В 2016 многие из нас пообещали себе новые свершения, например, прочесть отложенную книгу, освоить новый вид спорта или язык программирования т.п. Изучение новых технологий в чем-то сродни вышеописанным действиям. Итак, для таких энтузиастов небольшой обзор про удобные «инструменты» для разработки web-приложений на языке Java.
Новый цикл статей будет посвящена Vaadin и Liquibase.
В статье расскажу о нескольких этапах для начала знакомства с этим FrameWork-ом(Vaadin), с его помощью попробуем создать интерфейс и «обернуть» файлы(xml) для работы с Liquibase. Это статья будет первой. Приятного чтения друзья.
Vaadin.
Для меня — это «интерпретатор» кода на Java в интерфейс пользователя. Фактически я уменьшаю разработку до уровня контроля за java-слоем. Я немного знаю html, и этих знаний явно недостаточно для построения полноценного интерфейса пользователя. С помощью Vaadin-а я могу реализовывать некоторые задумки. Немного информации.
Официальный сайт Vaadin
Далее видео.
На русском языке.
На иностранном языке.
Статьи по FrameWork.
Ссылка на первую статью.
Ссылка на вторую статью.
Ссылка на третью статью.
Ссылка на четвертую статью.
Для «тестирования» вы можете поступить следующим образом.
Первое, это произвести установку и настройку нескольких частей для корректной разработки. Если, например, вы используете IntelliJ IDEA, то при создании нового проекта выбрать в разделе «Additional Libraries and FrameWorks» выбрать Vaadin. После этого вам будет предложено указать «Vaadin Distribution» и дополнительно вы можете проставить «Create sample application», перед этими действиями укажите обязательно путь к Project SDK и Application Server (все эти настройки производятся в одном окне).
Кстати, шаблоны есть и для других IDE.
В проекте, после запуска TomCat вы можете увидеть вот такую надпись «Hello World». По этой ссылке можно посмотреть процесс еще раз.
Если это очень необходимо, напишите, расскажу подробнее.
Итак, первый этап мы преодолели и у нас есть работающее, но «пустое» приложение. Далее мы будем его улучшать.
Что с ним будем делать и какой компонент попробовать создать? У меня было несколько идей, не буду их перечислять. Одна из них немного выделяется и даже может пригодится. Будем делать «обертку» для еще одного интересного инструмента — Liquibase. Ссылка на сайт .
Что такое Liquibase? Для меня — это удобный механизм, для создания идентичных видов объектов на различных базах данных(Oracle, PostgreSQL и другие).
Всю подробную информацию смотрите на вышеуказанном сайте.
Если попробовать описать очень кратко, то вы описываете в xml таблицы, последовательности и другие объекты. Далее один и тот же файл может быть использован для установки на различных видах БД(с определенными ограничениями). Очень удобно тем, что вы можете без особых усилий писать приложения под максимальное количество БД.
Итак, определим цель. Пусть это будет — изготовление интерфейса пользователя для создания файлов Liquibase (ограничимся xml вариантом).
Старт...
Начнем создавать «обертку» для файлов XML.
Если вам удалось подгрузить шаблон, то он выглядит вот так:
package com;
import com.vaadin.server.VaadinRequest;
import com.vaadin.ui.*;
/**
* Created by Terran on 20.01.2016.
*/
public class MyVaadinApplication extends UI {
@Override
public void init(VaadinRequest request) {
VerticalLayout layout = new VerticalLayout();
setContent(layout);
layout.addComponent(new Label("Hello, world!"));
}
}
В коде вы можете увидеть строку.
final VerticalLayout layout = new VerticalLayout();
Фактически это «макет», на который мы будем добавлять элементы.
Предложим будущему пользователю два варианта, первый – это перейти к созданию элементов, второй – перейти по ссылке на habrahabr.ru.
Для этого добавим несколько элементов. Вот они:
final Label startVariant = new Label();
startVariant.setValue("Choose button");
layout.addComponent(startVariant);
Button buttonClick = new Button("The option to create");
buttonClick.setStyleName(ValoTheme.BUTTON_TINY);
layout.addComponent(buttonClick);
Button buttonHabrahabr = new Button("Go habrahabr.ru");
buttonHabrahabr.setStyleName(ValoTheme.BUTTON_DANGER);
layout.addComponent(buttonHabrahabr);
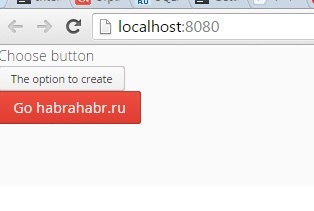
При старте (я запускаю с помощью Tomcat версия — 7.0.65) у вас будет следующее.

