
Введение
Была глубокая ночь. В темную комнату через деревянные окна проникал лунный свет. Он недостаточно освещал мой деревянный стол с ноутбуком, блокнотом и синей ручкой. Поэтому я протянул свою руку к настольной лампе и включил её.
На компьютере был открыт текстовой файл со списком статей и библиотек про веб-разработку. Он постоянно пополнялся новыми данными.
Свернув его, я пошел на улицу в поисках кинотеатра с Deadpool'ом запустил браузер и стал блуждать по окрестностям интернета. Во время прогулки я наткнулся на интересную js-библиотеку по созданию css-анимации, которую добавил в открытый до этого текстовой документ… Как оказалось, по этой теме у меня уже набралось больше 40 ссылок на материалы и библиотеки.
… С того дня в моей голове засела мысль: "Я так и не посмотрел Deadpool пора уже структурировать эту информацию и рассказать о ней людям". Поэтому во время работы над облачной IDE «mr. Gefest», я выделил несколько вечеров (оказалось далеко не несколько) для написания статьи, которую теперь Вы читаете.
В ней Вы узнаете, что такое css-анимация, какие существуют библиотеки (css/js), получите список готовых решений с других сайтов и узнаете о новой технологии web-анимации.
Итак, приступим.
СSS-анимация
CSS-анимация — это изумруд веб-технологий для оживления Ваших сайтов. При помощи неё можно создать красивые и плавные переходы (смена цвета, изменение размеров и так далее) у объектов без применения JavaScript.
Он состоит из CSS-Transitions и CSS-Animations.
Transitions позволяет управлять скоростью анимации при изменении css-свойств.
Animations предоставляет возможность создавать более сложные анимации с несколькими промежуточными переходами.
При создании эффектов часто используют CSS-Transforms и content pseudo-elements (псевдоэлементы).
Transforms дает возможность масштабировать, вращать, сдвигать и наклонять DOM-элемент.
Content pseudo-elements after и before позволяют добавлять содержимое (через css) до и после элемента без изменения html.
Я не буду подробно расписывать каждый элемент CSS-Transitions, CSS-Animations, CSS-Transforms и content pseudo-elements, потому что в интернете существуют статьи, отлично раскрывающие их:
- Про CSS-Transitions от Javascript.ru;
- Про CSS-Transitions в документации Mozilla;
- Про CSS-Animations в документации Mozilla;
- Про css-анимацию в Frontender;
- Про CSS-Animations от SmashingMagazine на английском;
- Css-анимация на html5book;
- Про CSS-Transform от CSS-tricks на английском;
- Про CSS-Transform в документации Mozilla на английском;
- Про CSS-Transform на хабре;
- Про псевдоэлементы на хабре;
Поддержка браузерами:
Обертки для создания кроссбраузерных CSS-Animations (key-frames):
- jQuery.Keyframes;
- Ваши варианты в комментариях.
Советы по СSS-анимации
! Старайтесь использовать анимацию только для улучшения взаимодействия между пользователем и интерфейсом
Анимацию в интерфейсах необходимо применять только для улучшения общения между программой и пользователем. Вставлять только из-за того, что это красиво или необычно, не следует. Необходимо все хорошо обдумать заранее.
Бывает откроешь блок с поиском, а там поле, заголовок и кнопка по-разному анимируется с разной скоростью. Будто мультик в интерфейсе. Это создает дискомфорт и неудобство.
Кроме того, при использовании большого количества анимации браузер может начать тормозить, даже если будет обрабатывать их отдельно в GPU.
! По возможности применяйте производительные css-свойства для анимации
При изменении css-свойств браузер проходит через 4 этапа отображения DOM: recalculate style, layout, paint, composite.
Вычисление стилей (recalculate style) — анализируется все CSS-правила и вычисления итогового style для каждого DOM-элемента.
Перерасчет макета (layout) — определение положения элементов на экране, их размеров и других первичных данных.
Прорисовка (paint) — вывод всех визуальных частей элементов (цвет, размер текста, шрифт, изображение, тень и так далее).
Компоновка (composite) — собираются все прорисованные элементы в единую композицию.
Вычисление стилей, перерасчет макета(layout) и прорисовка(paint) потребляют гораздо больше ресурсов, чем composite (компоновка).
Например, для css-свойства "transform: translate" создается дополнительный, невидимый слой, в котором происходят все изменения. Он обрабатывается на этапе компоновки (в невидимом дополнительном слое без сдвига соседних элементов) и выполняется в GPU, а не в CPU. За счет использования GPU, изменения происходят плавно без задержек. Вы можете увидеть это на видео.
Использование GPU вместо CPU во время выполнения анимации особенно эффективно на телефонах и планшетах, где ресурсы центрального процесса ограничены.
Одни css-свойства проходят через 4 этапа отображения, другие через один или два. Необходимо их знать и грамотно применять в анимации. Например, при изменении «Height» какого-то DOM-объекта браузеру придется пройти через recalculate style, layout, paint и composite, потому что из-за него могут сдвинуться другие элементы страницы, а значит для каждого из них тоже необходимо сделать перерасчет позиции, размеров и других параметров.
Старайтесь использовать только те css-свойства, которые будут проходить через компоновщик или Paint + Composite:
- transform: rotate;
- transform: scale;
- transform: translate;
- opacity;
- color.
Материалы по теме:
- Css-свойства с этапами отображения;
- Часто используемые css-свойства;
- Ускоренный рендеринг в Chrome;
- Как сделать анимацию производительнее;
- Про производительную визуализацию от Google;
- Тест анимации с left и translateX;
- Про аппаратное ускорение от Яндекса на хабре;
- Про GPU Accelerated Compositing in Chrome .
! Применяйте will-change для оптимизации анимации с умом
Относительно недавно появилось css-свойство — will-change. С его помощью можно сообщить браузеру, что конкретное свойство будет изменяться и его вычисления необходимо оптимизировать до начала анимации.
Will-change принимает следующие значения:
- auto — действия браузера по умолчанию/сбрасывает принудительную оптимизацию;
- scroll-position — ожидает анимацию/изменение полосы прокрутки конкретного элемента;
- contents — ожидает анимацию/изменение в контенте конкретного элемента;
- custom-ident — перечисление css-свойств через запятую.
Если написать:
.text {
will-change: opacity;
-webkit-transition: opactiy 0.5s ease;
-moz-transition: opactiy 0.5s ease;
-o-transition: opactiy 0.5s ease;
transition: opactiy 0.5s ease;
}
.text:hover {
opacity:0.6;
}
То браузер заранее постарается оптимизировать анимацию для ".text".
Некоторые веб-разработчики экспериментальным путем выяснили, что will-change лучше вставлять не сразу, а за мгновение до начала анимации, а после завершения — удалять, так как оптимизация забирает часть оперативной памяти. Если так не поступить, то сайт будет занимать дополнительную память, даже если 99% времени эта анимация не используется. Такое добавление и удаление will-change делается при помощи javascript.
Стоить учесть, что если на сайте присутствуют элементы, в которых часто вызывается анимация, то для них логично указать will-change сразу в стилях.
Поддержка браузеров:
- Chrome 36+;
- Firefox 36+;
- Opera 26+;
- Android 36+;
- Safari, IE, iOS — нет (на 22 марта).
Статьи для ознакомления:
- Все о will-change от OperaDev;
- Про will-change в документации Mozilla;
- Про will-change в CSS-tricks;
- Описание стандарта will-change.
! Грамотно подбирайте скорость анимации
При реализации разного рода эффектов в интерфейсе пользователя необходимо правильно подбирать скорость выполнения. Например, диалоговые окна во время открытия должны будто наплывать, медленно и плавно, а при закрытии быстро уходить (после выполнения задачи пользователи хотят побыстрее закрыть всплывающее окно). В среднем анимация не должна быть дольше 500 секунд.
! Собирайте операции чтения и обновления в пакеты
Так делать нельзя:
var b1=document.getElementById('box1');
var b2=document.getElementById('box2');
var b3=document.getElementById('box3');
var b2W=b2.offsetWidth;
b2.style.left=b2W+'px';
var b3W=b3.offsetWidth;
b3.style.left=b3W+'px';
b1.style.left='0';
А так нужно:
var b1=document.getElementById('box1');
var b2=document.getElementById('box2');
var b3=document.getElementById('box3');
var b2W=b2.offsetWidth;
var b3W=b3.offsetWidth;
b2.style.left=b2W+'px';
b3.style.left=b3W+'px';
b1.style.left='0';
Почему?
Если Вы читали прошлые советы, то узнали, что при выводе данных на экран, браузер проходит через 4 этапа отображения: вычисления стилей, расчета макета, прорисовки и компоновки.
В плохом примере два раза происходит принудительный перерасчет макета в строчках "var b3W=b3.offsetWidth;" и "var b3W=b3.offsetWidth;", потому что до этого было изменено css-свойство (left). Без пересчёта браузер просто не сможет точно определить «offsetWidth», потому что есть вероятность, что новое значение css-свойства повлияло на него.
Пожалуйста, группируйте операции чтения и обновления!
Дополнительный материал:
- Про перерасчет макетов;
- Практические советы по CSS;
- Старая, но полезная заметка о рендеринге в браузере.
! Проверяйте анимацию при помощи браузерных инструментов разработчика
Странно, но за все это время мне не попадался материал о тестировании анимации в браузере. А ведь эта тема достойна отдельной статьи.
При помощи инструментов разработчиков в браузерах можно найти ресурсоемкие операции анимации, которые следовало бы исправить. Поэтому тестируйте анимацию при помощи них!
В этом совете я кратко опишу возможности нескольких браузеров для тестирования анимации.
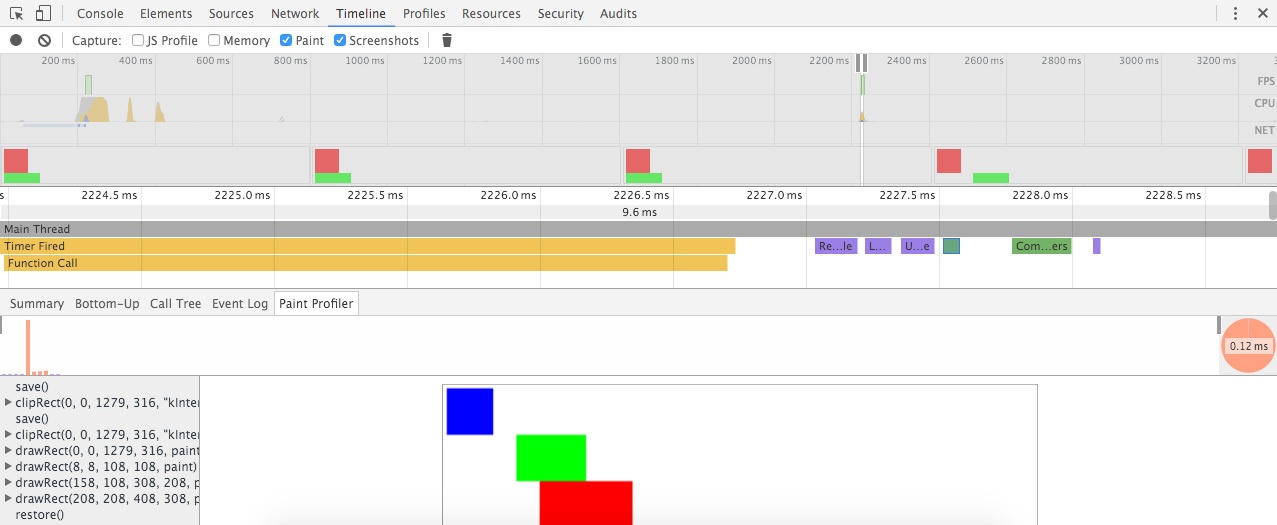
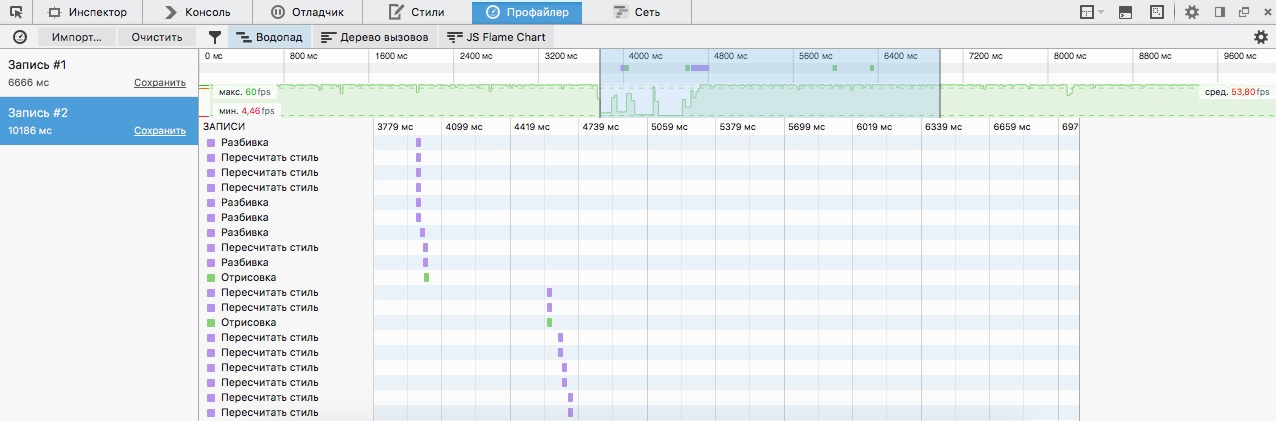
Google Chrome

