Опытные разработчики могут не читать дальше, так-как эта статья рассчитана скорее на новичков, но всё-же я был бы очень рад, если бы кто-нибудь оставил конструктивную критику в мой адрес или указал на ошибки.
В этой статье я бы хотел рассказать начинающим разработчикам, как можно с минимальными усилиями создать свою веб-платформу начального уровня.
В статье я расскажу, как практически с нуля можно, даже не владея огромным стеком технологий, развернуть на удаленном облаке свой собственный уютненький ресурс. Это может быть ваш личный блог, какой-то интересный сервис или просто ресурс о котором вы давно мечтаете. Что может быть приятнее, чем отправить другу ссылку на свой собственный ресурс и вместе обсудить какие-то интересные моменты или просто посмеяться.
Для предпринимателей или начинающих бизнесменов, или владельцев каких-либо площадок будет интересно узнать, что им в начале их бизнеса совсем не обязательно вкладывать большие деньги на «крутой» сайт, а достаточно воспользоваться открытыми библиотеками и единственное за что заплатить — это за то, чтобы взять в аренду виртуальный сервер.
В статье я покажу, как сделать простейший сайт, имеющий простой функционал. Это скорее статья, посвященная именно тому, чтобы показать общую концепцию и помочь начинающим разработчикам сформировать понимание того, как именно создаются такие известные ресурсы, как Google, Facebook, Вконтакте.
Вы должны понимать, что все интернет-сервисы создаются по одному принципу, отличаются только детали и реализация каких-то уникальных и конкретных вещей, но суть остаётся единой.
Для тех, кто заинтересовался:
Подготовка
Установка того, что нам понадобиться:
Писать наш сервис мы будем на Java, как самом распространённом языке для веб-сервисов.
Проверьте, что на вашем компьютере установлена последняя версия Java, сейчас это 8 версия. Проверить это можно здесь проверить Java. В 97% случаях так оно и есть, но если это не так, то следуя инструкциями на этом сайте вы без труда исправите это, установив и настроив окружение.
Если же всё-таки это не удалось, сразу договоримся с вами так, первым делом вы пытаетесь решить проблему на этих сайтах:
Если даже это не помогло, то закройте эту статью, вам нужен материал для более низкого уровня подготовки.
Вообще, открою вам секрет, в программировании, когда у вас всё заработало с 1 раза — это означает только одно, что что-то не работает. Это неоспоримый факт. Куча ошибок, несовместимость версий, отсутствие в библиотеке классов и прочее — это нормальное явление.
Ваш покорный слуга сам просидел 3 недели с ошибкой, облазив такие закоулки интернета, что на какое-то время потерял связь с реальностью и пролежал несколько месяцев в психиатрической больнице, но не будем об этом… Это история для отдельной статьи.
Итак, Java стоит — всё хорошо.
Теперь нам нужен инструмент. Да, нам нужна идея. Качаем и ставим отсюда JetBrains.
Только учтите, что вам нужна именно Ultimate — версия. Простая версия не позволяет разрабатывать веб-приложения. Там есть бесплатный пробный период на 30 дней, думаю с этим не будет проблем.
Итак, среда разработки есть, Java есть.
Начнём
Запускаем идею.
В своё время я перечитал кучу статей и прочего, и решил, что в этой статье я исключу по максимуму картинки и визуальную составляющую, обычно она только отвлекает, у меня может быть другая версия, другой порядок модулей и прочее.
Часто вижу вопросы от новичков про такие интересные вещи, как Spring и Hibernate (https://spring.io/, hibernate.org). В 96% случаях вам это пока что не надо, и без хорошей подготовки и хорошего скилла «solve problem» вы увязните там очень надолго и выбраться обратно будет очень тяжело.
Ваша альма-матер на первых порах — это 2 технологии:
Вы должны иметь хотя бы общее представление об этих вещах, иначе дальше двигаться будет практически невозможно.
«Application server». Что это такое? А вот, что Application server.
Так, нам нужен этот сервер, будем использовать Tomcat . Качаем его, если скачали то, что надо, а скорее всего скачали какую-нибудь фигню, то проверьте, архив должен называться «apache-tomcat-7.0.67.zip», разархивируем. Не забудьте, куда распаковали, пригодиться он вам ещё.
