(перевод, оригинал статьи)
Angular 2 достиг беты и имеет все шансы сорвать лавры топового фреймворка в 2016 году. Время разборок. Давайте посмотрим, что он может противопоставить React, душечке из 2015 года.
Disclaimer: Я работал с первым Angular, но переключился на React в 2015 году. Я опубликовал Полный курс React и Flux. Так что да, я предвзят. Но я буду атаковать обе стороны.
Хорошо, пора начинать. И будет кровь.

Вы сравниваете круглое и мягкое.
*Вздыхая* Да, Angular это фреймворк, а React — библиотека. Кто-то скажет, что разница делает эти вещи несопоставимыми. Как бы не так!
Выбор между Angular и React это как выбор между собранным десктопным ПК и сбором своего из отдельных комплектующих.
Это пост по сути рассматривает эти два подхода. Я буду сравнивать синтаксис и компонентную модель React и Angular. Это уже как сравнивать готовый ЦП с сырыми ЦП 1. Т.е. сравнивать мягкое с мягким.
Преимущества Angular 2
Давайте рассмотрим преимущества Angular 2 над React.
Быстрый старт
Angular этой фреймворк, это предоставляет гораздо больше возможностей и функциональности из коробки. С React, вам придется тянуть пул библиотек сторонних разработчиков для построения приложения. Наверняка, понадобиться библиотеки для роутинга, для организации однонаправленного потока, обращения к API, тестирования, менеджера зависимостей, и т.д. Количество решений довольно обширно. Поэтому существует много стартовых пакетов для React (я опубликовал два 2).
Angular предлагает множество решений из коробки, которые помогают вам сразу стартовать без страха перед принятием большого количества решений. Единые решения, также помогают разработчикам менять проекты без необходимости заново вникать в процесс разработки.
Я в восторге как разработчики Angular осваивают TypeScript, что приводит к следующим преимуществам...
TypeScript = Путь чистоты
Конечно, у TypeScript нет всеобщего обожания, но использование его в Angular 2 это большая победа. Во всем вебе вы натолкнетесь на два варианты использования React — он представлен в ES5 и ES6 приблизительно в равной степени, что в свою очередь приводит к трем различным вариантам декларирования компонентов. Это смущает новичков. (Правда Angular предлагает использовать декораторы вместе расширений, многие считают это преимуществом.)
Когда Angular 2 не требует TypeScript, команда разработчиков продолжает использовать его, по умолчанию, в документации. Это означает что проекты с открытым исходным кодом и соотвествующие примеры делает код более однообразным. Angular уже предоставляет наглядные примеры, показывающие как использовать компилятор TypeScript. (нужно признать, повсеместного распространения TypeScript еще нет, но я подозреваю, сто вскоре после запуска он станет стандартом де факто). Такой подход помогает избежать недоразумений, нередких при старте работы с React.
Снижение оттока
2015 был годом Javascript усталости. React был ключевым фактором. То что React так и не достиг версии 1.0, говорит нам о критических изменениях в будущем. Экосистема React развивалась дикими темпами особенно это касалось оттенков Flux и роутинга. Имеется ввиду, все то что вы пишите сегодня скорее всего устареет при выходе React 1.0, а, скорее всего, придется вообще переписать.
В этом смысле Angular 2 это тщательное, методическое переосмысление целостного фреймворка. Поэтому Angular 2 не увидить такого оттока клиентов и головной боли после релиза. И как целостный фреймворк, Angular более подходит для долгосрочных решений представленных одной командой. В React же это ваша ответственность собрать вместе множество, быстро развивающихся, библиотек с открытым кодом в одно стабильное приложение. Это трудоемкий, неприятный и непрерывный процесс.
Повсеместная поддержка
Как вы увидите ниже я считаю JSX большим достижением. Тем не менее вам необходим инструментарий с поддержкой JSX. React стал на столько популярным, что инструменты перестали быть проблемой. Но новые инструменты такие как IDE и линтеры вряд ли быстро поддержат этот формат в первый же день 3. Хранилище шаблонов разметки Angular в строке или отдельные файлы HTML не требуют отдельных инструментов поддержки (хотя уже есть умные инструменты для работы со строковыми шаблонами Angular на лету). Хочу сказать, подход Angular имеет свое множество подводных камней, что служит хорошей подводкой к теме преимуществ React...
Преимущества React
Хорошо, давайте посмотрим что нам может предложить React.
