Здравствуйте.
В этой статье я бы хотел рассказать о своем опыте автоматизации визуального регрессионного тестирования.
Введение
Заняться автоматизацией визуального тестирования я решил после того, как случайно обнаружил небольшой баг в верстке. В проекте меняли дизайн одной страницы, и изменения задели не относящиеся к задаче страницы.
Решив, что проверять внешний вид страниц сайта вручную не вариант, я занялся автоматизацией.
Нужно было простое решение с удобными отчетами. Чтобы можно было писать автотесты без каких либо ограничений, сравнивать скриншоты страниц и элементов сайта и использовать разные браузеры.
После непродолжительных поисков готового решения / фреймворка было решено что проще будет написать свое решение с нужным функционалом и форматом отчетов. Из просмотренных вариантов подходящим показался только Galen Framework, но его я нашел уже после того как написал свое решение.
После внедрения и тестирования автотестов я решил немного доработать тесты и создать отдельный проект, чтобы потом использовать его на других сайтах и проектах.
О проекте
VisualRegressionBoilerplate — это относительно простой проект с определенной структурой.
Что-то вроде boilerplate шаблона / проекта для визуальных автотестов.
Проект предназначен для небольших сайтов / проектов. Для тех, кому нужно простое решение, без сложных фреймфорков.
Возможности
- Сравнение скриншотов страниц сайта. Можно указать один или несколько игнорируемых элементов.
- Сравнение скриншотов элементов сайта.
- Тесты можно запускать с разной шириной экрана: mobile — 360px, tablet — 768px, desktop — 1920px
- По умолчанию доступно два браузера — chrome и firefox + эти же браузеры в headless режиме.
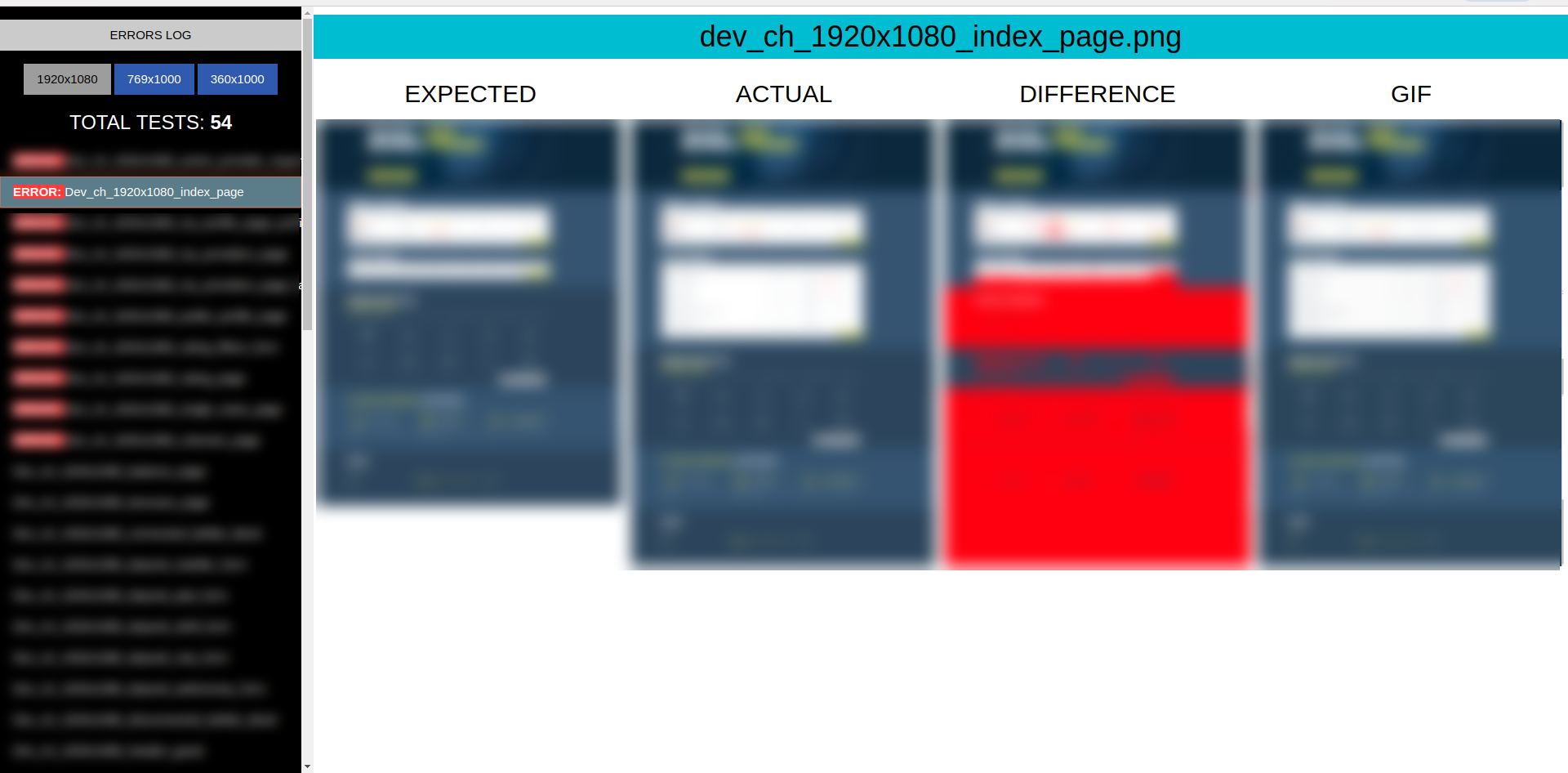
- Генератор отчетов — для каждого теста создается по 4 скриншота — актуальный, ожидаемый, разница, гиф. Если ожидаемых скриншотов нет, актуальные скриншоты будут сохранены как ожидаемые.

Используемые технологии
- Java
- TestNG
- Maven
- Selenium Webdriver
- aShot — библиотека для сравнения изображений
Как начать работать с проектом
- Установить java, maven, браузеры.
- В конструкторе класса DriverWrapper можно добавить или удалить браузеры если это необходимо
- В классе TestConfig хранятся все настройки проекта — браузер, размер окна браузера по умолчанию и т.п. Здесь можно добавить или изменить настройки.