Концепция веб-ресурсов
Суть такая, сервер. Что такое сервер? Это программный код, который «зацикленно» крутиться в системе и слушает порты. Это тема отдельного разговора. Но в общем, рассмотрим 2 варианта того, что вообще сервер умеет делать, он умеет отдать данные (GET) — просто вернуть число, страницу, или ещё бог знает что. Но, есть ещё и POST — он тоже возвращает данные, но и принимает от клиента их перед этим.
Если ничего не понятно, читаем тут ru.wikipedia.org/wiki/REST.
Статья начинает слишком сильно расти. Теперь буду стараться писать более кратко.
Идём в мой репозиторий. Предполагаем, что человек совершенно не понимает, что такое система контроля версий, поэтому идём путём дилетанта, там есть кнопка («Download ZIP» — качаем и разархивируем).
В окне приветствия идеи есть кнопка «import project» — жмём. Выбираем скачанный и разархивированный проект.
Жмём далее, далее и далее, пока не откроется проект.
Первые сложности
Проект открыт, но вы не запустите сервер и не сможете открыть сайт. Почему? Потому что, идея не знает, что ей делать, она умна, но не настолько.
Объяснение того, как это сделать, заняло бы пару страниц и оказало бы вам «медвежью» услугу. Первые сложности — первые трудности. Это будет вашим «боевым крещением». Программировать — не пирожки печь. Ссылки сверху вам помогут. Потратить 1-2 часа на это — это нормально. Я знаю хороших и опытных программистов, которые сидели несколько дней, но так и не сумели правильно запустить сервер. Это не делает им чести — но факт — есть факт. Вперед. Запустите — возвращайтесь к чтению.
Не забудьте сообщить идее, что используем tomcat (как? ссылки вверху, по ним есть ответ).
Локальное тестирование сервиса
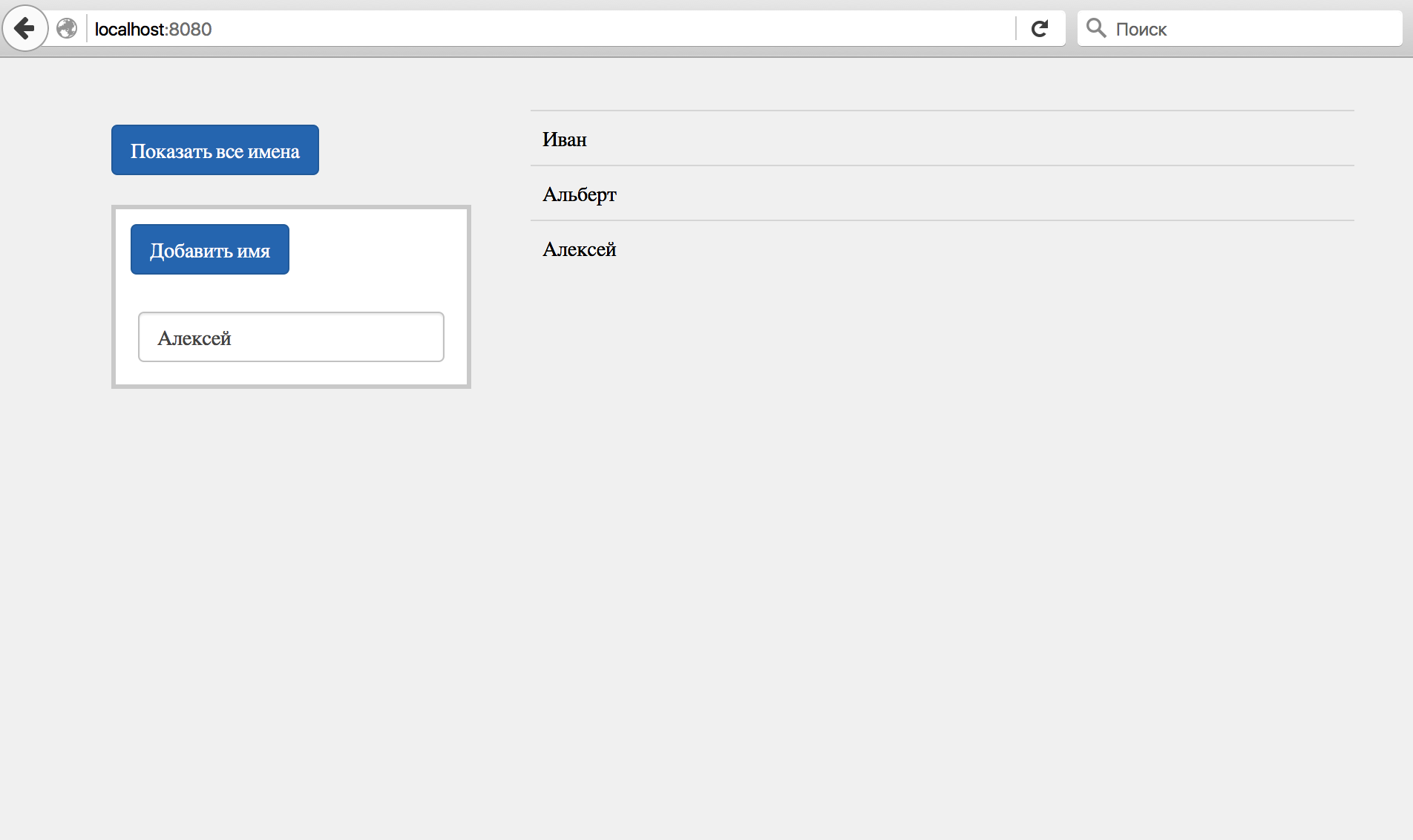
Получиться у вас должно примерно вот это:

Но есть проблема — не работает! Ну что же, этого следовало ожидать. У нас не создана таблица в базе данных. В проекте мы используем базу данных SQLite
Объяснить, что это такое будет с 0 не просто. Попробуйте почитать об этом на специализированных ресурсах.
Могу посоветовать хороший сервис: www.codecademy.com (там есть Java, SQL, Git, JavaScript и другие супер полезные вещи), поэтому милости прошу.
В итоге, нам нужно создать нашу таблицу, делаем это так:
cd Path/apache-tomcat-7.0.64/bin/
sqlite3 SimpleDatabse
CREATE TABLE NAMES(
ID INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL,
NAME TEXT NOT NULL
);
