
Приветствую. Так получилось, что уже три года подряд в качестве подарка на Новый год определенным людям я делаю игру. В 2018-ом году это был платформер с элементами головоломки, о котором я писал на хабре. В 2019-ом — сетевая RTS для двух игроков, о которой я ничего не писал. И наконец, в 2020-ом — визуальная новелла, о которой далее и пойдет речь, созданная в условиях сильно ограниченного времени.
В этой статье:
- проектирование и реализация движка для визуальных новелл,
- игра с нелинейным сюжетом за 8 часов,
- вынос логики игры в скрипты на собственном языке.
Интересно? Тогда добро пожаловать под кат.
Осторожно: тут много текста и ~3.5мб изображений
Содержание:
0. Обоснование разработки движка.
- Выбор платформы.
- Архитектура движка и его реализация:
2.1. Постановка задачи.
2.2. Архитектура и реализация. - Скриптовый язык:
3.1. Язык.
3.2. Интерпретатор. - Разработка игры:
4.1. История и разработка логики игры.
4.2. Графика. - Статистика и итоги.
Примечание: Если вам по каким-то причинам неинтересны технические подробности, можете переходить сразу к п. 4 "Разработка игры", однако Вы пропустите основную часть контента
0. Обоснование разработки движка
Разумеется, существует огромное количество готовых движков для визуальных новелл, которые, без сомнения, по всем пунктам лучше нижеописанного решения. Однако каким бы программистом я был, если бы не написал еще один. Поэтому давайте сделаем вид, что его разработка была обоснована.
1. Выбор платформы
Выбор, собственно, был невелик: либо Java, либо C++. Недолго думая, я решил реализовывать задуманное на Java, т.к. для быстрой разработки она даёт все возможности (а именно: автоматическое управление памятью и большую, по сравнению с C++, простоту, которая скрывает много низкоуровневых деталей и, как следствие, позволяет меньше акцентировать внимание на самом языке и думать только о бизнес-логике), а также обеспечивает поддержку окон, графики и аудио из коробки.
Для реализации графического интерфейса был выбран Swing, так как я использовал Java 13, где JavaFX уже не входит в библиотеку, а добавлять в зависимости десятки мегабайт OpenJFX было лень. Возможно, это было не лучшим решением, но тем не менее.
Вероятно, возникает вопрос: что это за игровой движок, да без аппаратного ускорения? Ответ заключается в отсутствии времени для борьбы с OpenGL, а также абсолютной её бессмысленности: для визуальной новеллы неважен FPS (во всяком случае, с таким количеством анимации и графики, как в данном кейсе).
2. Архитектура движка и его реализация
2.1 Постановка задачи
Для того чтобы решить, как что-либо делать, нужно определиться с тем, зачем это делать. Это я о постановке задачи, т.к. архитектура не универсального, а "домен-специфичного" движка по определению напрямую зависит от задумываемой игры.
Под универсальным движком я понимаю движок, поддерживающий относительно низкоуровневые понятия, типа "Игровой объект", "Сцена", "Компонент". Делать было решено именно не универсальный движок, потому что это значительно сократило бы время разработки.
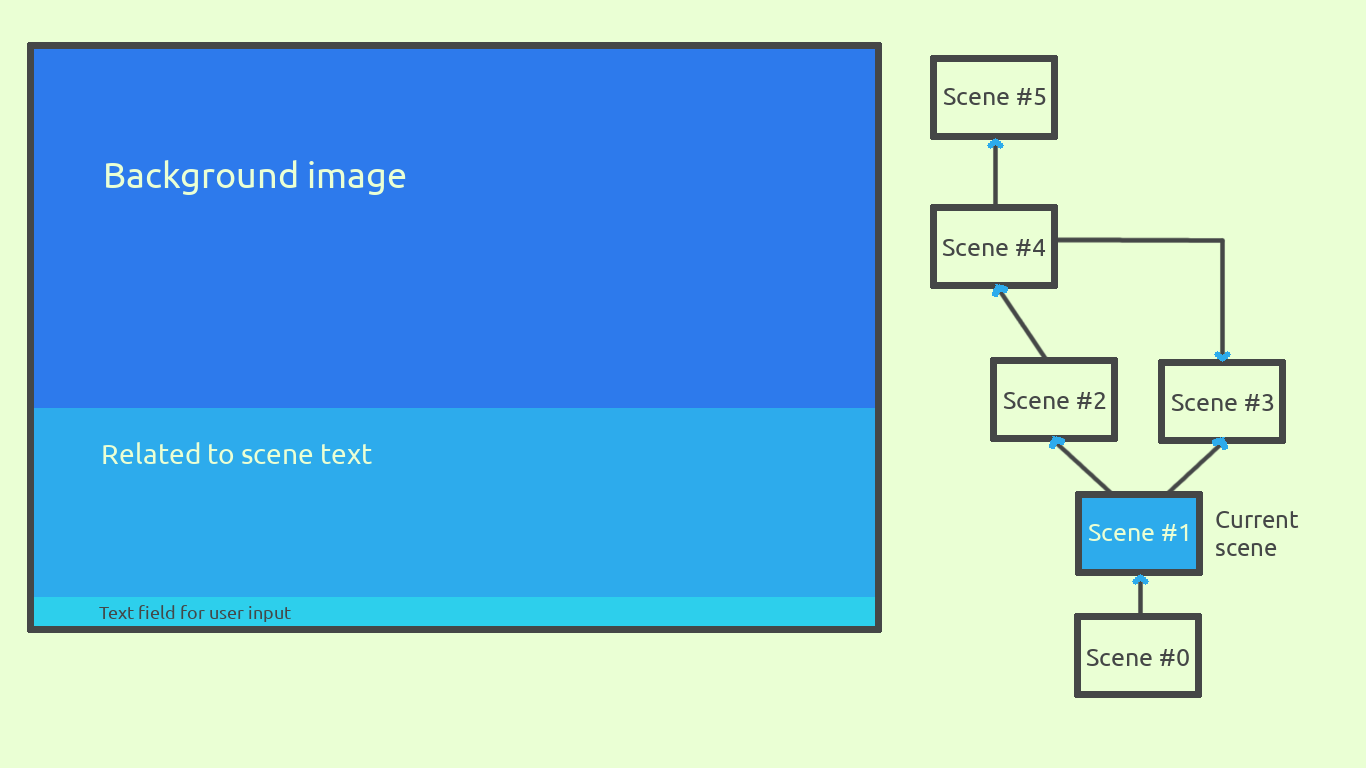
По задумке, игра должна была состоять из следующих частей:

Т. е. имеется фон для каждой сцены, основной текст, а также текстовое поле для пользовательского ввода (визуальная новелла задумывалась именно с произвольным пользовательским вводом, а не выбором из предложенных вариантов, как это часто бывает. Позже я расскажу, почему это было плохим решением). Также на схеме показано, что в игре может быть несколько сцен и, как следствие, между ними могут осуществляться переходы.
Примечание: Под сценой я понимаю логически выделенную часть игры. Критерием сцены может служить одинаковый фон на протяжении этой самой части.
Также среди требований к движку была возможность воспроизведения аудио и показа сообщений (с опциональной функцией пользовательского ввода).
Пожалуй, самым важным желанием было желание писать логику игры не на Java, а на каком-нибудь простом декларативном ЯП.
Также было желание реализовать возможность процедурного анимирования, а именно элементарного движения изображений, при этом чтобы можно было на уровне Java определять функцию, по которой считается текущая скорость движения (например, чтобы график скорости был прямой, либо синусоидой, либо ещё чем-то).
