
Рождественский период для нас выдался наполненным и интересным. За месяц с небольшим мы смогли подготовить второй релиз Deploy4Me и вступить в Новый год с новыми планами. Релиз Deploy4Me принес значительное пополнение для сервиса. Мы добавили поддержку DigitalOcean, разжились красивыми картинками и слегка поменяли визуальное сопровождение. Теперь попробовать сервис и получить свой сервер в облаке стало еще проще.
Интеграция с DigitalOcean оказалась не такой изящной как мы ожидали и не такой простой как заявляли создатели этой облачной площадки. Как оказалось не все тестированные API протестированны одинаково. Этими знаниями и хочется поделиться — вдруг кому поможет при выборе площадки.
Напомню, что Deploy4Me — это сервис развертывания бизнес софта в облака. Знания облачных провайдеров и интеграция с ними — наш хлеб и насущная необходимость. Среди задач, которые решает сервис, есть задачи создания виртуальных машин, настройка сети и безопасности. Оттого и опыт интеграции с DigitalOcean связан с этими тремя задачами. Но обо всем по порядку.
Началось все с публикации предыдущей статьи, когда добрые люди попросили больше облаков. Выбирая одного из популярных провайдеров, решили подключить DigitalOcean. Компания молодая, амбициозная, как нам казалось, и быстро растущая. Они декларируют внимание к разработчикам и предоставляют API почти подо все языки программирования. Документация в наличии, а поддерка OAuth сильно манила т.к. по опыту интеграции с Amazon поиск учетных данных пользователя может быть очень отталкивающим моментом. Так что, работа закипела.
Про OAuth
Для разработчиков DigitalOcean предлагает помимо подключения через пару логин/пароль токены OAuth для работы с API. В панели управления можно зарегистрировать URL своего приложения и получить уникальную пару Client ID/Client Secret и ссылку для пользователя. По ссылке пользователь разрешит подключение, а приложение получит код авторизации. Этот код и пара Client ID/Client Secret позволят получить токен OAuth. Токен дает возможность 30 дней подключаться от имени пользователя к площадке и создавать виртуальные машины. Вместе с токеном дается Refresh Token для продления срока действия токена. Так что, подключение к DigitalOcean можно держать активным и продлевать неограниченно, пока пользователь не отзовет права.
Токен OAuth, кстати, передается при вызове API открытым текстом как HTTP заголовок. Никаких ограничений на его использование мы не заметили. Так что, вся надежда на HTTPS.
Для себя мы зарегистрировали три приложения по одному на каждую из тестовых сред. Скачали клиент, разработали интеграцию и… началось общение с поддержкой.
Про API
DigitalOcean активно развивается. Развиваться есть куда, так как API интерфейс — это десяток REST методов для основных задач облака. Вообще это удивительно, насколько куцый получится API, если убрать из площадки упоминание безопасности. Для сравнения, 80% нашего кода для Amazon посвящено настройке безопасности, сети, сетевого экрана и DNS.
Развитие API приводит к досадным ошибкам в официальном клиенте DigitalOcean. Так выпуск API версии 2 повлиял на стабильность клиентских библиотек. Благо код является открытым и после трех часов усиленного штудирования документации мы форкнули и пофиксили клиент под .NET и написали один страшный костыль для Ruby.
Стоит сказать, что поддержка оказалсь на высоте даже в католическое рождество — есть помощь от сообщества, а это самое главное.
Про CloudFlare
Три дня мы тестировали без сюрпризов. На четвертый все среды рухнули. Перестал работать и стабильный OAuth и молодой API. Пошел отказ в обслуживании и ошибки авторизации. Поддержка упорно выспрашивала подробности и тыкала пальцем в нас. Мы поняли — вот он, переломный момент. Дальше либо победа, либо полный отказ от интеграции.
После бессмысленного блуждания по сайту провайдера вспыло неожиданное окошко. CloudFlare уведомлял, что страница вот-вот загрузится и предлагал провериться а не робот ли вы. Недоуменно поглядывая на это сообщение, мы полезли читать и про этот новомодный сервис. Выяснилось, что за считанные дни до нового года DO решили подключить CloudFlare. Уж не знаю, DDOS у них был или просто CDN захотелось. Но на API интерфейсы это оказало пагубное воздействие.
Найдя причину всех зол, с победными криками стали мы подбадривать сотрудников поддержки из страны Каа и Шерхана выключить свое исскуство да поскорее. Не поверили. Позвали подмогу из страны лысых орлов. Те за два захода таки отключили CloudFlare для API и мы вздохнули с облегчением.
В ходе общения выяснился странный факт. Ребята из DO все как-то близки к Rackspace. Кто-то там работал, кто-то писал им комментарии, кто-то коммитил код. Прибавив к этому практически идентичные сообщения об ошибках, мы ударились в конспирологию. Сложилось ощущение, что DO это красивый ребрендинг Rackspace для американского рынка. Доказательств тому нет, посему доказать ничего нельзя.
Про безопасность
Безопасность облака DO это из области самодеятельности. То есть, это на ваше усмотрение. Провайдер не дает сетевого экрана, не предоставляет сетевых шлюзов и не закрывает сервера от интернета. Из предложенных в документации решений единственное здравое зерно: настроить iptables на каждом сервере и пустить все запросы через отдельную машину с прокси сервером.
Зато у них
Ну и на последок:
Как подключить DigitalOcean к проекту на Deploy4Me?
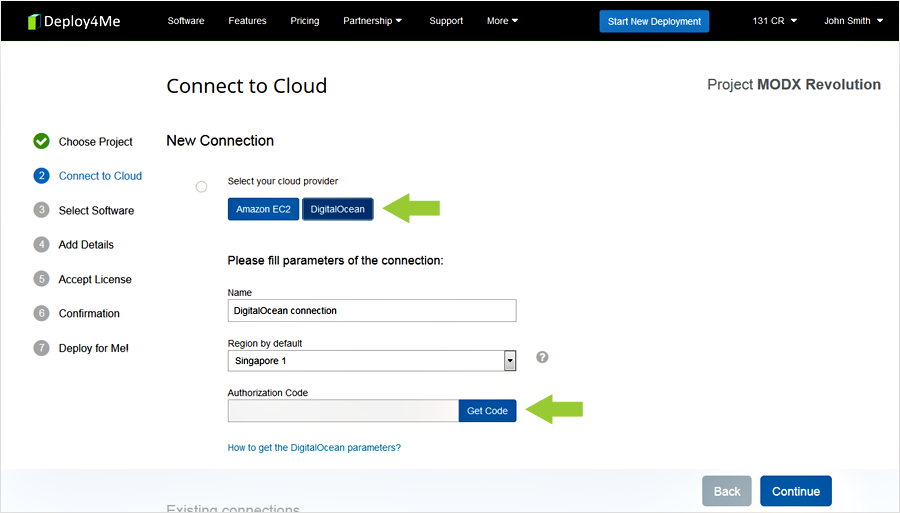
Чтобы поставить сервер в DO идем на Deploy4Me, логинимся, жмем Start New Deployment. Придумав звучное название проекта, подключаем облако:

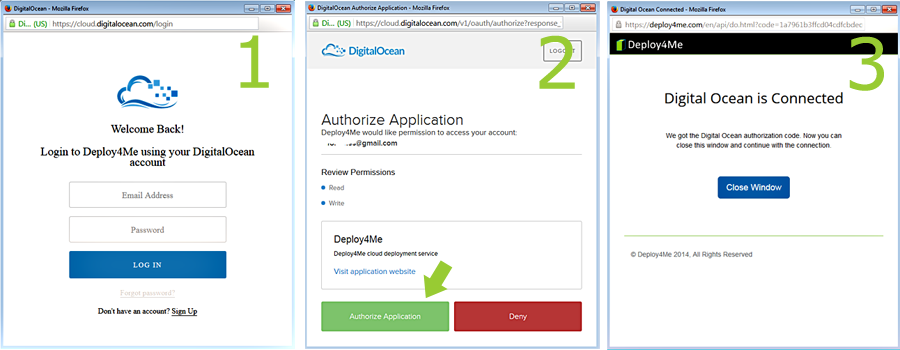
OAuth — отличная вещь, сильно упрощает жизнь. Прокликать три экрана проще, чем искать ключи в недрах провайдера. Но всему своя цена: проще — не всегда безопаснее.

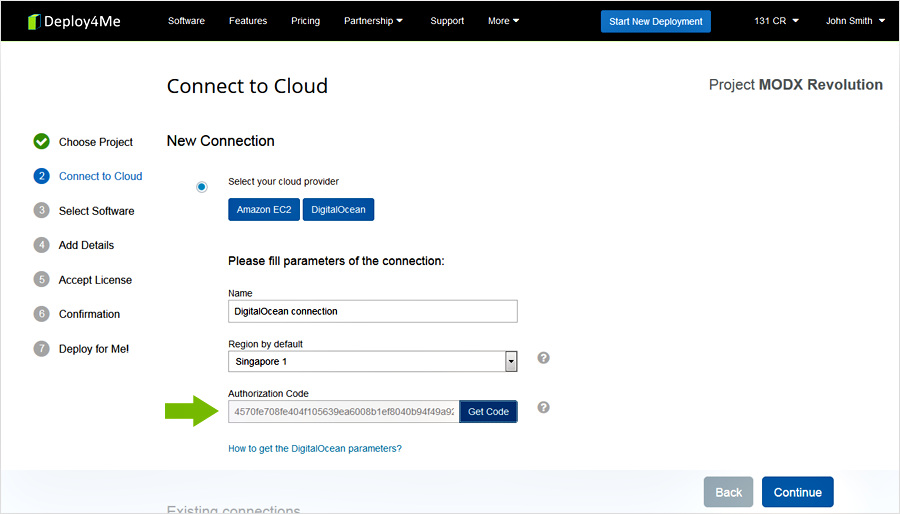
После закрытия окна подключения к DO, сразу же добавляется код авторизации, который можно видеть на экране снизу. Именно этот код мы используем для получения OAuth токена.

Последние необходимое действие — нажать кнопку Contune. Она сохранит и проверит правильность подключения. Дальше можно продолжить установку проекта.
![]()
Что дальше?
Как всегда, дальше — больше софта и облачных провайдеров. Мы обновили систему предложений и пожеланий, поэтому будем рады голосованиям за софт и предложениям фичей там или здесь в комментариях.
Автор: NadezdaSh