Таблица создана. Можно проверить как работает наша система. Добавьте пару имён и посмотрите, как они будут вам возвращены уже из самой базы.
Разбор кода
Начнём смотреть, что же у нас в коде:
Так уж повелось, что в Java все конфигурации пишутся в xml-файлах, тут не исключение — файл web.xml контролирует, то, какой сервлет за что отвечает. Внимательно посмотрите на код и попробуйте поменять ссылку или имя сервлета.
Приложение у нас простое, поэтому у всего 2 класса (SQLiteClass и MainServlet).
Очевидно, думаю, что первый отвечает за работу с базой данных, а второй и есть наш пресловутый сервлет.
А вот и наши, упомянутые выше POST и GET запросы, эти функции являются обработчиками и задают поведение сервлета в ответ на запросы от клиента. Суть одна — данные пришли, данные ушли. Ничего сложного. Попробуйте поиграться с методами.
protected void doGet(HttpServletRequest request, HttpServletResponse response)
protected void doPost(HttpServletRequest request, HttpServletResponse response)
Переходим к классу, реализующему JDBC:
public static void addName(String name)
public static ArrayList<String> getAllNames()
Здесь тоже всё просто, те же SQL запросы, только завёрнутые в Java-код. Небольшой совет — остерегайтесь всяких надстроек и фреймворков. Они хороши только в больших проектах, когда у вас миллионы записей, и сложные транзакционные операции. Но, настоящий контроль вы получите только, когда пишете именно вручную запрос, без таких вещей как сериализация жить намного проще (особенно поначалу).
Всё, с серверной частью закончим. Тут вам придётся посидеть, почитать специальные статьи и руководства. Без реальной практики тут никак.
Клиентская часть
Вот и пришло время взглянуть на то, что твориться у клиента в браузере. А ничего сверхъестественного. Но, скажу вам прямо, конечно всё зависит от проекта, но, клиентская часть обычно намного сложнее в реализации, чем серверная. И всё в основном из-за JavaScript-а. Очень быстро клиентский код превращается в набор «простыней», заплат, хардкода и прочих веселостей. JavaScript суров и беспощаден. На чистом нём писать очень тяжело. Поэтому мы используем JQuery. Есть куча других фреймворков и другого творения, но их касаться здесь не будем. Есть такая поговорка, что назови любое слово и это будет названием JS-фреймворка. Известен в узких кругах фреймфорк Mocha, я не представляю какие мысли посещали человека, когда он придумывал ему название, ну ладно, это было его право, конечно же.
