
Данный материал может быть полезен как профессиональным дизайнерам интерфейсов, так и разработчикам, чьи познания в графических пакетах находятся ниже уровня “продвинутого пользователя”.
Итак, перед нами стоит задача: опираясь на готовые решения в открытом доступе, максимально оптимизировать затраченный труд на разработку приложения в стиле Google Material Design.
Стадия раз: прототипирование
Оно нужно, как минимум, для представления объемов приложения и состава экранов. Очень помогает в продумывании tap/click-путей (переходы между экранами). Я предпочитаю Axure, т.к. многие hot-keys сделаны 1 в 1 как в Adobe Photoshop (про остальные похожие продукты читайте в других статьях (в разделе “Дизайн” каждый третий пост на эту тему).
В него нужно установить три библиотеки:
Android_MaterialDesignV1.1 (Я.диск)
Достаточно навороченная библиотека, которая позволит составить прототип по всем гайдлайнам GMD. Особенность: многие элементы уже “приведены в действия”. Например pull to refresh работает сразу в скомпилированном html. Я думаю подойдет больше тем, кто хочет в прототипе уже “покликать”.

material-design-8 (Я.диск)
Более лёгкая и простая библиотека. Минимум готовых компонентов, но всё основное есть: чёрная и светлая темы, списки, карточки, кнопки, табы, диалоги, слайдеры и т.п… Отдаю ей предпочтение, так как чем меньше выбора, тем быстрее находится нужный элемент и перетягивется в прототип.

google-material-design-icons (Я.диск)
~750 векторных иконок от Google. Конечно можно использовать и дефолтный для Axure: Font awersome. Однако, реальные иконки придадут реальности прототипу.

Стадия два: дизайн
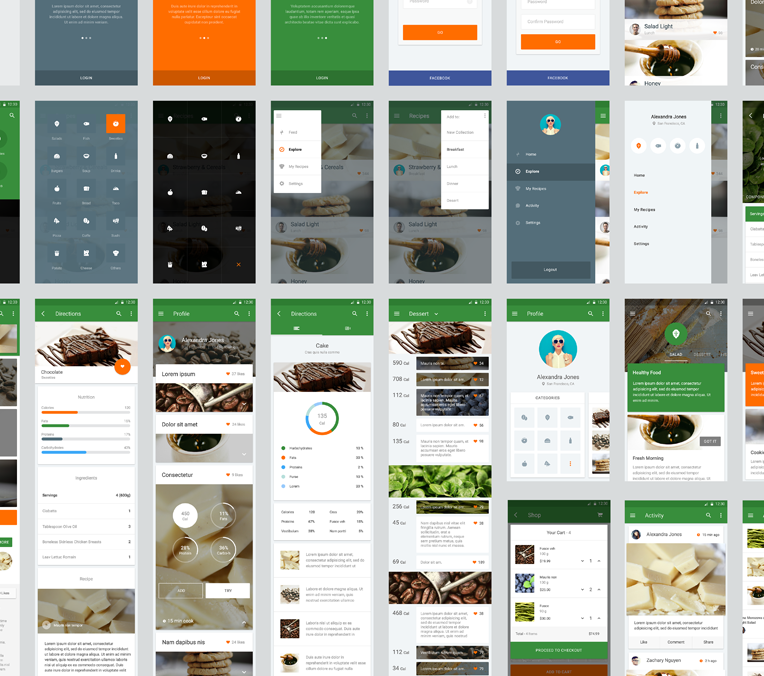
Как я упомянул выше, я отдаю предпочтение графическим пакетам Adobe. Значит нужно воззвать к дизайнерскому коммьюнити. Стоит поискать энтузиазтов, которые уже собрали GMD UI kit, в котором элементы расставлены и выглядят в соответствии со спецификацией гугла. Отступы, шрифты, размеры и т.п. Из бесплатных мне понравилось два:
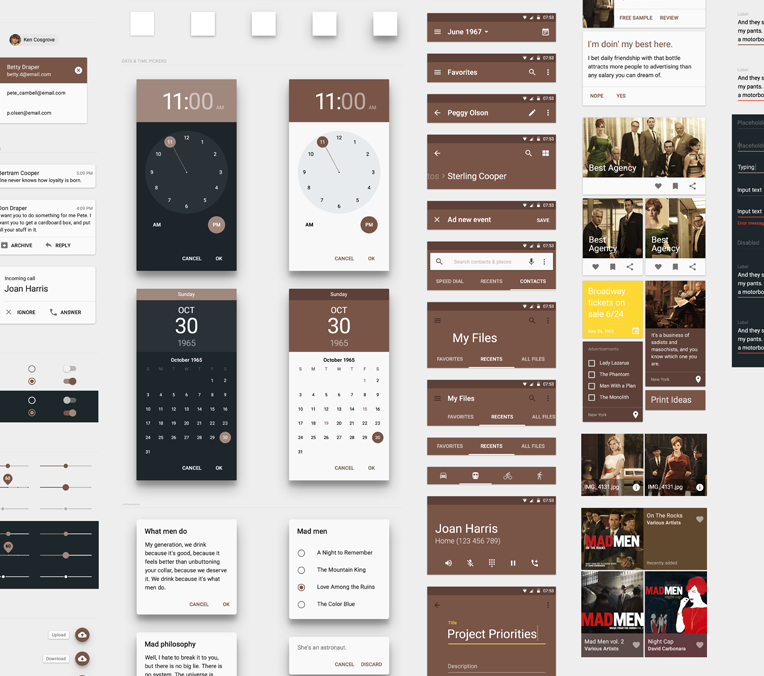
sepia_ui_kit (Я.диск 142mb)