- В классе BasePage установить адрес тестируемого сайта. Можно установить разный адрес для разного окружения (dev, stage, prod). BasePage и остальные классы в модуле app это пример паттерна page object. Использовать его не обязательно.
- Изучить тестовый класс TestExample и по примеру создавать свои тестовые классы.
- Добавить новые тестовые классы в testng.xml
- Запустить тесты с нужными параметрами через maven
- Проверить отчет в папке report
В README проекта все описано более подробно.
Как писать тесты
В общем-то как угодно. Каких либо ограничений нет. Можно использовать паттерн page object или что-то другое.
Все что нужно, это использовать следующие функции для сравнения скриншотов:
Для страниц:
Сравнение скриншотов страницы:
comparePageScreenshots("index_page");Сравнение скриншотов страницы с игнорированием одного элемента:
comparePageScreenshots("index_page_ignored_element", IndexPage.MACKBOOK_BLOCK);Сравнение скриншотов страницы с игнорированием нескольких элементов:
comparePageScreenshots("index_page_ignored_element", new String[]{"section.panel.features.dark", "div.macbook"});Сравнение скриншотов элемента страницы — элемент можно искать по css локатору
compareElementScreenshots("index_page_element", IndexPage.FORGE_BLOCK);Либо можно передать объект класса WebElement
compareElementScreenshots("index_page_element", driver.findElement(By.cssSelector("a.full.forge")));Возможные проблемы
- Тесты могут заканчиваться ошибкой из-за динамичного контента на странице. Проблема решается игнорированием элементов с динамичным контентом.
- Тесты могут заканчиваться ошибкой из-за разницы в несколько пикселей. Исправить это можно отредактировав настройку — TestConfig.allowableDiffSize.
- Иногда не успевают загрузиться все изображения или какие-то элементы на сайте. Чтобы исправить это я написал функцию preparePageForScreenshot() в которой, используя javaScript, страница прокручивается вниз и вверх. Но это не всегда помогает.
Резюме
На данный момент в проекте примерно 50 тестов — страницы и разные элементы страниц.
Через баш скрипт автотесты запускаются и сайт тестируется сразу в трех расширениях (mobile, tablet, desktop).
Есть некоторые проблемы из-за динамичного контента и из-за того что некоторые элементы сайта не всегда успевают загружаться вовремя, но со своей задачей автотесты вполне справляются.
Любые изменения в верстке видны сразу.
Ссылка на репозиторий проекта — VisualRegressionBoilerplate
Автор: Alex Predewill