JSX
JSX это HTML подобный синтаксис, компилируемый в JavaScript. Разметка и код находятся в одном файле. Это решение позволяет вставлять ссылки на функции, компоненты и переменные. И наоборот, строчные шаблоны Angular тянут за собой явные минусы: нет подсветки синтаксиса во многих редакторах, нет полной поддержки автокомпиляции и подсветки ошибок в коде. Казалось бы это должно привести к ужасному выводу сообщений об ошибках, но команда Angular написали свой собственный парсер HTML кода. (Браво!)
Если вам не нравятся строчные шаблоны Angular, вы можете вынести шаблоны в отдельный файл, но тогда вы получите то что я называю «старые деньки»: писать код в двух файлах в уме, без поддержки автодополнения или проверки синтаксиса перед компиляцией компиляции. Это не кажется большой проблемой пока вы не насладитесь жизнью внутри React. Компоненты в одном файле с проверкой синтаксиса, это одна из важнейших причин превосходства JSX.
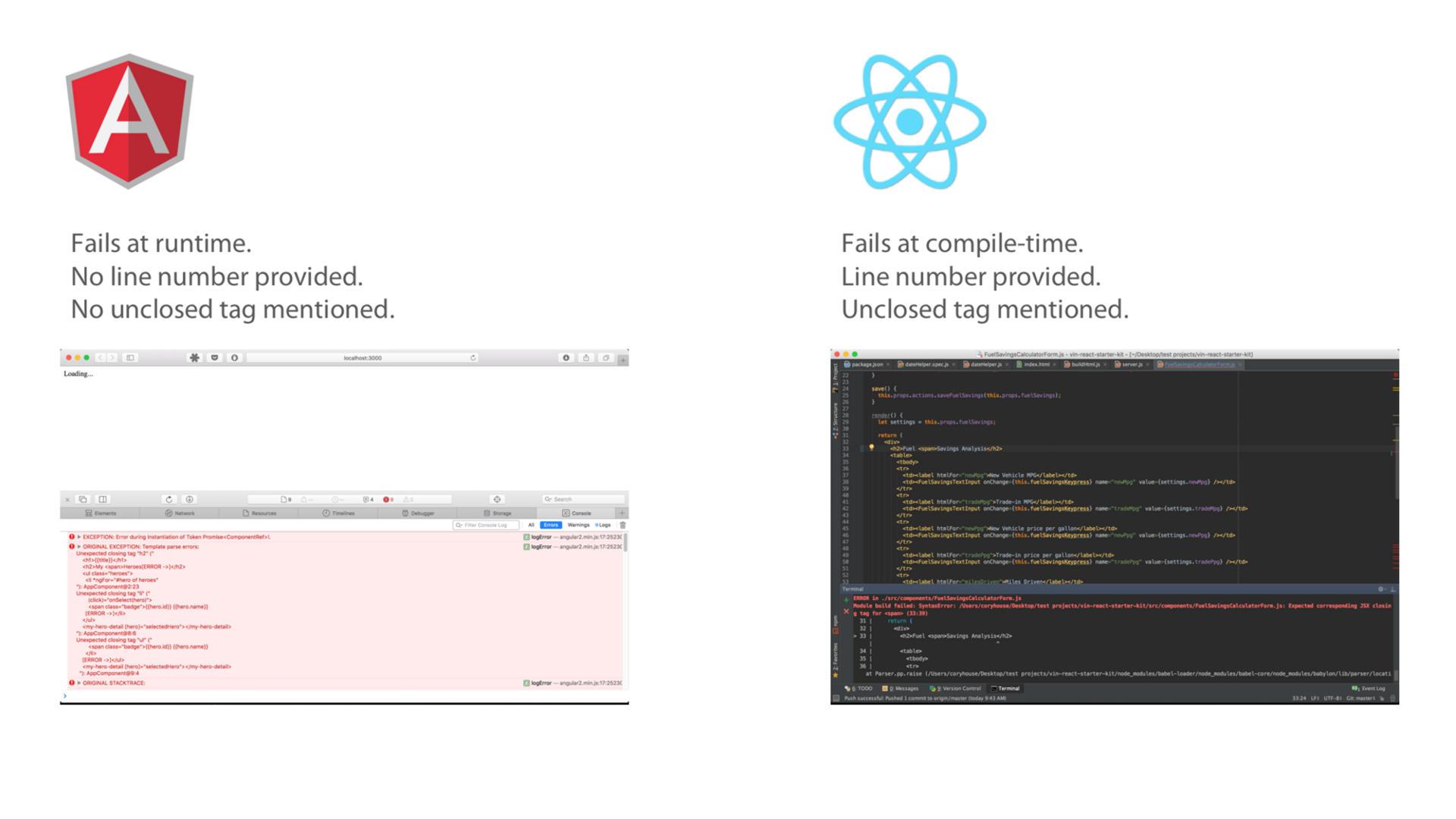
Сравните сколько как Angular 2 и React обрабатывают незакрытый тег
Для лучшего осознания преимуществ JSX посмотрите JSX: The Other Side of the Coin
React ошибки — быстро и четко
Когда вы делаете опечатку в React`вовом JSX, он не захочет компилироваться. Это великолепная вещь. Вы сразу точно знаете в каком ряду ошибка. Понятно что это незакрытый тег или ссылка на объявленную переменную. На самом деле, JSX компилятор укажет номер строки в которой вы допустили ошибку. Это существенно увеличивает скорость разработки.