Через Chrome удобнее всего отлаживать анимацию. Во вкладке инструментов разработчика «Timeline» присутствует:
- Временная шкала с операциями отображения;
- Графические слепки сайта (скриншоты) для каждого шага;
- Подробный список этапов отображения;
- Общее время работы на каждом шаге;
- Подробное описание каждого этапа;
- Профилирование процесса отрисовки;
- И другие мелкие возможности.
В отладочной информации Google Chrome вы узнаете, какие операции нужно оптимизировать, а какие работают хорошо. В его подсказках присутствуют ссылки на статьи о способах исправления. В других браузерах такого не встречал.
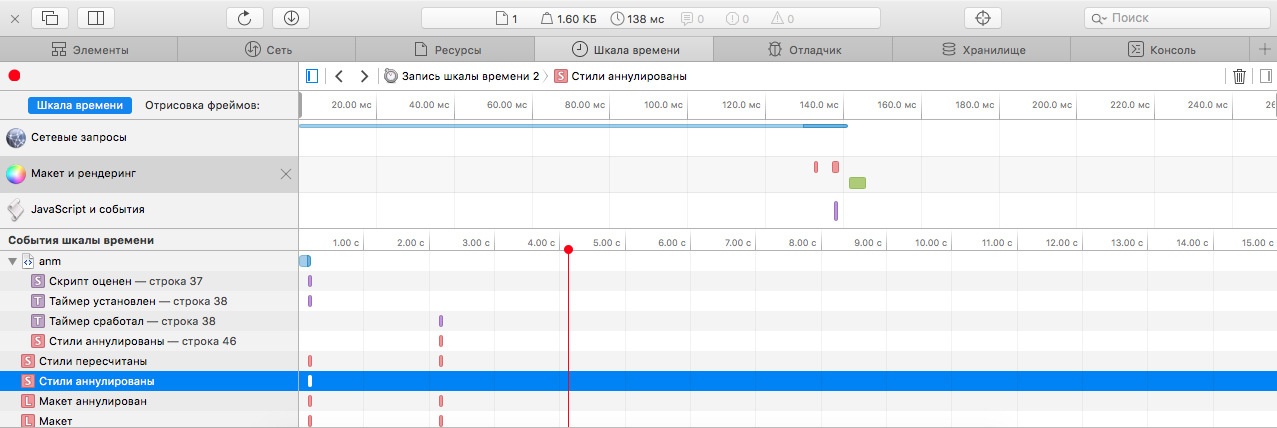
Safari

В Safari анимация оценивается через вкладку «Шкала времени» раздела «Макет и рендеринг».
На верхнем блоке с временной шкалой сможете узнать, когда проявлялся конкретный этап отображения сайта. В нижнем блоке увидите очередность их выполнения. В подразделе «Отрисовка фреймов» получите более подробную информацию о каждом этапе.
В Safari откладка анимации мне показалась мало информативна. Нет советов по его улучшению в отличие от Google Chrome.
Mozilla Firefox

Для тестирования анимации он подходит меньше всего. Есть временная шкала со всеми шагами по анимации и блоком их очередности. Подробная информация о этапах отсутствует.
Firefox больше подходит для тестирования процесса разбора html и работы сайта (выполненные операции сборщика мусора, разбор html/xml, редукция CC Graph и так далее).
! Применяйте функцию requestAnimationFrame
Раньше при создании анимации на js использовали setInterval/setTimeout. В них задавали интервал повторений (1000ms / 60(fps) = 16.7ms в идеале) и запускали эффекты. Это решение имело много недостатков:
- Если страница находится в неактивной вкладке, то она все равно будет работать и тратить ресурсы компьютера;
- Функция требует перерисовку экрана не в то же время, когда это требует компьютер. Поэтому устройству/ПК приходится использовать дополнительные ресурсы для синхронизации анимации с частотой обновлений экрана;
- Анимация может поддёргиваться, так как js — однопоточный и в тот момент, когда должна произойти анимация, может выполняться другая операция,
К счастью, технологии не стоят на месте. Для решения этих проблем была придумана функция requestAnimationFrame. Её преимущества:
- В неактивных вкладках анимация останавливается для экономии ресурсов компьютера (памяти, CPU, GPU и расход батареи);
- Скорость прорисовки (repaint) подстраивается под частоту обновления экрана и выполняется только тогда, когда компьютер к этому готов;
- Уменьшает FPS при сильных нагрузках для экономии батареи и ресурсов компьютера;
- Все анимации объединяются в одну браузерную перерисовку (а не выполняет по отдельности) — это уменьшает потребление ресурсов и ускоряет отображение.
Отрицательные стороны нового решения:
- В разных браузерах используется разный API (решается через polyfill);
- Сложно контролировать FPS анимации (только при помощи «костылей»);
- Не все браузеры поддерживают новую технологию, из-за чего в старых версиях используется все тот же setInterval (IE10+);
- Все вычисления надо делать за 16.7 mc (этого может не хватить).
Дополнительный материал:
- О requestAnimationFrame на хабре;
- Плюсы и минусы requestAnimationFrame;
- Как использовать requestAnimationFrame ;
- Про requestAnimationFrame от Mozilla;
- О requestAnimationFrame от разработчика Google Chrome;
- Про проблемы requestAnimationFrame в Chrome от Google;
- Про requestAnimationFrame в MSDN Microsoft;
- Polyfill requestAnimationFrame.
! Выбирайте тип (css или js) библиотеки исходя из задачи
У каждого типа библиотеки есть недостатки и преимущества. Их стоит учитывать при выборе.
Преимущества css-библиотек:
- Удобно разрабатывать простые анимации;
- Некоторые свойства сразу выполняются в GPU;
- Не нужно утяжелять сайт js-кодом.
Недостатки css-библиотек:
- Трудно создавать и поддерживать сложные анимации;
- Недостаточный контроль над процессом анимации и его появлением (например, включить при клике или остановить на конкретной секунде выполнения).
Преимущества js-библиотек:
- Можно создать анимацию любой сложности;
- Присутствуют механизмы контроля анимации (включать/выключать, останавливать на конкретной секунде и так далее);
- В некоторых случаях применимы не только к css, но и к SVG и canvas;
- Иногда быстрее css-библиотек;
- Разнообразные easing function (с 2-мя и более точками кривых).
Недостатки js-библиотек:
- Увеличивает размер сайта;
- Избыточен для простых анимаций;
- Сложен для изучения.
Стоит помнить и о третьем типе. Можно написать анимацию самому или скопировать подходящую часть исходного кода из готовой библиотеки.
Теперь перейдем к изучению css- и js-библиотек.
CSS-библиотеки
При помощи специальных css-библиотек можно быстро создать простую анимацию:
- Отскок;
- Тряска;
- Качели;
- Желе;
- Медленное исчезновение/появление;
- Кувырок;
- Поворот;
- Скольжение;
- и другие.
Анимация подключается через классы при помощи javascript или вручную. Рассмотрим существующие библиотеки.
Animate.css

Библиотека с 75 эффектами. Существует с 2011 года. До 2013-14 года предоставляла online-конструктор эффектов. Позже разработчики его убрали и сделали build-генератор при помощи Gulp.js. Все эффекты используют @keyframes.
Его удобно применять на продающих страницах.
Создатели библиотеки разбили эффекты на 14 категорий:
- Attention Seekers;
- Bouncing Entrances;
- Bouncing Exits;
- Fading Entrances;
- Fading Exits;
- Flippers;
- Lightspeed;
- Rotating Entrances;
- Rotating Exits;
- Sliding Entrances;
- Sliding Exits;
- Zoom Entrances;
- Zoom Exits;
- Specials.
Сайт: Animate.css.
Effeckt.css

Effeckt.css появился в 2013 году. При помощи него можно быстро создать красивую анимацию для появления диалогового окна, переключения вкладок, добавления элементов и много другого.
Он разбивает эффекты не по типу и стилю, как другие, а по конкретному назначению:
- 34 эффекта для диалоговых окон;
- 23 эффекта для появления информационного блока возле конкретного элемента;
- 20 эффектов для наложения на кнопки каких-либо данных (иконки, текст и другое);
- 8 эффектов появления/исчезновения элементов списка;
- 8 эффектов прокручивания элементов списка;
- 27 эффектов появления/исчезновения навигационной панели (мобильной панели);
- 15 эффектов перехода между страницами;
- 18 эффектов появления дополнительной информации в карточке с изображениям (или, например, для галереи картинок);
- 4 простых эффекта появления подсказки;
- 4 эффекта для переключателей;
- 7 эффектов для вкладок.
Effeckt.css написан на SCSS и большинство его эффектов не используют @keyframes, поэтому его код легче других.
Сайт: Effeckt.css.
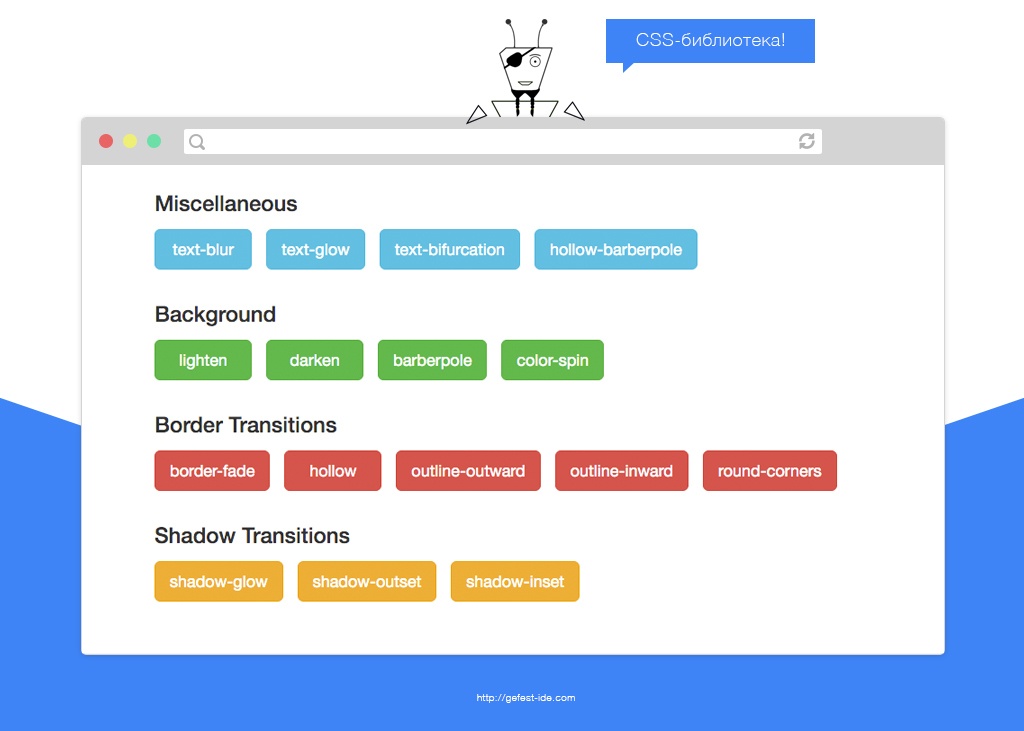
Hover.css