По задумке, всё взаимодействие с пользователем должно было производиться через систему диалогов. При этом диалогом считался не обязательно диалог с NPC или что-то подобное, а вообще реакция на любой пользовательский ввод, для которого был зарегистрирован соответствующий обработчик. Непонятно? Скоро станет яснее.
2.2. Архитектура и реализация
Учитывая всё вышесказанное, можно поделить движок на три относительно большие части, которые соответствуют одноимённым java-пакетам:
display— содержит всё, что касается вывода пользователю любой информации (графической, текстовой и звуковой), а также приёма ввода от него. Своего рода вид (View), если говорить о MVC/MVP/etc.initializer— содержит классы, в которых производится инициализация и запуск движка.sl— содержит инструменты для работы со скриптовым языком (далее — SL).
В данном пункте я рассмотрю первые две части. Начну со второй.
В классе инициализатора есть два основных метода: initialize() и run(). Изначально управление приходит в класс лаунчера, откуда и вызывается initialize(). После вызова инициализатор анализируют переданные программе параметры (путь к директории с квестами и имя квеста для запуска), загружает манифест выбранного квеста (о нём чуть позже), инициализирует дисплей, выполняет проверку на то, является ли требуемая квестом версия языка (SL) поддерживаемой данным интерпретатором, и, наконец, запускает отдельный поток для консоли разработчика.
Сразу же после этого, если всё прошло гладко, лаунчер вызывает метод run(), который и приводит в движение фактическую загрузку квеста. Сначала находятся все скрипты, относящиеся к загружаемому квесту (о файловой структуре квеста — ниже), они скармливаются анализатору, результат работы которого отдается интерпретатору. Затем запускается инициализация всех сцен и инициализатор завершает выполнение своего потока, напоследок повесив на дисплей обработчик нажатия Enter'а. И вот когда пользователь нажимает Enter, загружается первая сцена, но об этом позже.
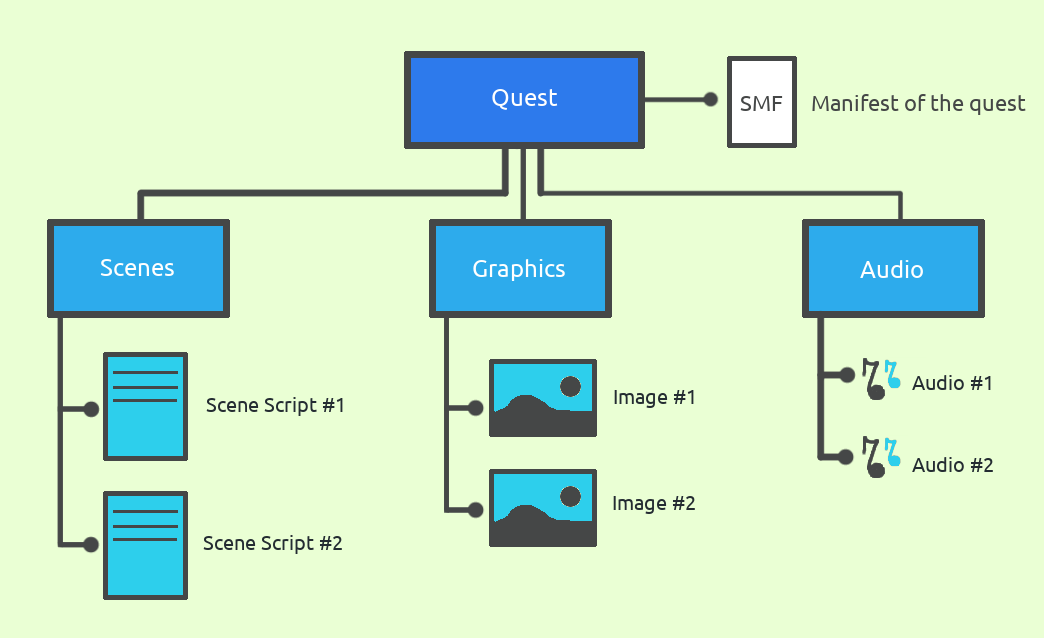
Файловая структура квеста следующая:

Имеется отдельная папка для квеста, в корне которой лежит манифест, а также три дополнительные папки: audio — для звукового сопровождения, graphics — для визуальной части и scenes — для скрипто, описывающих сцены.
Хотелось бы в двух словах описать манифест. Он содержит следующие поля:
sl_version_req— версия SL, необходимая для запуска квеста,init_scene— имя сцены, с которой начнется квест,quest_name— красивое название квеста, которое отображается в заголовке окна,resolution— разрешение экрана, для которого предназначен квест (об этом пару слов чуть позже),font_size— размер шрифта для всего текста,font_name— имя шрифта для всего текста.
Стоит отметить, что во время инициализации дисплея, помимо всего прочего, происходил расчёт разрешения рендеринга: т. е. бралось требуемое разрешение из манифеста и ужималось в доступное для окна пространство так, чтобы:
- соотношение ширины к высоте (aspect ratio) оставалось таким, как в разрешении из манифеста,
- было занято всё доступное пространство либо по ширине, либо по высоте.
Благодаря этому разработчик квеста может быть уверен, что его изображения, например 16:9, будут показаны на любом экране именно в таком соотношении.
Также при инициализации дисплея скрывается курсор, так как в игровом процессе он не участвует.
В двух словах о консоли разработчика. Она была разработана по следующим причинам:
- Для дебага.
- Если вдруг во время игры что-то пойдёт не так, оно может быть исправлено через консоль разработчика.
В ней было реализовано всего несколько команд, а именно: вывод дескрипторов конкретного типа и их состояния, вывод работающих потоков, перезапуск дисплея и самая важная команда —exec, которая позволяла выполнить какой-либо SL-код в текущей сцене.
На этом описание инициализатора и связанных вещей заканчивается, и можно переходить к описанию дисплея.
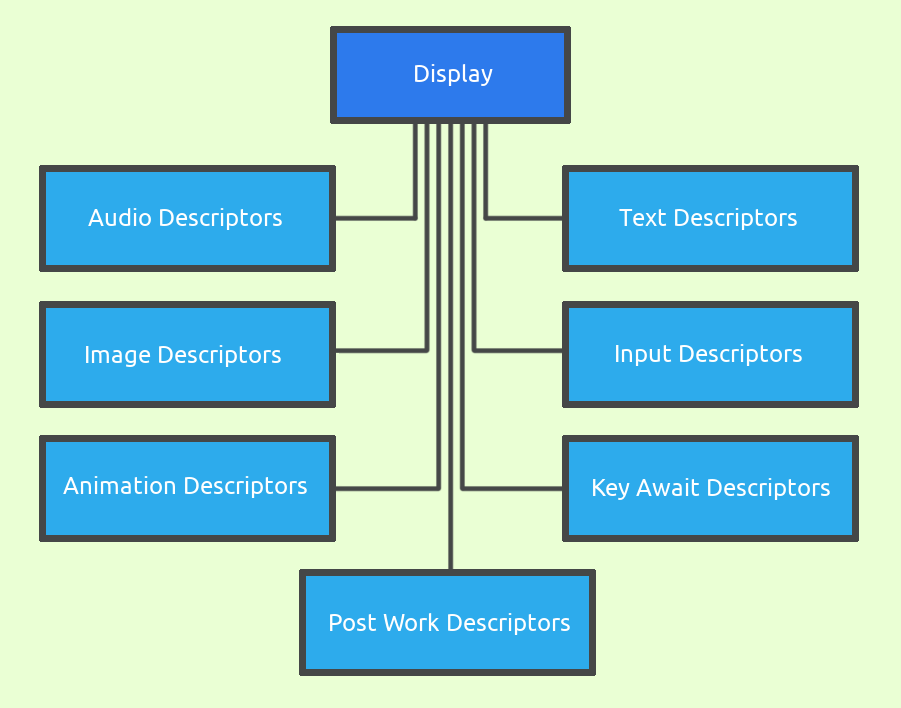
Его финальная структура имеет следующий вид:

Из постановки задачи можно сделать вывод, что всё, что придется делать, — это рисовать изображения, рисовать текст, воспроизводить аудио.