И наоборот, когда вы ошибаетесь с ссылкой на переменную в Angular 2, ничего не произойдет. Angular 2 тихонько себе упадет во время выполнения, а не компиляции. Такие ошибки медленные. Я запускаю свое приложение и задаюсь вопросом, почему мои данные не отображаются. Веселого мало.
React JavaScript центричен 4
Вот оно. В этом заключается ключевое различие React и Angular. К сожалению, Angular остается HTML ориентированным. Angular 2 не удалось решить наиболее принципиальную проблему архитектуры:
Angular 2 продолжает помещать JS в HTML. React же помещает HTML в JS
Я не достаточно выделить этот раскол. Это принципиально влияет на опыт разработки. В Angular HTML ориентированный дизайн остается его слабым местом. Как я и подчеркнул в JSX: The Other Side of the Coin, JavaScript более мощный чем HTML. Гораздо логичнее усиливать возможности JavaScript для поддержки разметки, чем HTML расширять логикой. HTML и JavaScript все равно должны быть как-то склеены и JavaScript ориентированный подход React является несомненным превосходством над Angular, Ember и Knockout c их HTML ориентированным подходом.
Вот почему...
JavaScript ориентированный React = простота
Angular второй продолжает подход первой версии в попытке сделать HTML более мощным. Поэтому вы должны использовать особый синтаксис Angular для простых вещей типа циклы или условные операторы. Например, Angular предлагает разный синтаксис для односторонней и двухсторонней привязки данных:
{{myVar}} //One-way binding
ngModel="myVar" //Two-way binding
В React, привязка не меняет синтаксис (она обрабатывается в другом месте, подразумевается, что так и должно быть). В любом случае это выглядит так:
{myVar}
Angular поддерживает встроенный шаблонизатор с помощью такого синтаксиса:
<ul>
<li *ngFor="#hero of heroes">
{{hero.name}}
</li>
</ul>
В приведенном выше фрагменте кода идет перебор массива героев. У меня есть несколько опасений.
- Объявление «шаблонизатора» через звездочку неочевидно.
- Решетка перед hero объявляет локальную переменную в шаблоне. Эта ключевая концепция выглядит как ненужный шум (при желании вы можете использовать var).
- ngFor семантично добавляет цикл в HTML c помощью Angular атрибута.
Вопреки Angular, React использует «чистый» JS: (правда key специфичен).
<ul>
{heroes.map(hero =>
<li key={hero.id}>{hero.name}</li>
)}
</ul>
Цикл нативно поддерживается JS. React JSX может запросто задействовать всю мощь JS для подобных вещей.
Просто почитайте Angular 2 Cheat Sheet. Это не HTML. Это не JavaScript. Это Angular.
Для чтения Angular выучи длинный список спицифичного для Angular синтаксиса
Для чтения React выучи JavaScript
React уникальный в своей простоте и концепции синтаксиса. Рассмотрим итерации в популярных сегодня JavaScript фреймворках/библиотеках:
Ember: {{# each}}
Angular 1: ng-repeat
Angular 2: ngFor
Knockout: data-bind=”foreach”
React: JUST USE JS. :)
Все, кроме React, используют специфичный синтаксис для замены стандартного в JS цикла. Вот в чем прелесть React. Он содержит всю мощь JavaScript для обработки разметки, так что ничего дополнительного не требуется.
Синтаксис Angular 2 продолжает удивлять привязкой обработчика клика по элементу:
(click)=”onSelect(hero)"
В то же время React использует простой JavaScript, опять:
onClick={this.onSelect.bind(this, hero)}
И, поскольку, React включает свою надстройку над событийной системой (также как и Angular 2), вам не придется беспокоиться о влиянии на продуктивность таких объявлений обработчиков событий.
Зачем забивать голову дополнительными уникальным синтаксисом фреймворка, если вы можете не делать этого? Почему бы просто не использовать всю мощь JS?
