Дом — это машина для жилья
Ле Корбюзье
В этом посте я расскажу об opensource проекте домашней автоматизации openHAB.
openHAB переводится как "Open Home Automation Bus". Это значит, что он нацелен на создание универсальной платформы для объединения всей домашней «умной» техники в единую систему управления.
Что же это дает на практике? Под катом я расскажу о том, как с помощью этого решения можно создать настоящий интернет вещей в своем доме.
Что такое «единая платформа домашней автоматизации»?
Направление умных домов развивается уже давно. За это время появилось множество различных поставщиков «умного» оборудования (освещение, RGB подсветки, термостаты, приводы для штор/жалюзи, разнообразные датчики и т.п.) Все они работают на разных протоколах (проводных и беспроводных).
В результате, пользователь, желающий автоматизировать свое жилище, должен выбирать между продуктами от различных производителей. В конечном итоге ему приходится пользоваться разными системами (пульты, приложения) для контроля разных устройств. Вдобавок, задача создания полноценного интернета вещей (когда устройства могут быть связаны в единую цепь и управляться все вместе в результате каких-либо условий и событий) становится очень сложной.
При условии, что привод штор — это ZWave, верхний свет — KNX, а подсветка — несколько цветных лампочек Phillips Hue, надо как-то научить их «разговаривать» между собой. Не забывайте также про условие относительно темного времени суток…
Чем поможет openHAB
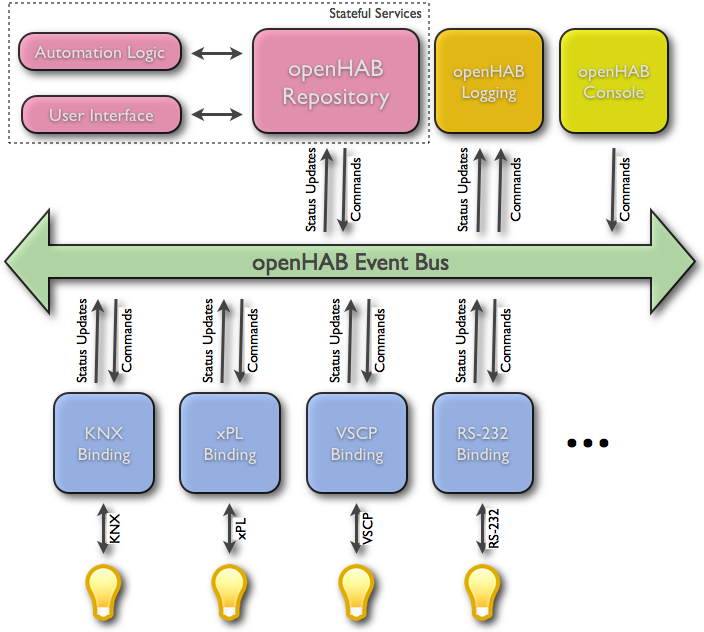
openHAB реализует единую шину, т.е. позволяет объединить все устройства с разными протоколами в единую сеть, абстрагируя пользователя от каждого конкретного протокола. Таким образом, можно пользоваться единственным средством управления (скажем, приложением на смартфоне) и реализовать сколь угодно сложную логику взаимосвязи между устройствами.
Что отличает проект openHAB от аналогов?
Во-первых, он развивается уже довольно давно и уже сейчас готов к полноценному использованию. По своему личному опыту (впервые я начал работать с этой системой около года назад) могу сказать, что его освоение занимает совсем немного времени. И после этого он работает действительно так, как заявлено в описании.
Сейчас разработчики трудятся уже над вторым поколением платформы, основанной на специализированном фреймворке Eclipse SmartHome.
Во-вторых, это проект с открытым исходным кодом. А это значит, что весь код создается программистами со всего мира, которые заинтересованы в теме интернета вещей и создания единой системы умного дома. Этот код доступен в репозитории GitHub.
В-третьих, в результате открытости уже сейчас openHAB поддерживает около 50 (пятидесяти!) различных протоколов «умных» устройств. Среди них ZWave, KNX, EnOcean, системы мультимедиа типа Sonos, кинотеатр XBMC, Samsung SmartTV и многие-многие другие. Это, в свою очередь, дает возможность пользователю выбирать устройства для своего дома по самым разнообразным параметрам, практически не ограничиваясь возможностями всей платформы.