Библиотека для создания эффектов, которые будут срабатывать при наведении курсора мыши на элемент. Его удобно применять для кнопок.
Анимация разбита на следующие категории:
- 27 эффектов 2D трансформации;
- 18 эффектов изменения фона элемента;
- 27 эффекта для элемента с текстом и иконкой;
- 18 эффектов Border transitions;
- 7 эффекта с тенью;
- 8 эффектов появления треугольника (как в подсказке);
- 4 эффекта загибания уголка.
Hover.css написан на less, scss и css.
Сайт: Hover.css.
Magic animations

Основан на Animate.css. В отличие от других библиотек он обладает множеством необычных эффектов:
- Магические;
- Bling;
- Статичные эффекты;
- 3D-перспективы;
- 3D-повороты;
- Slide;
- Со сложным движением;
- С эффектом взрыва;
- Пространственные;
- и другие.
Сайт: Magic animations.
Awesome

Awesome — это набор из 89 эффектов от украинского разработчика, написанных на чистом css. Они разбиты на 12 категорий:
- Fade;
- Slide;
- Bounce;
- Roll;
- Rotbo;
- Flip;
- Rotate;
- Turn;
- Back;
- Push;
- Clip;
- Else.
Его удобно использовать на продающих страницах.
Repaintless

Библиотека с небольшим размером по созданию красивой анимации. Код написан на scss. Предоставляет 11 готовых эффектов:
- Slide from right;
- Slide from left;
- Slide from top;
- Slide from bottom;
- Slide from right bottom;
- Slide from right top;
- Slide from left bottom;
- Slide from left top;
- Slide left right;
- Slide top bottom.
Сайт: Repaintless.
All-animation

Библиотека с 36 готовыми эффектами и набором простых UI-компонентов. Его анимации делятся на 8 категорий:
- Bounce;
- Perspective;
- Fading Entrances;
- Rotate;
- Agreccives;
- Legend;
- Portrait.
Написан на css.
Сайт: All-animation.
Reboundgen

Анимационная библиотека из 27 готовых эффектов. Построена на Rebound.js от facebook.
Позволяет сгенерировать css-анимацию при помощи json-объекта и скрипта reboundGet.js. Это удобно, ведь можно создать свои эффекты при помощи скрипта, а на сайте уже потом подключить только css без js.
Из-за готовых css-эффектов и механизма генерации, я решил включить библиотеку не в javascript-список, а в css.
Сайт: Reboundgen.
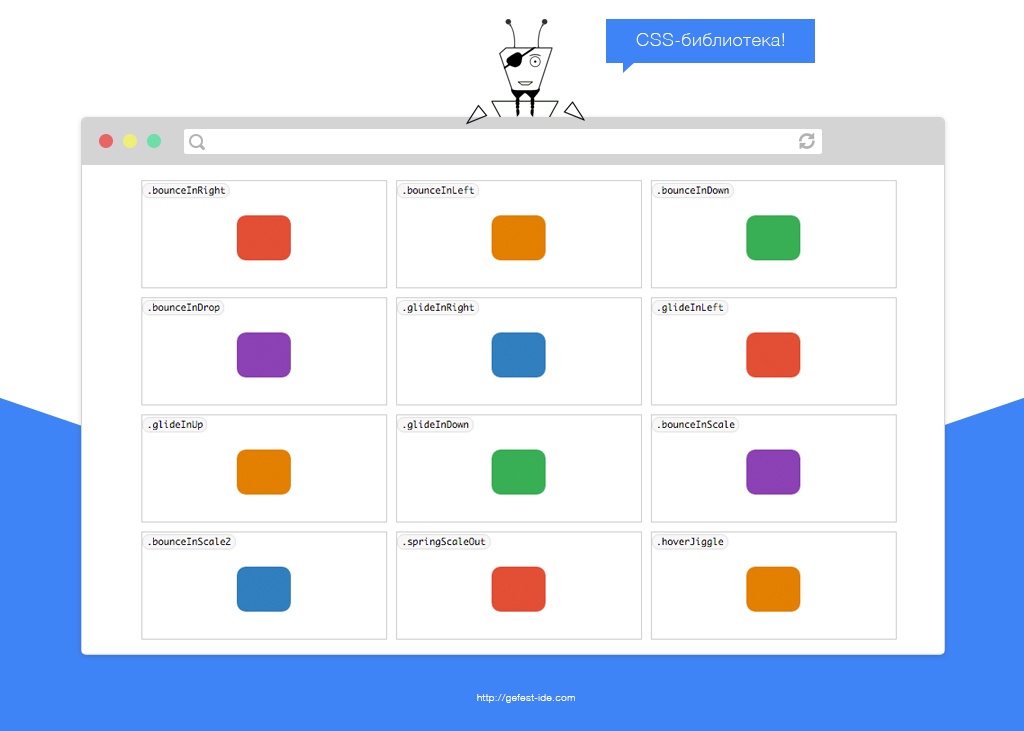
Morphodynamics

Morphodynamics — это библиотека для создания красивых эффектов. Предоставляет 47 вариантов анимаций.
Все эффекты делятся на 6 групп:
- Miscellaneous;
- Background;
- Border Transitions;
- Shadow Transitions;
- 2D Transforms;
- Bubbles.
Имеет 16 готовых тем для стилизации. Библиотека хорошо подходит для создания анимаций у кнопок, меню и заголовков карточек товаров.
Изначальный код написан на less.
Сайт: Morphodynamics.
Css3animateit

Простая библиотека для создания анимаций.
Имеет 37 готовых эффектов:
- Bounce;
- growIn;
- FadeIn;
- Shake;
- RotateIn;
- RollIn;
- Wiggle;
- И другие...
Написан на less.
Сайт: Css3animateit.
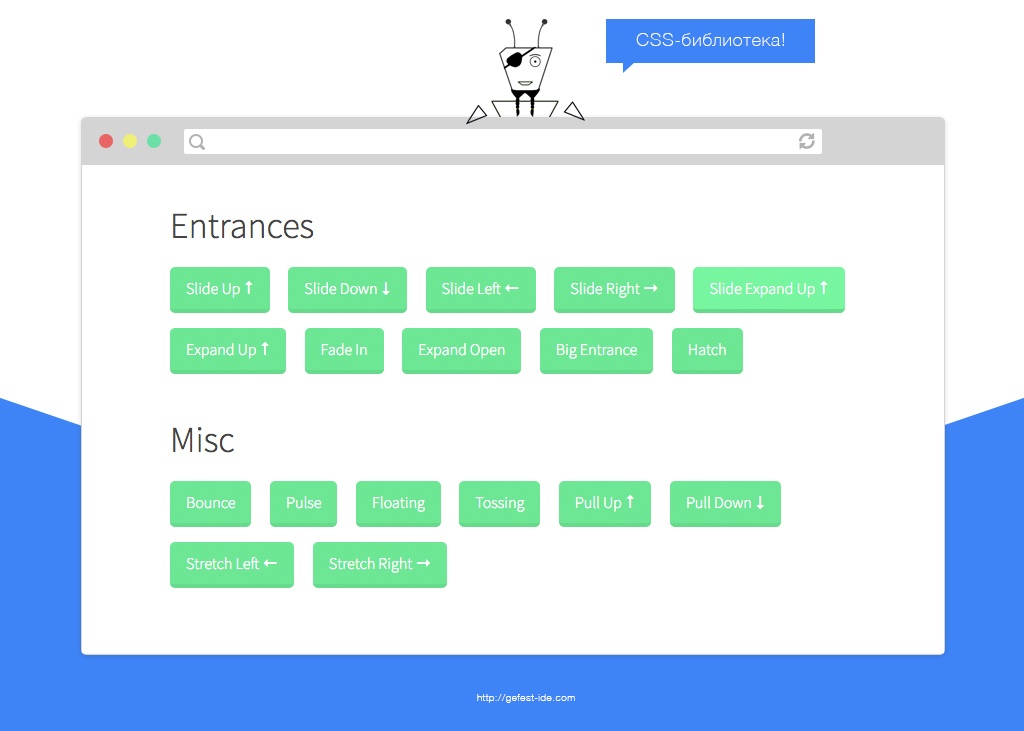
CSS3 Animation Cheat Sheet

Маленькая библиотека с 16 готовыми эффектами для анимации:
- SlideUp;
- Slide Down;
- Slide Left;
- Slide Right;
- Slide Expand Up;
- Expand Up;
- Fade In;
- Expand Open;
- Big Entrance;
- Hatch;
- И другие...
Несмотря на небольшое количество эффектов, они полностью удовлетворяют потребности в анимации при разработки одностраничников.
Как и во многих библиотеках, в ней используются CSS3 @keyframes.
Сайт: CSS3 Animation Cheat Sheet.
JS-библиотеки
Как Вы понимаете, css — это декларативный язык. Вся его анимация линейна и не меняется в зависимости от ситуации. Поэтому на чистом css нельзя сделать нормальную анимационную логику.
Javascript-библиотеки расширяют возможности и убирают ограничения css-решений. При помощи них можно создавать анимацию в зависимости от состояний (один эффект закончился, другой начался; пользователь нажал на кнопку, что-то появилось и так далее).
Благодаря js-решениям можно точно сказать, куда будет перемещен объект на 3-ей секунде. В css достичь такого нельзя, так как все шаги определяются процентами, а не секундами. Можно только примерно узнать, куда объект будет перемещен. Если клиент захочет изменить анимацию, то придется снова все пересчитывать (при создании соответствий между процентом и возможной секундой), а это дополнительная трата времени.
Css-анимация не всегда работает быстрее js-решений (даже когда вычисления проходят в GPU). Об этом рассказано в статье от Css-trick (потерял ссылку, ищю).
Существующие библиотеки можно разделить по типу применения (стандартная анимация и узкоспециализированная) и их сложности (простые и сложные).
Простые:
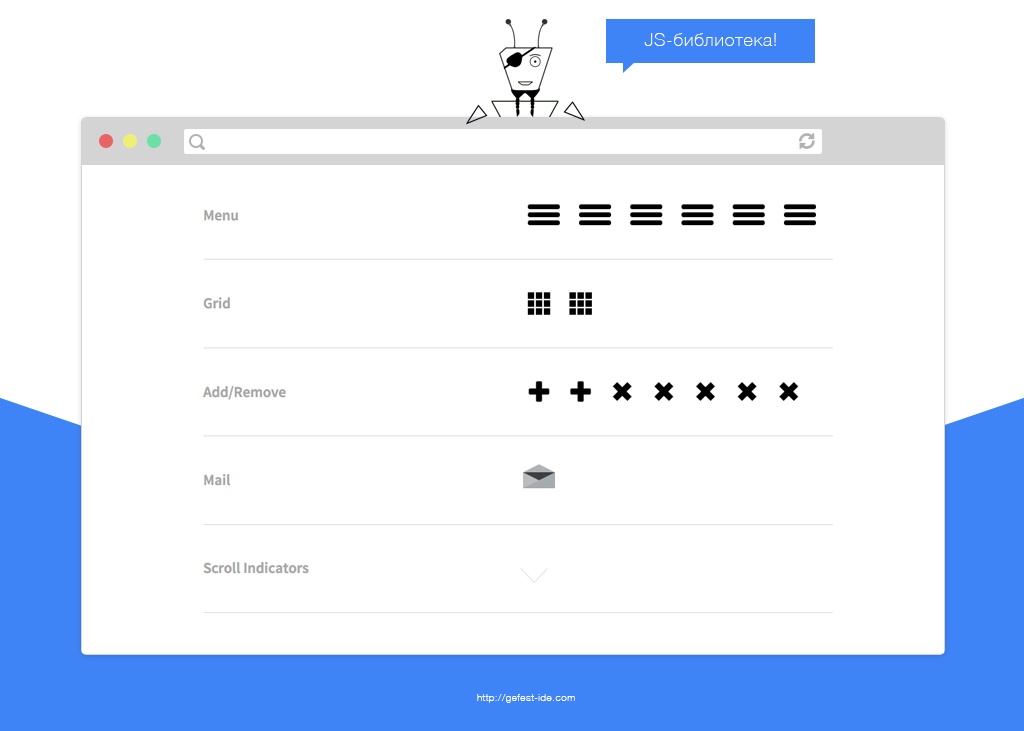
Transformicons

