобильной версии Office Store для iPad. На момент написания статьи в ней было размещено порядка 10 надстроек. Мне стало интересно, сможем ли и мы туда попасть, поэтому, публикуя XLTools.net Calendar, я включил эту опцию.
Чтобы включить в мобильный каталог ранее опубликованную надстройку Office, её нужно опубликовать повторно, т.е. выпустить обновлённую версию и активировать в ней эту опцию.
Для надстроек Office, доступных на iOS, есть одно существенное ограничение – они не могут быть платными.
По результатам проверки календаря командой Office Store я получил отказ в публикации. Причиной отказа стали ошибки в работе надстройки в Web- и iPad-версиях Excel. С вебом разобрался быстро, тут ничего сложного. Для отладки можно использовать Developer Tools в любом из браузеров. А вот с iPad были сложности. Изначально я не представлял даже того, как запустить Add-in на iPad в обход Office Store. Не говоря уже об отладке.
Частично помог MSDN, нашёл пару полезных статей на эту тему:
Загрузка Office Add-ins на iPad для отладки
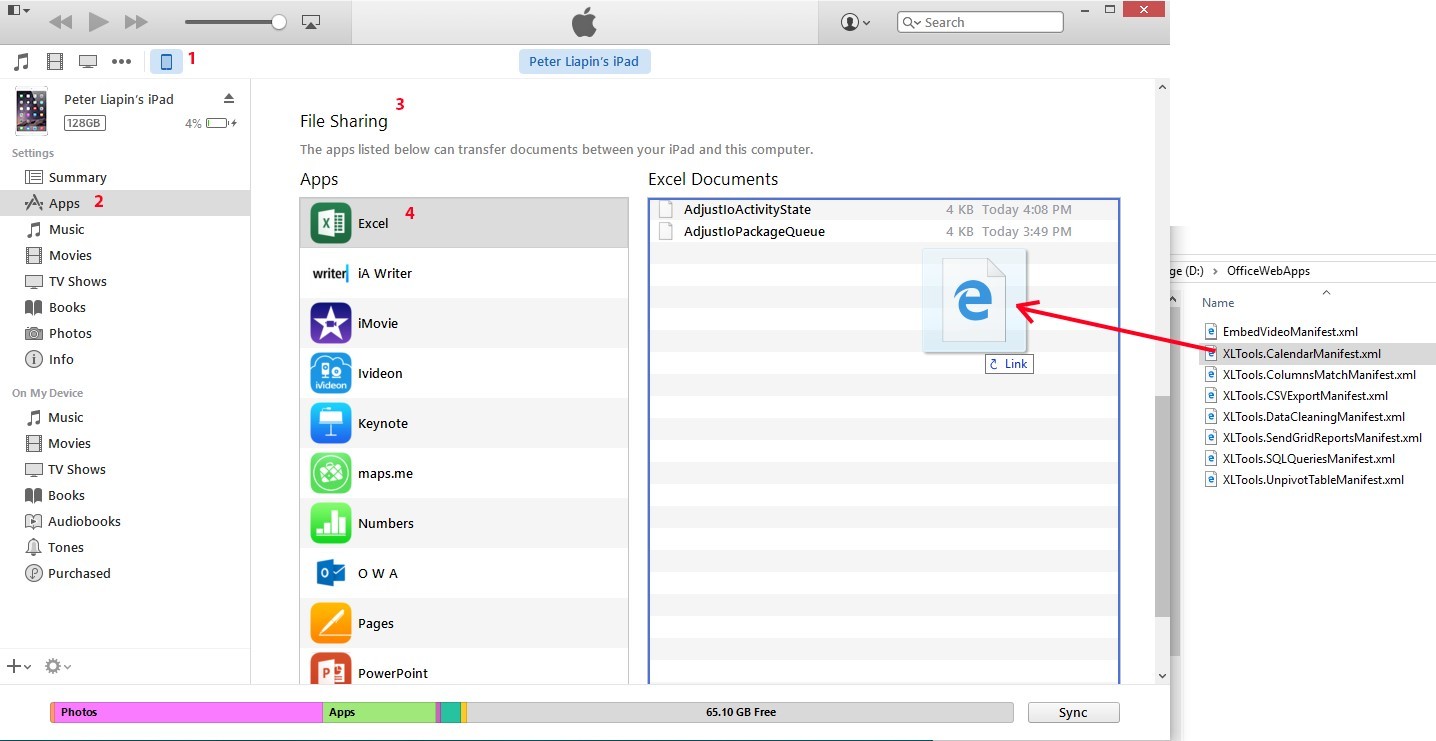
Процесс загрузки Add-in на iPad (Sideloading) подробно описан в первой статье. Для загрузки нужен iTunes, установленный на PC, и шнур для подключения iPad к PC. Чтобы Excel «увидел» и смог запустить надстройку, нужно загрузить файл манифеста приложения Excel для iPad. Для этого:
- Подключите iPad к компьютеру с установленным iTunes;
- Запустите iTunes;
- Перейдите в раздел управления iPad;
- Перейдите в раздел Apps;
- Прокрутите до раздела File Sharing;
- Найдите и выберите приложение Excel;
- Перетащите файл манифеста из проводника в окно Excel Documents.

