
В последнее время публикуется множество советов по оптимизации производительности сайтов. Фразы вроде «DOM работает слишком медленно» или «всегда используйте CSS-анимацию» годятся в виде броских заголовков, но истинное положение вещей содержит различные нюансы.
Представляем статью авторства Пола Айриша и Пола Льюиса из команды Google Chrome о разработанной ими модели оценки производительности сайта. Ее можно с уверенностью назвать User-Centered Performance.
Возьмем, например, время загрузки страницы, что является наиболее популярной темой сегодня. Проблема в том, что кто-то использует достаточно сложную формулу вычисления индекса скорости, кто-то измеряет по body.onload, кто-то по DOMContentLoaded или, возможно, по еще какому-то событию.
Ни у кого из нас нет бесконечного времени, которое мы могли бы посвятить оптимизации производительности сайта, поэтому нужно остановиться на каком-то критерии: что важно для оптимизации, а что нет. И также нам надо договориться о том, что значит слово «производительный сайт» для наших пользователей, потому что мы делаем сайты именно для них.
Множество команд по всему миру работало над концепцией производительности веб-сайтов, включая команду Айри.рф, и мы вместе пришли к такой модели, которая считает пользователя центром всей этой истории с производительностью. Эту модель назвали RAIL = Response + Animation + Idle + Load.
Что же такое RAIL в двух словах:
- RAIL – это модель, в которой пользовательский опыт разбивается на несколько ключевых действий. Например, клик, протягивание (движение с нажатой клавишой мыши или тачпада), скроллинг, загрузка.
- RAIL устанавливает цели по производительности для этих действий. Например, от клика до отрисовки действий по этому клику должно пройти не более 100 миллисекунд.
- RAIL обеспечивает структуру для планирования работ по улучшению производительности. Дизайнеры и разработчики могут определить те моменты, улучшение которых может дать наибольшее влияния, и работать над ними.
Перед тем как разобрать модель RAIL в деталях, давайте сделаем еще один промежуточный шаг и разберемся с одним наименее любимым всеми словом: «медленно».
«Медленно»
Что значит «медленно»? Поменять что-то в DOM – медленно? Как насчет тэга <script> в секции <head>? Анимация на JavaScript работает медленнее, чем на CSS, правильно? Если операция занимает 20 миллисекунд, это медленно? А если 0,5 секунды? А если 10 секунд?
Хотя разные операции требуют разного времени, чтобы быть выполненными, трудно объективно сказать, насколько это быстро или медленно. Важно обращать внимание на контекст, в котором это происходит.

Например, разные части кода: одна — работающая в то время, когда на экране ничего не происходит, и другая — в момент игрового цикла, когда игрок ожидает определенную реакцию на свои действия, будут иметь разные требования к производительности. Пользователи вашего сайта или приложения будут иметь разные ожидания в отношении производительности для разных контекстов их использования.
Как и в любом аспекте UX, то, как пользователи воспринимают, является самым главным. Первая «заповедь» работы в Google звучит как «интересы пользователя – в первую очередь, и все остальное придет».
Поэтому оценивать «медленно» ли выполняется какое-то действие – бессмысленно. Нужно выяснить «что чувствует пользователь, когда он взаимодействует с чем-то, что мы сделали?»
Пользователь в центре понятия «производительность»
К счастью, есть достаточно много исследований, как пользователи воспринимают скорость реакции сайтов и приложений, например, вот эта работа Якоба Нильсена. Основываясь на этих результатах, мы сформулировали для себя следующее:
- 100 миллисекунд: необходимо отреагировать на действие пользователя за это время, и он будет воспринимать, что реакция была немедленной. Все, что дольше этого создает ощущение задержки между действием и реакцией.
- 1 секунда: тот период времени, в течение которого пользователь ощущает естественным выполнение «задачи». «Задачей» может быть, например, загрузка страницы или изменение списка товаров при изменении фильтра.
- 16 миллисекунд: учитывая, что экран обновляется 60 раз в секунду на большинстве устройств, за такое время на экране должен появиться каждый следующий кадр (1000 / 60 = 16). Люди очень хорошо отслеживают движение глазами, и все, что медленнее 60 кадров в секунду, нарушает их ожидания.
Эти лимиты очень хороши тем, что они задают фундамент, от которого мы можем отталкиваться.