Двадцать красиво-анимированных элемента, разделенных на 8 групп:
- Menu;
- Grid;
- Add/remove;
- Mail;
- Scroll indicators;
- Forms;
- Video;
- Loaders.
Эффекты настраиваются при помощи атрибутов и js-функций. Присутствует online-builder.
Сайт: Transformicons.
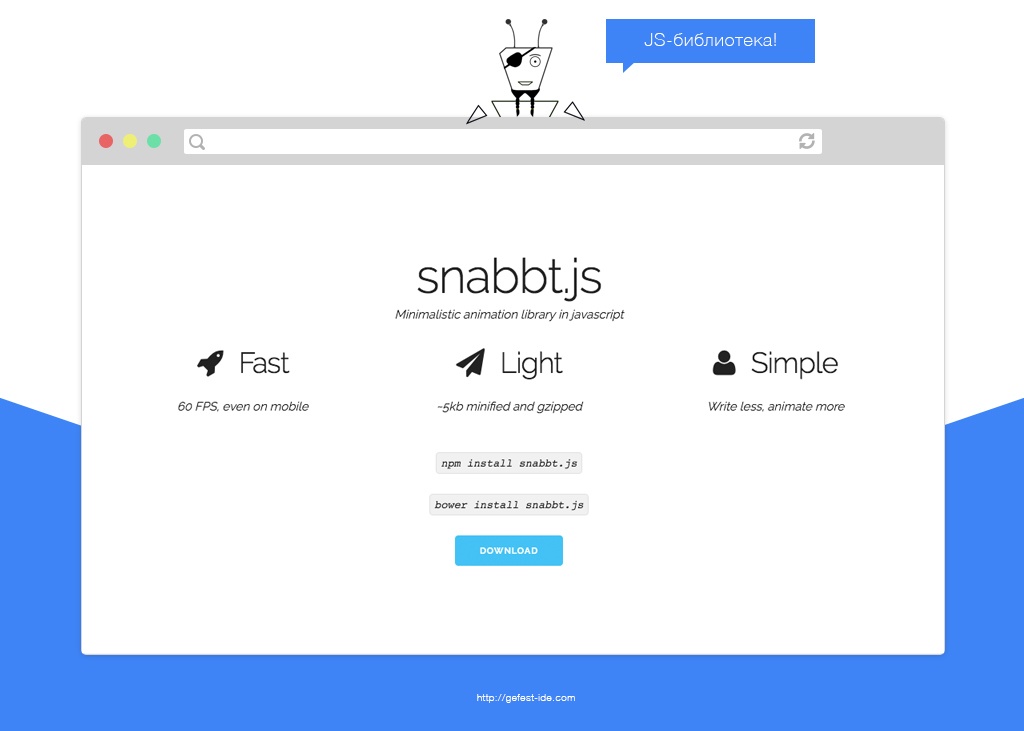
Snabbt.js

Библиотека для создания анимации. Обладает простым и понятным API. Занимает всего 5kb. Используют 3dmatrix. Заявлено 60 FPS. Можно делать несколько анимаций подряд через цепочку вызовов функций (как в jQuery).
Позволяет изменять позицию, ширину, высоту и прозрачность элементов. При помощи библиотеки можно поворачивать, увеличивать и уменьшать объекты.
Обладает 5 easing functions:
- linear(default);
- ease;
- easeIn;
- easeOut;
- spring.
Позволяет задавать временные функции через математические js-выражения.
Сайт: Snabbt.js.
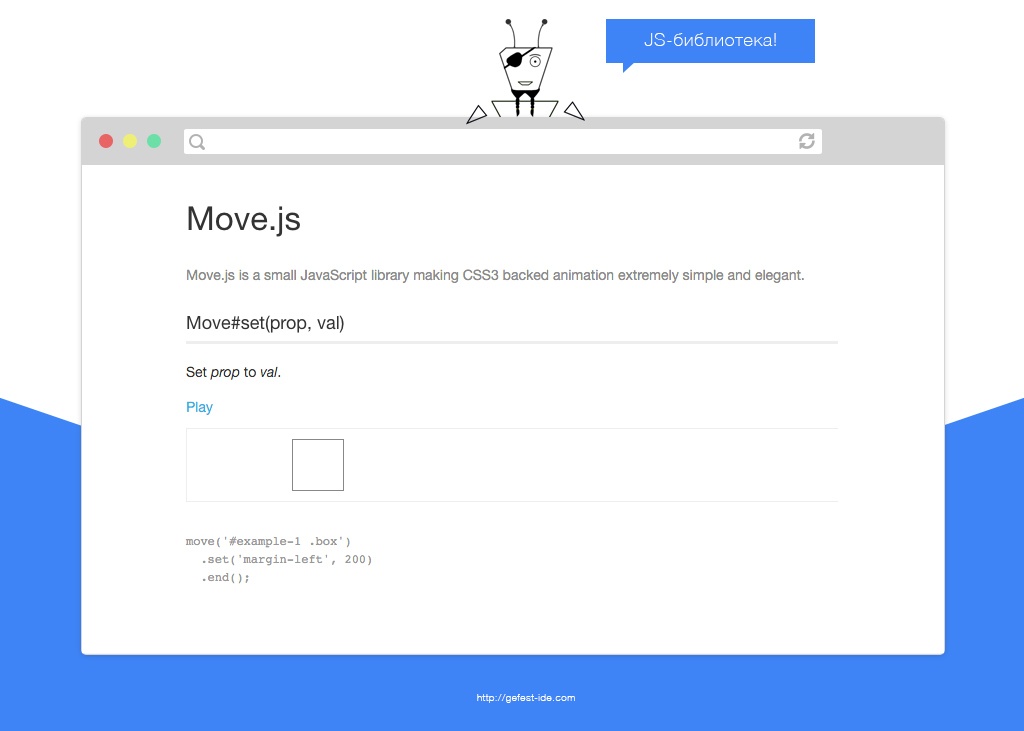
Move.js

Ещё одна библиотека без зависимостей. При помощи неё можно делать не только производительную трансформацию, но и изменение стандартных свойств объектов (цвет фона, размер бордюра и так далее). Весит 13-14 кb.
Поддерживает 30 easing functions:
- in;
- out;
- in-out;
- snap;
- linear;
- ease-in-quad;
- ease-in-cubic;
- ease-in-quart;
- ease-in-quint;
- ease-in-sine;
- ease-out-quad;
- ease-out-cubic;
- ease-out-quart;
- ease-out-quint;
- ease-out-sine;
- и так далее...
Так же можно определить свою временную функцию через Cubic-bezier.
Сайт: Move.js.
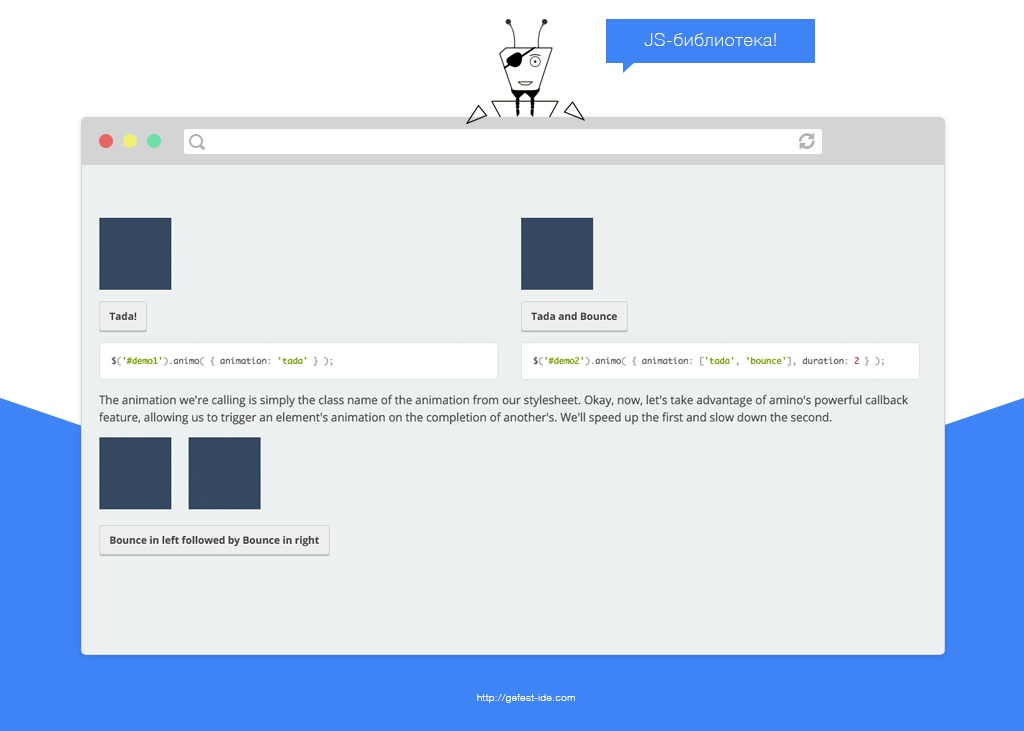
Animo.js

