С появлением всё большего и большего количествa телефонов и планшетов на Android, программирование на нём становится все более популярным.
И это отличная платформа — API в основном хорошо документированы и просты в использовании. И это просто классно написать что-то, что вы можете запустить на своём телефоне. Вам даже не нужен телефон, потому что вы можете писать и тестировать код в эмуляторе на вашем Linux PC.
В первой из двух частей введения в программирование под android, мы напишем простой таймер и начнем изучать Android API. Это руководство предполагает некоторые базовые знания Java, XML и принципы программирования, но даже если вы в этом слабоваты, не стесняйтесь следовать дальше!
Среда разработки и начало работы
Замечание о версии: самая последняя версия это Android 4.2 (Jelly Bean), но как вы можете увидеть из этой диаграммы Wikipedia, она еще не так популярна. Вам лучше писать для обеих или одной из версий: 4.0 (Sandwich Ice Cream) или 2.3 (Gingerbread), тем более, что Android является полностью совместимой с последующими версиями ( код для 2.3 будет работать на 4.2), но не всегда обратно совместимы.
Этот код должен работать на обеих версиях 4.0 и 2.3.

Самый быстрый способ получить рабочую среду разработки это скачать Bundle Android. Вам также понадобится JDK 6 (не только JRE), обратите внимание, что Android не совместим с gcj. Если у вас уже есть Eclipse, или хотите использовать другой IDE, вы можете настроить его для Android, как описано здесь.
Теперь создайте проект под названием Countdown, используя Eclipse или из командной строки. Я установил BuildSDK на 4.0.3, минимальный SDK до 2.2, и использовал шаблон BlankActivity (в Eclipse).
Мой первый проект Android: Макет(Layout)
Для нашей самой первой программы, мы собираемся сделать таймер, который при нажатии кнопки отсчитывает с 30 секунд. Прежде чем писать код, давайте создадим интерфейс — то, что увидит пользователь когда запустит приложение.
Откройте res/layout/activity_countdown.xml чтобы создать XML макет, используя графический редактор Eclipse или текстовый XML редактор, и введите следующее:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/time_display_box"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:text="@string/_00_30"
android:textAppearance="?android:attr/textAppearanceLarge"/>
<Button
android:id="@+id/startbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/time_display_box"
android:layout_centerHorizontal="true"
android:layout_marginTop="41dp"
android:text="@string/start" />
</RelativeLayout>
Обратите внимание на ссылки @string/start и @string/__00_30. Эти значения сохраняются в res/values/strings.xml:
<string name="start">Start</string>
<string name="_00_30">00:30</string>
Это стандартный способ обращения к ресурсам Android. Хорошая практика использовать ссылки на строки, вместо прямого назначения строк.
Мой первый проект Android: Код
Далее, открываем файл CountdownActivity.java в редакторе. У вас уже должен быть создан метод OnCreate (). OnCreate () всегда вызывается когда впервые создается Activity, поэтому вы часто будете начинать именно здесь, делая установку и логику запуска приложения. (Eclipse также мог создать метод onCreateOptionsMenu (), который мы пока проигнорируем.) Введите этот код:
public class CountdownActivity extends Activity {
private static final int MILLIS_PER_SECOND = 1000;
private static final int SECONDS_TO_COUNTDOWN = 30;
private TextView countdownDisplay;
private CountDownTimer timer;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_countdown);
countdownDisplay = (TextView) findViewById(R.id.time_display_box);
Button startButton = (Button) findViewById(R.id.startbutton);
startButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
try {
showTimer(SECONDS_TO_COUNTDOWN * MILLIS_PER_SECOND);
} catch (NumberFormatException e) {
// method ignores invalid (non-integer) input and waits
// for something it can use
}
}
});
}
}
Вы заметите, то что делает это удивительно легко как для первого проекта, это то что Android API уже включает в себя CountDownTimer. Мы создали его (timer), и экран отсчета (countdownDisplay), как приватные переменные. В OnCreate () мы используем встроенный метод setContentView, чтобы захватить наш XML макет. Синтаксис R.foo.bar это стандартный способ обращения к Android XML-ресурсам, так что вы это будите видеть часто.
findViewById является еще одним методом который вы часто будите использовать, здесь он захватывает экран и кнопку Start из XML-разметки. Чтобы кнопка работала при нажатии, она должна иметь OnClickListener. Это интерфейс, так что должен быть создан как подкласс. Мы также могли бы создать целый новый класс MyButton, но это перебор для одной кнопки. Вместо этого, мы делаем это здесь же, создаём новой OnClickListener и его OnClick () метод. Он просто вызывает showTimer () с количеством миллисекунд (в данный момент миллисекунды записаны прямо в коде).