Давайте рассмотрим типичный пример взаимодействия с пользователем:
В этом коротком примере было несколько отдельных видов взаимодействия:
- Ожидание загрузки страницы
- Просмотр анимации
- Прокрутка страницы
- Нажатие на иконку
- Просмотр анимированного открытия навигационного блока
- Ожидание загрузки страницы
- Просмотр анимации
- Прокрутка страницы
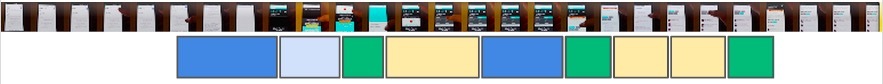
Если мы разметим эти виды взаимодействия на всем временном отрезке нашего видео, мы получим картину примерно такого вида:

Еще на одном видео ниже мы покажем примеры этих типов взаимодействия с пользователем.
Мы можем разбить все виды взаимодействия с пользователем на 4 вида. В Google называют эти виды взаимодействий RAIL, и у каждого такого типа взаимодействия есть свои собственные цели по производительности, которые основаны на ранее упомянутых порогах человеческого восприятия.
Модель производительности RAIL
RAIL – это аббревиатура от английских слов response (отклик), animation (анимация), idle (ожидание) и load (загрузка). Эти четыре области следует рассматривать для обсуждения оптимизации производительности сайтов и приложений. Если вы будете оптимизировать их с учетом времени реакции, которое ожидают пользователи, они будут счастливы.

Response (отклик)
Когда пользователь нажимает на кнопку, необходимо «откликнуться» на его действие так быстро, чтобы он не заметил никакого лага. Это относится к любому элементу пользовательского ввода, не важно, нажимает ли пользователь на переключатель в форме или на обычную кнопку. Если пользователь не увидит отклик системы быстро, будь то включение или выключение переключателя или анимация нажатия кнопки, у него будет ощущаться разрыв между действием и реакцией системы. Тогда у него появится ощущение, что система работает с задержкой.
Отклик имеет отношение не только к софтверной части вашего сайта или приложения. Это целиком та задержка, которая возникает между тем, как палец пользователя коснулся стекла смартфона и тем, как на экране отрисовался результат его нажатия.
И здесь важно «посчитать» не только задержку в вашем сайте или приложении, а и в той программно-аппаратной части смартфона, которая отвечает за распознавание нажатий. Было ли у вас когда-либо такое, что вы нажимаете на какую-то кнопку, но задержка так велика, что вы начинаете сомневаться, что устройство вообще «поняло», что вы туда нажали? Вот это именно то ощущение, которое не должно появиться у пользователя.
Кроме того, что оно негативное само по себе, оно еще и вызывает обоснованные сомнения в том, насколько надежно вообще то приложение, с которым он работает, или насколько профессиональная команда сделала сайт. Подобные сомнения у пользователя будут работать против имиджа вашего продукта.
Правильный отклик происходит за менее чем 100 миллисекунд после действия пользователя.
В идеале, отклик должен сразу привести к желаемому новому состоянию. Если это не удается сделать, нужно показывать пользователю индикатор прогресса, чтобы у пользователя не было ощущения, что устройство или приложение просто не отреагировало на нажатие.
Animation (анимация)
Анимация присутствует во всех видах современных приложений. Под анимацией подразумевается, конечно, не «нарисованный кролик идет по экрану», а такие операции как скроллинг, выдвигающееся сбоку меню и другие подобные эффекты, связанные с тем, что содержимое экрана должно непрерывно изменяться на протяжении какого-то времени.
Анимацию можно разделить по видам:
- Визуальная или обычная: включает традиционные анимированные заставки, индикаторы загрузки, индикаторы изменения состояния и тому подобное, то есть то, что выглядит как некий анимированный фрагмент на экране.
- Анимация скроллинга: хотя обычно это не кажется анимацией, технически это она и есть. Пользователь ведет пальцем по экрану или скролит с помощью мыши или тачпада на обычном компьютере, и изображение на экране постоянно меняется.
Анимация перетаскивания (drag): когда пользователь использует какие-то функции приложения или сайта, которые подразумевают, что он нажимает на какую-то область на экране и затем «тянет» в сторону в нажатом состоянии. Это может быть масштабирование экрана, может быть «перетаскивание» объектов и так далее.
