В предыдущей части мы рассмотрели создание плагина для Pastebin, а также научились создавать действия для модулей и связывать их с определённой командой в меню. В этой статье мы расширим функционал плагина, добавив авторизацию и окно настроек.
Окно настроек
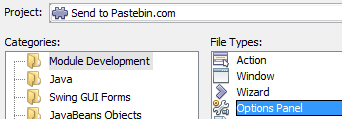
Начнём сразу с создания вкладки в окне настроек. В «New->Other->Module Development» выбираем «Options Panel» и нажимаем «Next >».

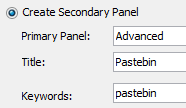
Нам предлагают выбрать создание первичной или вторичной панели в настройках. Первичная нам ни к чему, нас вполне устроит место в панели «Miscellaneous», ведь так? Выбираем «Create Secondary Panel», в поле «Primary Panel» ставим «Advanced», указываем заголовок и ключевые слова, например «Pastebin».

На следующем шаге проконтролируйте, чтобы правильно был указан «Package», а «Class Name Prefix» оставьте по умолчанию. Нажимаем «Finish» и получаем сгенерированный класс PastebinOptionsPanelController и форму PastebinPanel. Уже можно запустить модуль на проверку.

Как видно, вкладка создалась там, где надо, но она пока еще пустая. Давайте исправлять ситуацию.
Для успешной авторизации в pastebin нам потребуется логин и пароль. Перетягиваем в PastebinPanel JTextField и JPasswordField и располагаем поудобнее, назвав их loginTextField и passwordField.

Окно настроек мы создали.
Сохранение и восстановление настроек
Открыв код класса PastebinPanel можно легко догадаться, что методы store() / load() отвечают за сохранение и восстановление настроек. Netbeans даже нам показывает три возможных варианта совершения действий в закомментированных строчках. Первый вариант, это сохранение/загрузка посредством Preferences API, второй и третий — при помощи Netbeans Platform. Нам подойдёт второй предложенный способ, так как третий устарел. Пишем код:
public static final String LOGIN_KEY = "PastebinLogin", PASSWORD_KEY = "PastebinPassword";
void load() {
loginTextField.setText(NbPreferences.forModule(PastebinPanel.class).get(LOGIN_KEY, ""));
passwordField.setText(NbPreferences.forModule(PastebinPanel.class).get(PASSWORD_KEY, ""));
}
void store() {
NbPreferences.forModule(PastebinPanel.class).put(LOGIN_KEY, loginTextField.getText());
NbPreferences.forModule(PastebinPanel.class).put(PASSWORD_KEY, String.valueOf(passwordField.getPassword()));
}Самое время проверить работоспособность. Запускаем, вводим значения, нажимаем Ok, заходим заново и видим, что всё успешно сохраняется. Отлично, с сохранением и загрузкой разобрались, это было не сложно.
Pastebin авторизация
В прошлой части мы уже писали отправку кода в pastebin, поэтому классы PastebinRequest и PastebinSender у нас остались. Удаляем из PastebinRequest строчку append(«api_user_key», "") и добавляем методы:
public void setUserKey(String key) {
append("api_user_key", key.trim());
}
public String getUserKeyRequest(String user, String pass) {
StringBuilder request = new StringBuilder();
request.append("api_dev_key=").append(API_DEV_KEY);
request.append("&api_user_name=").append(encode(user));
request.append("&api_user_password=").append(encode(pass));
return request.toString();
}
Класс PastebinSender придётся немного переписать.
Теперь в классе PastebinAction в конец метода setupRequest добавим следующие строки:
String user = NbPreferences.forModule(PastebinPanel.class).get(PastebinPanel.LOGIN_KEY, "");
String pass = NbPreferences.forModule(PastebinPanel.class).get(PastebinPanel.PASSWORD_KEY, "");
String userKey = PastebinSender.getUserKey(request.getUserKeyRequest(user, pass));
request.setUserKey(userKey);Запускаем, вводим в настройках свои данные и пытаемся отправить код. Через несколько секунд появится окно со ссылкой. Видим, что отправитель кода уже не Guest, а мы. Ура, мы добились своего!
Локализация
Как и в прошлой статье, мы не будем останавливаться на английской версии плагина, поэтому добавим к нему и русский язык. Если в прошлый раз вы это не забыли сделать, то сейчас у вас должно быть два файла: Bundle.properties и Bundle_ru_RU.properties. Открыв первый файл, можно увидеть, что туда автоматически добавились строки:
PastebinPanel.jLabel1.text=Login:
PastebinPanel.loginTextField.text=
PastebinPanel.jLabel2.text=Password:
PastebinPanel.passwordField.text=
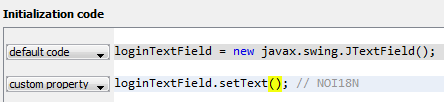
Вторая и последняя строки нам не нужны, поэтому удаляем их. Также нужно будет убрать привязку удалённых строчек к компонентам PastebinPanel. Открываем этот класс в Design режиме, выделяем loginTextField и в контекстном меню выбираем «Customize Code». Приводим код к такому виду:

Аналогично следует поступить и с passwordField.
Теперь в Bundle_ru_RU.properties добавим строки:
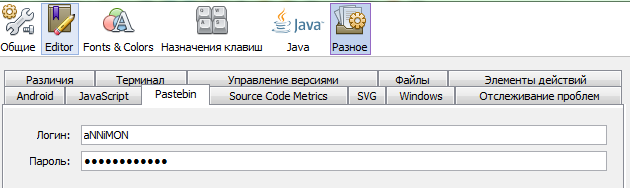
PastebinPanel.jLabel1.text=Логин:
PastebinPanel.jLabel2.text=Пароль:
Запускаем, смотрим результат.

Остаётся только создать NBM-модуль. Как это делать, я описывал в прошлой статье.
Итоги
Мы научились создавать панель настроек для модуля, сохранять и восстанавливать настройки. Также мы улучшили клиент pastebin.com, добавив авторизацию.
Ссылка на полученный в этой части проект здесь
Также может быть полезной эта статья.
Автор: aNNiMON