Разработанная в 2013 году библиотека для создания анимации. Используется как плагин к jQuery 2+. Является оберткой над Animate.css.
При вызове плагина указывается:
- Анимация (можно несколько);
- Время выполнения анимации;
- Количество повторений (один раз, два раза или бесконечно);
- Callback функция, вызываемая после завершения анимации (в ней можно снова обратится к Animo.js);
- Уникальные свойства для конкретных эффектов (градус поворота, сила размытия и так далее);
- Timing-функция.
Animo.js весит 7.2 kb.
Сайт: Animo.js.
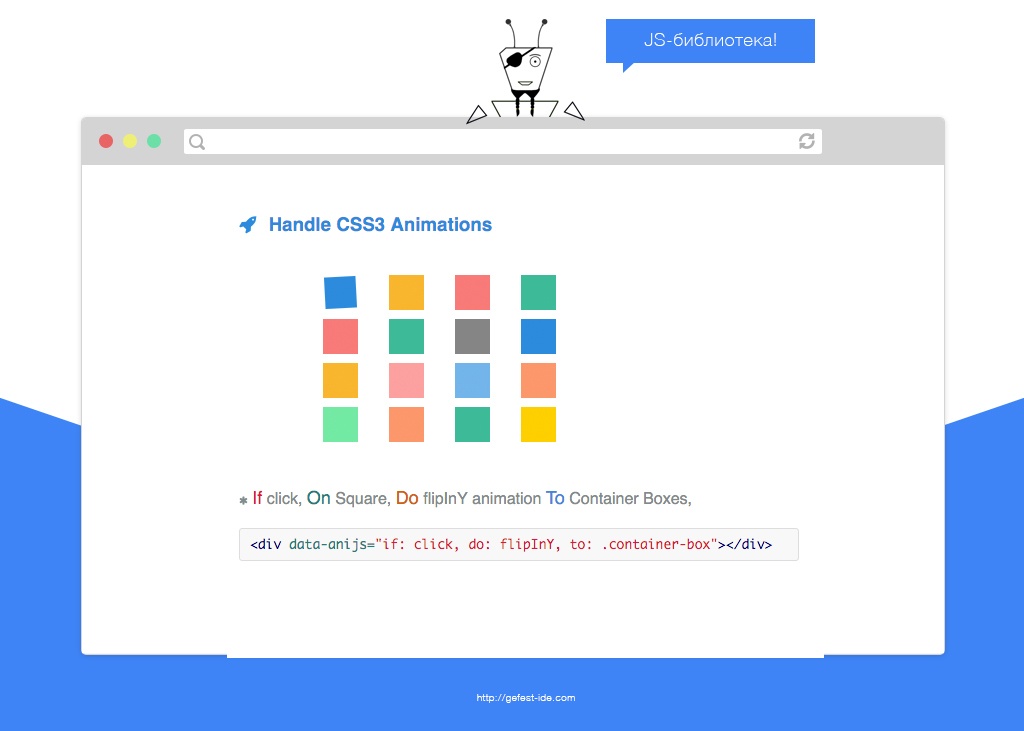
Ani.js

Библиотека с необычным способом использования. Вместо стандартного указания классов или вызовов функций javascript, нужно прописать дата-атрибут (data-anijs) и внести в него что-то вроде этого:
if: click, on: h1, do: pulse animated, to: h2
Где (ссылка на язык библиотеки):
- if — любое событие;
- on — объект, к которому будет применяться анимация;
- do — эффект (можно несколько);
- to — объект на котором будет срабатывать событие (on и to могут иметь и разное, и одинаковое значение).
В одном элементе можно указать сразу несколько условий.
Его эффекты разделены на 15 категорий:
- attention_seekers;
- bouncing_entrances;
- bouncing_exits;
- fading_entrances;
- fading_exits;
- flippers;
- lightspeed;
- rotating;
- rotating_entrances;
- rotating_exits;
- specials;
- zooming_entrances;
- zooming_exits;
- sliding_entrances;
- sliding_exits.
Всего в библиотеке 70 эффектов. Благодаря их online-builder (http://anicollection.github.io/) Вы можете выбрать необходимые эффекты и сгенерировать свою версию AniJS.
Сайт: Ani.js.
Velocity

Библиотека для создания производительных анимационных эффектов. Можно использовать как плагин к jQuery. Поддерживает ie8+ и современные браузеры на компьютерах, телефонах и планшетах.
Он позволяет создавать эффективные анимации потому что:
- Автоматически собирает операции чтения и записи в пакеты;
- Применяет requestAnimationFrame;
- Использует производительные css-свойства и лучшее методы кеширования конечных значений анимации.
Как и в других библиотеках, при его использовании указывается список css-свойств и настройки (время выполнения, easing и callback функция, зацикленность анимации и так далее).
Дополнительная информация:
Сайт: Velocity.
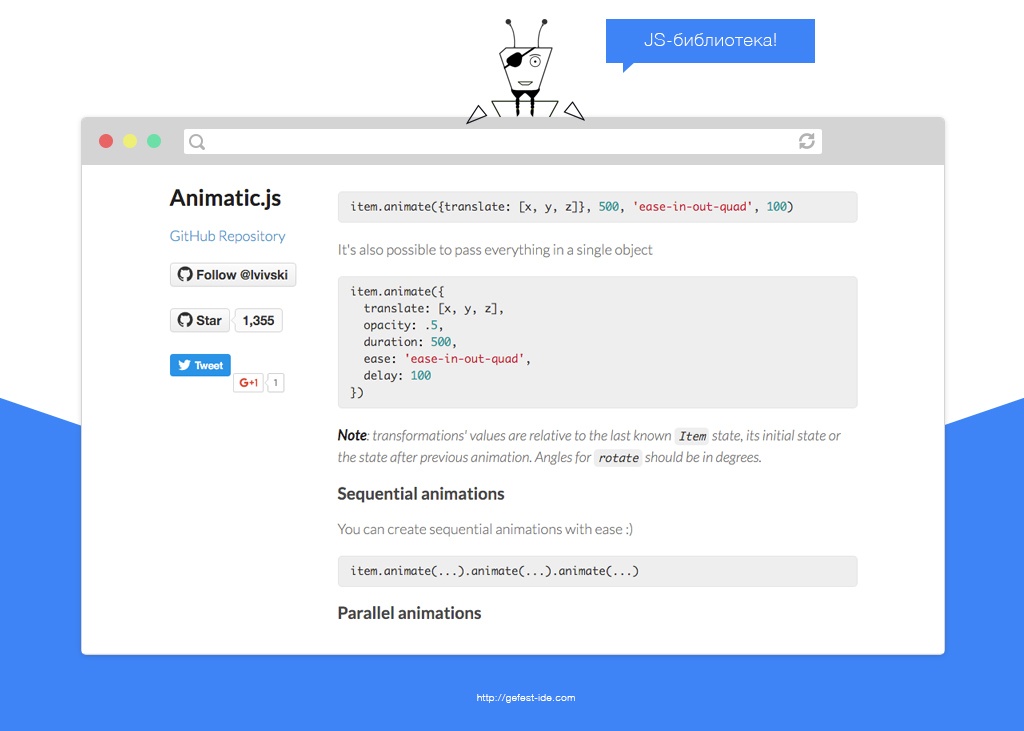
Animatic.js

Небольшая библиотека для создания анимации (7 kb). Поддерживает Chrome, Safari, Firefox, Internet Explorer 10 и мобильные браузеры. Для эффектов используется только opacity и 2D/3D трансформация, так как это одни из самых производительных css-свойств.
Во время применения необходимо указать:
- Эффект (translate, rotate, scale and opacity);
- Время выполнения;
- Easing function (25 типов);
- Задержку.
Для имитации реальной физики необходимо будет использовать дополнительные параметры.
В Animo.js можно управлять анимацией: останавливать, ставить паузу и возобновлять.
Сайт: Animatic.js.
TransitJS

Плагин к jQuery для создания анимации. Использует производительные css-свойства для высоких FPS и позволяет применять неэффективные (не рекомендуется).
Предоставляет следующие функции:
- x (px) — изменение координат по оси X;
- y (px) — изменение координат по оси Y;
- translate (x, y) — изменение координат по двум осям;
- rotate (deg) — поворот;
- rotateX (deg) — поворот по оси X;
- rotateY (deg) — поворот по оси Y;
- rotate3d (x, y, z, deg) — 3D поворот;
- scale (x, [y]) — уменьшение/увеличение элемента;
- perspective (px) — создание эффекта перспективы;
- skewX (deg) — наклон по оси X;
- skewY (deg) — наклон по оси Y.
Поддерживает 29 временных функций.
Плагин можно использовать в цепочке вызовов (.transition().transition().transition()...).
Сайт: TransitJS.
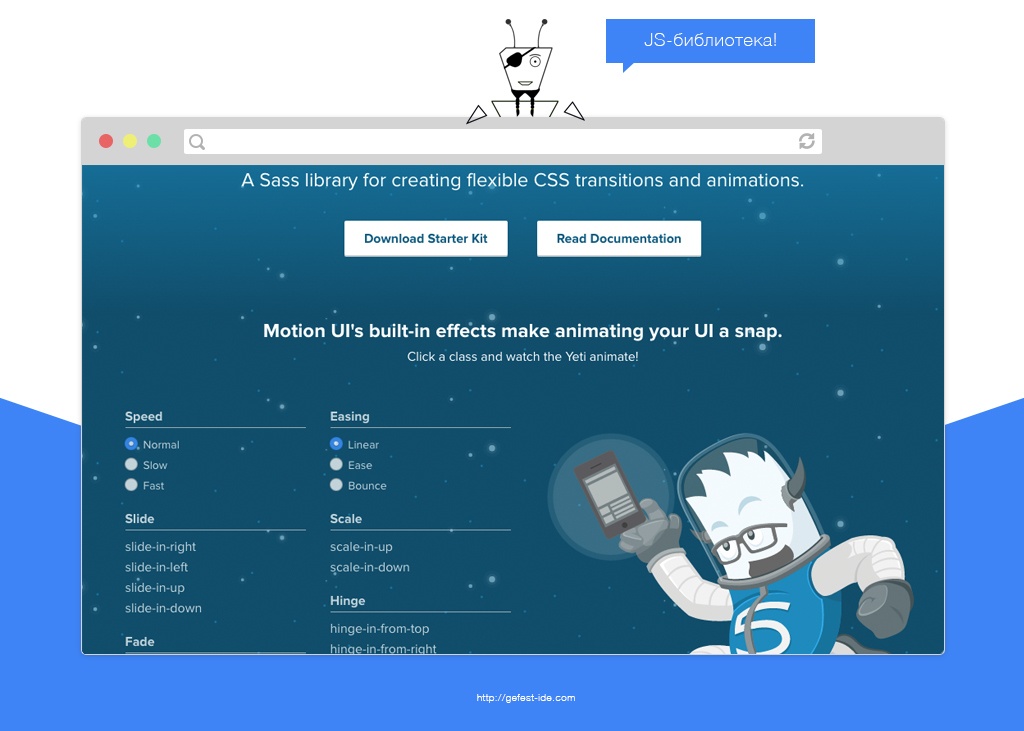
Zurb Motion-UI

Анимационная библиотека от создателей css-фреймворка «Foundation».
Поддерживает 5 типов анимации:
- Slide;
- Scale;
- Hinge;
- Fade;
- Spin.
Предоставляет 3 скорости (normal, slow, fast) и 3-и easing-функции (linear, ease, bounce). Используется через css-классы или js-функции.
Сайт: Zurb Motion-UI.
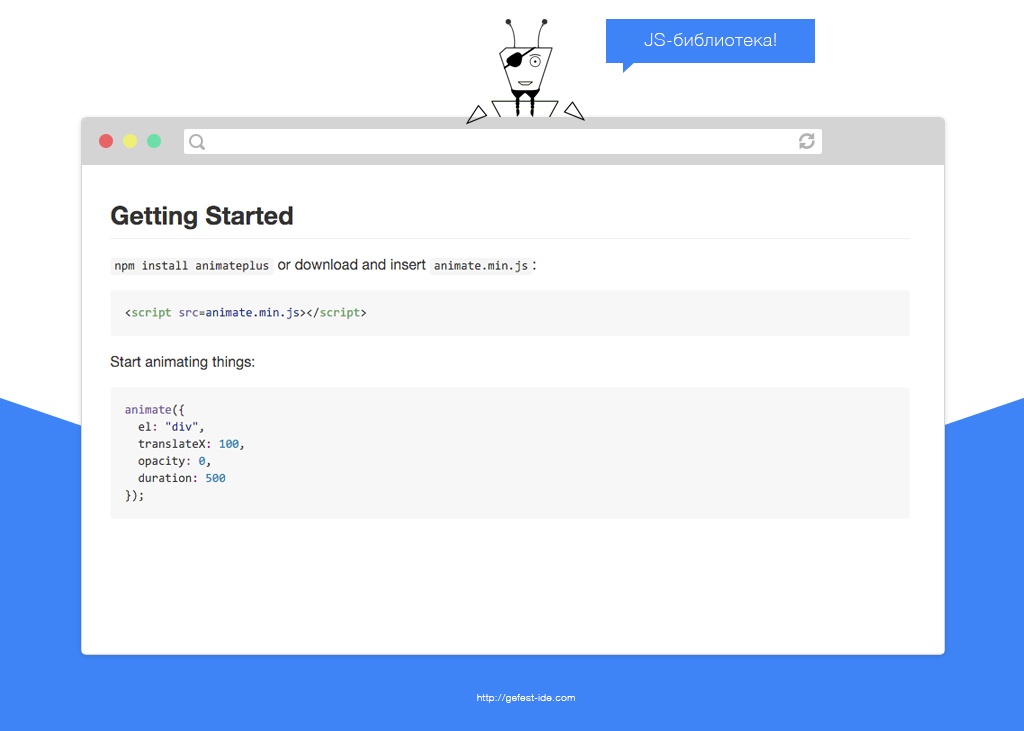
AnimatePlus