Каким образом обычно рисуется текст/изображения в движках универсального назначения и не только? Имеется метод типа update(), который вызывается каждый тик/шаг/фрейм/рендер/кадр/etc и в котором присутствует вызов метода типа drawText()/drawImage() — таким образом обеспечивается появление текста/изображения в данном кадре. Однако как только вызов таких методов прекращается, отрисовка соответствующих вещей останавливается.
В моем случае было решено поступить немного по-другому. Так как для визуальных новелл текст и изображения имеют относительно перманентный характер, а также являются почти всем, что видит пользователь (то есть достаточно важны), они были сделаны, как игровые объекты — то есть такие вещи, которые нужно лишь заспаунить и они не исчезнут, пока их не попросишь. К тому же данное решение упрощало реализацию.
Объект (с точки зрения ООП), который описывает текст/изображение, назовём дескриптором. То есть для пользователя API движка существуют лишь дескрипторы, которые можно добавить в состояние дисплея и удалить из него. Таким образом, в финальном варианте дисплея имеются следующие дескрипторы (они соответствуют одноименным классам):
| Название дескриптора: | Описание дескриптора: |
|---|---|
ImageDescriptor |
Дескриптор изображения: содержит изображение (BufferedImage), позицию на экране и ширину с высотой. Однако при создании задается лишь ширина — высота вычисляется пропорционально исходной высоте (и нет возможности вручную растянуть/сжать изображение непропорционально, поэтому это было плохим решением). |
TextDescriptor |
Дескриптор текста: содержит текст, его позицию и размеры. Причем текст не масштабируется по ширине и высоте, а обрезается при выходе за границы. Текст умеет переноситься по слогам и просто по пробельным символам, а также скроллиться построчно. |
AudioDescriptor |
Дескриптор аудио, который умеет воспроизводить аудио (либо один раз, либо зациклено), ставить его на паузу и снимать с неё. |
AnimationDescriptor |
Дескриптор анимации, которая так же, как и аудио, может быть зациклена. Содержит объект, реализующий анимацию, и дескриптор изображения, для которого анимация и проигрывается. Главный метод — update(long), принимающий количество миллисекунд, прошедших с последнего вызова update(long). Их число используется для расчета текущего состояния анимации. |
InputDescriptor |
Дескриптор ввода: является текстовым полем, в котором курсор находится всегда в конце текста. Также стоит отметить, что хранение и рендеринг текста из дескриптора ввода осуществляется через неявно создаваемый дескриптор текста, чтобы не дублировать логику. Забавно то, что я учел возможность нажатия Backspace, но не учел Delete; и когда во время игры Delete всё-таки был нажат, в поле появились ▯▯▯, т. к. соответствующей для Delete обработки сделано не было и символ пытался отображаться как текст. |
KeyAwaitDescriptor |
Дескриптор, которому передается необходимая клавиша (из KeyEvent) и колбэк с какой-то логикой, который будет запущен при нажатии соответствующей клавиши. |
PostWorkDescriptor |
Дескриптор, принимающий колбэк, который будет вызываться после обработки каждого тика. |
Дисплей содержит также поля для текущего приемника ввода (дескриптора ввода) и поле, указывающее на то, какой текстовый дескриптор сейчас имеет фокус и чей текст будет скроллиться при соответствующих действиях со стороны пользователя.
Игровой цикл выглядит примерно так:
- Обработка аудио — вызов метода
update()на аудио-дескрипторах, который проверяет текущее состояние аудио, освобождает память (при необходимости) и выполняет другую техническую работу. - Обработка нажатий клавиш — передача введенных символов в дескриптор для приема ввода, обработка нажатий на клавиши скролла (стрелки вверх и вниз) и Backspace.
- Обработка анимаций.
- Очистка фона в буфере для рендеринга (в качестве буфера выступал
BufferedImage). - Отрисовка изображений.
- Отрисовка текста.
- Отрисовка полей для ввода.
- Вывод буфера на экран.
- Обработка
PostWorkDescriptor'ов. - Кое-какая работа по замене состояний дисплея, о которой я расскажу позже (в разделе про интерпретатор SL).
- Остановка потока на динамически вычисляемое время, чтобы FPS было равно заданному (30 по умолчанию).
Примечание: Возможно, возникает вопрос "Зачем рендерить поля для ввода, если для них созданы соответствующие текстовые дескрипторы, которые рендерятся на шаг раньше?" На самом деле рендеринга в пункте 7 не происходит — происходит лишь синхронизация параметров InputDescriptor'а с параметрами TextDescriptor'а — такие как видимость на экране, позиция, размер и другие. Это было сделано, как указывалось выше, по той причине, что пользователь не управляет напрямую соответствующим дескриптору ввода дескриптором текста и вообще о нём ничего не знает.
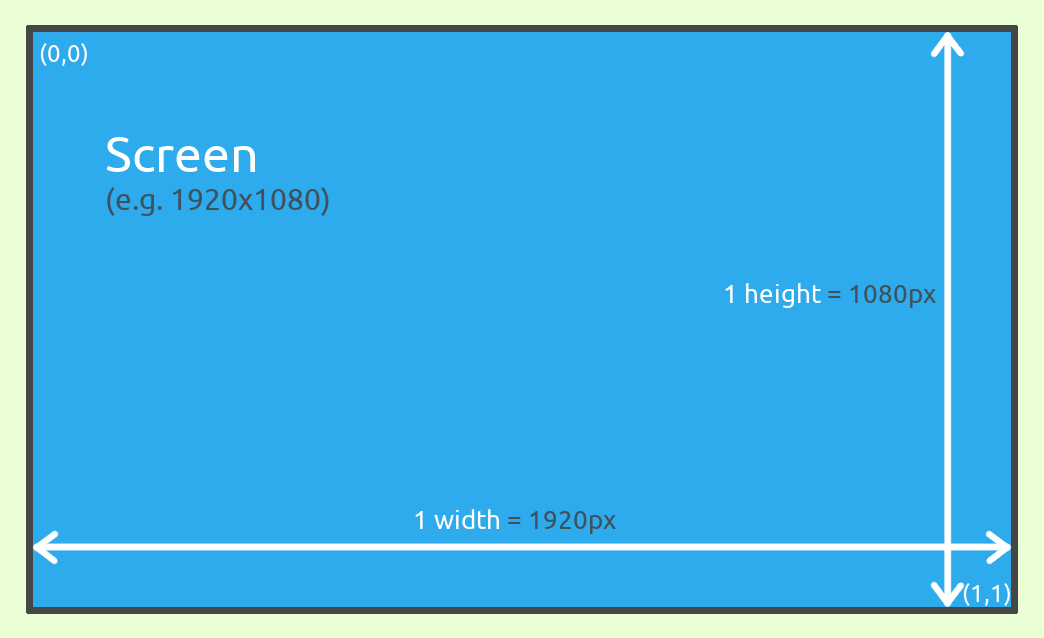
Стоит отметить, что задание размеров и позиций элементов на экране происходит не в пикселях, а в относительных размерах — числах от 0 до 1 (схема ниже). То есть вся ширина для рендеринга — это 1, и вся высота — это 1 (причем они не равны, о чем я несколько раз забыл и позже пожалел). Также стоило бы сделать, чтобы (0,0) был центром, и ширина/высота были равны двум, но я почему-то про это забыл/не подумал. Однако даже вариант с шириной/высотой равной 1 упрощал жизнь разработчику квестов.