Чтобы анимация выглядела непрерывной, каждый кадр анимации должен появляться на экране за менее чем 16 миллисекунд, то есть со скоростью 60 FPS. (1 секунда / 60 кадров = 16,6 миллисекунд на кадр).
Ожидание (idle)
Внутри каждого приложения происходит множество процессов, но далеко не все они должны работать в такие критические моменты, когда приложение отрабатывает взаимодействие с пользователям типа «отклик» или «анимация».
Инициализация различных компонентов, поиск и сортировка данных, отправка данных в сервис аналитики: все это можно делать в тот момент, когда приложение или браузер находятся в режиме ожидания.
Чтобы использовать время ожидания правильно, нужно группировать задачи, которые выполняются в это время, в блоки не более 50 миллисекунд. Почему так? Потому что если пользователь начнет взаимодействие, то мы хотим успеть сделать отклик за 100 миллисекунд, а не заставить его ждать две секунды, пока приложение что-то делает и не может откликнуться на его действия.
Load (загрузка)
В первую очередь мы хотим как можно быстрее показать пользователю первый экран, на котором, тем не менее, он должен увидеть достаточно полезной для себя информации. Просто показать ему шапку меню и потом ждать появления остальной информации – не годится. Как только первый экран показан пользователю, приложение или сайт должны сохранить способность откликаться на действия пользователя, даже если в фоне происходит дозагрузка остальных частей страницы. Но пользователь не должен даже в этот момент испытывать проблем со скроллингом, нажатиями или анимацией.
Когда мы говорим про «загрузить быстро», мы ставим цель показать первый экран пользователю за 1 секунду, иначе у него возникает ощущение, что процесс «прерывается», он думает, что «это работает медленно», и его внимание может быть отвлечено чем-то другим. Он может переключиться с этого сайта на другую закладку в браузере, и вернется ли он и когда – неизвестно.
Чтобы успеть показать страницу за 1 секунду, необходимо отложить все загрузки некритических элементов на моменты ожидания действий пользователя.
Итоги
В заключение напомним цели по производительности сайтов и приложений в концепции RAIL.
| Отклик | Анимация | Ожидание | Загрузка |
|---|---|---|---|
| «Мгновенный» отклик на действия пользователя | Ощущение «неразрывной» анимации | Выполнение некритических действий | Поддерживать цели отклика во время загрузки страницы |
| Отрисовка взаимодействия за менее чем 100 миллисекунд | Показ каждого кадра за менее чем 16 миллисекунд | Завершать каждое действие за менее чем 50 миллисекунд | Показ первого экрана за 1 секунду |
Несколько слов по поводу измерений:
- Измерение скорости взаимодействия с пользователем на современном MacBook Pro (весьма популярной машине в среде дизайнеров и разработчиков) вряд ли будет репрезентативным даже для среднего пользователя, не говоря уж о пользователях с мобильными устройствами.
- Используйте смартфон со средними характеристиками.
- Также тестируйте взаимодействие с использованием подключения к интернету по «обычному 3G», без использования продвинутых стандартов вроде LTE и без вашего очень быстрого интернета в офисе.
- Используйте данные статистики сайта/приложения, чтобы понять, какими устройствами пользуются ваши пользователи. Вы сможете впоследствии имитировать работу сайта/приложения на абсолютном большинстве подобных устройств.
Также хотелось бы отметить важность ответственного использования батареи устройства и памяти. Выполнить все указанные цели производительности, но оставить при этом пользователя с 10% заряда батареи и полностью занятой памятью – это не «интересы пользователя – в первую очередь»!
Пока мы не разработали четких критериев по заряду батареи и использованию памяти, но, возможно, в будущем мы добавим в аббревиатуру B (для батареи) и M (для памяти), потому что эти моменты нельзя игнорировать.
Важность оптимизации производительности сайта подтверждают ряд хорошо известных кейсов:
- Google: 2% замедления = на 2% меньше использования поиска на пользователя
- Yahoo: на 400 миллисекунд быстрее = на 9% больше трафика
- AOL: быстрее загрузка = больше просмотренных страниц
- Amazon: на 100 миллисекунд быстрее = на 1% больше выручки
И, конечно, помните, что Google использует скорость загрузки как один из факторов ранжирования страниц в поиске.
Автор: sunnybear