Небольшая (2.8 kb) библиотека для создании css/svg анимации без зависимостей.
Она позволяет манипулировать 15 css-свойствами:
- translateX, translateY, translateZ;
- scale, scaleX, scaleY, scaleZ;
- rotate, rotateX, rotateY, rotateZ;
- skewX, skewY;
- opacity;
- perspective.
При создании анимации указывается:
- el — анимированный элемент;
- duration — время выполнения анимации;
- delay — задержка перед началом анимации;
- easing — временная функция (29 вариантов);
- loop — для зацикливания анимации;
- direction — направление (normal, reverse, alternate);
- begin — функция выполняющаяся перед началом анимации;
- complite — функция выполняющаяся после завершения анимации.
Сайт: AnimatePlus.
Сложные:
GreenSock

Профессиональная библиотека для анимирования объектов. Состоит из:
- TweenMax — основной модуль для создания анимации с множеством дополнительных функций;
- TweenLite — облегченный TweenMax;
- TimeLineMax — модуль для создания и управления последовательностью анимаций;
- TimeLineLite — упрощённая версия TimeLineMax.
К ней идет 19 плагинов (изменение css-свойств DOM элементов, связывание анимации с атрибутами объектов, анимирование svg-элементов и так далее).
Первоначально он разрабатывался для flash, но потом его перенесли на web-технологии.
Библиотеку можно использовать бесплатно только для сайтов, в которых клиенты не платят за использование его функций. В иных случаях необходимо покупать лицензию.
В бесплатной версии нельзя использовать большинство плагинов.
Такой подход разработчиков можно понять, ведь этот проект — их ежедневная работа.
Дополнительная информация:
Сайт: GreenSock.
SamsaraJs

Библиотека, в которой анимация создается только через javascript. В отличие от прошлого решения он бесплатен.
Состоит из следующих сущностей:
- Samsara.DOM.Surface — объект для анимации;
- Samsara.DOM.Context — объект, куда добавляются все Surface;
- Samsara.Core.Transitionable — позволяет изменять значения (свойства) Surface-объектов с течением времени;
- Samsara.Core.Transform — применение css-transform свойств (например, вместе с Transitionable);
- MouseInput — реакция на движение мышки;
- TouchInput — реакция на прикосновение к экрану;
- ScrollInput — реакция на scroll-движение;
- PinchInput — реакция на нажатие двумя пальцами по экрану;
- RotateInput — реакция на вращения двумя пальцами по экрану;
- ScaleInput — реакция на увеличение/уменьшение расстояния между двумя пальцами на экране.
Transitionables имеет 9 easing функций (можно создать через математическое выражение):
- linear;
- easeIn;
- easeOut;
- easeInOut;
- easeOutBounce;
- easeInCubic;
- easeOutCubic;
- easeInOutCubic;
- easeOutWall.
Подробнее о нем в документации: samsarajs.org/docs/getting-started.html.
Сайт: SamsaraJs.
Popmotion

Popmotion — это библиотека для создания физически реалистичной анимации.
Все его объекты делятся на 5 категорий:
- Standart;
- Actions;
- Roles;
- Primitives;
- Plugins.
Standart:
- ui — ядро библиотеки;
- Actor — анимированный элемент;
- Iterator — используется для запуска методов и обратных вызовов по нескольким элементам;
- Sequence — класс для создания более точной последовательности анимации;
- calc — функции расчета.
Actions:
- Simulate — симуляция физики;
- Track — отслеживание событий мыши при активности конкретного элемента;
- Tween — создание плавной анимации конкретных актеров (Actor).
Roles:
- css — для получения и изменения css-свойств;
- attr — для получения и изменения атрибутов;
- svg — позволяет манипулировать элементами svg объектов;
- drawPath — дает возможность анимировать изменения элементов svg объектов.
Primitives:
- Action — создание конкретных действий для изменения значений (Tween/Simulate/Track) у актеров (Actor);
- Easing — генератор временных функций;
- Input — интерфейс для Actor, чтобы отслеживать входные данные;
- Process — для покадровой синхронизации визуального цикла;
- Role — позволяет актерам (Actor) автоматически выводить значения к различным элементам (css, attr и так далее).
Plugins:
- Scroll To — прокрутка окна браузера и отдельных DOM-элементов.
Сравнение Popmotion, Velocity, TweenLite и TweenMax.https.
Сайт: Popmotion.
Mo.js

Очень интересная библиотека для создания анимации у DOM-элементов. Её изюминка состоит в том, что кривые (easing functions) задаются через svg-линии, а не математические выражения и css-определения.
Как вы знаете, при помощи css можно создать easing functions только с двумя точками изменения (и искривления по ним). Но что делать, если нужно определить движение из 5 точек для имитации движения объекта из реального мира? Создавать «костыли», которые превращают код в сложное, большое и непонятное «чудо»?
Mo.js решил эту проблему изящным способом. Временные функции изображаются svg-линиями. Они могут быть из любого количества искривлений. Библиотека на входе принимает svg код/файл и создает все необходимые изменения. Это позволяет создавать по-настоящему реалистичную физику объектов из реального мира.
В одной Tween-функции Mo.js можно подключить сразу несколько эффектов на несколько элементов. При этом имеется возможность указывать на разные свойства — разные кривые. Это дает шанс создавать удивляющие реалистичностью анимации.
К сожалению, на их сайте пока ещё мало информации, не хватает подробного описания API. Радует то, что он уже в процессе написания.
Сайт: Mo.js.
Shifty.js

Библиотека в 4kb. Обладает небольшим набором функций для создания настраиваемой анимации:
- Интерполировать значения во времени;
- Контролировать движение анимации (включать/выключать/останавливать);
- Расширять ключевые шаги анимации дополнительными действиями.
При помощи объекта Tweenable происходит создание и управление анимацией.
К базовой версии можно подключить плагины, расширяющие возможности:
- shifty.token.js — позволяет изменять css-свойства в конкретных форматах (например, +25px, а не +25; rgb(0,0,0) и так далее);
- shifty.interpolate.js — вычисляет один кадр в секунду (между конкретными точками анимации);
- shifty.bezier.js — определяет кривые cubic-bezier;
- shifty.formulas.js — готовый набор easing functions.
На его основе можно разработать свой инструмент для создания анимации (например, как это сделал Rekapi).
Сайт: Shifty.js.
Генераторы анимации
При разработке сайтов и веб-приложений не всегда хватает стандартных решений. Поэтому некоторые программисты разработали для себя и коллег по цеху специальные инструменты по быстрому созданию анимации.
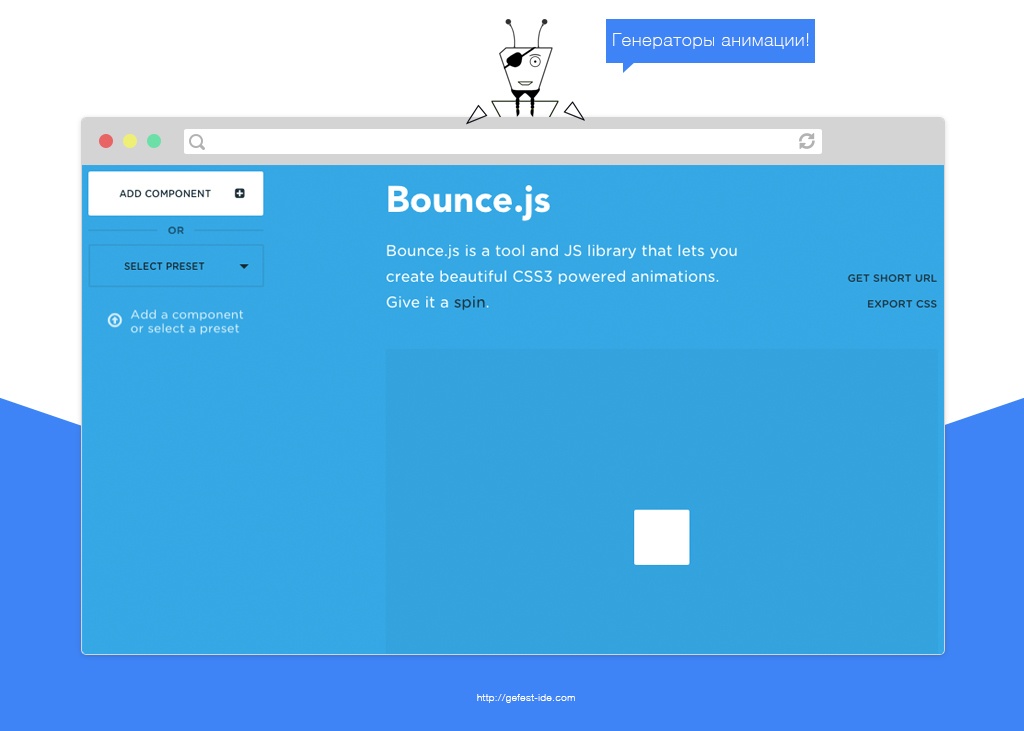
Bounce.js

Online-сервис «Bounce.js» позволяет программистам создавать изящные анимации. В нем посредством кнопки «Add component» можно добавить любое количество управляемых эффектов со следующими настройками:
- Тип (scale, translate, rotate, skew);
- Easing (bounse, sway, hard bounse, hard sway,);
- Duration;
- Delay;
- Bounces;
- Индивидуальные параметры.
Созданные анимации можно экспортировать в css.
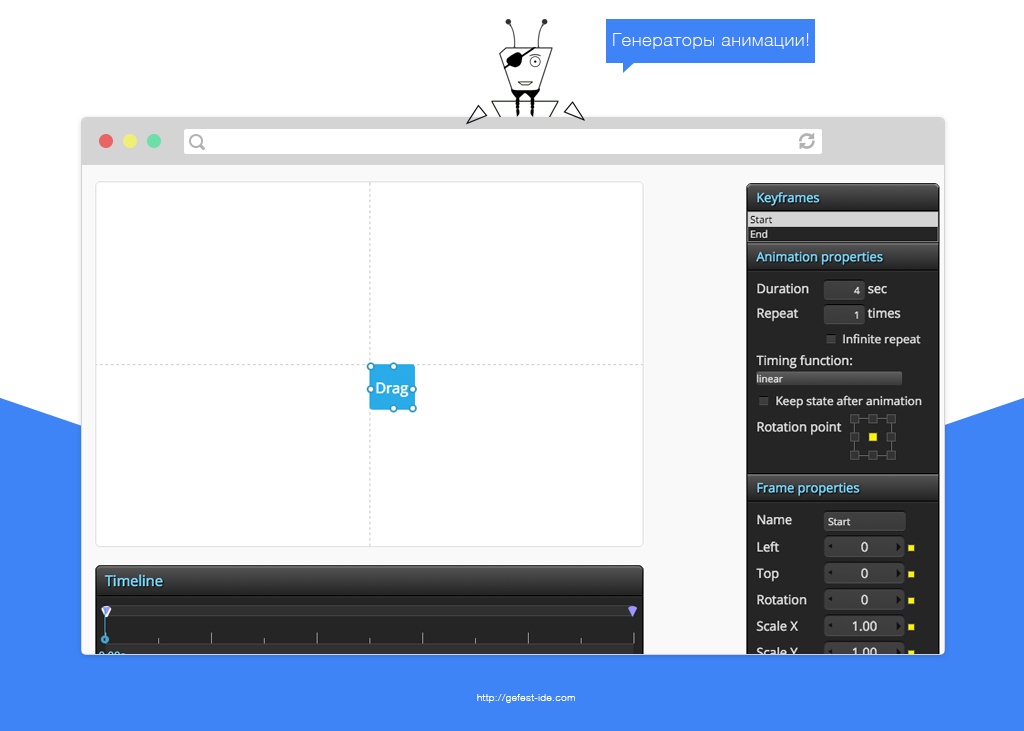
Css-animate

