В этой части мы рассмотрим создание простого приложения для конвертации из метров в дюймы.
Если тема будет интересна, то в следующей статье мы рассмотрим взаимодействие с базами данных.
Создание нового проекта
Любая разработка в IntelliJ Idea начинается с создания нового проекта. Сейчас мы создадим проект, содержащий в себе Java-модуль и поддержку создания Web-приложений и поддержку сервера приложений GlassFish.
Для создания проекта:
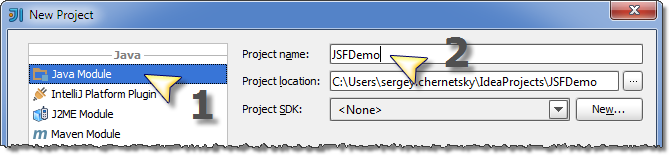
1. Если не существует проекта, открытого в IntelliJ IDEA нажмите Create New Project в стартовом окне. В ином случае выберите New Project в меню File.
Как результат, откроется мастер создания нового проекта.
2. В левой части диалогового окна выберите Java Module.
3. В правой части диалогового окна, в поле Project name, введите имя вашего проекта.

4. Если пакет JDK, который Вы собираетесь использовать уже подключен к IntelliJ IDEA выберите его из списка Project SDK, нажмите далее и переходите к следующему шагу.
В ином случае необходимо подключить пакет JDK к среде разработки. Для этого:
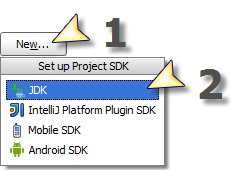
Нажмите New справа от поля Project SDK и выберите JDK.

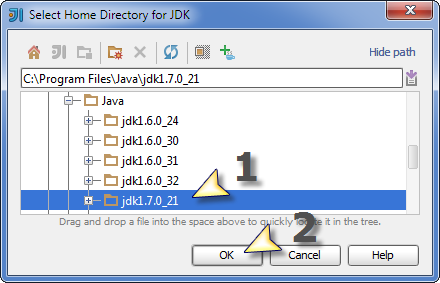
В диалоговом окне Select Home Directory for JDK выберите директорию, в которую установлен JDK и затем нажмите ОК.

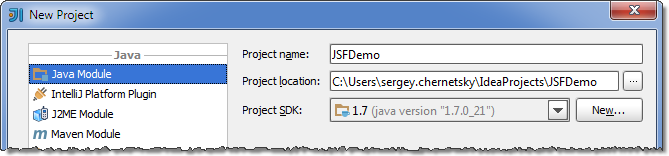
Выбранный JDK появится в поле Project SDK

Нажмите кнопку Next.
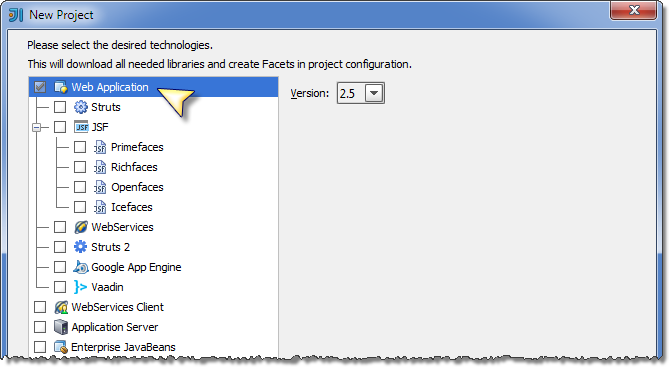
5. На следующей странице мастера выберите технологии, которые должны поддерживаться в проекте.
Так как наше приложение является Web — приложением выберите пункт Web Application.
Когда Вы сделаете это, то сможете выбрать версию спецификации Сервлета.

Версию по умолчанию (2.5) подходит для наших упражнений.
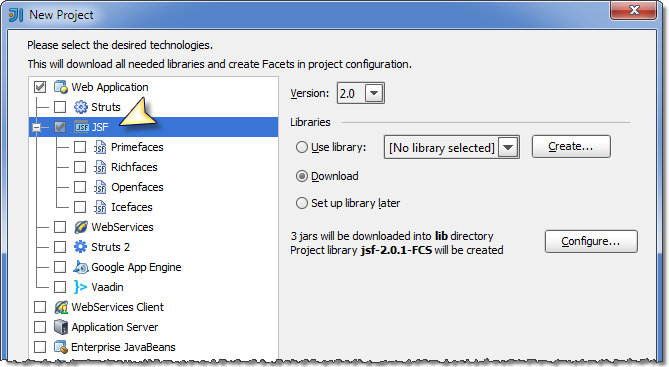
Для добавления поддержки JSF, выберите соответствующую опцию. Убедитесь в том, что выбрана версия 2.0 и опция Download. Во время создания проекта среда разработки автоматически загрузит необходимые библиотеки и ассоциирует их с Вашим модулем.

Аналогично, на следующем шаге добавляется поддержка сервера приложений GlassFish.
Нажмите кнопку Finish для завершения работы мастера.
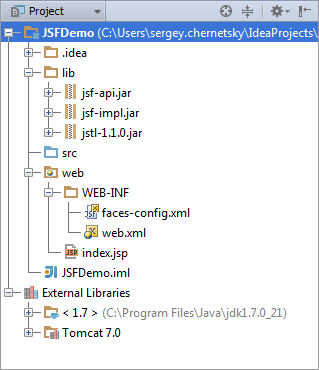
Подождите пока IntelliJ IDEA создаст проект. После этого Вы сможете увидеть структуру проекта в окне Project.
Исследование структуры проекта
Рассмотрим структуру проекта, созданного IntelliJ IDEA.