Итак, что же showTimer () делает?
private void showTimer(int countdownMillis) {
if(timer != null) { timer.cancel(); }
timer = new CountDownTimer(countdownMillis, MILLIS_PER_SECOND) {
@Override
public void onTick(long millisUntilFinished) {
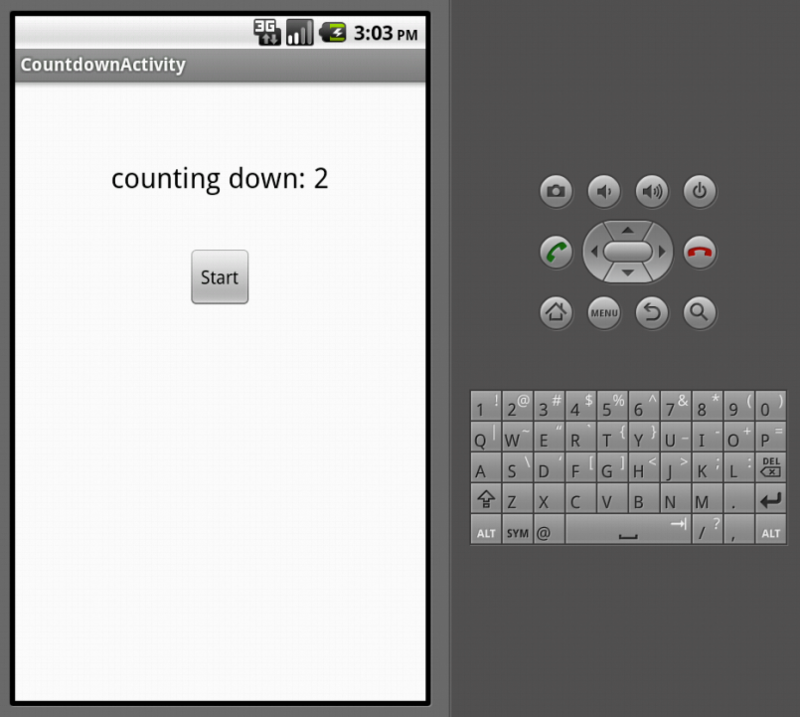
countdownDisplay.setText("counting down: " +
millisUntilFinished / MILLIS_PER_SECOND);
}
@Override
public void onFinish() {
countdownDisplay.setText("KABOOM!");
}
}.start();
}
Класс CountDownTimer делает большую часть работы за нас, что приятно. На всякий случай, если уже есть работающий таймер, мы начнем с его отменой. Затем мы создаем новый таймер, установив в миллисекундах отсчет (параметр из showTimer ()) и количество миллисекунд в интервале. Этот интервал указывает как часто вызывается OnTick ().
CountDownTimer является другим абстрактным классом, и методы __ OnTick () __ и __ onFinish () __ должны быть реализованы при подклассе. Мы переопределяем OnTick (), чтобы он уменьшал обратный отсчет на секунду при каждом тике, переопределяем onFinish (), чтобы отобразить сообщение на экране после завершения обратного отсчета. И, наконец, start () запускает таймер.
Выберите «Запуск» (Run) в Eclipse, и запустите программу как Android приложения, эмулятор будет автоматически сгенерирован и запущен для вас. Прочитайте эту Android документацию, если вам нужно больше информации о настройке эмулятора, или о запуске приложения из командной строки.
Поздравляю, вы написали ваше первое приложение для Android!
Во второй части мы взглянем поближе на структуру Android приложения, и сделаем некоторые улучшения для уже написанного таймера. Сделаем возможным ввод времени отсчета, кнопку стоп, и опции меню. Мы также увидим как запустить его на телефоне, а не программном эмуляторе.
Ну а пока, для получения дополнительной информации вы можете пройти на Android Development Training, раздел из Linux training от Linux Foundation.
PS:
Оригинал на Linux Foundation: (часть 1)
Автор: emailAlexander