После этого, надстройка станет доступна из интерфейса Excel.

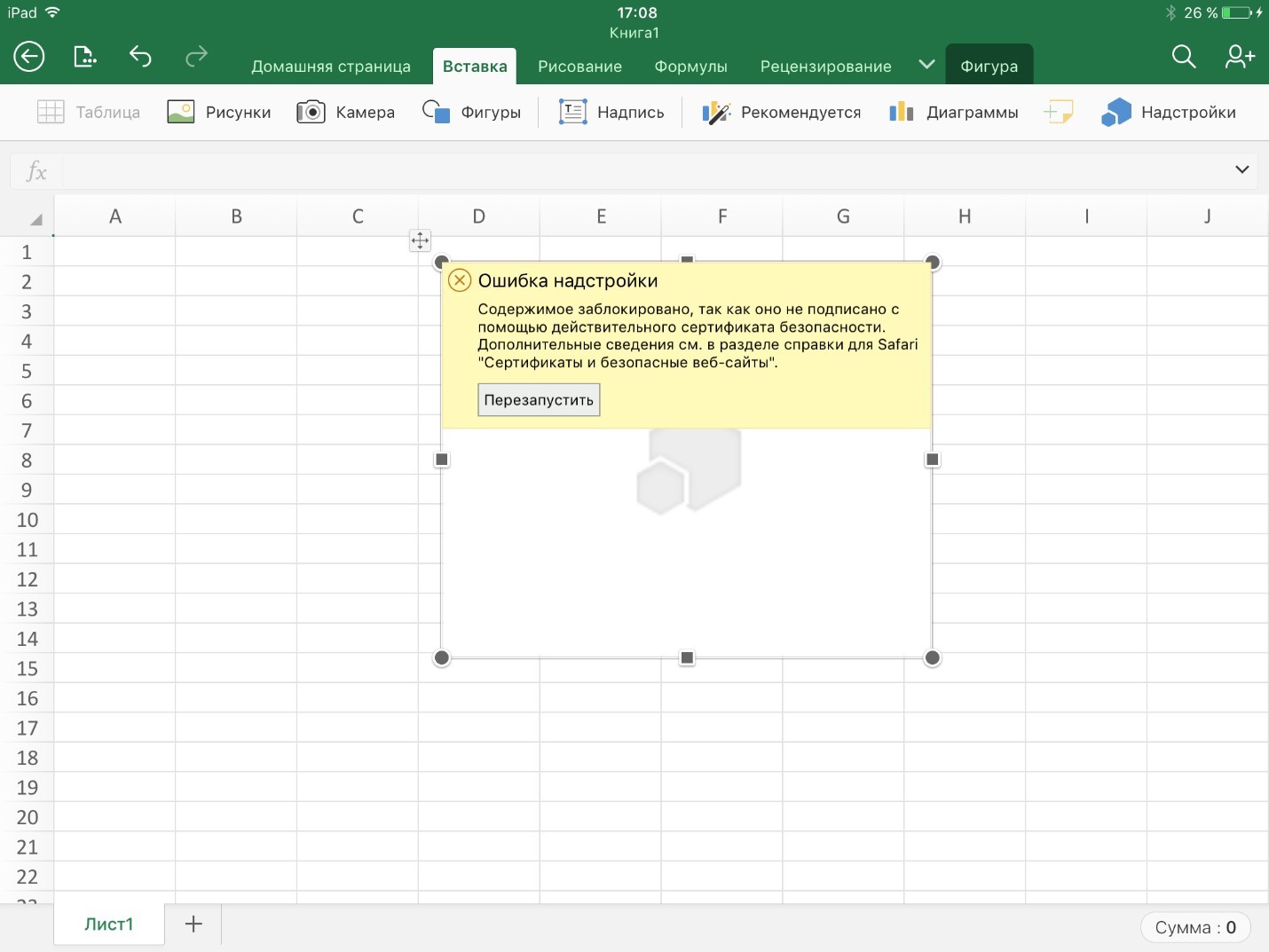
Особое внимание стоит обратить на то, что для запуска на iPad, веб-сайт надстройки должен быть доступен по HTTPS. С этим я долго мучился, т.к. изначально указывал в файле манифеста ссылку на сайт, развернутый на рабочем компьютере, без установленного SSL-сертификата. В результате надстройка запускалась, но выдавала ошибку.

