
Как можно создать web приложение без использования HTML? Для этого нам понадобится: новый браузер, QML и back-end на Java.
Немного истории
HTML создавался учеными в CERN как способ делиться научными статьями. Затем он превратился в удобный способ размещения информации в сети. Стало ясно, что функциональности гиперссылок мало, и тогда начали добавлять компоненты, формы, CSS. Но и этого было мало, нужна была динамика, добавили JavaScript. Но на всем этом не очень удобно разрабатывать, по этому в дальнейшем появились js-фреймворки. Они пытаются устранить недостатки HTML. Но я думаю, что лучше лечить саму болезнь, чем симптомы. В этом нам поможет QML.
Приступим к решению
Сразу хочу отметить, что это решение не является production-ready. Это "Hello World!" приложение, которое показывает что можно достичь используя данные инструменты.
Браузер
Поскольку нам не нужен разбор HTML, по этому браузер мы напишем свой, на Qt5, QML и C++. Наш браузер должен взаимодействовать с back-end приложением и показывать информацию на экране.
Схема работы браузера:
- В адресной строке набираем URL ресурса и нажимаем
enter - С помощью HTTP запроса загружаем qml-файл на жесткий диск
- С помощью HTTP запроса загружаем данные для qml-файла
- Отображаем qml-файл с помощью Loader
TabComponent.qml
...
TextInput {
onAccepted: {
var result = siteLoader.loadSite(addressIpt.text)
if (result === LoadResultType.SUCCESS) {
var props = siteLoader.loadProperties(addressIpt.text)
var qmlPath = siteLoader.getMainQmlPath(addressIpt.text)
pageLoader.setSource(qmlPath, props)
} else {
...
}
}
}
...
Loader {
id: pageLoader
}Здесь siteLoader это экземпляр C++ класса, который импортируются в qml. В нем реализована логика браузера.
TextInput это компонент адресной строки в браузере. При нажатии enter вызывается метод onAccepted и выполняется логика загрузки сайта.
В QML есть возможность отображать файл по сети, но я не думаю что это хороший способ. В будущем можно прикрутить версионность, и если версии совпадают вообще не скачивать файл, а использовать тот что есть.
Вот собственно и весь браузер. Давайте перейдем к back-end и UI.
Back-end и UI
Back-end и UI это непосредственно наше web приложение. UI часть мы напишем на QML, a back-end у нас будет написан на spring boot, поскольку я Java программист. Первое что нам нужно это qml-файл с описанием нашего интерфейса.
main.qml
import QtQuick 2.0
Rectangle {
color: "lightgray"
property alias textValue: helloText.text
Text {
id: helloText
anchors.horizontalCenter: parent.horizontalCenter
font.pointSize: 24
}
}Тут все довольно просто.
property alias textValue: helloText.textЭта строчка нужна чтобы вытащить свойство text наверх, чтобы можно было его проставить в Loader.
Теперь добавим два эндпоинта:
@RestController
public class HelloController {
@GetMapping(
value = "/main.qml",
produces = MediaType.APPLICATION_OCTET_STREAM_VALUE)
public byte[] mainQml() throws IOException {
ClassPathResource resource = new ClassPathResource("main.qml");
return IOUtils.toByteArray(resource.getInputStream());
}
@GetMapping(
value = "/getProperties",
produces = MediaType.APPLICATION_JSON_VALUE)
public Object getProperties() {
return "{"textValue": "Hello World!"}";
}
}Первый end-point вернет qml-файл, а второй — необходимые данные. Хранить файл в classpath не самое удачное решение. Тем более что в QML приложениях может быть много qml и js файлов. Но мы это сделали для простоты.
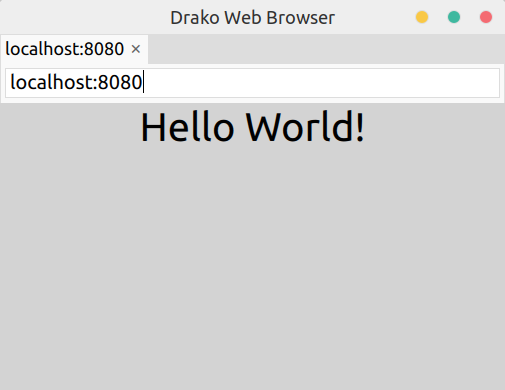
В итоге мы получим:

Плюсы и минусы
Давайте теперь рассмотрим плюсы и минусы данного подхода
Плюсы
- UI код клиента относительно простой. Например нам не нужно использовать какие-то CSS хаки, чтобы сделать 2 колонки одинаковой высоты.
- Разработку UI можно вести в графическом дизайнере Qt Creator
- Предположительно скорость работы приложений будет гораздо выше чем HTML
- Использование десктопных UI компонент
Минусы
- Второй браузер O RLY? Пока не решен вопрос с безопасностью никто не включит код в мэйнстримные браузеры, а устанавливать второй браузер для "сайтов другого типа" никто не будет.
- Безопасность. Сейчас она просто отсутствует. Можно сделать такую страничку, которая отформатирует жесткий диск.
- Для production решения нужно решить сотню вопросов: стандарт, сессии, кэширование данных, безопасность, и.т.д.
- Все находится в зачаточном состоянии
- Отсутствие библиотеки UI компонентов, заточенной для создания web приложений
Пока что минусов гораздо больше, чем плюсов. Ну это и понятно, это всего лишь прототип, который написан за пару дней, на коленках. Но все проблемы решаемы, по крайней мере я не вижу серьезных блокеров.
Тогда зачем эта статья, спросите вы.
На просторах интернета ничего похожего я не нашел, возможно я плохо искал, и уже существует что-то подобное. Либо это просто никому не нужно. В любом случае я хочу услышать от вас отзывы, и по ним понять, стоит ли заниматься этим делом.
Ресурсы
P.S. Хочу заметить что данный способ в корне отличается от QmlWeb. В QmlWeb из qml-файла создается HTML+JS код и рендерится в браузере.
Автор: pohius






