Если бы кто-то спросил нас, какой сегодня день, мы бы ответили, что сегодня Большой День. День, когда мы наконец-то релизим десктопные редакторы ONLYOFFICE. Tе самые, что работают без браузера/интернета и отправляют документ прямо на принтер.
Да, мы те ребята, которые долгое время занимались исключительно онлайн-редакторами, а потом сделали и оффлайн-приложения. Во-первых, несмотря на растущую популярность онлайн-редакторов, большинство пользователей продолжают отдавать предпочтение десктопам. Во-вторых, нам самим давно хотелось уйти от ограничений браузера и ускорить работу с редакторами.
Главная черта наших десктопных редакторов в их родстве с онлайн-редакторами — их объединяет общий исходный код. В этой статье мы немного расскажем, почему мы приняли решение делать десктопы именно таким образом и раскроем секреты их анатомии, а именно — чем они отличаются от онлайн-версии, как устроены и что мы планируем поменять в будущем.

В чем преимущества оффлайн-редакторов перед онлайн
В этой всё еще немного вступительной части текста мы напомним, что на самом деле любим онлайн-редакторы, но не всегда. Некоторые моменты очень огорчают. Посмотрите на смущенное лицо пользователя, который только что попытался скопировать что-то из своего документа, но столкнулся с настоятельной рекомендацией воспользоваться клавиатурой? А этот бедняга, который просто хотел распечатать, а теперь качает pdf? Или вот несчастный с отрубившимся интернетом? В общем, все уже догадались, куда мы клоним. Настольные редакторы обладают несомненными преимуществами, и вот какими:
- Возможность локальной работы, даже в случае отсутствия Интернета (надеемся, такое с вами не произойдет никогда);
- Использование ресурсов компьютера. Многие вещи мы можем реализовать лучше, многие функции работают быстрее.
- Локальные шрифты. Шрифты будут браться с компьютера пользователя, то есть, если пользователь добавит себе на компьютер новый шрифт, то при следующем запуске редактор его тоже подхватит. В случае онлайн-редакторов шрифты сначала нужно установить на сервер.
- Возможность напрямую отправить документ на печать. В онлайне под печатью документа понимается его сохранение в pdf. После этого пользователь самостоятельно должен принять меры, чтобы отправить документ на принтер.
- Полноценное использование буфера обмена.
- Локальная проверка орфографии. Это просто быстрее, чем онлайн-версия, в которой слово для проверки отправляется на сервер проверки орфографии.
- Локализация языка. В десктопной версии язык для проверки выставляется автоматически, в то время как в онлайне приходится самому выбирать язык для проверки орфографии отдельных слов и абзацев.
- Возможность перехода Online-Offline-Online при отключении и последующем подключении интернета.
Итак, мы были уверены, что хотим сделать десктопы. Но нам нужно было ответить на вопрос: как?
Методология
Вариант, от которого мы отказались: нативные приложения. Хотя мы тоже считаем, что круче нативного приложения ничего быть не может, обстоятельства непреодолимой силы вынудили нас отказаться от этой идеи по причине трудоемкости и ресурсозатратности её реализации.
Если бы мы выбрали этот вариант, нам нужно было бы переписать код редакторов и всю визуализацию. Кроме того, в будущем возникал бы вопрос синхронизации обновлений с веб-версией редакторов. Мы бы получили два кода, которые делают одно и то же и делали бы двойную работу, поправляя что-то в каждом из них.
Вариант, который мы выбрали: использовать существующий js код редакторов ONLYOFFICE. Плюсы такого подхода очевидны - разработка не так сложна, а обновление и веб-версии, и десктопа удобны, так как код один и тот же.
Чего мы хотели:
1. Один код общения js/с++.
2. Кроссплатформенный GUI.
3. Иметь в будущем возможность перейти на схему нативной отрисовки. Сам код редактора остается javascript-овый, но при этом мы должны иметь возможность переделать отрисовку (что является основным тормозом приложения).
Что мы выбрали:
1. Чтобы выполнялось первое требование, нам нужен был браузерный движок под все платформы. Так как мы хорошо знакомы с V8, который, к слову, используется у нас на сервере для сборки версий файлов, то изначально собирались брать Chromium в том или ином виде.
2. Тут тоже долго не думали. QT очень распространен и удобен. Плюс опять же был опыт работы с этой библиотекой.
3. Пока это только планы. Но смысл в том, чтобы js — редактор крутился отдельно, реализуя весь функционал, а отображение, измерение текста было бы нативное. Кстати, так у нас уже работает мобильное приложение под iOS.
Немного об отрисовке
Так как пока нативная отрисовка только в планах, нам нужен был условный кроссплатформенный WebView. У нас было несколько идей.
Варианты:
1. Решения «из коробки», которыми мы могли бы воспользоваться, раз уж всё равно выбрали QT, т.е. либо QWebView, либо QWebEngineView.