Самостоятельно подписанный сертификат также не подойдёт, нужен именно доверенный или, как говорится в тексте ошибки, «действительный» сертификат.
Поисследовав вопрос запуска Add-ins с HTTPS, нашёл два работающих варианта:
- Предварительная публикация на тестовый сайт с поддержкой HTTPS. Это может быть либо собственный сайт c доверенным SSL-сертификатом, либо сайт на Azure, который поддерживает HTTPS по умолчанию, если использовать поддомен yoursite.azurewebsites.net;
- Использование программы ngrok, позволяющей сделать локальный сайт доступным «извне» по HTTPS.
В целях отладки второй вариант является более интересным, т.к. позволяет отлаживать серверный код надстройки (если таковой имеется).
Запуск Office Add-in через ngrok
ngrok – это консольная утилита, работающая как тоннель для локального сайта в Интернет. После запуска ngrok назначает сайту динамическое доменное имя. Все запросы к этому домену перенаправляются сервисом ngrok на локальный сайт – тем самым эмулируется работа реальной надстройки, опубликованной в Интернете, и остаётся возможность локальной отладки. Дополнительным бонусом является то, что динамический домен поддерживает HTTP и HTTPS подключения. Именно это нам и нужно для запуска Add-in в Excel.
Для работы ngrok сайт должен быть развёрнут на локальном IIS сервисе. «Натравить» ngrok на IIS Express тоже можно, но это чуть сложнее. Подробнее про IIS Express можно почитать здесь.
Допустим, мы развернули сайт на локальном IIS сервере, порт 8081. Для создания тоннеля через ngrok необходимо:
- Скачать архив с ngrok и распаковать в папку на локальном компьютере;
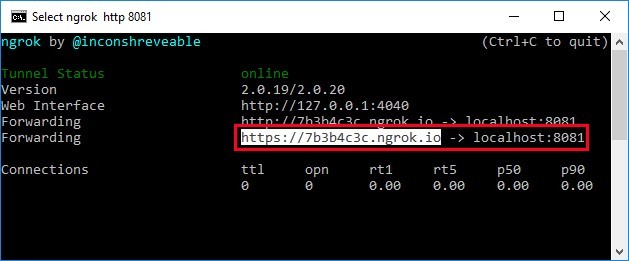
- Перейти в консоль и запустить команду: ngrok http 8081.