В структуре проекта присутствуют два корневых узла:
- JSFDemo. Этот узел представляет из себя Ваш модуль. В этом узле
Папка .idea и файл JSFDemo.iml используются для хранения конфигурации проекта.
Папка lib содержит в себе .jar файлы, которые реализуют библиотеку JSF.
Папка src предназначена для хранения исходных файлов Java.
Папка web содержит в себе ресурсы Web приложений, такие как Web-страницы, изображения, таблицы стилей, конфигурационные файлы и т.д. Эта папка также содержит в себе директорию WEB-INF с конфигурационным файлом faces-config.xml и дескриптор развертывания Web приложений web.xml. Также в папке web содержится файл index.jsp, который представялет из себя одностраничное приложение Hello, World.
- External Libraries. Эта категория представляет из себя все внешние ресурсы необходимые для разработки. Сейчас в этой категории находятся .jar файлы библиотек JDK и GlassFish.
Запуск первого приложения
Для запуска приложения выберите команду Run из меню Run или нажмите сочетание клавиш Shift+F10.
Как результат, IntelliJ IDEA произведет сборку приложения, запустит сервер риложений GlassFish и развернет наше приложение.
После этого запустится браузер и покажет нам такую страницу:

Если это так, то все работает нормально и мы можем приступить к разработке нашего демонстрационного JSF приложения.
Исследование артефакта приложения
Артефакты в IntelliJ IDEA реализует две различные, но взаимосвящанные сущности. Прежде всего артефакты (а, если быть точным, то конфигурация артефакта) является спецификацией сборки нашего проекта. Ее можно просмотреть, создать и отредактировать в секции Artifacts диалогового окна Project Structure.
С другой стороны, артифакты являются выходными файлами, созданными согласно спецификации сборки нашего проекта.
На данный момент уже создана одна конфигурация артефакта. Давайте ее изучим.
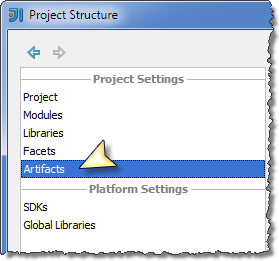
1. Откройте диалоговое окно Project Structure (File | Project Structure, сочетанием клавиш CTRL+ALT+SHIFT+S или нажатием соответствующей кнопки на панели инструментов).
2. Выберите пункт Artifacts.

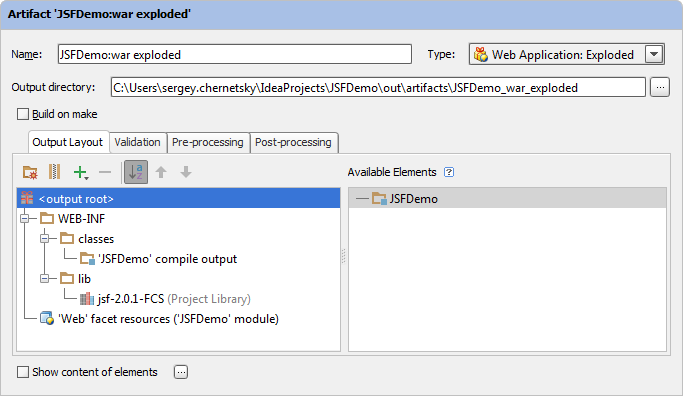
Как вы видите, уже создана одна конфигурация артифакта (JSFDemo:war exploded). Настройки артефакта показаны в правой части диалогового окна.

Артефакт имеет тип Web Application: Exploded. Этот тип соответствует несжатому архиву Web приложения (WAR), структура каталогов которого готова для развертывания на Web сервере.
Для тестирования нашего приложения этот формат является наилучшим.
При построении артефакт помещается в директорию <project_folder>outartifactsJSFDemo_war_exploded, которая определяется полем Output directory.
Содержимое артефакта показано в левой панели вкладки Output Layout.
Пункт <output root> представляет собой корневую директорию (<project_folder>outartifactsJSFDemo_war_exploded). Остальные элементы имеют следующее назначение (и напрямую зависят от соответствующих каталогов с исходным кодом, ресурсами, которые мы видим в окне Project):
- Каталог WEB-INF соответствует каталогу WEB-INF проекта (при создании артефакта каталог WEB-INF проекта со всем ее содержимым копируется в выходной каталог).
- 'JSFDemo' compile output представляет из себя скомпилированные классы Java, исходные коды которых находятся в каталоге src проекта. Как вы видите они располагаются в каталоге WEB-INFclasses.
- lib соответствует каталогу lib проекта и содержит в себе библиотеки классов JSF 2.0. При построении артефакта эти файлы копируются в каталог WEB-INFlib.
- 'Web' facet resources представляет из себя ваши страницы, картинки, таблицы стилей, конфигурационные файлы и другие ресурсы, содержащиеся в каталоге web проекта.
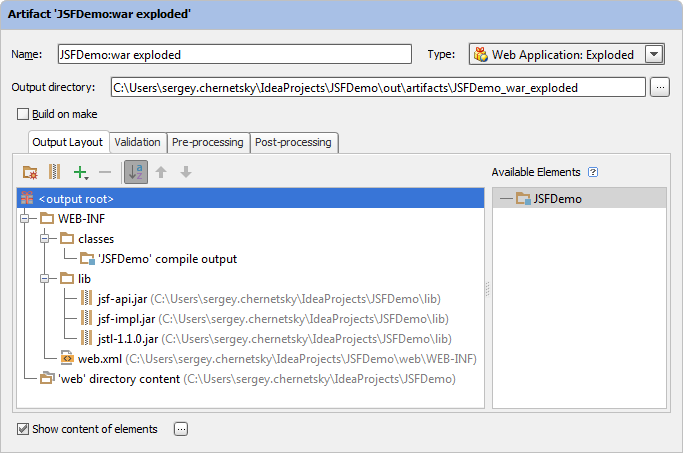
Для того, чтобы увидеть более детальную конфигурацию артефакта поставьте галочку напротив пункта Show content of elements.

Для того, чтобы убедиться, что конфигурация артефакта актуальна и соответствует структуре вашего проекта вы можете просмотреть содержимое каталога <project_folder>outartifactsJSFDemo_war_exploded.
3. Нажмите ОК в диалоговом окне Project Structure.
Теперь мы изучим конфигурацию запуска нашего проекта и адаптируем ее для своих нужд.
Изучение конфигурации запуска и изменение ее настроек
Приложения в IntelliJ IDEA запускаются в соответствии с конфигурациями запуска/отладки.
В нашем случае мы не должны создавать конфигурацию запуска. IntelliJ IDEA уже создала конфигурацию для запуска приложений в среде GlassFish. Сейчас мы просмотрим ее настройки и внесем небольшие изменения.
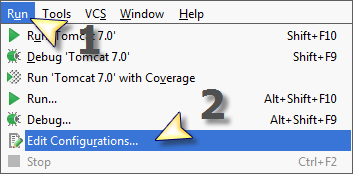
1. Откройте диалоговое окно Run/Debug Configurations. Для этого выберите Edit Configurations из меню Run.