Удобное веб-приложение для создания анимации. Предоставляет координатную ось с анимируемым объектом, временную шкалу и панель для добавления промежуточных состояний. Присутствуют как общие настройки, так и настройки для каждого этапа анимации (keyframes).
Css-код созданных анимаций можно получить с префиксами и без.
Stylie и Mantra

Позволяют трансформировать объект в течение короткого промежутка времени. Созданную анимацию можно экспортировать в css (с префиксами и без) или в rekapi.
Поддерживает следующие свойства:
- Opacity;
- Rotate;
- Scale;
- Skew;
- Translate.
Мне он показался не удобным и не понятным.
Библиотеки для частных случаев
В интернете существует множество узконаправленных решений, которые не попадают в стандартную структуру «Простые и сложные». Именно их мы и рассмотрим в данном разделе статьи.
Библиотеки для создания индикаторов загрузки сайтов
Css-loaders

Как и прошлую библиотеку, CSS-loaders нужно использовать для анимирования процесса загрузки. Первоначальный код написан на less. В своем арсенале он имеет 6 анимаций.
Сайт: Css-loaders.
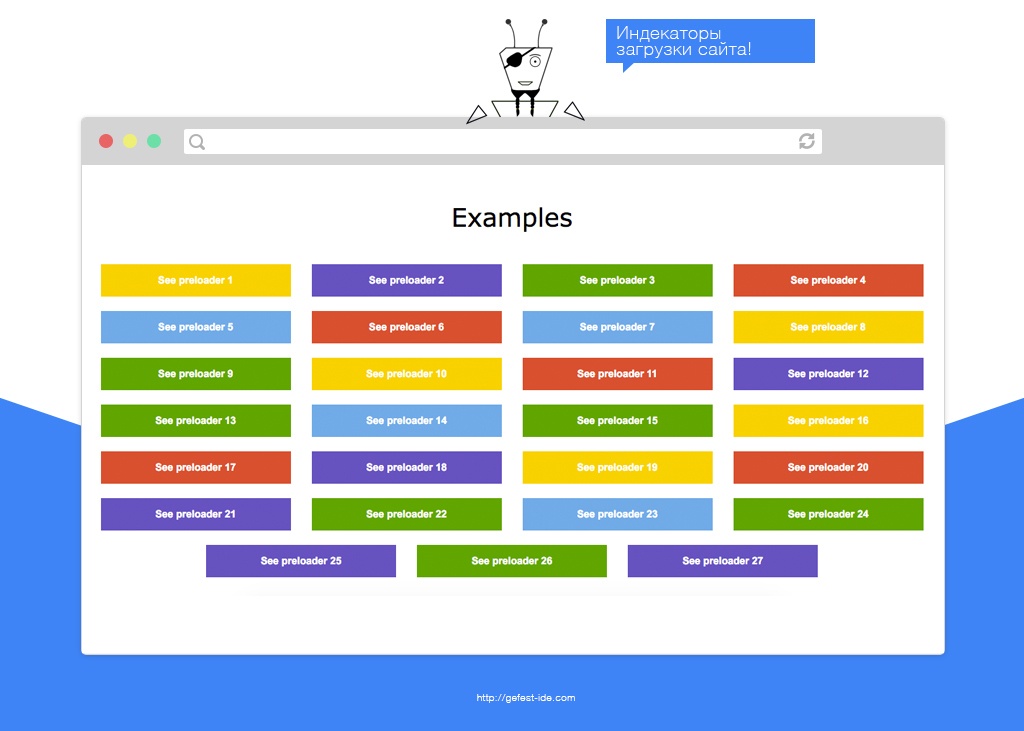
Preloaders

Библиотека от Стаса Мельникова. Состоит из 27 анимационных вариантов процесса загрузки. Кроме данного набора готовых анимаций, у него есть и другие, но они уже платные.
Сайт: Preloaders.
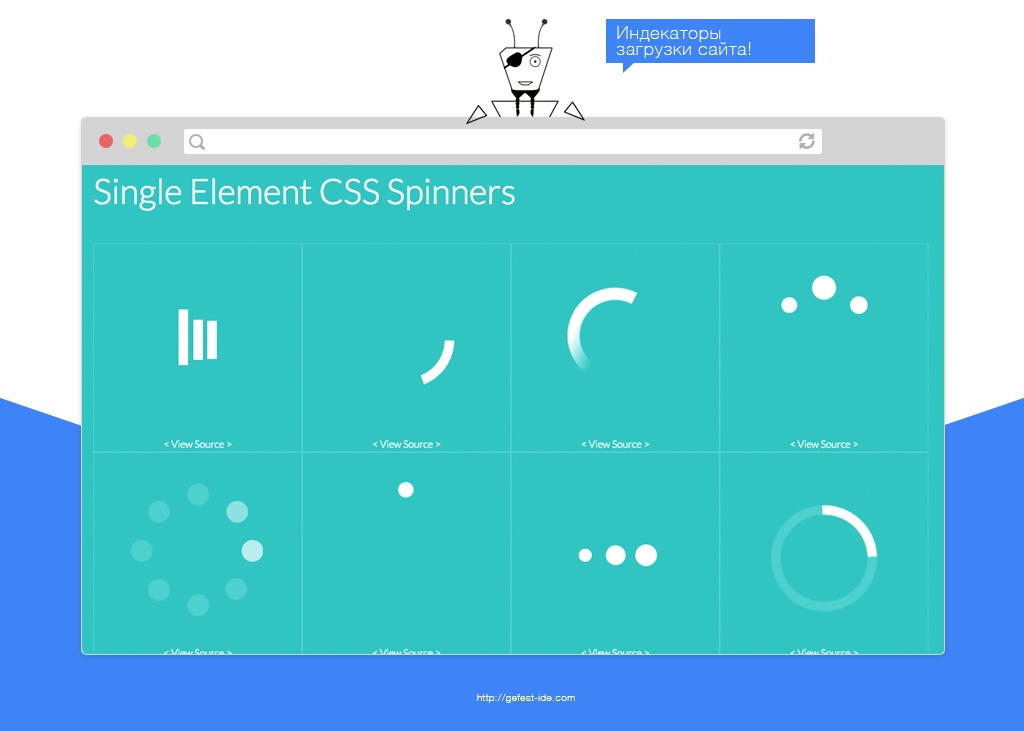
Shelleylowe css-animations

В отличие от всех предыдущих библиотек все его решения для анимирования процесса загрузки выглядят оригинально. Имеются 7 вариантов. Написан на чистом css.
Сайт: Shelleylowe css-animations.
Анимация текста
Textillate

Небольшое js-решение для анимирования текста. Использует эффекты css-библиотеки Animate.css. Анимация подключается на появление и исчезновение.
Её можно использовать только на текстах из 1-2 строчки, так как для создания красивого эффекта он каждую букву оборачивает в отдельный слой. При применении на больших информационных материалах он может отрицательно повлиять на производительность браузера.
Сайт: Textillate.
Остальные
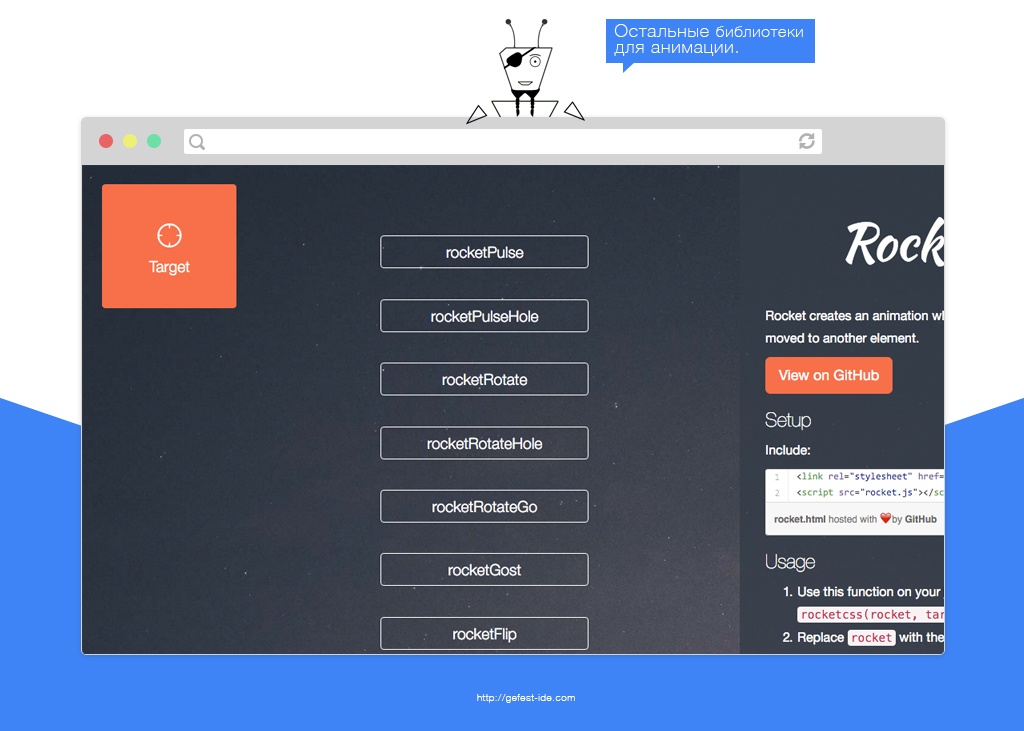
Rocket CSS

Библиотека позволяет создавать анимацию для перемещения одних элементов к другим. Его можно применить для интернет-магазинов, чтобы во время покупки товара он анимировано попадал в корзину.
Rocket CSS имеет 8 эффектов:
- rocketPulse;
- rocketPulseHole;
- rocketRotate;
- rocketRotateHole;
- rocketRotateGo;
- rocketGost;
- rocketFlip;
- rocketCircle.
Сайт: Rocket CSS.
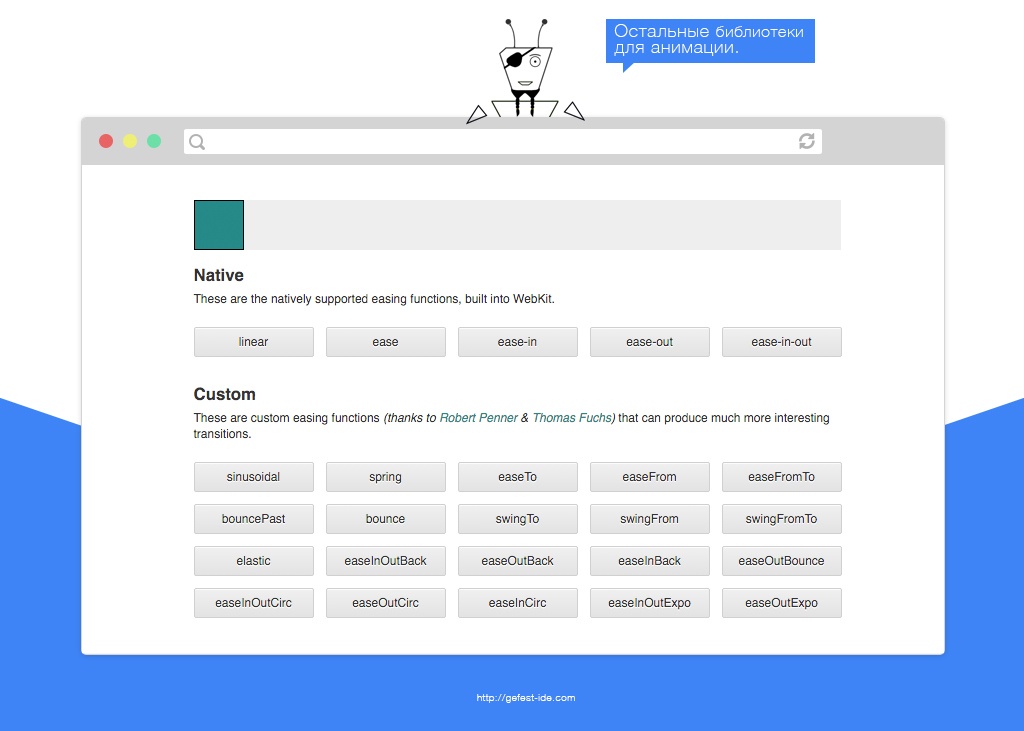
CSS3 Transitions with custom easing functions