Как это работает?
openHAB — это специальный сервер, который может работать на любом компьютере под управлением любой ОС (вы даже можете использовать RaspberryPi). Вся установка заключается в распаковывании дистрибутива сервера и установке Java машины. Далее начинается процесс настройки и созидания.
openHAB — это очень гибкий конструктор. Основанный на технологии OSGi, он позволяет конфигурировать каждый отдельный плагин (Binding) «налету», не перезагружая весь сервер.

Плагин (биндинг) в openHAB — это то самое связующее звено между конкретным протоколом устройства и единой системой openHAB. Пользователь может добавить в свою инсталяцию openHAB только те плагины, которые нужны именно ему. Например, если у вас есть только ZWave и Phillips Hue, то вам понадобятся только два биндинга.
После настройки связи между каждым устройством и соответствующим биндингом система сможет общаться с ним посредством простых команд, абстрагированных от конкретного протокола. Скажем, для включения/выключения есть команды ON/OFF, для открытия/закрытия UP/DOWN и т.д.
В дальнейшем, используя только такие абстрактные команды, можно будет создавать очень сложные сценарии и, что называется, программировать собственный дом.
Настройка item-ов и binding-ов
Каждое «умное» устройство в доме должно быть сконфигурировано в openHAB как один или несколько item-ов. Они описываются в специальном файле в директории configuration/items. Вот пример одного такого item-а
Dimmer Light_GF_Living_Table "Table" (GF_Living, Lights)
Здесь описан один item с именем Light_GF_Living_Table и типом Dimmer. Т.е. это некое устройство, которое может быть диммировано (включено, выключено или изменить свое значение в диапазоне от 0 до 100). Как правило, диммерами являются различные световые приборы, но также это может быть диммируемая розетка, или что-либо еще.
Важно понимать, что item в конфигурации не обязан быть отдельным устройством. Скажем, я мог бы сконфигурировать диммер для управления только одной функцией какого-либо более сложного устройства, например, громкости домашнего кинотеатра или мощностью работы конвекторов. Вот пример использования диммера для управления громкостью:
Dimmer Volume "Volume [%.1f %%]"
Как видите, openHAB дает возможность использовать разные item-ы как элементы управления для всего, что подходит под какие-либо критерии (в данном случае, что-то должно уметь включаться, выключаться и принимать значение от 0 до 100).
Имя item-а дает возможность привязывать к нему элементы UI в конфигурации пользовательского интерфейса (sitemap) и обращаться к нему в коде ваших скриптов и правил (об этом чуть дальше).
В общем случае, синтаксис описания item-а таков
itemtype itemname ["labeltext"] [<iconname>] [(group1, group2, ...)] [{bindingconfig}]
Как видите, сперва идет тип (Switch, Dimmer, Color, String, Number, Rollershutter, DateTime, Contact, Group), затем уникальное в рамках файла имя, опциональные label (то, что будет отображено в UI), иконка (из набора openHAB), одна или несколько групп (для объединения устройств по смыслу или расположению) и собственно конфигурация самого биндинга — в фигурных скобках;
Подробное описание каждого типа и список возможных команд представлен на странице Explanation-of-Items
Binding — или как связать item с устройством
Биндинг связывает item с каким-то конкретным устройством (или его функцией). Это нужно для того, чтобы openHAB преобразовывал абстрактные команды типа On/Off в конкретные сообщения нужного протокола, а также правильно интерпретировал сообщения от устройства. Вот пример KNX биндинга для простого переключателя:
Switch Light_GF_Living_Table "Table" (GF_Living, Lights) { knx="1/0/15+0/0/15" }
У каждого биндинга свой синтаксис конфигурации. В openHAB это одна строчка в фигурных скобках, в которой необходимо указать все что нужно для связи с устройством по конкретному протоколу. Здесь указан протокол KNX и его конфигурация в виде двух адресов — 1/0/15 для управления и 0/0/15 для получения статуса от устройства.