Итак, что у нас там с клиентом?
Опять дам ссылку на отличнейший ресурс www.codecademy.com. Фронтенд там разобран очень хорошо и даёт необходимую базу для начинающих.
Тут рассмотрим только функцию
function serverConnectFunc(serverUrl, jsonData) {
$.ajax({
url: serverUrl + "/",
type: 'POST',
data: jsonData,
dataType: 'json',
async: true,
success: function (event) {
//do somehting
},
error: function (xhr, status, error) {
alert(error);
}
});
}
Что она делает? Правильно, шлёт тот самый POST — запрос и разбирает ответ. Всё просто, отдал данные и получил с сервера. По русски он говорит серверу «Дай мне имена всех, кто у тебя в базе» или «Занеси в базу это имя» и даёт ему имя.
Вот и вся клиентская часть.
Отправляем ресурс в настоящий мир
Как можно было заметить, наш сервис крутиться на локальном хосте. Другими словами на нашем же компьютере. Пришло время это исправить.
Тут я опишу лишь общий принцип сего действия. Это так или иначе потребует от вас денег на сервер, поэтому маловероятно, что кто-то действительно этим будет заниматься, особенно в самом начале своего программистского пути. Но понимать общую концепцию вы должны уже сейчас. Если кто решиться — знайте вы молодцы, вполне вероятно из вас может выйти толк.
И по традиции сразу несколько ссылок:
nginx
tomcat in real world
nginx config
SSH
Читаем, что там написано, формируем в голове общую концепцию, того, как происходит взаимодействие программиста и удаленного сервера.
Сами сервера можно приобрести на amazone. Ссылку не даю, ибо реклама, можете сами поискать, это не сложно. Есть бесплатный тестовый период. НО! Будьте предельно осторожны, ваш покорный слуга сам слышал истории, как со счетов списывались тысячи долларов без ведома хозяина, ибо система сама умеет докупать себе мощности. Не попадитесь, я сам уже платил несколько раз за непонятные услуги, там всё на английском. Если не уверены, что делаете — лучше вообще не делайте.
Порядок действий таков:
- Арендуете облако
- Подключаетесь по протоколу ssh
- Ставите нужные пакеты и настраиваете систему
- Собираете у себя war-пакет и деплоите его на сервер
- Решаете кучу ошибок и проблем
Сразу скажу, с первого раза это удалось единицам. Всегда есть что-то, что не хочет ставиться, запускаться или работать. Это нормально. Рано или поздно у вас будет красивый ip-шник вроде 74.125.224.72 и ваш сервер станет доступен в интернете. У меня ушло на это дело несколько месяцев, можно быстрее? Думаю да, попробуйте. Потом не забудьте купить себе красивый домен и передайте другу или знакомому ссылку. Если всё получилось — поздравляю, вы стали на один шаг ближе к тому, чтобы стать профессионалом.
На всякий случай я оставлю тут эти ссылки, вдруг, кто-то застопорился на каком-то моменте и решил спуститься в самый низ статьи, может помогут:
Заключение
Вот мы и добрались до кульминации нашего здесь обсуждения Джавы и веб-разработки на ней. Сложно? Да. Интересно? Да. Все, абсолютно все сервисы, будь то, поисковая система с миллиардами индексов, будь то видео-сервис с миллионами стрим-каналов — всё строиться по одному принципу. Отдать — забрать данные. Понимая эту концепцию вы сможете написать любую систему, сервис или платформу.
Я не стану лукавить и обманывать вас уважаемые читатели. Вряд ли вы за 2 или 3 недели станете супер профессионалами и будете свободно писать код. Этому можно научиться только потом и долгими ночами. Чем дальше вы будете залазить в дебри, тем больше вы будете понимать, что вы так мало знаете. Дорогу осилит идущий, вперед, дерзайте.
Вперед. Пришло время действовать. Стареющим Дурову и Брину пора уйти на покой, время их славы уже прошло, пришло время обновить учебники истории и списки Forbs. И кто знает, может эту статью читает тот, кто в своё время напишет отличнейшую платформу, которая затмит собой таких гигантов как Google, Facebook и других. Удачи, спасибо, что дочитали до конца.
Автор: Mugik






