Мир веб-дизайна ярок и многообразен. Большие изменения происходят здесь не каждый год. Подтверждает это и стремительный рост технологий, который за последние несколько лет показал, что важные тенденции в веб-дизайне недалекого будущего будут сосредоточены на улучшении имеющихся разработок.
Плоский дизайн станет более текстурированным, “кинематографические опыты” будут более распространенными, а использование библиотек JavaScript позволит больше экспериментировать. Мы уверены, что растущая популярность WebGL и виртуальной реальности позволит изменить вебсайты, которые мы знаем, в нечто новое с интересными интерактивными возможностями.
В этой статье мы рассмотрим 11 крупнейших ожидаемых тенденций веб-дизайна этого года. Так что устраивайтесь поудобней и начинайте читать!
1. WebGL (Web Graphics Library)
Среди новейших достижений есть приметная технология WebGL (Web Graphics Library). Её использует множество удивительных сайтов, появившихся недавно.
По-простому, WebGL — это способ визуализации интерактивной 3D и 2D графики в браузерах с аппаратным ускорением, без каких-либо плагинов.
1.1 Интерактивное 3D приложение WebGL

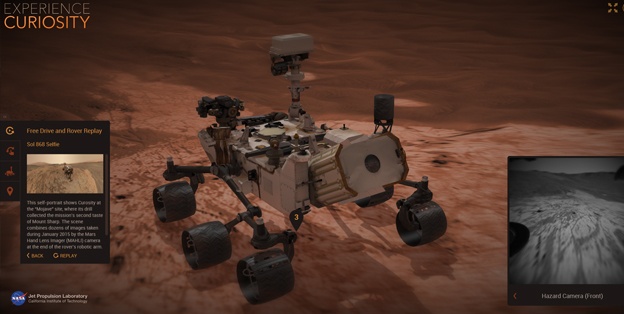
Experience Curiosity (разр. NASA)
WebGL был одной из центральных тем конференции SIGGRAPH 2015. Презентацию по трехмерной графики и WebGL вы можете посмотреть на этом канале YouTube.
Из полуторачасового видео, вы узнаете о веб-приложении NASA “Experience Curiosity”, созданием которого отметилась третья годовщина посадки марсохода “Curiosity” на Марс. Приложение позволяет пользователям “покатать” трехмерный марсоход NASA на поверхности Марса и “управлять” рукой-манипулятором.
Для создания этого ресурса использовался Blend4Web (фреймворк для создания браузерных 3D-приложений) и Blender (пакет для трехмерного моделирования и анимации).

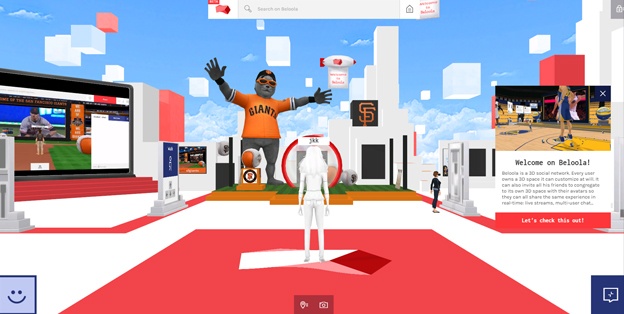
Веб-сайт Beloola использует three.js (библиотека JavaScript)
Beloola — это первая социальная сеть, сконструированная в виде трехмерного мира. Она напоминает Linden Lab в Second Life, но не требует никакого специального программного обеспечения, кроме самого браузера.
1.2 3D “Видео” WEBGL

Angry Wife (разр. Madeo)
Другим типом 3D в WebGL может служить игровое промо “Angry Wife”. На первый взгляд, оно выглядит как обычное видео, но это совсем не так. На самом деле, 3D сцена, интегрированная в веб-страницу, использует JavaScript библиотеку three.js.

Проект “The Boat” от SBS TV (Австралия)
Австралийское телевидение SSB TV переработала историю писательницы Nam Le “The Boat” о побеге из Вьетнама и превратило её в интерактивный видео-рассказ с помощью WebGL. Приложение состоит из нескольких частей с отлично выполненной анимацией и вручную раскрашенными иллюстрациями. Здесь также используется three.js, как и в предыдущем примере.