Среди вполне конкретных плагинов есть и абстрактные, как например Bluetooth биндинг, позволяющий управлять любым bluetooth устройством.
Также не забывайте, что у каждого биндинга есть набор глобальных настроек, которые нужно указать в файле configuratnios/openhab.cfg. Например, для KNX — это IP адрес knx шлюза, который связывает knx-шину с IP сетью.
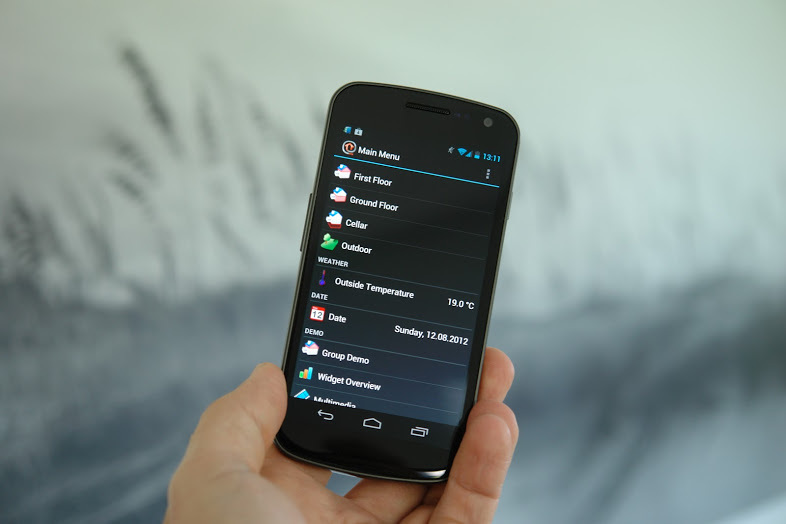
Пользовательский интерфейс
Здесь openHAB предлагает довольно интересный способ построения UI «на лету» с помощью файлов описания sitemap. В директории configuratnios/sitemaps лежат файлы, в которых нужно описать то, как должен выглядеть пользовательский интерфейс (а точнее, его layout) для управления теми устройствами, которые мы описали в items. Вот простейший пример
sitemap demo label="Main Menu"
{
Frame label="Percent-based Widgets" {
Slider item=DimmedLight switchSupport
Colorpicker item=RGBLight icon="slider"
Switch item=DemoShutter
Slider item=DemoBlinds
}
}
Здесь UI состоит только из одного «фрейма» (не путать с фреймами в терминах HTML), в котором есть 4 элемента (два слайдера для управления диммерами, выбор цвета для подсветки, простой переключатель). Список всех возможных элементов интеофейса можно найти на странице Sitemaps.
Почему UI нужно описывать именно так? Почему бы просто не использовать тот же HTML?
Дело в том, что sitemap — это абстрактное описание того, как должен выглядеть интерфейс. Любая программа (например, для смартфона) или javascript клиент в браузере может отрендерить интерфейс по такому описанию по-своему. Таким образом, openHAB абстрагирует описание интерфейса от конкретной реализации.
К слову, кроме веб-интерфейса openHAB предоставляет клиентов под Android и iOS (не учитывая того, что любой программист может написать своего собственного клиента под любую платформу). И что также важно — любое изменение sitemap приводит к измнению UI на клиенте без перезагрузки сервера.
Программируем «умный дом»
И вот наконец мы подобрались к самой интересной части — программированию поведения умного дома!
Все что было кратко описано до этого позволяет настроить связь item-ов с биндингами и правильно отобразить элементы управления в UI. Но openHAB еще предоставляет очень мощный инструмент программирования логики — скрипты и правила. С помощью них можно описать действительно умное поведение устройств в зависимости от разных условий.
Скрипты и правила описываются в файлах директорий scripts и rules соответсвенно на языке Xtend, разработанном Eclipse.
Если скрипт — это кусок кода, который может быть запущен в какой-то момент, то правила — это основной механизм автоматизации. На нем и остановимся подробнее.