В правой части диалогового окна будут показаны настройки для среды выполнения.
Поле Startup page определяет адрес, который будет открыт в браузере при запуске приложения.
Существующая строка указывает на страницу index.jsp, которую мы увидим при запуске приложения.
2. Изменим адрес на localhost:8080/JSFTutorial_war_exploded/. Этот адрес будет указывать на стартовую страницу демонстрационного приложения.
3. Нажмите ОК в диалоговом окне Run/Debug Configurations.
Разработка демонстрационного JSF приложения
Для демонстрации того, как IntelliJ IDEA поддерживает разработку JSF приложений мы разработаем демонстрационное JSF приложение.
Логика демонстрационного приложения
Наше демонстрационное приложение будет очень простым. Оно будет конвертировать метры в дюймы.

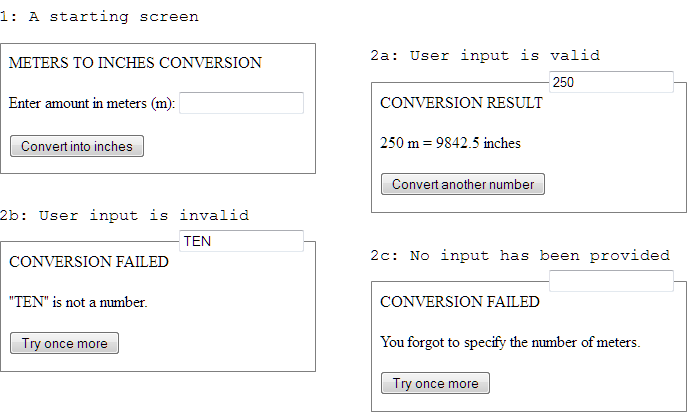
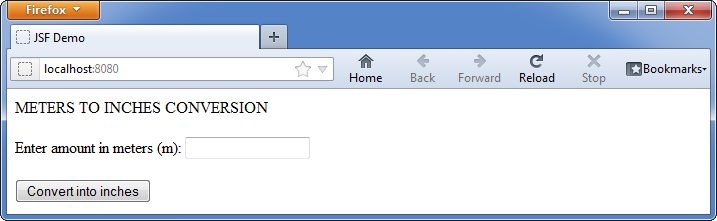
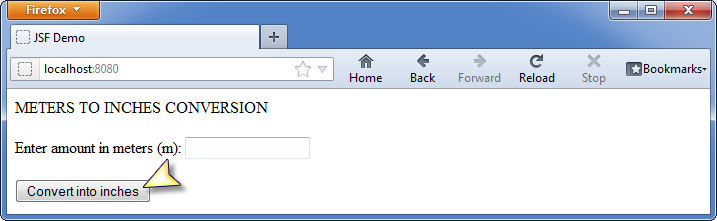
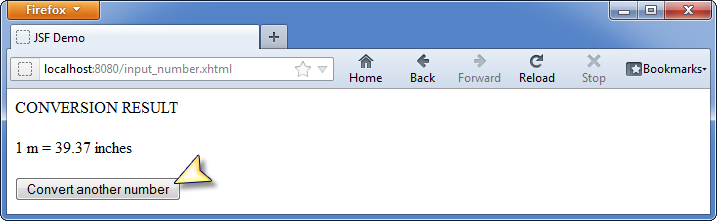
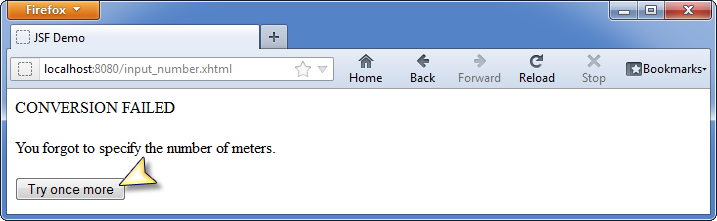
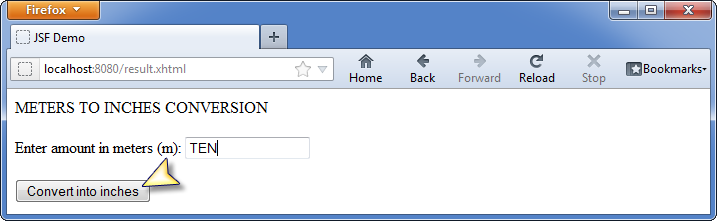
Пользователю предлагают ввести количество метров для конвертации в дюймы (рисунок 1). Если введено корректное значение, приложение осуществляет перевод и показывает результат (рисунок 2а). Если пользователь ввел некорректное значение или не ввел значение он получает сообщение об ошибке (рисунок 2б, 2в).
Структура демонстрационного приложения
Демонстрационное приложение содержит две JSF страницы с именами:
input_number.xhtml, содержащий реализацию рисунка 1. Эта страница ожидает ввода пользователя и отправляет его на сервер.
result.xhtml содержит реализацию рисунков 2а, 2б, 2в. Эта страница показывает результат конвертации или информирует пользователя об ошибке.
Бин converterBean используется для конвертации введеного числа метров в дюймы. Он также содержит заголовчный текст (CONVERSION RESULT или CONVERSION FAILED) и текст для кнопки (Convert another number или Try once more) страницы result. Этот бин реализуется при помощи класса ConverterBean.
Конфигурационный файл faces-config.xml содержит определение converterBean и правила навигации для перехода между страницами.
Дескриптор развертывания web.xml, кроме всего прочего ассоциирует пути сервлета с нашими фэйслетами (страницами xhtml). Он также определяет страницу input_number.xhtml, как стартовую страницу нашего приложения.
Создание первой версии приложения
Начнем с создания приложения, содержащего только одну стартовую страницу (input_number.xhtml).
Создание input_number.xhtml
Для создания стартовой страницы нашего демонстрационного приложения:
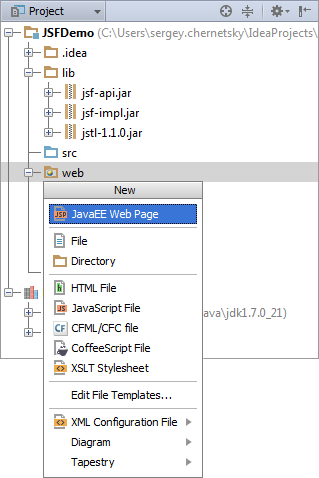
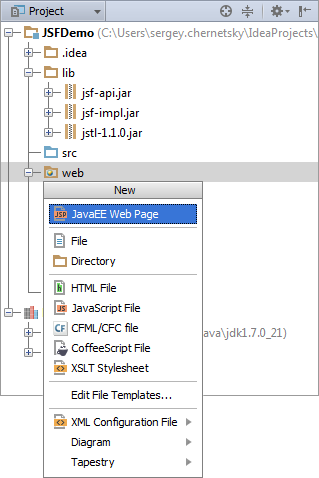
1. В окне Project выберите директорию web и нажмите Alt+Insert для открытия меню New. Затем выберите пункт меню JavaEE Web Page.