Роскошный опыт разработки
JSX автодополнение, проверка во время компиляции и информативный обработчик ошибок уже создает отличную базу для разработки, что очень экономит время набора. Но если объединить это все с Hot Reloading with Time Travel и вы получите неповторимый опыт как нигде более.
Размер имеет значение
Вот размеры упомянутых библиотек/фреймворков, минифицированные:
Ember: 580k
Angular 2: 565k (759k with RxJS)
React + Redux: 204k
Angular 1: 145k
Чтобы посмотреть реальный размер я создал приложение Tour of Heroes в Angular и React (для React я использовал новый стартовый набор React Slingshot)
Angular 2: 764k minified
React + Redux: 216k minified
Итак Angular 2 более чем в три раза больше React + Redux в сопоставимой простоте5. (После последнего релиза Angular несколько похудел)
Конечно я признаю что опасения по поводу размеров фреймворка несколько преувеличены.
Большие приложения, как правило, содержат минимум несколько сотен килобайт кода, зачастую больше, вне зависимости пострены они с фреймворком или без. Разработчикам необходимы абстракции для построения сложных приложений, вне зависимости из фреймворка они или рукописные, они отрицательно влияют на производительность приложения.
Даже если вы избавитесь от всех фреймворков, множество приложений по прежнему будут весить килобайты кода
— Tom Dale
Том прав. Такие фреймворки как Angular или Ember большие потому что они содержат множество решений из коробки.
Как бы то ни было, я считаю, что многие приложения не нуждаются в полном списки возможностей фреймворка. В мире где микросервисы и микроприложения занимают все больше жизненного пространства, React дает вам силу выбирать для своего приложения только необходимые компоненты. В мире где существует более 200 000 npm модулей это несомненное преимущество.
React включает Философию UNIX
React это библиотека. Это точно противостоит философии комплексных фреймворков, таких как Angular и Ember. Итак когда вы выбираете React, вы вольны выбирать современные, лучшие в своем классе, библиотеки. Вы сможете решить вашу проблему лучшим путем. JavaScript развивается очень быстро, и вы вольны включать в ваше React приложение лучшие библиотеки вместо ожидания обновления фреймворка.
Unix выдержал проверку временем. Вот почему:
Философия маленьких, составных, одноцелевых инструментов никогда не выйдет из моды
React это сфокусированный, составной, служащий одной цели инструмент используемый многими сайтами в мире. Это говорит о большом будущем. (Стоит заметить что Angular имеет не меньшее распространение)
Подводя итоги
Angular 2 это большой шаг по сравнение с версией 1. Новая компонентная модель проще для понимания чем директивы в первой версии, он поддерживает изоморфный/универсальный рендеринг, и он использует виртуальный дом что дает 3–10 кратный прирост производительности. Эти изменения делают Angular 2 очень конкурентоспособным React. Не будем отрицать, что его полнофункциональная, самоуверенная природа предлагает некоторые явные преимущества за счет сокращения “JavaScript усталости”.
Тем не менее, Angular 2 размер и синтаксис останавливает меня. Приверженность Angular к HTML-ориентированному дизайну делает его сложным по сравнению с проще на JavaScript-ориентированной модели React. В React, вам не придется учить специфичный HTML синтаксис такой как ngWhatever. Вы тратите время на написание чистого JavaScript. Я верю что у этого есть будущее.
Комментировать тут Reddit или тут Hacker News.
Об авторе: Кори Хаус является автором “Building Applications with React and Flux”, “Clean Code: Writing Code for Humans” и многих других курсов на Pluralsight. Он является архитектором программного обеспечения в VinSolutions и тренер разработчиков программного обеспечения на международном уровне в сфере фронтенд разработки и чистого кодинга. Кори Microsoft MVP, Telerik Developer Expert, и основатель outlierdeveloper.com
1 — простите, не понял что такое raw CPU
2 — у меня тоже такой есть
3 — тут я с автором не согласен уже есть поддержка во всех IDE (хотя я в MS не проверял) и уже видел много расширений для линтеров
4 — мне кажется в этом случае центричен подходит более
5 — comparable simplicity
П.С. (от переводчика) Лично я использую React, и данная статья мне показалась интересной. Мне больше нравится расширения, а не декораторы. Мне нравится мой стартовый набор и возможность менять содержимое фреймворка. Я не очень люблю TypeScript и предпочитаю ES6. Но всегда с интересом участвую в ангуларных проектах :)
Пишите мне об ошибках, опечатках и неточностях постараюсь быстро внести правки в статью!
Автор: JCHouse