Позволяет при помощи javascript создавать анимационные эффекты с нестандартными временными функциями. Использует hardware-acceleration.
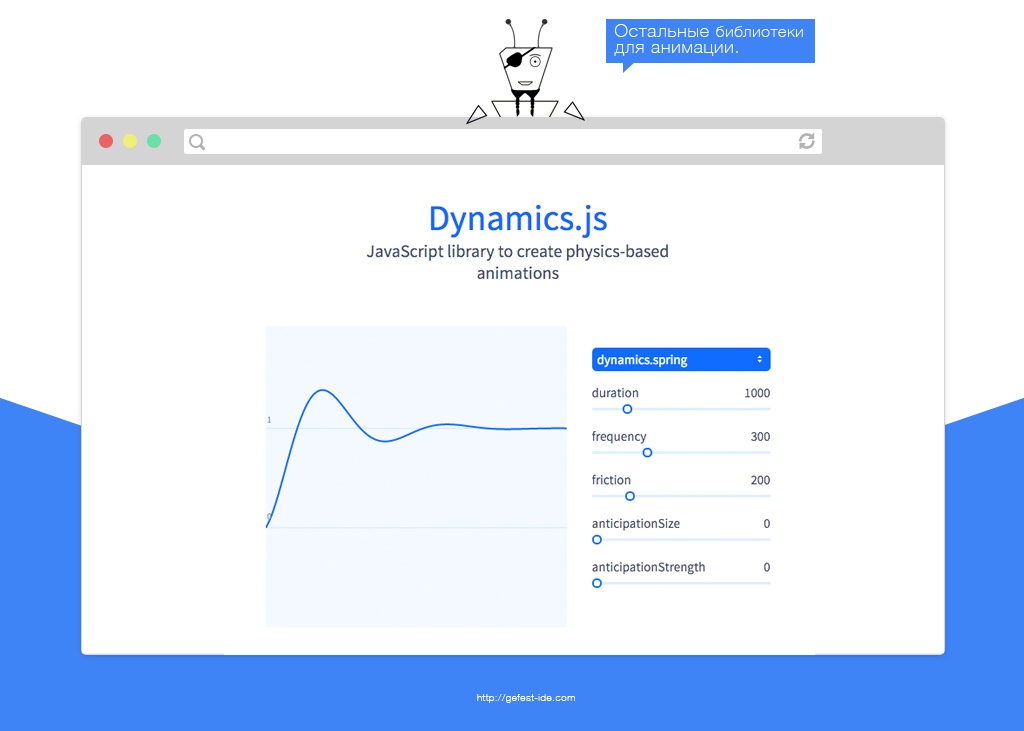
Dynamics.js

Javascript-библиотека для создания анимации с реалистичной физикой. Её можно комбинировать с другими решениями.
Сайт: Dynamics.js.
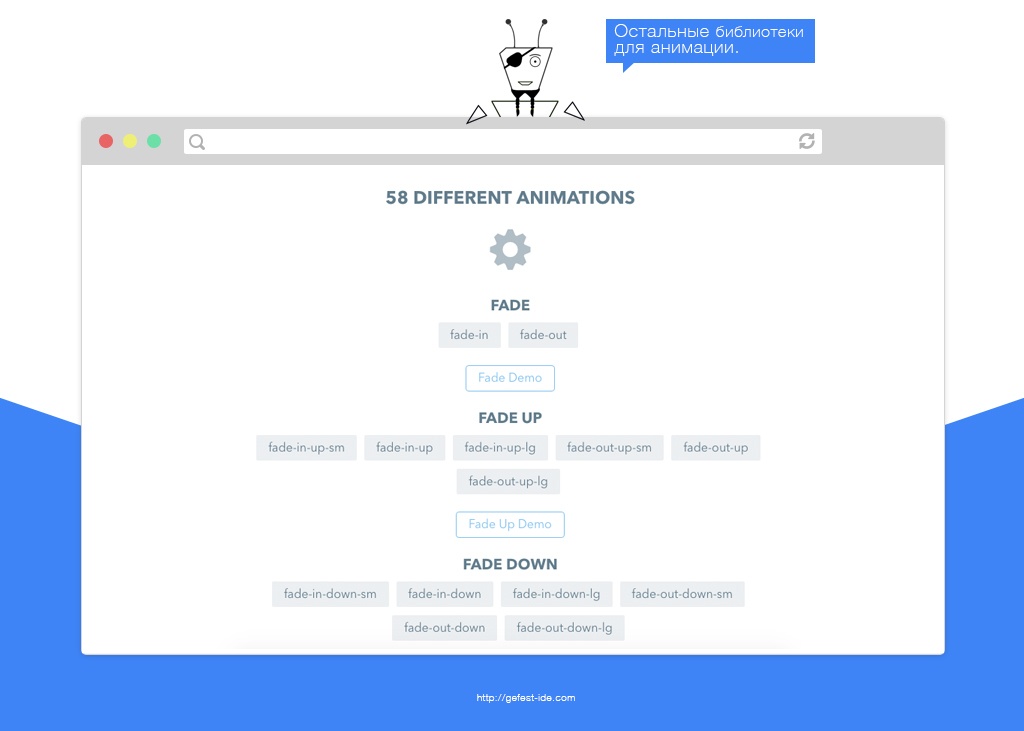
Animsition

jQuery плагин для создания красивых переходов между страницами сайта. Анимация настраивается через data-атрибуты и вызовы плагина при помощи js.
Эффекты распределены по 10 категориям:
- Fade;
- Fade up;
- Fade down;
- Fade left;
- Fade right;
- Rotate;
- Flip X;
- Flip Y;
- Overlay;
- Zoom.
Поддерживается всеми современными браузеры:
- IE10+;
- Safari;
- Chrome;
- Firefox.
Имеет множество настроек.
Сайт: Animsition.
Будущее веб-анимации

Летели года. Анимация наполнялась новыми функциями и возможностями. И вроде все хорошо, но чего-то не хватает…
А не хватает баланса между декларативным(css) и императивным(js) решением, которую "Web Animations" удачно создает.
Он объединяет их положительные стороны:
- Работа в отдельном потоке (как в css);
- Полный контроль над анимацией (как в js);
- Удобный механизм создания анимации (css);
- Синхронизация процесса отображения браузера с обновлением экрана компьютера (requestAnimationFrame в js).
К сожалению, пока он поддерживается только в нескольких браузерах:
- Firefox 43+;
- Chrome 45+;
- Opera 35+;
- Android browser 47+;
- Chrome for android 49+.
Для других существует полифил (от IE10+).
Web animations обладает следующим синтаксисом:
element.animate([
{cssProperty: value0},
{cssProperty: value1},
{cssProperty: value2},
//...
], {
direction: nameDirection, // направление анимации, 'normal', 'reverse', и т.д.
iterations: iterationCount, // количество повторений (бесконечное или конкретное число)
delay: delayValue, //задержка в миллисекундах
duration: timeInMs, // время выполнения в миллисекундах
easing: nameEaseFunction, //'linear', кривая Безье, и т.д.
fill: nameFill //'forwards', 'backwards', 'both', 'none', 'auto'
});
Те, кто использовал css-анимацию, сразу увидят в нем знакомую картинку. Сначала указываются css-свойства, которые будут изменяться (как keyframe в css). Потом настройки анимации. При создании он вернет объект AnimationPlayer, у которого есть несколько полезных свойств и методов.
Свойства AnimationPlayer:
- currentTime — текущее положение анимации в миллисекундах (можно читать его и изменять);
- playbackRate — скорость анимации (позволяет ускорять эффекты в несколько раз);
- playState — текущее состояние анимации (idle, pending, running, paused, finished);
- startTime — время, с которого должна начаться анимация (можно прочитывать и изменять).
Методы AnimationPlayer:
- finish — вызывает функцию при завершении анимации (можно указать свою);
- pause — ставит анимацию на паузу;
- play — запускает анимацию;
- reverse — запускает анимацию в обратном порядке.
При помощи объектов GroupEffect и keyframeEffects можно синхронизировать анимацию сразу у нескольких элементов на странице. SequenceEffect тоже позволяет объединять множество анимаций (как GroupEffect), но разрешает проигрывать их неодновременно. Все это упрощает работу. Ведь раньше при помощи css нам бы пришлось подбирать для каждого элемента величину задержки, чтобы прошлая анимация успела завершится (представьте последовательность из 8 анимаций и Вам необходимо в одной из них изменить время выполнения, все придется пересчитывать).
9-го апреля 2015 года вышла спецификация по ещё одной интересной технологии для анимации. Она позволяет создавать движение объектов по траектории, где координаты задаются через специальное css-свойство motion-path (её можно использовать и в стандартной css-анимации и в web-animations). Точки указываются через контуры SVG.
В Web animations до сих пор не утвердилось множество спецификаций, а некоторые даже не реализованы. Но время не стоит на месте и скоро его будут поддерживать большинство современных браузеров.
Материалы по Web Animations:
- Спецификация web-animations в Mozilla;
- Поддержка web-animations браузерами;
- Состояние анимации в 2014 года;
- Спецификация технологии по созданию траектории движения объектов;
- Полифил web-animations;
- Серия статей про web-animations;
- Спецификация web-animations;
- Про web-animations на хабре;
- Презентация про css и js анимацию;
- Полезные ссылки про web-animations;
Заключение
Когда я начинал писать статью про css-анимацию, то думал, что управлюсь за пару дней, но оказалось, что материалов у меня по ней очень много… Поэтому в Word'е без картинок получилось 30 страниц. Разделять её по отдельным статьям я не стал, так как целостность повествования будет нарушена. Да и удобно, когда все в одном месте.
Все дополнительные материалы в статье советую прочитать. Потому что так Вы ещё лучше разберетесь в css-анимации. Надеюсь Вам понравится.
Параллельно написанию статей и созданию облачной IDE mr. Gefest, мы ведем группу про веб-разработку в вконтакте. Каждую опубликованную информацию мы жестко фильтруем, чтобы библиотека/материал был максимально полезен для Вас с практической точки зрения. Поэтому приглашаю Вас к нам. Чем больше будет подписчиков, тем больше мы будем публиковать полезных библиотек и материалов (мы тратим достаточно много времени на поиск и фильтрацию новых материалов и хочется поделиться им с большим количеством веб-разработчиков).
Опечатки и ошибки в тексте пожалуйста присылайте в личку.
Материалы, не вошедшие в разделы статьи
- Ссылки про анимацию;
- Создание css-анимации за 15 минут;
- Про производительность анимации от Google;
- Про подтормаживание в сложных макетах от Google;
- Контролирование css-анимации при помощи javascript;
- Использование событий css-анимации на javascript;
- Про производительность css-анимации на русском;
- Список easing functions.
Автор: mr. Gefest