ngrok выдаёт нам набор URL-адресов, среди которых нас интересует тот, что начинается с https:

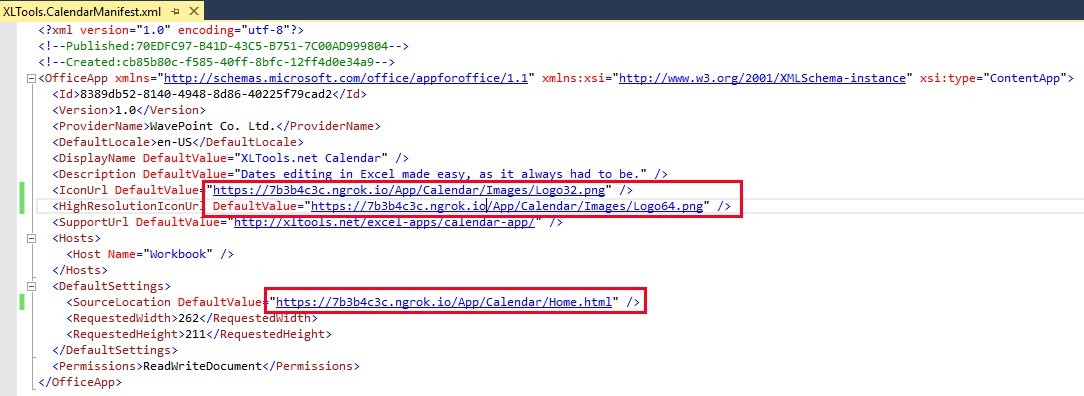
Полученный URL мы переносим в файл манифеста. Все ссылки на сайт надстройки нужно заменить на новый адрес, сгенерированный ngrok:

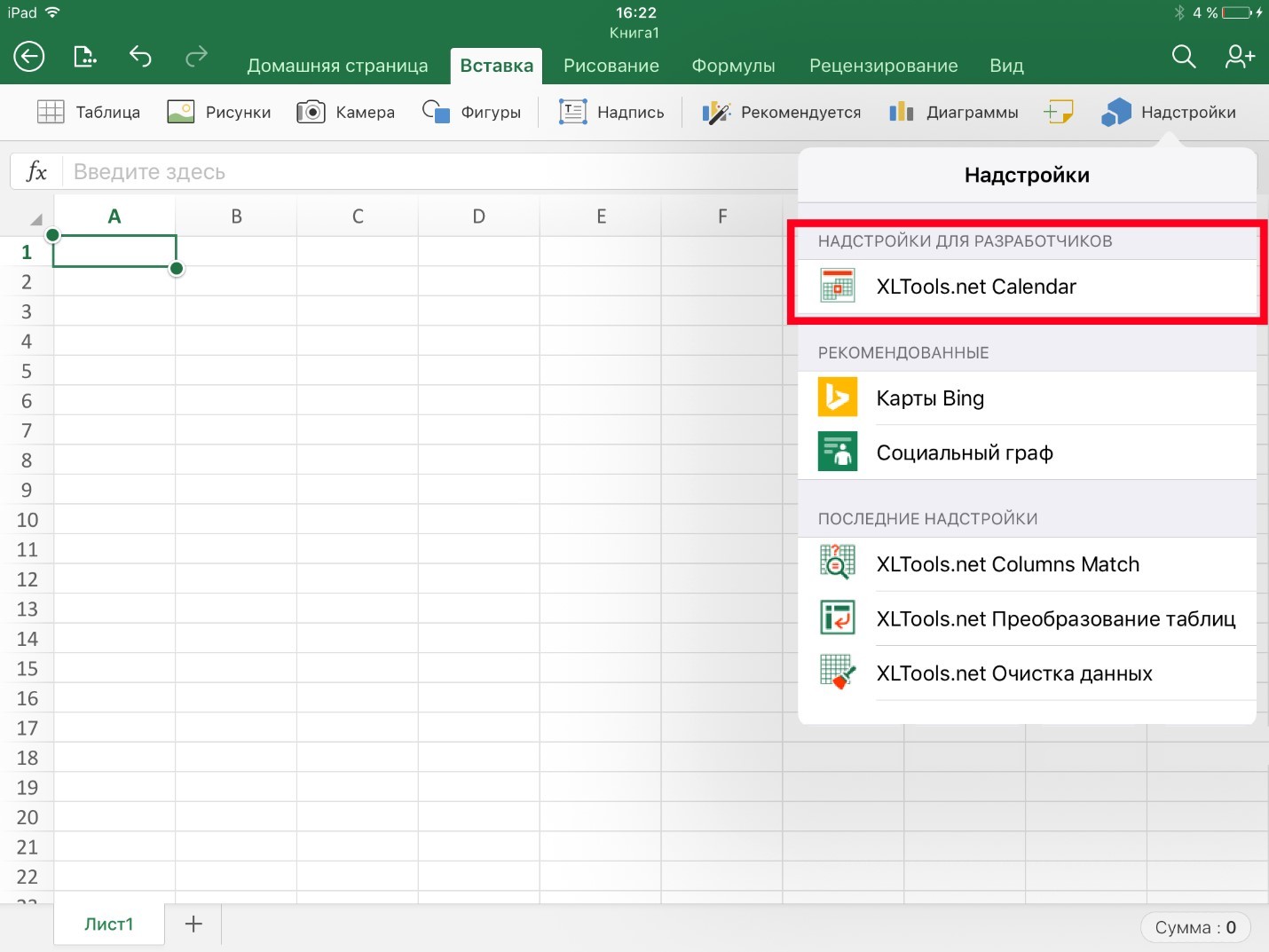
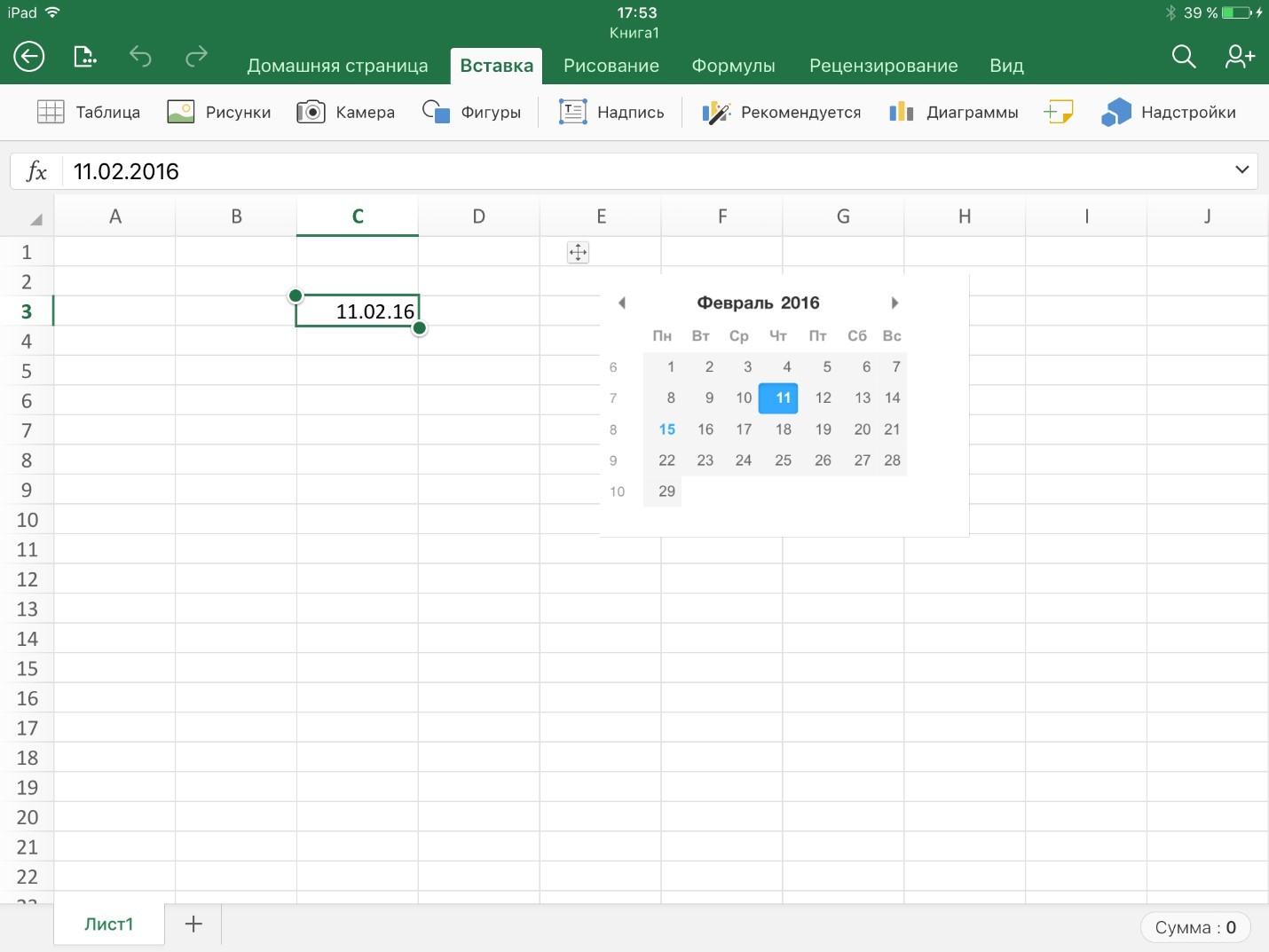
После этого файл манифеста нужно скопировать на iPad, как описано выше. И вуаля – надстройка заработала:

Отладка Office Add-in при помощи Weinre
Процесс отладки Add-ins под iPad и Mac описан во второй из вышеприведенных статей. Единственная тонкость, которую не учёл автор статьи на MSDN – опять же HTTPS. Разберём подробнее.