BecauseRecollection
В приложении Because Recollection воплотилась идея создания своеобразной машины времени, но только в отношении музыки. Большое количество звуковых эффектов тесно связанно с происходящем на экране и зависит от действий пользователя. Проект сделан с помощью PIXI в виде скомпонованной серии клипов, которые активируются различными интерактивными элементами.
1.3 Визуализация данных с WebGL

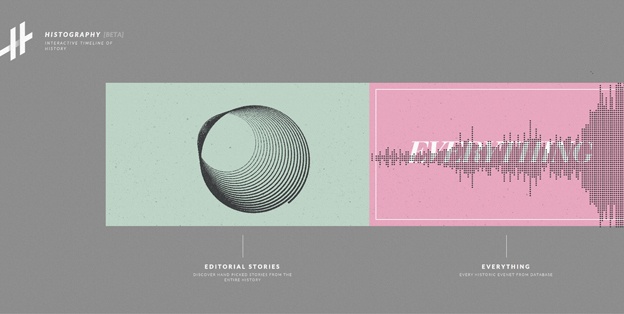
Histography (Matan Stauber)
Histography демонстрирует исторические события из Википедии на интерактивной шкале времени (прим. переводчика. Для запуска требуется браузер Chrome). Наверное, это кажется не очень интересным, но попробуйте сами и, возможно, вы удивитесь тому, как такая огромная масса данных может быть трансформирована в простой и отзывчивый инструмент.

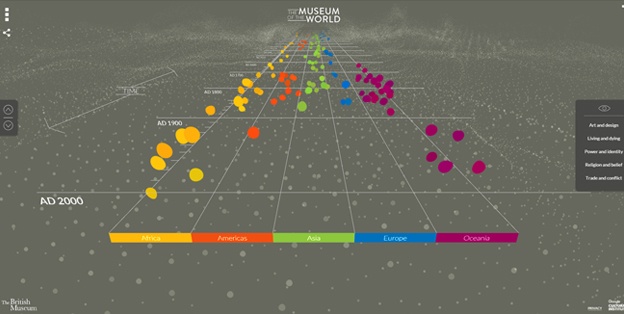
“The Museum of The World” (разр. Британский музей и Google)
Похожая идея была реализована несколько иным способом для коллекции Британского музея. Проект “The Museum of The World” — это результат партнерства между Британским музеем и Институтом культуры Google. Исторические объекты из коллекции музея показываются на “шкале времени” выполненной в 3D с помощью WebGL.
Вы можете перемещаться во времени вперед и назад по осям Z или Y, и по континентам, используя ось X. С помощью меню можно выбрать теги к объектам, которые сгруппированы по ключевым темам (торговля, конфликт и т.д.).
1.4 2D анимация на основе WebGL

Nouvelles-Ecritures от FranceTV
Проект “Nouvelles Ecritures” (прим. переводчика. “Современные свитки”) французского телеканала FranceTV — это сайт с очень интересной реализацией 2D-анимации WebGL в браузере. Ощущение, что читаешь богато иллюстрированный свиток, который плавно прокручивается по вертикали. Проект выполнен с помощью JavaScript библиотеки Pixi.js.
С технической точки зрения — это непрерывная двухмерная анимация, которая выполняется в псевдо 3D пространстве. Выглядит очень эффектно!
2. VR (Виртуальная реальность)
Виртуальная реальность (VR) — это родственная технология, которая способна встряхнуть мир гаджетов в 2016 году. Возможно, совсем скоро всё станет гораздо интереснее.
Вы слышали о Google Cardboard? С телефоном Android и куском картона вы можете получить ощущение виртуальной реальности в домашних условиях. Google добавил к самодельным очкам специальное приложение Android — Cardboard Camera, которое позволяет просматривать виртуальные фото. Это приложение стало одним из лучших по мнению The Guardian в январе 2016 года.
Однако, если вы желаете получить более качественную “виртуальную реальность”, то можете оставить предзаказ на набор Rift VR от Oculus (приблизительно 600$). Есть нечто среднее между Google Cardboard и Oculus — это VR GEAR от Samsung (100$).
Имеет ли это какое-либо значение для веб-дизайна? Пока нет, но взгляните на WebVR (JavaScript API, который обеспечивает доступ к устройствам VR) и на некоторые проекты, где используется эта технология. Рабочие примеры можно найти на сайте Mozilla VR. Вот что говорят сами разработчики: “Мы хотим создать открытую, высокопроизводительную систему виртуальной реальности для сайтов”.
2.1 VR video