Пару слов о системе освобождения памяти.
Каждый дескриптор имел метод setDoFree(boolean), который должен был вызываться пользователем, если он хотел уничтожить данный дексриптор. "Сборка мусора" для дескрипторов какого-то типа происходила сразу после обработки всех дескрипторов этого типа. Также аудио, которое проигрывалось один раз, автоматически удалялось после окончания воспроизведения. Ровно так же, как и не зацикленная анимация.
Таким образом, на данный момент можно рисовать всё, что захочется, однако это совсем не та картинка выше, на которой есть лишь фон, основной текст и поле для ввода. И тут вступает в дело обёртка над дисплеем, которой соответствует класс DefaultDisplayToolkit.
При её инициализации она как раз и добавляет в дисплей дескрипторы для фона, текста и т. д. Также она умеет показывать сообщения с опциональными иконкой, полем ввода и колбэком.
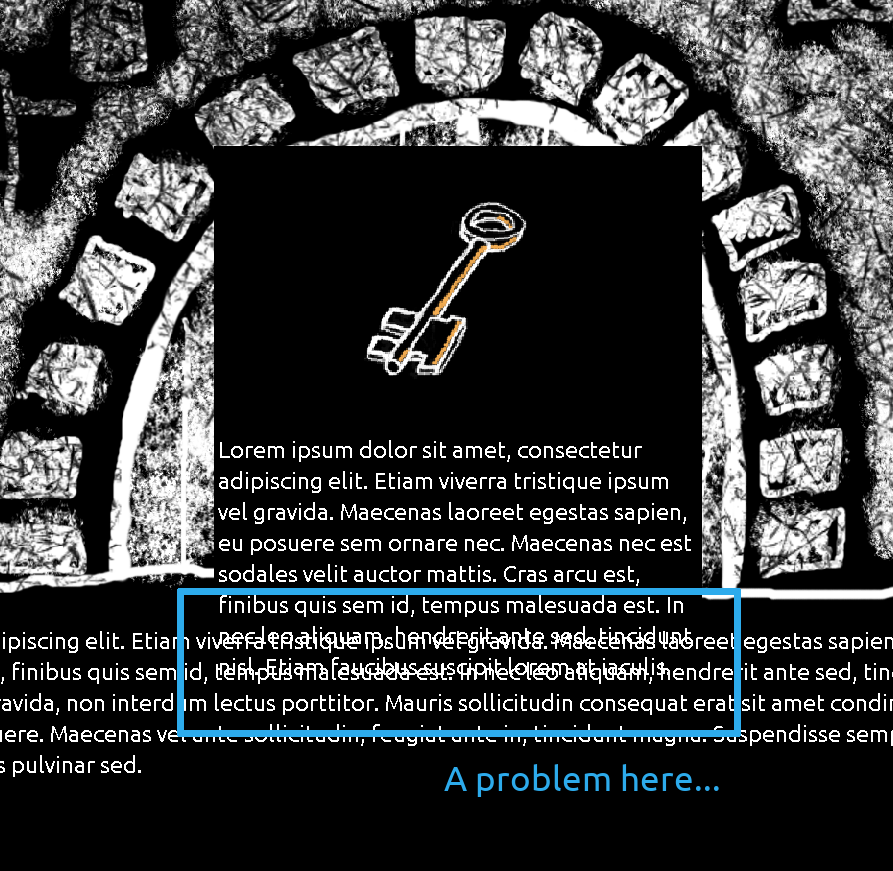
Тут всплыл небольшой баг, полное исправление которого потребовало бы переделывания половины системы рендеринга: если посмотреть на порядок отрисовки в игровом цикле, видно, что сначала рисуются изображения и только потом текст. В то же время, когда тулкит показывает изображение, он располагает его посередине экрана по ширине и по высоте. И если текста в сообщении достаточно много, то он должен частично перекрывать основной текст сцены. Однако так как фон сообщения — это изображение (полностью черное, но тем не менее), а изображения отрисовываются до текста — то один текст накладывается на другой (скриншот ниже). Проблема была частично решена вертикальным центрированием не по экрану, а по области над основным текстом. Полное решение включало бы в себя введение параметра глубины и переделывание рендереров от слова "совсем".

Пожалуй, на этом о дисплее, наконец, всё. Можно переходить к языку, весь API для работы с которым содержится в пакете sl.
3. Скриптовый язык
Примечание: Если уважаемый %USERNAME% дочитал досюда, то он молодец, и я попросил бы его не бросать это делать: сейчас будет значительно интересней, чем было до этого.
3.1. Язык
Изначально хотелось сделать декларативный язык, в котором нужно было бы лишь указать все необходимые параметры для сцены, и всё. Всю логику бы на себя брал движок. Однако в итоге я пришёл к процедурному языку, даже с элементами ООП (едва различимыми), — и это было хорошим решением, так как, по сравнению с декларативным вариантом, давало возможность многократно большей гибкости игровой логики.
Синтаксис языка продумывался так, чтобы быть максимально простым для парсинга, что логично, учитывая количество имевшегося в наличии времени.
Итак, код хранится в текстовых файлах с расширением SSF; каждый файл содержит описание одной либо больше сцен; каждая сцена содержит ноль или больше действий (action); каждое действие содержит ноль или больше операторов.
Немного пояснений по терминам. Действие — это просто процедура без возможности передачи аргументов (никоим образом не помешало в разработке игры). Оператор — внешне не совсем то, что имеется ввиду под этим словом в обычных языках (+, -, /, *), однако форма та же: оператор есть совокупность его имени и всех его аргументов.
Возможно, вы жаждете увидеть наконец исходный код на SL, вот он:
scene dungeon {
action init {
load_image "background" "dungeon/background.png"
load_image "key" "dungeon/key.png"
load_audio "background" "dungeon/background.wav"
load_audio "got_key" "dungeon/got_key.wav"
}
action first_come {
play "background" loop
set_background "background"
set_text "some text"
add_dialog "(оглядеться|осмотреться|(пошарить|поискать) (кругом|вокруг|что-нибудь))" "dial_look_around" dial_look_around on
}
//some comment
action dial_look_around {
play "got_key" once
show "some text 2" "key" none
tag "key"
switch_dialog "dial_look_around" off
}
}Теперь становится ясно, что такое оператор. Видно также, что каждое действие есть блок высказываний (statement) (при этом высказыванием может быть и блок высказываний), а также то, что поддерживаются однострочные комментарии (вводить многострочные не имело смысла, к тому же я и однострочными не пользовался).
