Петербургские разработчики Андрей Мима (amima — ex-Яндекс, ex-ВКонтакте) и Даниил Гительсон запустили сервис Qbaka, задачей которого является помощь программистам сайтов и приложений в отслеживании ошибок в коде JavaScript. Сервис пока находится в стадии бета-тестирования, однако уже открыт для всех желающих.
Сервис предельно прост в использовании — программист добавляет несколько строк JS-кода к своему веб-приложению, они асинхронно подгружают ядро «Кубаки», которое собирает ошибки (слушая window.onerror) и отправляет их на сервер.
Для упрощения поиска ошибок собирается следующая информация о пользователе: браузер, операционная система, временная зона, IP-адрес. Также есть возможность явно указывать идентификатор текущего пользователя.
Также существует простой API, позволяющий логгировать исключительные ситуации вручную:
try {
/* do something */
} catch (e) {
qbaka.reportException(e);
}
Сервис предоставляет возможность расшаривать проект между несколькими пользователями, что может быть полезно, если один сервис разрабатывается группой разработчиков.
На данный момент Qbaka бесплатна и будет оставаться таковой до середины июля, каждый аккаунт ограничен 30000 ошибок в день. В дальнейшем планируется введение нескольких различных платных тарифов и ограниченных бесплатных аккаунтов.
Несколько скриншотов:
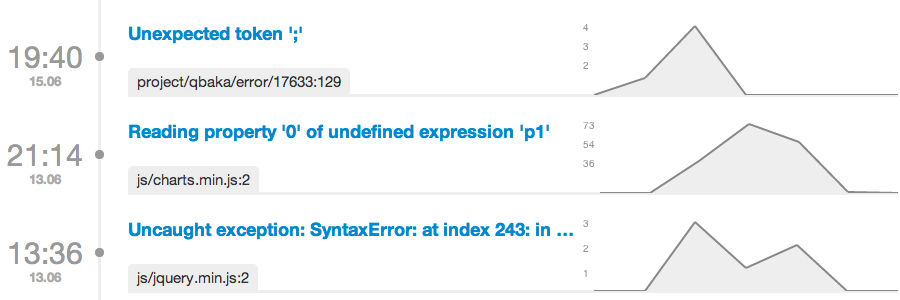
- Список сгруппированных сообщений об ошибках:

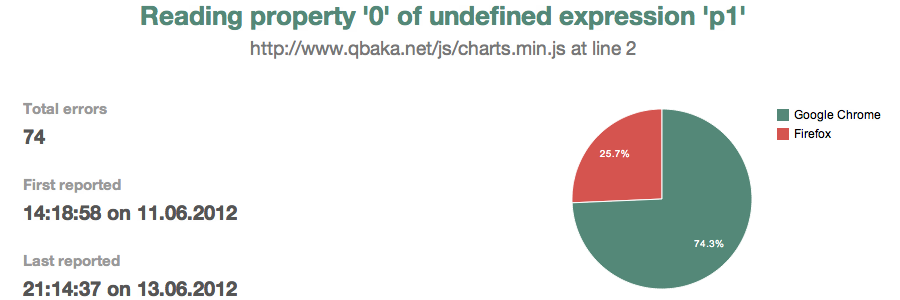
- Подробная информация и статистика по каждой ошибке:

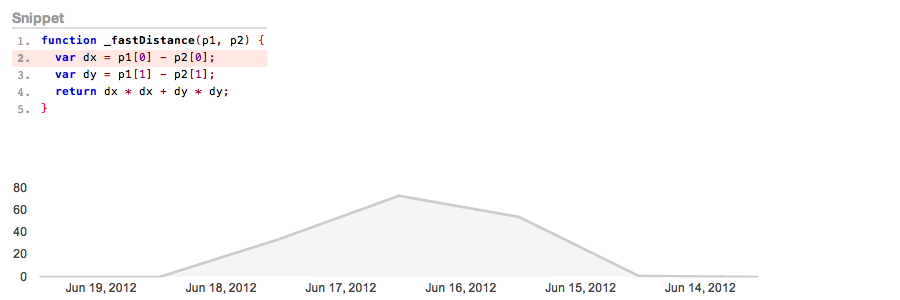
- Когда возможно, отображается фрагмент кода, в котором возникла ошибка:

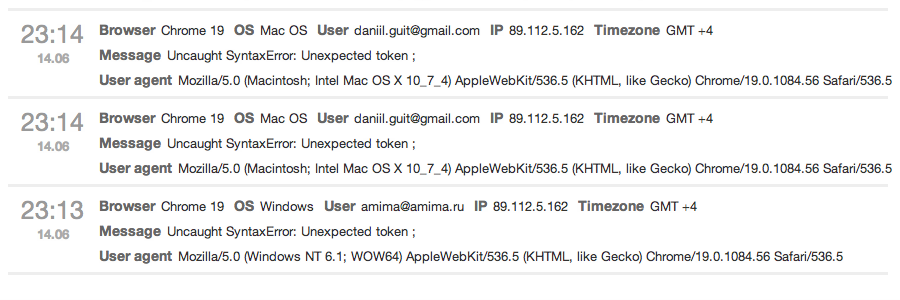
- Информация об окружении, в котором произошла ошибка (с идентификатором пользователя):

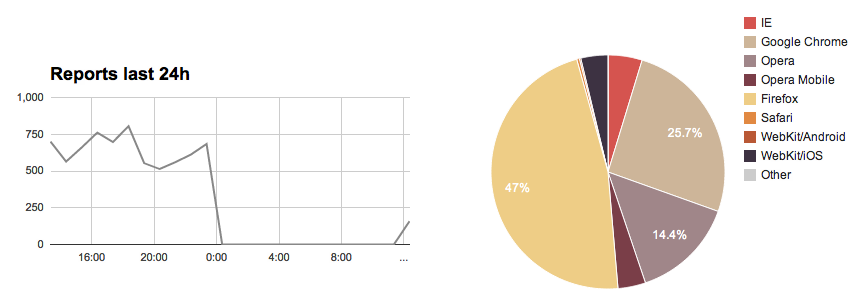
- Статистика ошибок по проекту:

Автор: twangel





