Разрабатывая и тестируя сайт, зачастую замечаешь не все js-ошибки. Это происходит по ряду причин:
- отсутствие консоли в некоторых мобильных и планшетных браузерах;
- открытая консоль мешает при тестировании, перекрывая видимую часть страницы;
- консоль открывают когда страница уже загрузилась и ошибки, возникающие при загрузке, теряются (Firebug в Firefox, Internet Explorer);
- при разработке часто отключают логирование ошибок в системах аналитики, чтобы не было лишнего «шума» при анализе ошибок;
- и прочее.
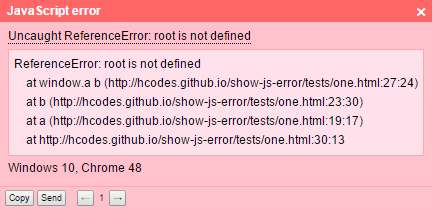
Для решения проблемы я написал небольшой js-скрипт «show-js-error», который выводит приметное сообщение о js-ошибке при её возникновении в браузере.

На показе сообщений всё не заканчивается, важно зарепортить ошибку. Правильное описание бага — починка половины бага.
Для этого в задаче на исправление бага необходимо указать информацию:
- описание и тип ошибки;
- stack trace или имя файла с номером строки;
- адрес страницы;
- referrer;
- ОС и её версия;
- браузер и его версия;
- и т.д.

Чтобы каждый раз не тратить время, воспользуемся кнопкой «Copy» для копирования всей информации об ошибке в буфер обмена. Или кнопкой «Send», заведение бага с которой занимает всего один клик.
Правда, для Githubʼа понадобится два клика — клик на кнопку «Send» в сообщении и «Submit new issue» на самом Github'е.
При заведении нового Issue, заголовок и текст сообщения можно пробросить через GET-параметры.
https://github.com/hcodes/show-js-error/issues/new?title=My%20title&body=My%20text
Быстрый старт
Устанавливаем:
npm install show-js-errorПодключаем на свою страницу в <head> перед всеми скриптами:
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
<script src="./node_modules/show-js-error/dist/show-js-error.js"></script>
Также можно показывать ошибки другого типа, например, ошибки с сервера, проброшенные на страницу:
showJSError.show({
title: 'Server error',
message: 'My message',
stack: 'My stack'
});
В итоге:
- меньше ошибок в проде;
- «лечим» ошибки при разработке, а не в проде;
- быстро и четко ставим задачи на починку багов;
- упрощаем жизнь тестировщикам.
Ссылки:
Автор: hcodes