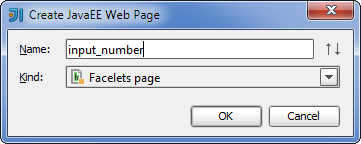
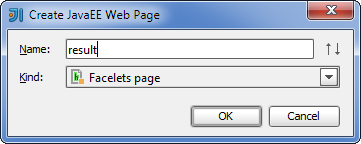
2. В диалоговом окне Create JavaEE Web Page введите имя страницы (input_number) в поле Name. Выберите Facelets page в списке Kind и нажмите кнопку ОК.

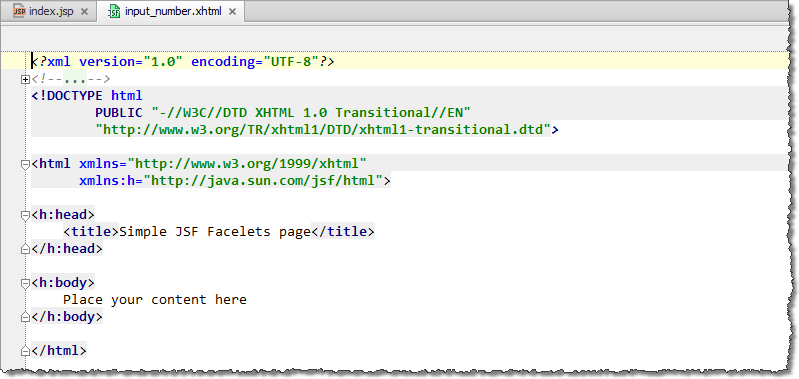
Как результат, файл input_number.xhtml будет создан и открыт в окне редактирования.

Редактирование файла input_number.xhtml
Сейчас мы создадим первоначальную версию нашей страницы, а затем ее протестируем. Первоначальная версия будет "статической" и ее исходный код будет выглядеть таким образом:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:head>
<title>JSF Demo</title>
</h:head>
<h:body>
<h:outputText value="METERS TO INCHES CONVERSION"/><br/><br/>
<h:outputText value="Enter amount in meters (m):"/>
<h:inputText size="16"/><br/><br/>
<h:commandButton value="Convert into inches"/>
</h:body>
</html>
1. Изменим содержимое элемента <title> на JSF Demo

2. В элементе <h:body> удалите текст Place your content here.
Теперь мы добавим строку:
<h:outputText value="METERS TO INCHES CONVERSION"/>
<p><br/>
<br/>
Для этого:
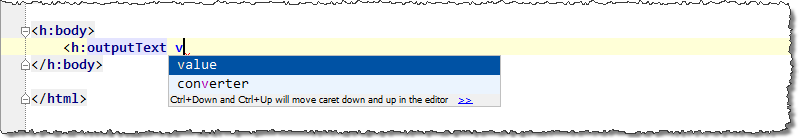
3. Введите <h:o и выберите пункт h:outputText из выпадающего меню автозавершения кода.

4. Нажмите пробел, затем наберите v и выберите value (Вы можете использовать клавишу TAB для выбора первого пункта из меню автозавершения.

5. Введите METERS TO INCHES CONVERSION внутри угловых скобок. Перейдите к концу строки (нажмите END) и введите / для закрытия тега. Затем введите <br/><br/> и нажмите Enter для перехода на следующую строку.
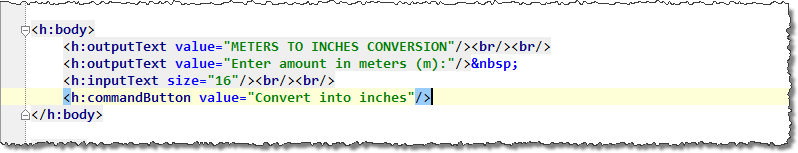
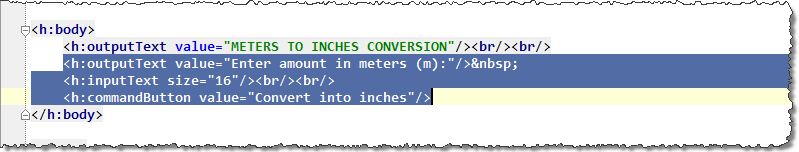
6. Используя технику автозавершения, введите оставшиеся строки:
<h:outputText value="Enter amount in meters (m):"/>
<h:inputText size="16"/><br/><br/>
<h:commandButton value="Convert into inches"/>
В результате разметка в окне редактирования должна выглядеть следующим образом:

Редактирование файла web.xml
Для связывания сервлета с шаблоном URL-адреса и указания в качестве стартовой страницы приложения файла input_number.xhtml мы должны добавить в файл web.xml следующие строки:
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>input_number.xhtml</welcome-file>
</welcome-file-list>
В результате файл web.xml должен выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>input_number.xhtml</welcome-file>
</welcome-file-list>
</web-app>
1. Откройте файл web.xml в окне редактирования.
2. Поместите курсор после последнего закрывающего тега /servlet-mapping> и нажмите Enter.
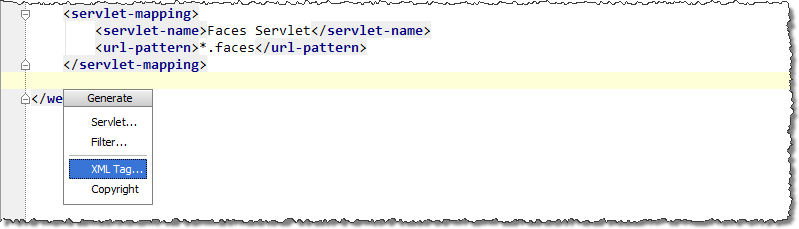
3. Сейчас мы воспользуемся возможностью генерации кода, доступ к которой можно получить одним из следующих путей:
— Меню Code | Generate.
— Используйте правую кнопку мыши для открытия контекстного меню и выберите Generate.
— Используйте сочетание клавиш ALT+INSERT.
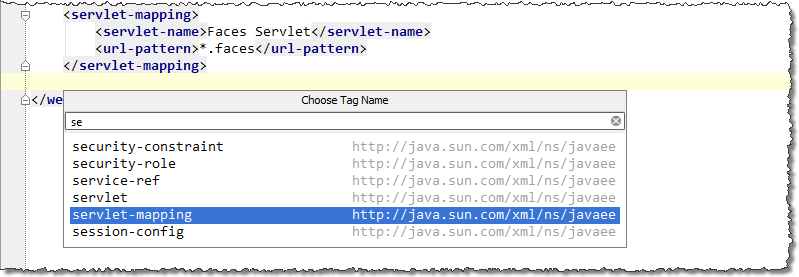
4. В меню Generate выберите пункт XML Tag.

5. Когда появится меню Choose Tag Name, наберите se для того, чтобы увидеть теги, содержащие сочетание se. Затем выберите servlet-mapping.

Будет сгенерирован элемент <servlet-mapping> и курсор будет помещен между его открывающим и закрывающим тегами. В это же время, в текущей позиции курсора, будет показан список предложений.
6. Выберите из этого списка пункт Faces Servlet.
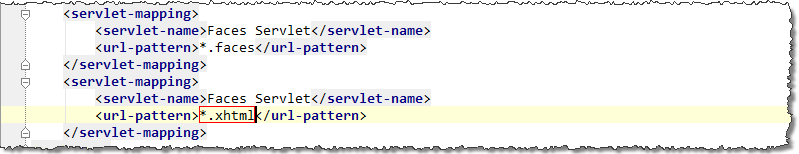
Будет сгенерировано содержимое элемента <servlet-mapping> и курсор будет помещен между открывающим и закрывающим тегом <url-pattern>.
7. Введите*.xthml и затем нажмите ESCAPE. Нажмите ENTER для начала новой строки.

8. Аналогичным образом добавьте:
<welcome-file-list>
<welcome-file>input_number.xhtml</welcome-file>
</welcome-file-list>
Запуск приложения
1. Запустите приложение нажатием сочетания клавиш SHIFT+F10 или соответствующей кнопкой на панели инструментов.
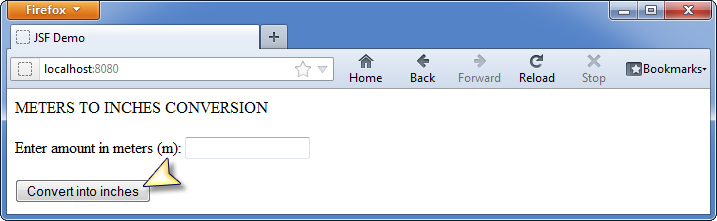
IntelliJ IDEA произведет сборку проекта, запустит сервер приложений и развернет приложение на сервере. Затем произойдет запуск браузера и будет показана следующая страница:

Мы получили нужную страницу, которая выглядит соответствующе.
2. Закройте окно браузера и вернитесь в среду разработки.
Добавление навигации
Сейчас мы превратим наше приложение в двухстраничное и добавим возможность переключения между страницами. Для этого мы внесем измения в input_number.xml, создадим вторую страницу (result.xhtml) и добавим правила навигации в файл faces-config.xml.
Редактирование файла input_number.xhtml
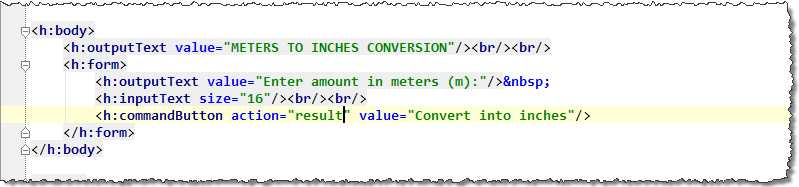
После применения всех изменений код страницы должен выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF Demo</title>
</h:head>
<h:body>
<h:outputText value="METERS TO INCHES CONVERSION"/><br/><br/>
<h:form>
<h:outputText value="Enter amount in meters (m):"/>
<h:inputText size="16"/><br/><br/>
<h:commandButton action="result" value="Convert into inches"/>
</h:form>
</h:body>
</html>
Для начала мы используем функцию Surround With для того, чтобы завернуть нужные элементы страницы в теги <h:form>...</h:form>.
1. Выберите фрагмент кода, который хотите завернуть.

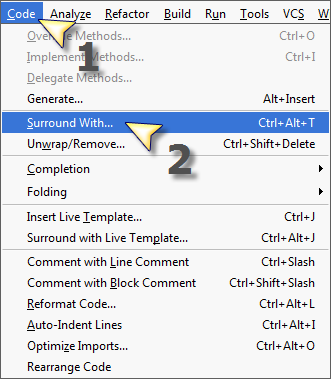
2. Вызовите функцию Surround With (сочетанием клавиш СTRL+ALT+T или выбрав пункт меню Code | Surround With).