Weinre — это отладчик для веб-страниц, похожий на Developer Tools, но созданный для удаленной отладки веб-страниц, запущенных на мобильных устройствах. Написан на NodeJS.
Для запуска Weinre нужно:
- Установить последнюю версию NodeJS с сайта https://nodejs.org/;
- Установить Weinre, запустив в консоли команду npm -g install weinre;
- Запустить Weinre командой weinre --httpPort 8080 --boundHost localhost;
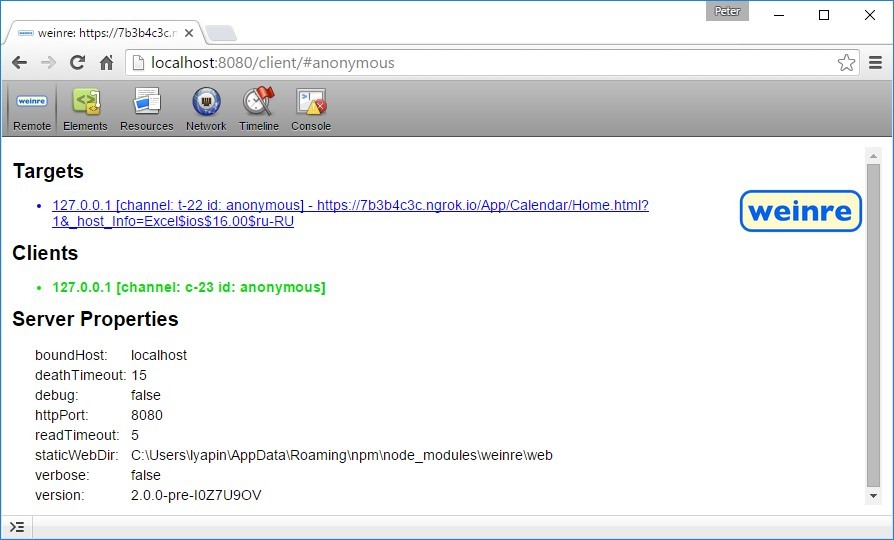
- Проверить работоспособность Weinre, перейдя на главную страницу localhost:8080.
Статья на MSDN говорит нам, что для удалённой отладки нужно добавить в веб-страницу надстройки следующий скрипт:
<script src="http://<ipaddr>:8080/target/target-script-min.js#anonymous"></script>
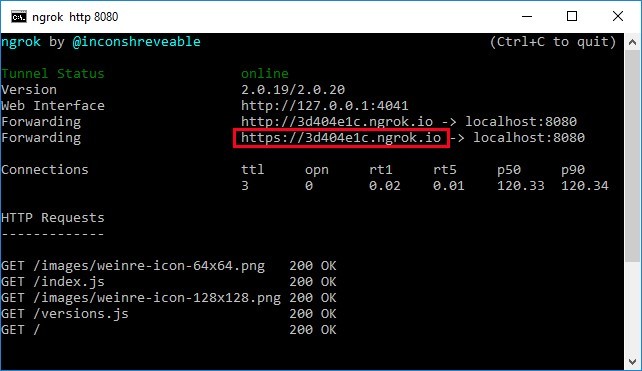
Если мы так и сделаем – ничего не заработает. Как мы помним, надстройка работает по HTTPS. Это означает, что все ресурсы на странице должны также загружаться по HTTPS. Если добавить HTTP скрипт в код страницы, он будет заблокирован браузером, и Weinre не заработает. В этой ситуации на помощь опять приходит ngrok. Откроем новую консоль (старые консоли, где мы уже запустили ngrok и weinre, закрывать нельзя) и запустим команду ngrok http 8080, чтобы создать ещё один HTTPS тоннель для Weinre.

Получив url от ngrok, подключаем Weinre-скрипт в надстройку:
<script src="<ngrok https address>/target/target-script-min.js#anonymous"></script>
где ngrok https address — это url, который нам назначил ngrok для сервиса Weinre.