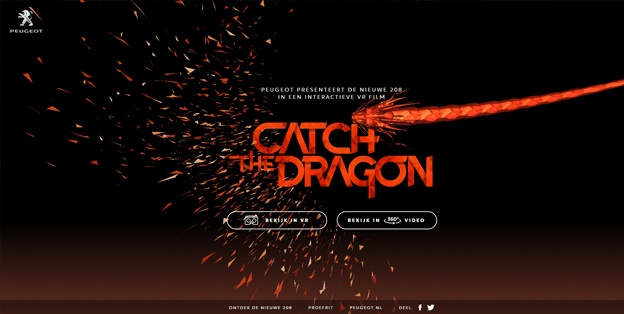
Catch the Dragon (“Поймай дракона”) от Peugeot
Промо Peugeot 208 — это отличный пример взаимодействия устройств виртуальной реальности и видео. При запуске предлагается выбрать нужную опцию просмотра: VR (для Google Cardboard) или панорамное видео 360. Обе версии полностью интерактивные. Если вы используете устройство с гироскопом, то придется активно крутить головой, чтобы “поймать дракона”.
3. Системы частиц

Deutser
Системы частиц в трехмерной графике начали использовать еще с 80-х годов для эмуляции некоторых природных явлений, таких как туман, дым, огонь, вода, трава и облака. Теперь с появлением WebGL это стало доступным и для браузеров.
Интересный пример использования частиц — веб-страница “Deutser”. Посмотрите, как разлетаются элементы и возвращаются обратно в виде фигур и символов, реагируя на движения мыши. Результат реально гипнотизирует.
4. Обзорные панорамы

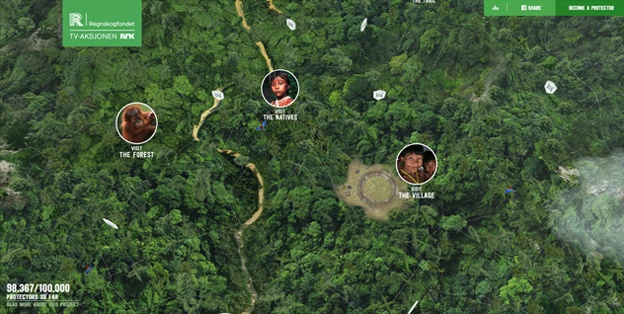
Rainforest (Тропический лес) от Regnskogfondet
Rainforest — это не просто панорамная картинка. С каждым шагом вы все дальше и дальше погружаетесь в джунгли с полноценным обзором на 360 градусов.
Здесь качественные трехмерные декорации, панорамы на весь экран. Однако, гораздо интереснее выглядит интеграция навигационных элементов в структуру “мира”.
5. Полноэкранное видео с интерактивными сценами и элементами

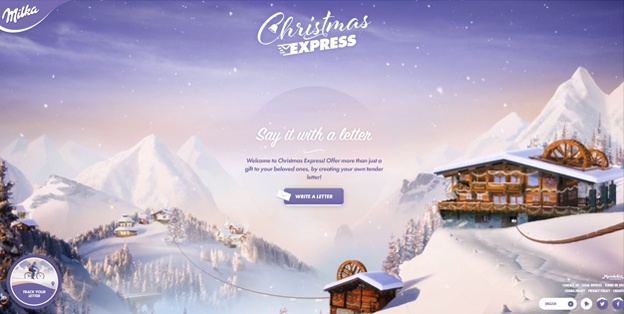
Christmas Express (Рождественский экспресс) от Milka использует набор видео-эпизодов разделенных интерактивными сценами.
Сайт Christmas Express также эксплуатирует идею полноэкранного видео, но насколько я понимаю, здесь нет ничего общего с WebGL.
Вы пройдете сквозь этапы создания рождественского письма. 10 минут на написание послания и сутки на доставку. Всё выглядит очень реально, детали совершенны и даже анимация пера точно следует начертаниям букв. Рождественское настроение обеспечено!
6. Анимационные рассказы
Трансляция идей через анимационный пересказ — это не ново. Но все же просматривается тенденция, которая со временем постоянно развивается. Интересно, что преобразования относятся не только к визуальному или техническому аспектам.
Для создания хорошей анимационной истории недостаточно разработать дизайн и найти исполнителя. Нужно набраться мужества, чтобы преодолеть корпоративные стереотипы и ограничения правообладателей. Результат будет выглядеть необычно, но сайты использующие такой прием, явно выделятся в мире корпоративных веб-страниц.