3. Выберите пункт T2. Surround with <tag></tag> in HTML/JSP.
4. Введите h, затем выберите h:form и нажмите ESCAPE.
5. Добавьте action="result" в элемент <h:commandButton>.
Теперь страница готова для связывания с правилами навигации.

Создание файла result.xhtml
Создадим файл result.xhtml аналогично файлу input_number.xhtml.


Редактирование файла result.xhtml
Отредактируем файл result.xhtml следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF Demo</title>
</h:head>
<h:body>
<h:outputText value="CONVERSION RESULT"/><br/><br/>
<h:outputText value="1 m = 39.37 inches"/><br/><br/>
<h:form>
<h:commandButton action="back" value="Convert another number"/>
</h:form>
</h:body>
</html>
Установка правил навигации
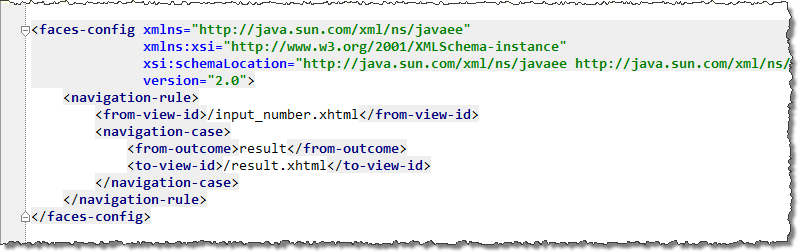
Для установки правил навигации мы добавим соответствующие элементы в конфигурационный файл faces-config.xml. В результате, размеченный файл должен выглядеть следующим образом:
<?xml version='1.0' encoding='UTF-8'?>
<faces-config xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version="2.0">
<navigation-rule>
<from-view-id>/input_number.xhtml</from-view-id>
<navigation-case>
<from-outcome>result</from-outcome>
<to-view-id>/result.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
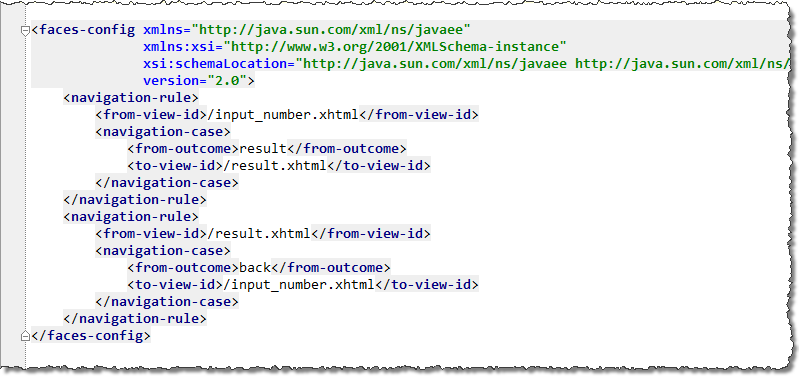
<navigation-rule>
<from-view-id>/result.xhtml</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/input_number.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
Это упражнение можно выполнить при помощи генерации тегов в сочетании с автодополнением. Но в этом случае мы используем визуальные возможности, предоставляемые средой разработки для редактирования конфигурационных файлов JSF.
1. Откройте для редактирования файл faces-config.xml.
Сейчас мы создадим правило навигации для перехода от input_number.xhtml к result.xhtml.
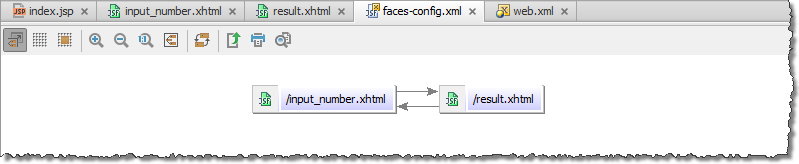
2. Выберите вкладку Navigation в левой части окна редактирования.

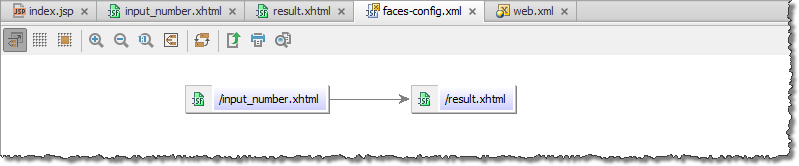
3. Перетащите файл input_number.xhtml из окна Project в редактор. Сделайте тоже самое с файлом result.xhtml.Нарисуйте линию от /input_number.xhtml к /result.xhtml.

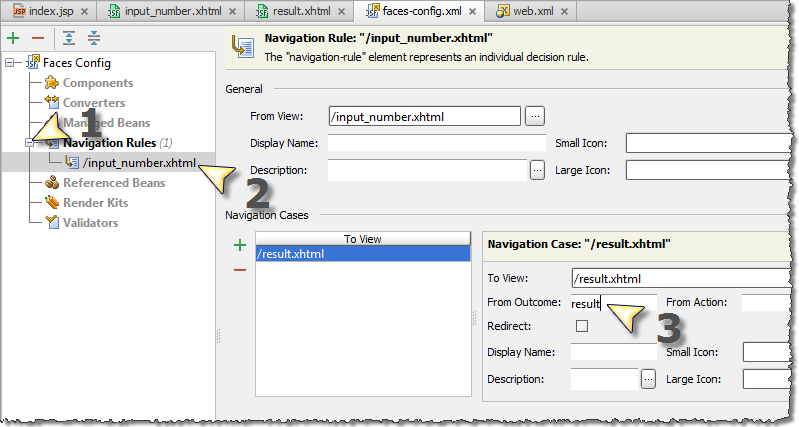
4. Переключитесь на вкладку Structure.

5. В левой панели раскройте список Navigation Rules и выберите /input_number.xhtml.
6. В поле From Outcome введите result.

7. Переключитесь на вкладку Text для просмотра сгенерированных правил навигации.

Аналогичным образом создадим правило навигации для перехода от /result.xhtml к /input_number.xhtml.

Переключитесь на вкладку Text для просмотра результата.