Ради упрощения такое понятие, как "переменная", в язык не вводилось; как следствие, все значения, используемые в коде, — литералы. В зависимости от типа выделяются следующие литералы:
| Название литерала: | Примечание: |
|---|---|
| Строковый литерал | Возможность экранирования кавычек и слешей (\) прилагается, также есть возможность вставить в текст перенос |
| Целочисленный литерал | Поддерживает отрицательные числа |
| Литерал с плавающей точкой | Поддерживает отрицательные числа |
| None-литерал | В коде представлен как none |
| Булев литерал | В коде — on/off для истины/лжи соответственно |
| Общий литерал | Если литерал не подпадает ни под один из вышеперечисленных типов и состоит из букв английского алфавита, цифр и знака нижнего подчеркивания, он общий литерал. |
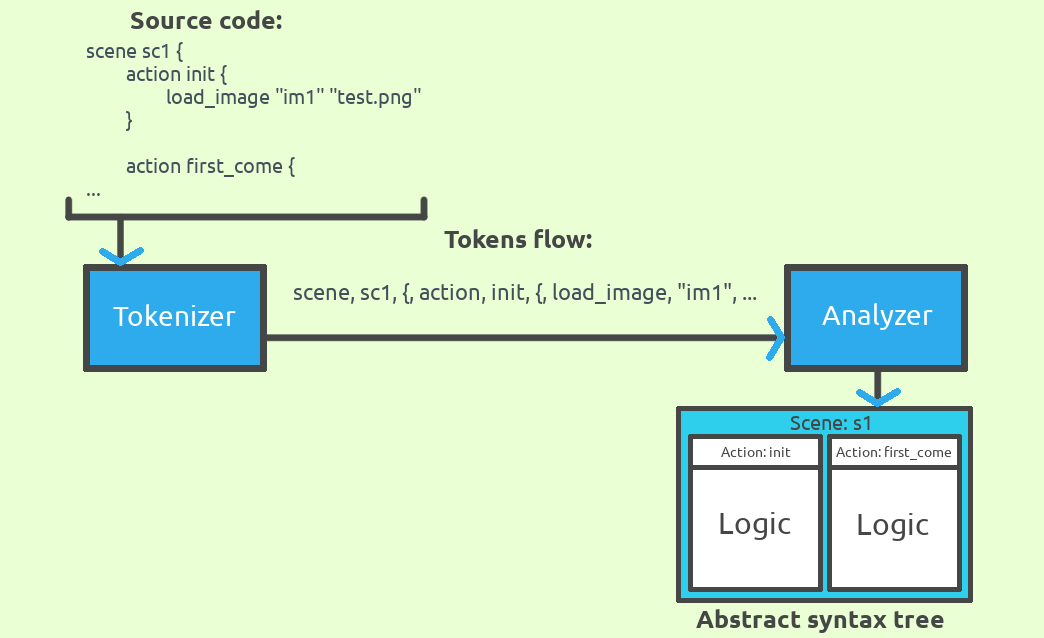
Пару слов про парсинг языка. Имеется несколько уровней "загрузки" кода (схема ниже):
- Токенизатор — модульный класс для разбиения исходного кода на токены (минимальные смысловые единицы языка). Каждый вид токенов сопоставлен с числом — его типом. Почему модульная? Потому что те части токенизатора, которые и проверяют, является ли какая-либо часть исходного кода токеном определенного типа, выделены из токенизатора и загружаются извне (из второго пункта).
- Надстройка над токенизатором — класс, который определяет внешний вид каждого типа токенов в SL; на нижнем уровне использует токенизатор. Также именно тут происходит отсеивание пробельных токенов и пропуск однострочных комментариев. На выходе даёт чистый поток токенов, который и используется в...
- … синтаксическом анализаторе (он тоже модульный), который и выдаёт абстрактное синтаксическое дерево на выходе. Модульный — потому что сам по себе умеет парсить только сцены и действия, но не умеет анализировать операторы. Поэтому в него загружаются (на самом деле, он сам их загружает в конструкторе, что не очень хорошо) модули, которые умеют парсить каждый свой оператор.

Теперь вкратце об операторах, чтобы появилось представление о функциональности языка. Изначально имелось 11 операторов, затем в процессе продумывания игры некоторые из них слились в один, некоторые изменились, и добавилось ещё 9 штук. Вот сводная таблица:
| Имя оператора: | Примечание: |
|---|---|
load_image |
Загружает в память изображение |
load_audio |
Загружает в память аудио |
set_text |
Устанавливает основной текст сцены |
set_background |
Устанавливает фон для сцены |
play |
Проигрывает аудио (может проиграть один раз или зациклить воспроизведение) |
show |
Показывает сообщение с колбэком (в SL) и опциональным изображением (вызывается после закрытия сообщения пользователем) |
tag |
Устанавливает тег (метку). Его можно рассматривать как глобальную переменную с указанным именем, которая не хранит никакого значения. Это полезно в разных случаях: например, можно отмечать таким образом, нашел ли игрок ключ от двери, был ли он уже на этой локации и т. д. |
if_tag/if_tag_n |
Операторы ветвления, которые позволяют выполнить что-либо в зависимости от того, установлен ли соответствующий тег. else-ветвь поддерживается. if_tag выполняется, если тег установлен, if_tag_n — наоборот |
add_dialog |
Позволяет добавить диалог в сцену. О них чуть позже |
goto |
Переход к другой сцене |
call |
Вызов пользовательского действия |
call_extern |
Вызов действия из другой сцены. |
stop_all |
Остановить воспроизведение всех звуков/музыки |
show_motion |
Показывает и двигает изображение из одной точки в другую за указанное время (duration) (с опциональным колбэком, вызывающимся, когда движение закончится) |
animate |
Анимирует изображение, предварительно показанное через show_motion. Из опций: можно указывать тип анимации — v_motion/h_motion (вертикальное/горизонтальное движение по функции  ), возможность зацикливания, указание времени (duration), за которое анимация должна воспроизвестись. Есть возможность передавать одно числовое значение (одно, т. к. нет возможности передавать переменное количество аргументов, поэтому это частично костыль) в анимацию (для каждой анимации оно означает разные вещи) и опциональный колбэк (вызывается, когда анимация проиграется). ), возможность зацикливания, указание времени (duration), за которое анимация должна воспроизвестись. Есть возможность передавать одно числовое значение (одно, т. к. нет возможности передавать переменное количество аргументов, поэтому это частично костыль) в анимацию (для каждой анимации оно означает разные вещи) и опциональный колбэк (вызывается, когда анимация проиграется). |
Операторы для работы со счётчиками — специфичными для сцены целочисленными переменными.
| Имя оператора: | Примечание: |
|---|---|
counter_set |
Создание счетчика и инициализация его каким-либо значением |
counter_add |
Добавление значения к счетчику |
if_counter <modifier> |
Умеет сравнивать значения двух счетчиков/чисел/числа и счетчика. <modifier> является общим литералом и имеет форму eq/gr/ls[_n], где eq — равны, gr — больше чем, ls — меньше чем, _n — отрицание (например, gr_n — не больше). Как видно, всё было максимально упрощено. |
Была также мысль ввести оператор return (на уровне ядра интерпретатора даже была добавлена соответствующая функциональность), однако я забыл, да он и не пригодился.
Во время разработки квеста также возникла необходимость в таймерах с колбэками, но вводить новый оператор было лень, поэтому пришлось использовать следующий костыль: запускался show_motion с движением минимальной по размерам (ширина, например, 0.01) картинки за пределами сцены и временем таймера в duration.
На этом операторы заканчиваются и хочется сказать про такую возможность, как поиск (lookup) сущностей (ресурсов времени исполнения): многие операторы требуют указания названия аудио/изображения/счётчика/диалога, которые задаются в качестве параметра в операторах load_audio/load_image/counter_set/add_dialog соответственно. Фича в том, что можно указывать не только имя сущности, но и сцену, в которой он находится, — т. е. имеется возможность взаимодействовать не только с текущей сценой, но и с любой другой. Например, так: "scene_coast.dialog_1" — диалог dialog_1 в сцене scene_coast.
В загрузчик скриптов встроено не так много проверок на правильность SL-программы, как хотелось бы. Например, всё, что может выброситься на этапе загрузки скрипта, — это исключение о непредвиденном либо неизвестном токене. Во времени исполнения ситуация лучше: есть проверки на типы аргументов операторов (да-да, операндов), на их количество, на наличие запрашиваемой сущности во время lookup'а, возможно, и другие, не помню. Однако нет таких проверок времени загрузки, как вызов только существующих действий или использование только существующих сцен в goto и lookup'ах, а также проверки типов аргументов и многих других.