Годовой отчет от Danish Crown (крупнейший в Европе производитель свинины)
Годовой отчет за прошедший год от европейского производителя пищевых продуктов Danish Crown — это не скучные диаграммы и таблицы, к которым все привыкли. Страница отчета обращается к своим инвесторам на простом и смелом визуальном языке, где активно используется абстрактный юмор и смешные иллюстрации. Стилистика текста также выдержана в простых и ярких выражениях.
И вот, что говорят представители самой компании: «Это не выглядит заумным. Не выражает чей-то взгляд, не передает задачу, не усыпано терминами. Это не имеет отношения к среднестатистическим базовым ценностям – проявлению уважения и инициативы. По этой причине, мы это делаем. Проявляем уважение и инициативу».

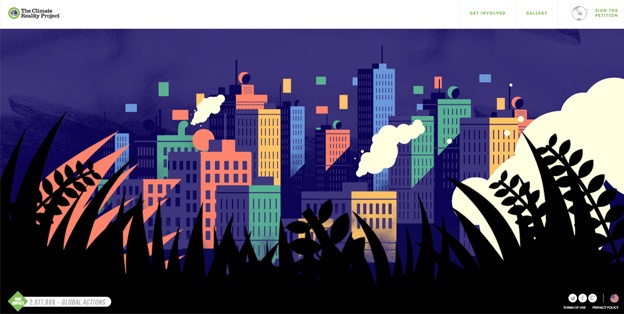
World’s Easiest Decision
Такой вид повествования более распространен для веб-страниц организаций НПО. Так сайт Climate Reality Project “World’s Easiest Decision” представляет собой интерактивный комикс об изменении климата. Посетитель отвечает на простые вопросы и, в зависимости от его ответов, показывается фильм или предлагается подписать петицию.
Этот пример отлично демонстрирует, насколько удачно плоский дизайн совмещен с текстурами.
7. Линейная навигация
Несколько лет назад дизайнеры и разработчики делали все, что избежать линейной навигации. Основной упор делался на удобство меню и простоту перемещения по страницам ресурса.
Сейчас невозможно представить, что прокрутка на сайте считалась когда-то, как нечто неудачное (да это было). Хотя по прежнему можно услышать о мифической “above the fold” от некоторых разработчиков, клиентов или дизайнеров (прим. переводчика. “Above the fold” — часть страницы, которая видна пользователю без прокручивания).
В этой статье мы не выделяем лучшие сайты-визитки года. Давайте просто попытаемся найти некоторые новые и интересные способы, которые используют дизайнеры для создания линейной навигации на сайтах.

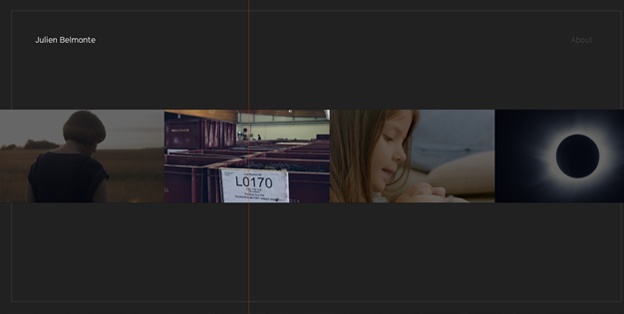
Портфолио видео от Julien Belmonte
Сайт кинорежиссера Жюльена Бельмонте (Julien Belmonte) содержит все его фильмы, а навигация по ним выполнена очень удачным способом. Фильмы перемещаются по горизонтали слева-направо и подсвечиваются один за другим. При этом используется подвижная красная линия, напоминающая временный маркер.
Здесь почти нет иной навигации. Разве что, в разделе “About”, где текст выглядит, как финальные титры любого фильма.

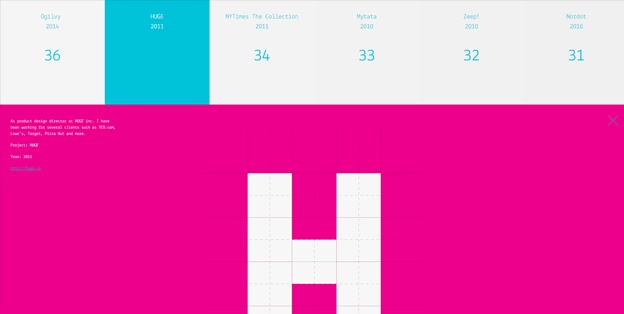
Francesco Bertelli online CSV
Франческо Бертелли (Francesco Bertelli) придумала инновационный подход для своего онлайн CSV. Используемый интерактивный календарь выглядит эстетично и является эффектным инструментом для демонстрации собственного профессионального роста.
Интерфейс позволяет быстро и легко ориентироваться, услужливо вычеркивая даты, которые вы уже исследовали. При выборе заинтересовавшей пункта, экран с информацией распахнется на весь браузер. Такой подход концентрирует внимание посетителя сайта только на нужной ему теме.
8. Постраничная навигация
Этот тип навигации используется уже давно. В предыдущей статье “Тренды 2013 года” сайт Bagiga был примером таких типов навигации: “screen-after-screen” или “previous/next”.
Читая обычные книги, мы перелистываем страницу за страницу и этой привычкой стараются воспользоваться некоторые дизайнеры.