Обновление и запуск приложения
На данном этапе мы проверим навигацию.
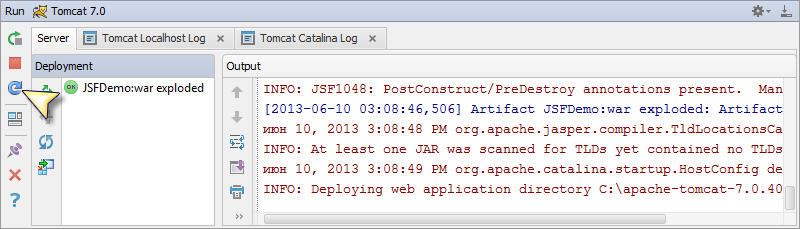
1. Нажмите сочетание клавиш CTRL+F10 или соответствующую кнопку на панели Run.

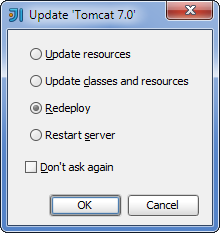
В диалоговом окне Update выберите пункт Redeploy и нажмите кнопку ОК.

Подождите пока приложение обновится.
2. Переключитесь в веб-браузер. Проверьте URL-адрес в адресной строке (http://localhost:8080). Обновите страницу.
3. На стартовой странице приложения нажмите Convert into inches.

Будет показана страница result.
4. Нажмите Convert another number.

Будет показана стартовая страница приложения.
Создание управляемого бина и связывание бина с приложением
Сейчас мы создадим первую, очень простую версию управляемого бина для нашего JSF приложения и свяжем его с нашим приложением.
Мы создадим класс бина и определим его в faces-config.xml. Мы будем, однако, следовать нескольким сценариям. Мы начнем с определения бина в faces-config.xml. Затем используем инструмент быстрого определения для создания класса бина.
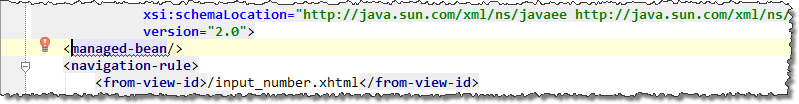
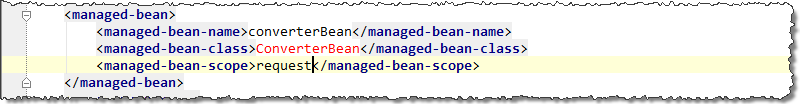
В конце упражнения файл faces-config.xml должен содержать следующее:
<?xml version='1.0' encoding='UTF-8'?>
<faces-config xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version="2.0">
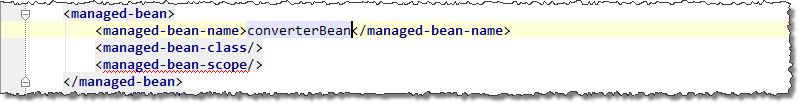
<managed-bean>
<managed-bean-name>converterBean</managed-bean-name>
<managed-bean-class>ConverterBean</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<navigation-rule>
<from-view-id>/input_number.xhtml</from-view-id>
<navigation-case>
<from-outcome>result</from-outcome>
<to-view-id>/result.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/result.xhtml</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/input_number.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
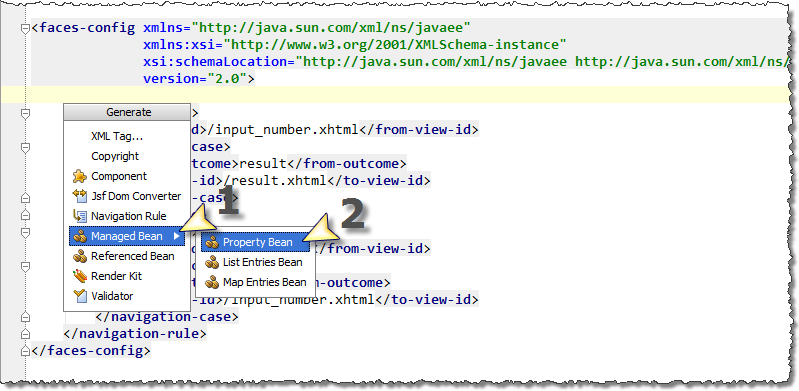
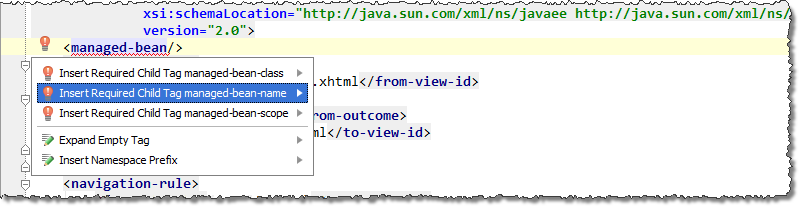
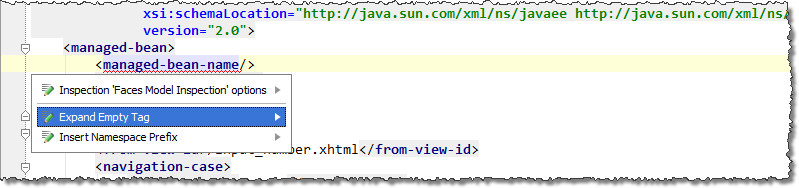
Используем инструменты генерации и автодополнения, которые были рассмотрены нами ранее.






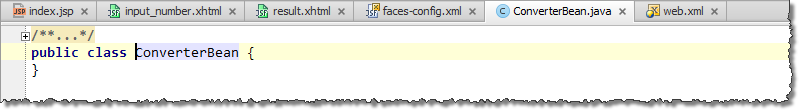
В результате, в каталоге src будет создан файл ConverterBean.java, который откроется в окне редактирования.