В первую очередь из-за нехватки времени и во вторую — из-за того, что анализаторы всех операторов сделаны через базовый анализатор, который умеет только брать из потока n токенов (представляющих аргументов) и строить объект оператора. При этом никакой проверки на типы аргументов или правильность их содержания не производится, потому что анализатор знает только, что ему нужно забрать из потока n токенов и всё. Проверка происходит позже, в рантайме.
Кратко о диалогах. Приведу синтаксис оператора добавления диалога:
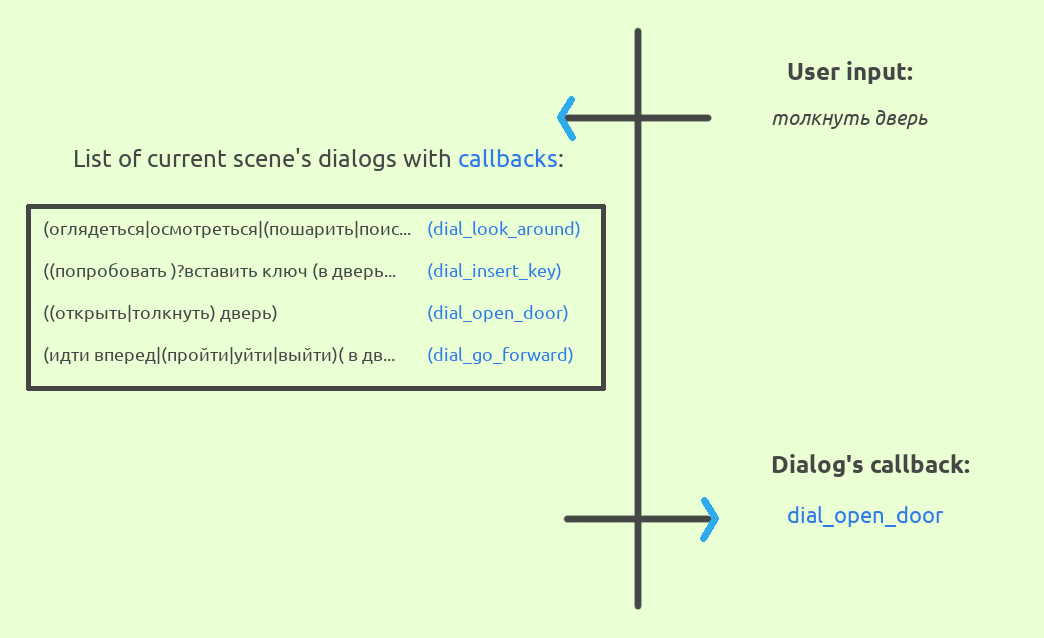
add_dialog "regexp" "dialog_name" callback on/offКак я прочитал в википедии, очень важной частью любого движка для визуальных новелл с произвольным пользовательским вводом является анализатор ввода на естественном языке. Разумеется, я решил несколько упростить задачу: игра реагировала не на смысл, заложенный во фразе, а лишь на форму самой фразы, которая задавалась регулярным выражением (схема ниже).
Таким образом, если пользователь вводил текст, который совпадал с одним из регулярных выражений (первый аргумент) одного из включенных (последний аргумент) диалогов данной сцены, то выполнялся колбэк (третий аргумент). Для упрощения регулярных выражений пользовательский ввод подвергался следующей обработке: один и более пробельных символов заменялись на один пробел, боковые пробельные символы удалялись, текст переводился в нижний регистр, "ё" заменялось на "е".

Возможно, стоило сделать ещё удаление знаков препинания (знаков вопроса, в частности)
Пример регулярного выражения для диалога, обозначающее "осмотреться":
(оглядеться|осмотреться|((посмотреть|пошарить|поискать|осмотреть) (все )?(кругом|вокруг|все)?)|(обыскать|осмотреть|обшарить)( кусты)?|осмотреть все вокруг)***
Учитывая всё вышесказанное, можно увидеть аналогию с ООП: сцены — классы, все члены которых статичны и публичны, а действия — методы.
Полагаю, в максимальном упрощении языка был и плюс: порог вхождения в него очень низок
3.2. Интерпретатор
Рассказывать про сам интерпретатор особо нечего: он тоже модульный, модули — это "исполнители" операторов (по одному для каждого). Больший смысл имеет рассказать про специальные действия и смену состояний дисплея.
Для самого SL специальных действий не существует, но для интерпретатора они все-таки есть. Вот они:
init— вызывается во время загрузки ресурсов и предназначен только для загрузки ресурсов, и ничего более (как уже описывалось, загрузка производится до показа первой сцены, следовательно, выполнение любых других операций небезопасно).first_come— вызывается, когда игрок впервые посещает данную сцену. В ней обычно устанавливается фон, основной текст, включается музыка и добавляются диалоги.- Во время работы над игрой стало понятно, что не хватает следующего действия:
come— вызывается всякий раз когда, игрок посещает данную сцену (является опциональным).
Примечание: init и first_come — вместе составляют некое подобие конструктора, что ещё раз намекает на легкий объектно ориентированный оттенок языка.
Теперь пришло время поговорить о хранении сцен в памяти. Тут есть одна ужасающая подробность: когда сцены получены из анализатора скриптов, они передаются в интерпретатор, где для них всех вызывается init-действие. Это значит, что все ресурсы всех сцен (а это совсем немало) хранятся в памяти одновременно.
Таким образом, в памяти наличествует одновременно n сцен, и для первой из них уже выполнено first_come-действие (то есть какие-то сущности уже добавлены в сцену и какие-то дескрипторы уже имеются в дисплее). Теперь нужно сделать систему переходов между сценами. Казалось бы, что здесь сложного: требуется лишь поддерживать список уже загруженных сцен, и если сцена еще ни разу не посещалась, вызывать first_come и come, иначе только come (если имеется). Но было важное требование: если в сцену переходят не в первый раз, то ее состояние должно полностью соответствовать состоянию во время последнего выхода из нее, вплоть до продолжения воспроизведение аудио с той же секунды, на которой оно было остановлено при выходе.
Это состояние состоит из состояния дисплея и состояния тулкита (обертки, которая добавляет понятие "фон", "основной текст", "поле для ввода" и т. д.). Стало понятно, что нельзя просто выбрасывать эти состояния, а их где-то надо хранить и как-то заменять. Проблема была в том, что все дескрипторы дисплея и тулкита хранились прямо в классах их представляющих (в полях), а сохранять вручную с десяток объектов никоим образом не хотелось.
На помощь пришла композиция и выделение состояния дисплея и тулкита в отдельный класс (что, вероятно, нужно было сделать сразу). Оставалась одна проблема: каким образом заменять состояния с текущего на старое? Ведь нельзя же во время игрового цикла, а именно во время итерации по спискам дескрипторов, просто взять и заменить эти списки. Поэтому тут пришлось добавить метод provideState в дисплей, в который передавался колбэк и состояние для загрузки; а после завершения очередной итерации игрового цикла это состояние заменялось и вызывался колбэк, в котором происходила замена состояния тулкита.
Ещё был нюанс с остановкой воспроизведения аудио, да так, чтобы само аудио не подумало, что оно было полностью воспроизведено, и не самоуничтожилось (так как оно автоматически очищается, если было полностью проиграно), но это решилось введением пары методов и флагов (которые, вероятно, были избыточными и заменялись уже существующими, но это не точно).
4. Разработка игры
Тут я кратко опишу саму игру и процесс её разработки. Как в 2019-м и 2018-м, я решил начать с чего угодно, кроме графики, и начал с истории.