Будущему пользователю доступно два варианта, первый – перейти к созданию объектов, второй идем на habrahabr.ru.
Итак, далее пользователь жмет на кнопку «The option to create»(«Опции создания»). Предложим выбор. Для этого мы добавим addClickListener. Примерно вот так:
buttonHabrahabr.addClickListener(new Button.ClickListener() {
@Override
public void buttonClick(Button.ClickEvent clickEvent) {
}
});
Начиная с версии Java 1.8(далее так и будем поступать) -->
buttonHabrahabr.addClickListener((Button.ClickListener) clickEvent -> {
});
Далее сделаем обработку добавим к кнопке (buttonClick) Listener и при нажатии сделаем вывод еще одного элемента ComboBox.
buttonClick.addClickListener((Button.ClickListener) clickEvent -> {
final ComboBox boxChange;
layout.addComponent(boxChange = new ComboBox("Choose creation variant "));
boxChange.addItems("Create Table", "Create PrimaryKey");
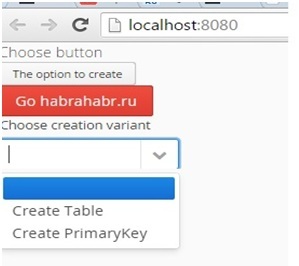
После перезапуска TomCat получим результат:

Тут сразу бросается в глаза расположение кнопок(«The option to create» и «Go habrahabr.ru»). Они очень близко, на мой взгляд.
Это легко поправить.
Уберем добавление элементов и добавим новый горизонтальный слой(«макет»), на него добавим кнопки, а уже новый слой на оригинальный layout.
layout.addComponent(buttonClick); layout.addComponent(buttonHabrahabr);
final HorizontalLayout horizontalLayoutForButton = new HorizontalLayout();
horizontalLayoutForButton.addComponents(buttonClick,buttonHabrahabr);
horizontalLayoutForButton.setSpacing(true);
layout.addComponent(horizontalLayoutForButton);
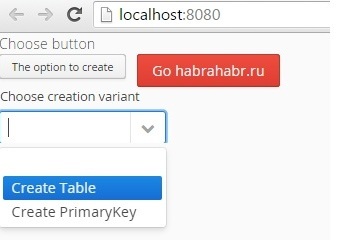
Вот, что мы получим после перезапуска сервера приложения (TomCat).

Для «Create table» допишем следующую часть.
boxChange.addValueChangeListener((Property.ValueChangeListener) valueChangeEvent -> {
if (Objects.equals(boxChange.getValue(), "Create Table")) {
}
else if (Objects.equals(boxChange.getValue(), "Create PrimaryKey")) {
}
}
Делаем небольшие изменения. Например, после выбора элемент будет доступен только для чтения. Добавим поля для ввода названия таблицы и автора будущего файла:
boxChange.addValueChangeListener((Property.ValueChangeListener) valueChangeEvent -> {
if (Objects.equals(boxChange.getValue(), "Create Table")) {
boxChange.setReadOnly(true);
final TextField tableName = new TextField("Enter table name");
tableName.setWidth("300px");
tableName.setRequired(true);
tableName.addValueChangeListener(event -> {
String value = (String) event.getProperty().getValue();
Notification.show("Value is: " + value);
});
tableName.setImmediate(true);
final TextField authorName = new TextField("Enter author name");
authorName.setWidth("300px");
authorName.setRequired(true);
authorName.addValueChangeListener(event -> {
String authorNameValue = (String) event.getProperty().getValue();
Notification.show("Value is: " + authorNameValue);
});
authorName.setImmediate(true);
layout.addComponent(tableName);
layout.addComponent(authorName);
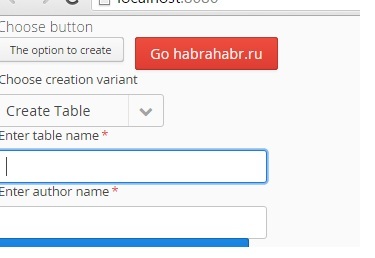
Получим результат, на котором видно, что после выбора появилась возможность для ввода названия таблицы и автора изменений. Длину и другие параметры вводимых значений можно ограничить или изменить.

Тут остановимся в рассуждениях и написании кода для подведения промежуточного итога. Мы с вами немного разобрались с первоначальным макетом Vaadin и попробовали создать несколько элементов, а также добавили их обработку.
С этого момента немного покопаемся в Liquibase . Для начала стоит посмотреть ссылки с примерами.
Создание таблицы — «Change: ‘createTable’»
Пример создания.
<?xml version="1.0" encoding="UTF-8"?>
<databaseChangeLog
xmlns="http://www.liquibase.org/xml/ns/dbchangelog"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.liquibase.org/xml/ns/dbchangelog
http://www.liquibase.org/xml/ns/dbchangelog/dbchangelog-3.1.xsd">
<changeSet id="1" author="bob">
<createTable tableName="department">
<column name="id" type="int">
<constraints primaryKey="true" nullable="false"/>
</column>
<column name="name" type="varchar(50)">
<constraints nullable="false"/>
</column>
<column name="active" type="boolean" defaultValueBoolean="true"/>
</createTable>
</changeSet>
</databaseChangeLog>
Что видно из примера? Для создания файла нам нужно добавлять/записать данные в (id, author, tableName, name, type).
Как мы с вами будем это делать?
Есть несколько идей, которые попробуем разобрать и реализовать уже в следующей статье.
To be continued...
Смотрите видео, пробуйте свои силы при работе с шаблонами. Если появились вопросы, задавайте в личке и в комментариях.
В заключении — небольшой опрос.
Автор: Terran37