И сразу пример простого правила:
/**
* This rules controls the volume on the local host
*/
rule "Volume control"
when
Item Volume received command
then
if(receivedCommand instanceof PercentType) {
setMasterVolume(receivedCommand as PercentType)
} else {
if(receivedCommand==INCREASE) increaseMasterVolume(20)
if(receivedCommand==DECREASE) decreaseMasterVolume(20)
}
postUpdate(Volume, masterVolume * 100)
end
При поступлении команд increase/decrease с диммера Volume срабатывает простое правило Volume control, которое увеличивает или уменьшает громкость системы, на которой работает opеnHAB сервер.
Вот еще один пример:
/**
* The following rules help initializing the demo items with some helpful states.
*/
rule "Initialize light states"
when
System started
then
Lights?.members.forEach(light|
postUpdate(light, if(Math::random > 0.7) ON else OFF)
)
end
Здесь при включении системы каждое устройство в группе Lights включается в 30 процентах случаев.
Конфигурация item-ов
Dimmer LedR "LED Red" <dimmer> { knx = "11/0/0+11/0/1, 11/0/2, 11/0/3+11/0/4" }
Dimmer LedG "LED Green" <dimmer> { knx = "11/0/5+11/0/6, 11/0/7, 11/0/8+11/0/9" }
Dimmer LedB "LED Blue" <dimmer> { knx = "11/0/10+11/0/11, 11/0/12, 11/0/13+11/0/14" }
Color RGB "RGB Light" <slider>
При этом в sitemap отображается только один элемент Colorpicker
{
Frame label="RGB" {
Colorpicker item=RGB
}
}
В итоге правило, преобразующее данные от Colorpicker в команды на каждый из диммеров выглядит вот так
var HSBType hsbValue
var String redValue
var String greenValue
var String blueValue
rule "Set RGB value"
when
Item RGB changed
then
hsbValue = RGB.state as HSBType
redValue = hsbValue.red.intValue.toString
greenValue = hsbValue.green.intValue.toString
blueValue = hsbValue.blue.intValue.toString
sendCommand( LedR, redValue )
sendCommand( LedG, greenValue )
sendCommand( LedB, blueValue )
end
Как видите, правила — это не только инструмент автоматизации, но и способ обойти некоторые ограничения или реализовать особенности конкретного устройства.
Да, изменение в исходнике правила также приведет к его автоматической перезагрузке без перезапуска. Подробности о возможностях правил и скриптов, а также множество примеров можно найти на странице Rules
Триггеры
Каждое правило начинает выполняться только при срабатывании одного из триггеров, описанного между when и then. Триггер — это некоторое событие:
- поступление команды от item-а (например, при включении Switch через UI)
- изменение состояния item-а (например, в момент открытия штор от привода последовательно приходят значения от 0 до 100)
- изменение текущего времени на сервере openHAB (например,
Time is midnight) - старт или остановка сервера opnaHAB
Как видите, типов триггеров вполне достаточно, чтобы реализовать любую логику автоматизации, основанную на различных событиях.
В теле правила к любому item-у или группе можно обращаться непосредственно по его уникальному имени, указанному вами в настройках. Таким образом, любое правило может связать любые устройства, сконфигурированные в системе, воедино так, чтобы реализовать нужное поведение.
В итоге вы получаете средство автокомплита и подсветки синтаксиса, что несколько упрощает написание кода на Xtend. Часто пользователи воспринимают название Designer как некое средство визуализации. Это не так — никакой визуализации там нет :)
Освоить Xtend в рамках описания логики умного дома несложно. Главное понимать цель, которую хочется достичь в результате работы правила или скрипта и возможности самих устройств.
В итоге
openHAB дает действительно интересную возможность своими силами запрограммировать «умный дом», не ограничивая себя в выборе устройств и тех протоколов, на которых они работают.
Здесь я постарался очень кратко рассказать о самом основном, что несет нам весь проект. По моему личному опыту могу сказать, что автоматизация с openHAB, конечно же, не лишена недостатков, но все же превращается в очень увлекательное занятие.
Если у вас возникнут вопросы или пожелания по теме следующей статьи, с удовольствием готов более полно раскрыть какую-либо сторону использования openHAB.
Автор: morfeusys