4.1. История и разработка логики игры
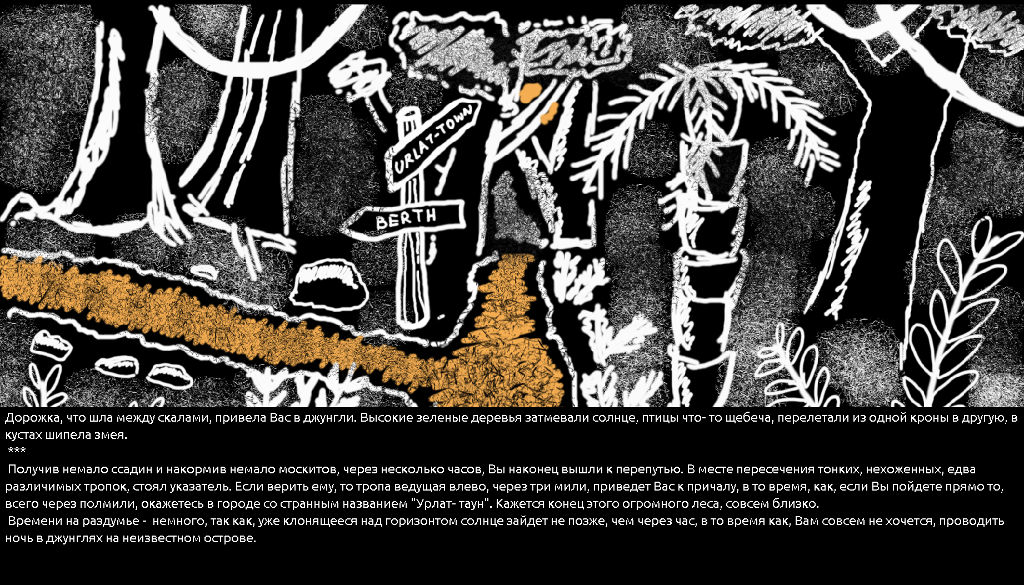
Так как разрабатывалась визуальная новелла, самое важно, что было в игре, — это история. Она была написана по лавкрафтовским мотивам и рассказывала про приключения пережившего кораблекрушение человека, попавшего на очень даже обитаемый остров. В истории было разветвление сюжета (с двумя концовками), один явный и несколько скрытых вотэтоповоротов, четыре полдесятка персонажей с разветвленными кое-где диалогами, 9 локаций (сцен), на каждой можно было найти что-то интересное (не влияющее на сюжет, но дающее немного подробностей (а иногда, наоборот, вопросов) о происходящем.
Стоит сказать, что игра линейная: игрок не сможет пойти туда, куда игра не хочет в данный момент, однако сможет позже, когда игре это будет надо. Отчасти это было сделано для уменьшения количества возможных вариантов развития событий, благодаря чему разработка становилась проще и быстрее, а количество возможных багов снижалось.
Как оказалось, для разработки задуманной игры мне не понадобилось 25% (5) существующих операторов, а именно: все операторы, связанные со счётчиками; оператор анимирования (animate), а также оператор внешнего вызова (call_extern).
Помимо основной игры, для ознакомления игроков с кор-механиками игры был разработан демоуровень (скриншот ниже), который состоял из одной сцены (двух, если быть точным, но вторая — просто заглушка, типа "You won").

4.2. Графика
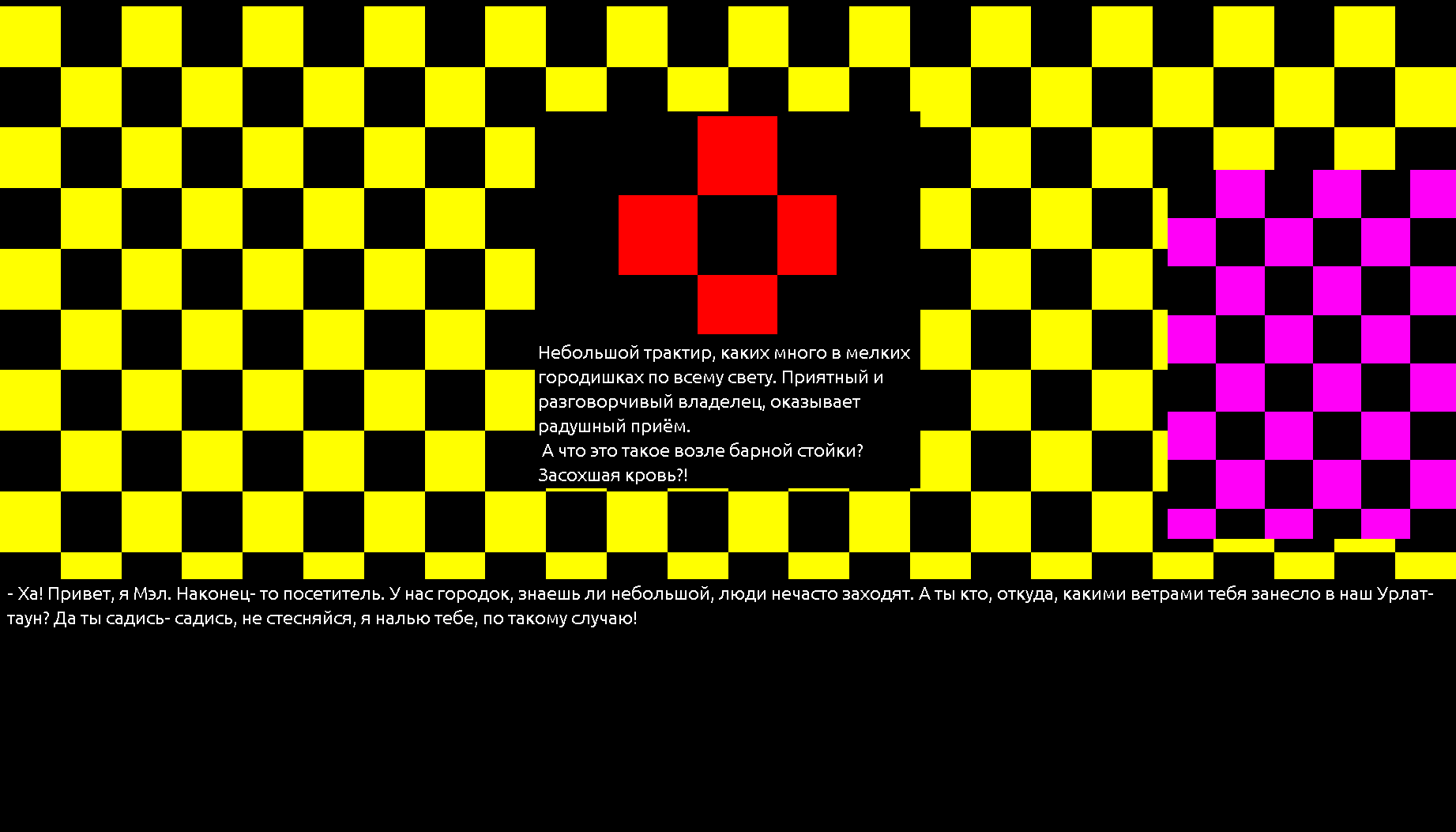
Во время разработки логики и тестирования вместо изображений использовались заглушки, как видно на скриншоте ниже:

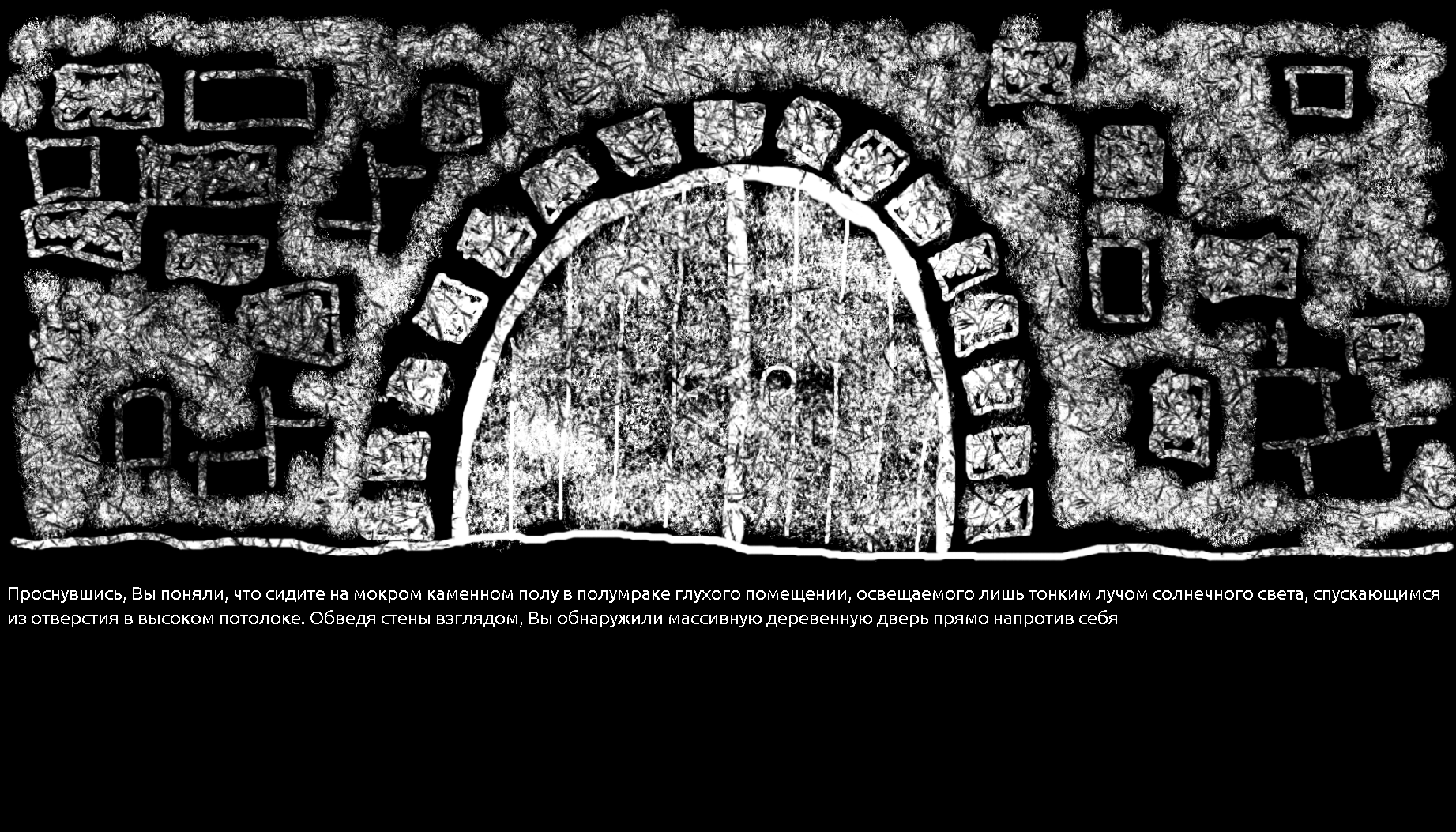
Как видно по изображению до ката, рисование не моя стихия, однако нужно было как-то обеспечить хоть какую-то графику на уровне "не отвратительно". Достигнуть его помогли следующие условия:
- Рисовалось всё на графическом планшете (4x2.23''), во многом только благодаря ему с графикой многое удалось.
- Для рисования были выбраны только три цвета: черный, почти белый и оранжевый, — что сформировало достаточно интересный стиль.
- После рисования обычными круглыми кистями использовалась обработка художественными для придания эффекта царапин/тумана/шума/реалистичности/etc.

- Персонажи рисовались без лиц, что сильно ускорило работу, при этом ничего не испортив.

- Интересно, что некоторые части фонов рисовать не было надобности. Как видно на скриншоте до ката, они скрываются черной подложкой текста, следовательно, в этой месте фон можно оставить пустым. Это также дало значительное ускорение.
5. Статистика и итоги
На разработку первой версии движка и языка (с 11 операторами) у меня ушло 30 часов 40 минут. На реализацию дополнительных 9 операторов ушло ещё 4 часа 55 минут. Разработка логики непосредственно игры (вместе с демо) потребовала 7 часов 41 минуты. Рисование графики — ~4-6 часов (графика не учтена в 45 часах из заголовка).
Примечание: Время кодинга мерялось через расширение "Darkyen's Time Tracker" для продуктов JetBrains (абсолютно не реклама).