Конечно, если бы остановились на одном из них, главными плюсами было бы то, что вся основная работа уже сделана за нас. Казалось бы неплохо, но минусы всё же перевесили.
QWebView уже не развивается разработчиками, он очень-очень медленный и работает в том же процессе, что и приложение. Для нас это было критичным, ведь дизайнеры хотели «вкладочный» интерфейс, который подразумевает открытие и работу сразу в нескольких документах. Таким образом, случись проблема в одном документе, это привело бы к проблемам во всех вкладках.
QWebEngineView — достаточно новый контрол, активно развивается и основан как раз на Chromium'e. Он работает в своем процессе и гораздо быстрее, чем QWebView. Но и он не подошел. Во-первых, из-за невозможности нормальной работы с нативным кодом в процессе, в котором работает js код. Такое общение организовывается через вебсокеты, что неудобно. Во-вторых, на 4K мониторах почему-то начинала тормозить отрисовка.
2. Чистый Chromium. Плюсы — быстрота и полная функциональность. Недавно вышедшая Visual Studio Code от Microsoft, реализованная именно так, заставила серьезно обратить внимание на этот способ.
3. Chromium Embedded Framework. Это удобная обертка Chromium, c регулярно выкладываемими собранными версиями (cefbuilds.com). Плюс — гораздо проще, чем второй пункт. Минус — теряем часть функционала (обернуто и выдано в виде API много, но не все).
Стандартные подходы мы отвергли сразу, а вот варианты 2 и 3 нам подошли. Из них мы выбрали более простое решение, то есть Chromium Embedded Framework. В итоге на основе cef реализовали CefWebView, полностью удовлетворяющий нашим запросам.
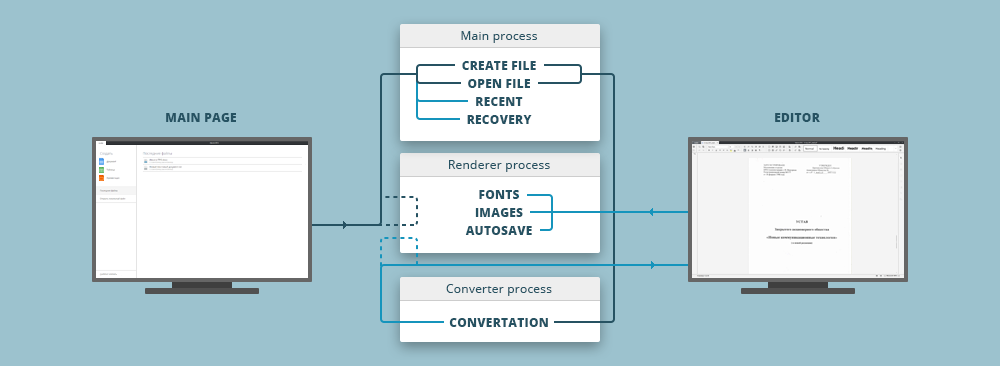
Схема работы приложения
Получившееся приложение работает следующим образом:

То есть: при создании контекста V8 встраиваем свой объект, тем самым получая доступ к нативному коду из js. Далее, если нужно передать данные в другой процесс (например, в ui), пользуемся встроенным в cef механизмом межпроцессного взаимодействия путем пересылки сообщений. Аналогично посылаем сообщения из других процессов в js процесс.
XCode для MacOS
И все же не все в итоге реализовали так, как планировали. Например, приложение под MacOS делали не на QT, а используя XCode.
Дело в том, что мы используем QTabWidget для табов с редакторами, а под MacOS он довольно сильно тормозит. Речь по сути идет о простом перетаскивании табов, но, чтобы всё работало нормально, нужно было с нуля реализовать этот контрол. Мы этим заниматься не захотели. Все-таки у нас немного нативного интерфейса, да и гораздо удобнее было разрабатывать под MacOS, используя XCode.
Итоги
Мы получили то, что задумывали. Приложение работает под всеми системами и делает это достойно. Оно удобно и подойдет тем, кто хочет работать оффлайн, и в то же время предполагает возможность подключения порталов, что позволит пользоваться инструментами совместного редактирования и работать над документами совместно с другими членами команды.
Для нас это новое интересное поле деятельности и больше возможностей заниматься любимым делом (постоянно что-то улучшать). Дальнейшие планы? Их много. В первую очередь нужно поправить баги самого редактора (JS код), дополнить необходимый функционал (сноски, оглавление, сводные таблицы, анимация, 3D эффекты). А дальше — переходить на нативную отрисовку.
P.S. Скачать приложение можно с нашего официального сайта. А еще (чуть не забыли!) — десктопные редакторы ONLYOFFICE бесплатны для персонального использования. Пользователи облачного решения ONLYOFFICE, оплатившие подписку на 1 или 3 года, могут получить десктопные приложения бесплатно. Для пользователей серверной версии ONLYOFFICE Enterprise Edition — 25 лицензий на десктопные приложения уже включены в стоимость подписки.
Автор: ONLYOFFICE