Manufacturer of Masterpieces
Производитель драгоценностей Imperiali Geneve использует аналогичный подход, как и Франческо Бертелли, когда внимание пользователя сосредотачивается на каждом отдельном экране, где рассказывается своя история. Сайт линейный, но без свободной прокрутки. Вы перемещаетесь от экрана к экрану без каких-либо посредников.
Здесь используются слайдовая навигация, с интерфейсными элементами начала и конца каждого экрана. Все это больше напоминает переходы между сценами фильма, нежели прокрутку сайта-визитки.

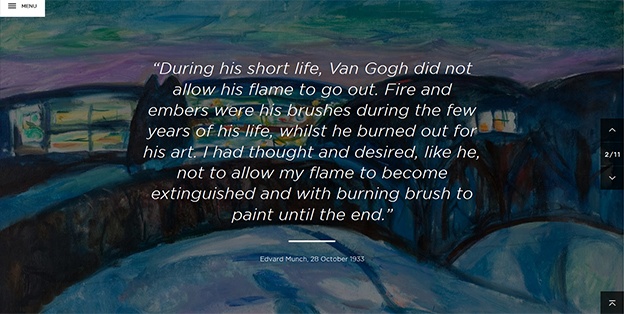
Музей Ван Гога в Амстердаме
Похожий тип навигации используется на сайте музея Ван Гога в Амстердаме. Номер страницы и их количество, стрелки в сочетании со слайдовыми переходами между экранами — полное ощущение, что вы читаете традиционную книгу.
Дизайнеры стремятся приблизиться к привычным нам решениям, что используют традиционные источники информации. Так какой же путь у веб-дизайн в будущем? Так рамка вокруг страницы — это старый прием, который тем не менее часто применяется.
9. Страница в рамке
Исследования показали, что эта тенденция становится все более популярной, нежели мы думали вначале. Подобные идеи в веб-дизайне развиваются давно, но никогда они не были выполнены с таким вкусом и изяществом.

Ginger Bread Branch (Пряничный филиал) от The PNC Financial Services Group, Inc.
Сайт посвящен первому в натуральную величину банку сделанному из реальных пряников. Он также интересен, как пособие для обучения экономики. На этом ресурсе не только используется рамка внутри окна браузера, но и постраничная навигация.

wloks
Вебсайт Wloks предлагает графические ассеты шикарным и уникальным способом. Вместо обычного электронного интерфейса стоковых фотографий, этот сайт использует интересный стиль печатных каталогов и росписей-обманок, с рамкой и меню элементов, размещенных в углах экрана.

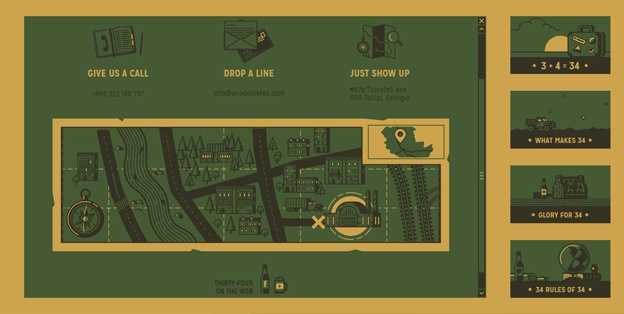
Beer 34
Производители пива Beer 34 нашли свое уникальное решение для контроля экрана в различных разрешениях, черпая вдохновение из инфографики и истории. В тоже время, сохраняется вид старой этикетки. Сделано все достаточно просто и это наиболее очаровательный пример в рассматриваемом наборе.
10. Знакомимся с преобразованием CSS

Stand4humanrights
Stand4HumanRights предлагает вам присоединится к сообществу, добавив свое фото на социальную стену, которая выглядит как огромная изогнутая поверхность. Затем вы можете разместить пост в социальных сетях. “Социальной стена” может перетаскиваться и это выполнено на основе CSS transform. Смотрится интересно, однако, требует больших вычислительных мощностей и не столь чувствительно, как можно было бы ожидать.