Есть всё необходимое, но мало кастомных идей. Тем не менее, прорисовано все экраны 1 в 1, которые сам Гугл использовал в своей официальной документации по GMD. Минус только в том, что долго искать по подпапкам нужный элемент в собственном отдельном исходнике.
Cooking (Я.диск 434mb)

Этот ui kit наоборот чрезмерно богат кастомными идеями. Но авторы немного перегнули планку. Явный педант в этом исходнике заметит, что как минимум интенсивность шрифта кое-где не совпадает с документацией. Есть немного графиков, фривольных кнопок. Поможет “скреативить” собственный элемент, но остаться в стиле.
Суперская навигация: из первью есть ссылка в отдельный исходник по каждому экрану. Достаточно сделать двойной клик. Просто прекрасно!
Стадия три: разработка
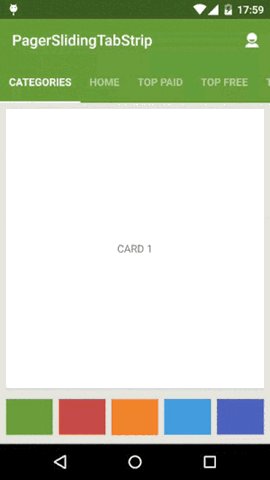
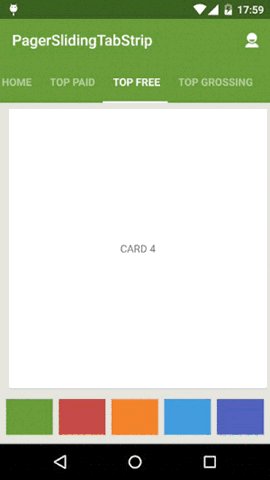
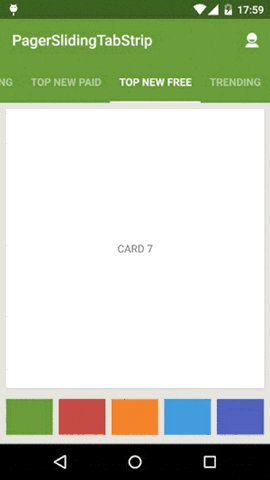
Ваш безответственный дизайнер не хочет отдавать все иконки отдельными файлами строго по спецификациям? Я Вас очень понимаю. Идите на materialdesignicons.com и спокойно скачивайте либо SVG с нужной иконкой, либо полноценный zip-архив с png под все разрешения смартфонов. Можно найти и не только сеты гугловских родных иконок. В базе много кастомных пиктограмм, выполненных членами дизайнерского сообщества. Как говорится “Это Бесплатно, и это всегда будет Бесплатно”. Непосредственно для девелоперов удалось вообще найти праздник готовых решений (github). Например таких:

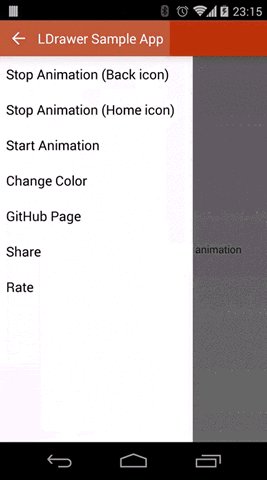
Или вот таких:

Должно хватить…
Рад, если Вам пригодился этот пост! Ну а если хотите, почитать как я проецировал GMD на десктопный продукт и какие выводы сделал, то начните с первой части (всего их четыре).

Автор: kamushken