Редактирование класса ConverterBean
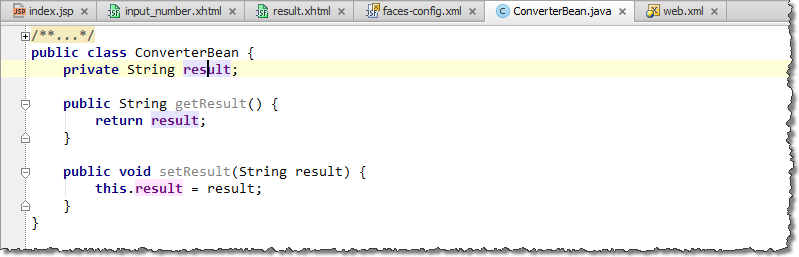
Сейчас мы добавим одно поле (result) и сгенерируем методы установки и получения значений для него. После выполнения упражнения исходный код класса должен выглядеть следующим образом:
public class ConverterBean {
private String result;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
}
1. Нажмите SHIFT+ENTER для перехода на новую строку после public class ConverterBean {.
2. Добавьте следующее определение поля:
private String result;
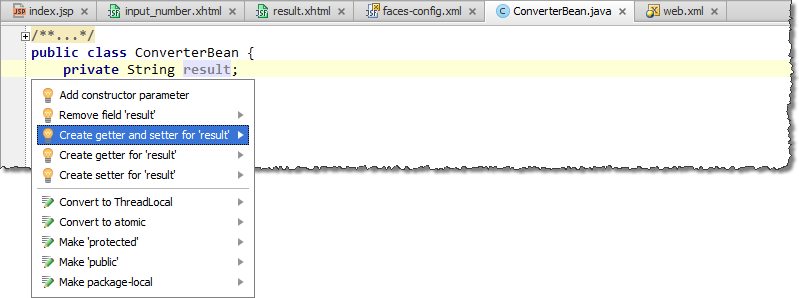
3. Поместите курсор внутри определения result и нажмите сочетание клавиш ALT+ENTER, в появившемся меню выберите Create getter and setter for 'result'.

В результате будут сгенерированы методы getResult() и setResult(). Сейчас оба этих методы помечены, как неиспользуемые (серым).

Сейчас мы разрешим эту проблему добавлением ссылки на поле result на страницах input_number и result.
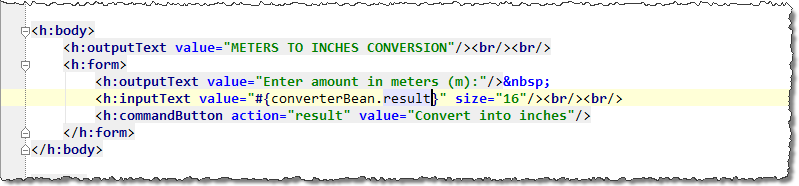
Добавление ссылки на поле бина в файле input_number.xhtml
После завершения этого упражнения файл input_number.xhtml должен выглядеть следующим образом:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF Demo</title>
</h:head>
<h:body>
<h:outputText value="METERS TO INCHES CONVERSION"/><br/><br/>
<h:form>
<h:outputText value="Enter amount in meters (m):"/>
<h:inputText value="#{converterBean.result}" size="16"/><br/><br/>
<h:commandButton action="result" value="Convert into inches"/>
</h:form>
</h:body>
</html>
1. Переключитесь в редакторе на вкладку input_number.xhtml.
2. Добавьте value="#{converterBean.result}" в тег <h:inputText>.

Аналогичным образом поменяйте значение value в файле result.xhtml.
Запустите приложение и проверьте его работу.
Добавление кода конвертации в класс ConverterBean
Измените код функции setResult следующим образом:
public void setResult(String result) {
double conversionFactor = 39.37;
double metersToConvert = Double.parseDouble(result);
double inches = conversionFactor*metersToConvert;
String inchesString = Double.toString(inches);
this.result = result + " m = " + inchesString + " inches";
}
Запустите приложение и проверьте его работу.
Завершение разработки приложения
На заключительном этапе мы добавим код обработки исключений, а также два новых поля и ссылки на них на странице результата.
1. Добавьте код обработки исключений в метод setResult()
public void setResult(String result) {
double conversionFactor = 39.37;
try {
double metersToConvert = Double.parseDouble(result);
double inches = conversionFactor*metersToConvert;
String inchesString = Double.toString(inches);
this.result = result + " m = " + inchesString + " inches";
} catch (NumberFormatException e) {
this.result = """ + result + "" is not a number.";
if (result.isEmpty()) this.result = "You forgot to specify the number of meters.";
}
}
2. Добавьте код двух новых полей в класс ConverterBean. Первое поле (conversionSummary) используется для показа первой линии страницы результата, в зависимости от результата конвертации (CONVERSION RESULT или CONVERSION FAILED). Второе поле (buttonLabel) используется для двух различных вариантов надписи на кнопке, в зависимости от результата (Convert another number, если конвертация удалась и Try once more в случае неудачи).
Код класса должен выглядеть следующим образом:
public class ConverterBean {
private String result;
private String conversionSummary;
private String buttonLabel;
public String getResult() {
return result;
}
public void setResult(String result) {
double conversionFactor = 39.37;
try {
double metersToConvert = Double.parseDouble(result);
double inches = conversionFactor*metersToConvert;
String inchesString = Double.toString(inches);
this.result = result + " m = " + inchesString + " inches";
setConversionSummary("CONVERSION RESULT");
setButtonLabel("Convert another number");
} catch (NumberFormatException e) {
this.result = """ + result + "" is not a number.";
if (result.isEmpty()) this.result = "You forgot to specify the number of meters.";
setConversionSummary("CONVERSION FAILED");
setButtonLabel("Try once more");
}
}
public String getConversionSummary() {
return conversionSummary;
}
public void setConversionSummary(String conversionSummary) {
this.conversionSummary = conversionSummary;
}
public String getButtonLabel() {
return buttonLabel;
}
public void setButtonLabel(String buttonLabel) {
this.buttonLabel = buttonLabel;
}
}
3. Добавьте ссылки на новые поля в файл result.xhtml.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF Demo</title>
</h:head>
<h:body>
<h:outputText value="#{converterBean.conversionSummary}"/><br/><br/>
<h:outputText value="#{converterBean.result}"/><br/><br/>
<h:form>
<h:commandButton action="back" value="#{converterBean.buttonLabel}"/>
</h:form>
</h:body>
</html>
Все. Наше приложение готово к работе.
Запустите и проверьте его работу.




Если тема будет интересна, то в следующей статье мы рассмотрим взаимодействие с базами данных.
Автор: shapovalex