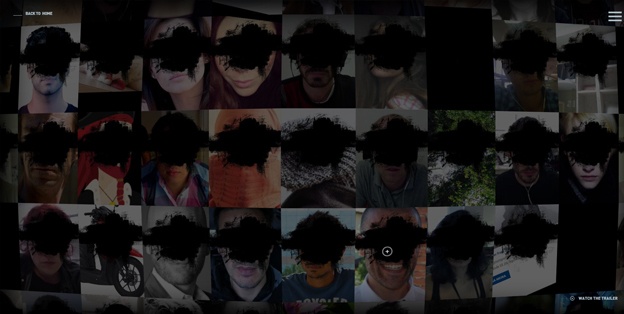
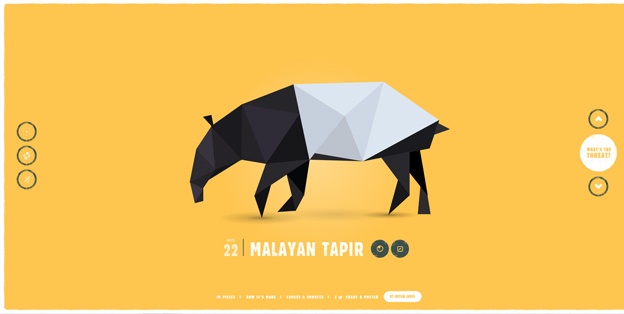
Species In Pieces (Виды в кусочках)
Species In Pieces использует анимацию CSS для своей интерактивной выставки, которая предлагает для изучения 30 исчезающих видов со всего мира. Модели животных составлены из отдельных кусочков, которые складываются при переходе от одного объекта к другому (прим. переводчика. Для работы требуется браузер Chrome).
11. SVG-анимация

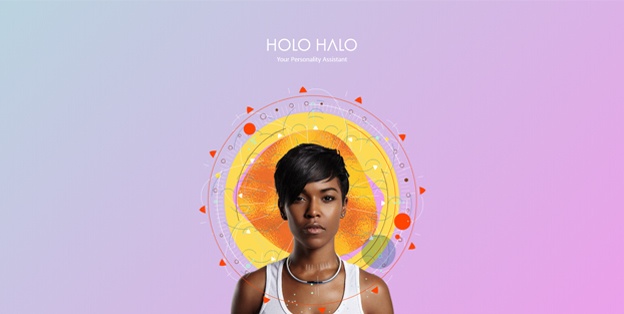
holohalo
На самом деле кажется странным, что существует так мало страниц использующих классическую технологию Scalable Vector Graphics ( SVG ) для отображения чего-то более интересного, нежели масштабируемые иконки для разных разрешений. Holo Halo — это исключение из правила и может служить источником вдохновения для дизайнеров, показывая, что можно сделать с SVG.
Итог
Без сомнений, ведущий тренд в веб-дизайне 2016 года — WebGL во всех его проявлениях: интерактивное видео, игры, анимация и визуализация данных. Виртуальная реальность, как ожидается, имеет большое будущее, но многое зависит от доступности устройств VR.
Другой общей тенденцией является акцент на стандартные медиа. Это относится к ручному рисованию, окрашенных и сканированных элементов наподобие проекта The Boat. Также видна тенденция создания веб-страниц, напоминающих печатные книги, журналы, наклейки, плакаты и комиксы. Это достигается с помощью постраничной навигации, использовании рамок и попыток рассматривать экран монитора как “страницу”, а не привычное “окно”.
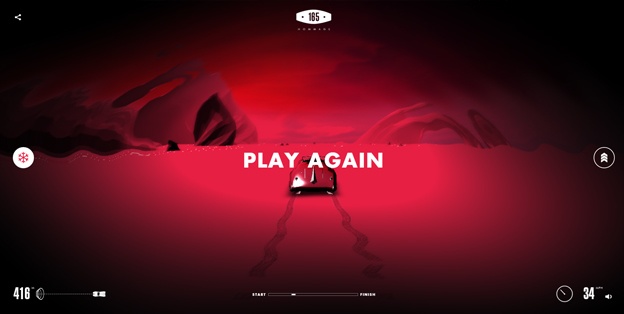
И если вам удалось осилить эту большую статью, то получите маленький бонус — прокатитесь на Delahaye 165:

Вебсайт timeshift165
Автор: Prand