Примечание: Я начал писать это все за 2 дня до Нового года, но не успел — релиз пришлось перенести на Рождество. Так что 45 часов из заголовка были распределены примерно на 8 дней.
Количество чистых строк кода для движка: 4777, для игры (без демо) — 637.
Примечание: Количество строк мерялось через cloc.
Целью было создать 30 минут игрового времени. В итоге прохождение (с моими подсказками) заняло: демо — ~8 минут, основная игра на первую концовку — ~24 минуты, на вторую (с быстрым прохождением до момента разветвления) — ~8 минут. То есть план был выполнен.
Размер квеста — 232 мегабайта (так много из-за музыки, записанной в WAV).
Так как аудиосистема была реализована через javax.sound.sampled.AudioSystem, которая поддерживает только WAV и AU файлы, то был выбран WAV.
Было нарисовано 28 изображений (и ещё 3 для демо). Это была моя первая игра с адекватным аудио сопровождением — всего с просторов интернета было скачано и запихнуто в игру 17 единиц звуков/музыки.
Все жалобы на игру заключались в абсолютно не юзер-френдли интерфейсе ввода: очень часто регулярные выражения не покрывали вводимых фраз, хотя смысл этих фраз был более чем верный. То есть, например, игрок вводил "вставить ключ в дверь", а предусмотрено было лишь "вставить ключ". Однако были и моменты (один, насколько я помню), когда пользовательский ввод с первого раза совпадал с задуманным (и это было даже не "да"/"нет" или что-то очевидное).
Очевидное решение — просто выдавать игроку список вариантов того, что он может сделать. Но тут есть и очевидная проблема: вся игра сведется к методичному прокликиванию всех вариантов. Скучно. Поэтому, в итоге после обсуждения был сделан вывод, что максимально приятным и не слишком "открытым" интерфейсом был бы следующий: варианты диалогов даются лишь при диалогах с NPC, а действия с миром производятся мышью, путем клика на определенные участки экрана (например, нажать на куст — обыскать его и т.д.).
Также я считаю, что не смог адекватно раскрыть историю: остались недосказанности, непонятные моменты и даже маленькие противоречия.
Ещё один косяк — в демо. Оно было сделано слишком подробным, а именно: найти ключ, вставить ключ, открыть дверь, выйти в неё. В то время как сама игра не была настолько требовательной к описанию каждого действия. Вероятно, это создало у игроков неправильное представление о том, чего ждет от них игра, что, конечно, нехорошо.
Теперь к коду. В целом качество кода меня устраивает (хотя это ещё ни о чём особо не говорит), однако есть следующие моменты:
- Нет тестов. Совсем нет. Это плохо.
- Имхо в коде многовато колбэков. И хоть они все вроде бы очевидны и еще не превратились в колбэк хэл, но тем не менее.
- Много мелких вещей, которые разбросаны в коде тут и там.
Кстати, во время игры багов выявлено не было и всё отработало без единого краша, что приятно.
Исходный код движка может быть найден по данной ссылке на GitHub.
Демо и основная игра находится в файлах (assets) в разделе "Releases" для версии "v1.0" там же.
Автор: Артём

![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)