Подготовка завершена, можно переходить к отладке. Для этого запускаем надстройку на мобильном устройстве и переходим на страницу Weinre, отображающую список подключенных устройств (Targets): http://localhost:8080/client/#anonymous

Стоит заметить, что при добавлении JavaScript в текст страницы надстройки могут возникнуть проблемы с кэшем, т.е. Excel на iPad загрузит ту же версию страницы, которую он загрузил ранее (без добавленного JavaScript для Weinre). В таком случае помогает добавление get-парметра «версия» в url в файле манифеста: home.html?v=1.
Особенности отладки при помощи Weinre
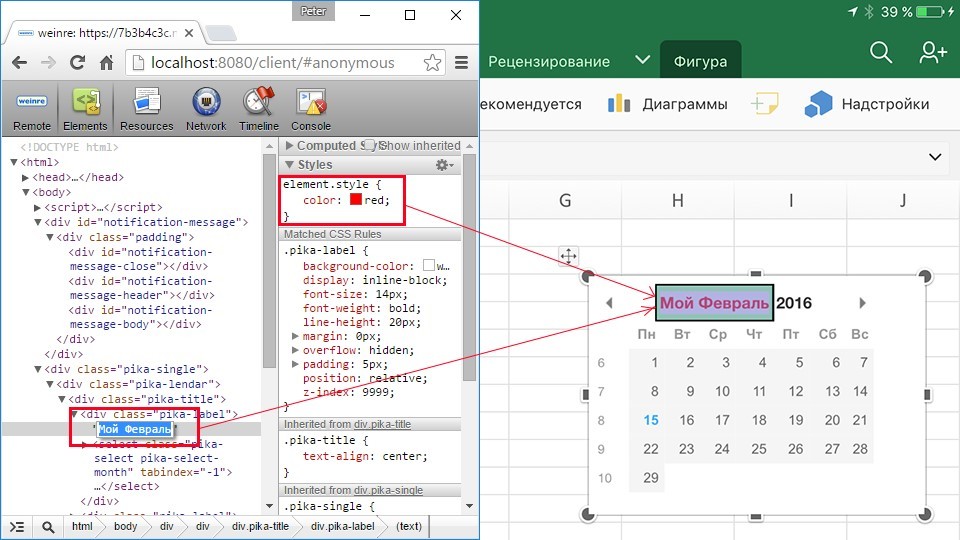
В описании процесса отладки на MSDN также есть неточность. Там пишут, что для отладки нужно использовать «your favorite browser's F12 developer tools», хотя правильнее сказать «your favorite browser». Developer Tools тут никак не поможет, т.к. интерфейс для отладки предоставляется самим Weinre. По функциям он похож на Developer Tools для Chrome и даёт ровно те же возможности, за исключением точек остановки и пошаговой отладки JavaScript, что является сильным ограничением.
Для примера, перейдём в раздел Elements и изменим текст элемента и его цвет. Все изменения автоматически отображаются в Add-in на iPad:

Отлаживать JavaScript можно только через консоль Weinre. Консоль позволяет получить доступ к глобальным переменным и запустить нужные нам команды. Именно так я и отлаживал календарь, т.к. в моём случае проблемы были в JavaScript коде.
Выводы
В настоящее время отладка Office Add-ins под мобильные устройства далека от того опыта, который даёт нам Visual Studio. Тем не менее, иногда без этого не обойтись, и то, что такой вариант отладки в принципе есть – лучше, чем ничего. Несмотря на сложности и недостатки такого метода отладки, мне удалось исправить ошибки в надстройке XLTools.net Calendar, после чего она успешно прошла проверку и была опубликована в Office Store – скачивайте, пользуйтесь!
Напишите в комментариях про ваш опыт отладки Office Add-ins. Какие проблемы встречались? Как удалось их решить? Задавайте вопросы, постараюсь оперативно на них ответить.

Об авторе
Петр Ляпин -Технический директор ООО «ВейвПоинт»
Более 10 лет опыта внедрения проектов по автоматизации бизнес-процессов. Работал со множеством российских и зарубежных компаний. Основатель проекта XLTools.net. С 2013-го года, совместно с командой проекта XLTools, занимается созданием и продвижением надстроек для Office 365 и является автором боле чем 7-ми решений, опубликованных в Office Store.
Автор: Microsoft






