В первой части цикла статей мы рассмотрели пример исследования файла в hex-редакторе (с самой минимальной аналитикой) и базовые возможности написания шаблонов в 010 Editor. Углубим знания, ознакомившись с рядом других полезных возможностей 010: использованием функций по аналогии с С и API для подсветки hex-кода.

Функции (C-like)
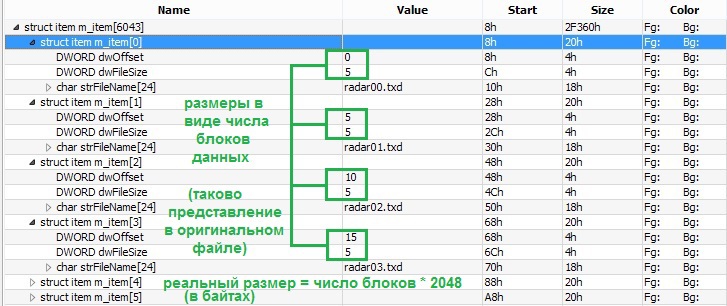
Вспомним: в рассмотренном примере у нас была ситуация, что в исследуемом файле указываются смещения и размеры в блоках данных, а не в байтах.

Такое представление при анализе файла не очень удобно и наглядно, хотелось бы сразу видеть результат в байтах (1 блок данных = 2048 байт). Ситуация хороша для применения функций — аналогично C. Напишем простую функцию для умножения исходного DWORD-значения на 2048 (0x800) и получения результата в виде строки.
string BlockInBytes_Read (DWORD dwSizeInBlocks) {
local string strSizeInBytes;
SPrintf (strSizeInBytes, "0x%x", dwSizeInBlocks*2048);
return strSizeInBytes;
};Обратим внимание, что в синтаксисе шаблонов 010 Editor предусматривается тип string — таково небольшое, но полезное расширение стандарта С. Также заметим, что в 010 все поля и переменные, которые используются в пределах шаблона, но не распространяются на файл (т.е. не являются описанием его конкретного содержимого, а нужны для «промежуточных расчетов»), необходимо помечать как local.
Суть функции не должна вызвать затруднения: объявляем локальную переменную strSizeInBytes типа string, используем форматирование и получаем из dwSizeInBlocks, домноженного на 2048, итоговое значение значение в strSizeInBytes («0x%x» — шестнадцатиричное форматирование), после чего возвращаем его в результат функции.
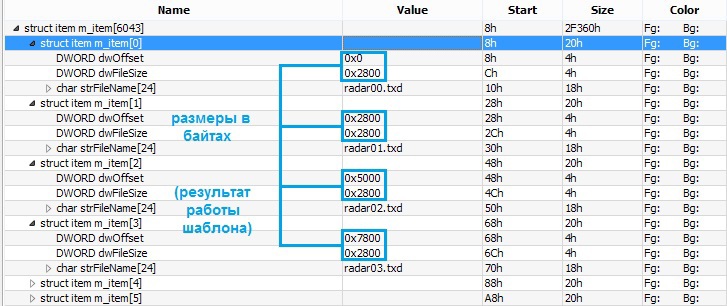
Теперь можно использовать данную функцию как параметр для чтения поля в структуре «item»:
typedef struct item{
DWORD dwOffset <read=BlockInBytes_Read>; // чтение поля осуществляется через функцию BlockInBytes_Read
DWORD dwFileSize <read=BlockInBytes_Read>; // чтение поля осуществляется через функцию BlockInBytes_Read
char strFileName[24];
};Таков синтаксис 010 Editor, все-таки явно не С в чистом виде, а нечто на его основе, с полезными расширениями. У любого поля (да и просто любой переменной) можно указать функцию чтения как <read=название_функции>.
Результат:

Более того, функцию чтения можно указывать и у структур, в этом случае можно вывести некоторые данные о структуре на основе всех имеющихся в ней полей, но об этом в другой раз.
Подсветка hex-данных
Ориентироваться в кусках шестнадцатиричного hex-кода, даже держа перед глазами шаблон и таблицу Template Results, все же довольно затруднительно, ибо невозможно определить сходу и «на глаз» за что отвечает тот или иной фрагмент (не смотря даже на то, что он уже исследован и описан). Поток непонятных цифр и символов создает определенно серую и унылую картину (даже удачно подобранная цветовая схема тут не поможет, кстати ее можно поменять в: View>-Highlighting->Edit Highlights).
В идеале должно быть так, что просто взглянув на фрагмент hex-кода можно было сразу догадаться, в чем его назначение, вплоть до деталей. Помочь в этом призвана еще одна полезная возможность шаблонов 010 Editor — подсветка определенных hex-данных.
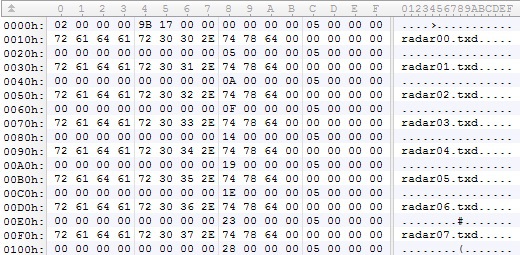
Вернемся к рассматриваемому примеру:

Сама по себе нам эта картинка ни о чем не говорит. Ну, разве что симметрично повторяющиеся записи «radar» вносят некоторое понимание о таблице файлов, и все равно убери правую часть окна с ACSII — понимание исчезнет вовсе.
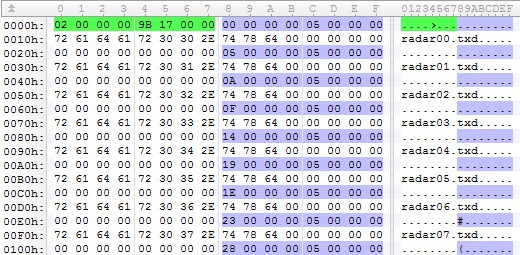
Другое дело, если после запуска шаблона hex-код будет выглядеть так:

Я настроил отрисовку заголовка зеленым, а полей размера файла и смещения из списка описаний файлов — фиолетовым. Сделать это просто, достаточно использовать в коде шаблона функцию SetBackColor. Перед заголовком достаточно надписать SetBackColor(0x50FF50), а перед полями размера и смещения — SetBackColor(0xFFC0C0), не забыв и про «переключение» назад на белый цвет SetBackColor(0xFFFFFF).
Небольшая мелочь, а существенно облегчает ориентирование в hex-коде, появляется возможность читать его «с листа» даже без использования Template Results. На практике так бывает очень полезно разграничивать исследованную и неисследованную части путем подсветки описанных структур.
Вывод
Итоговый код шаблона 010 Editor (расширение кода из урока 1, добавлено использование функций и подсветка hex-кода):
string BlockInBytes_Read (DWORD dwSizeInBlocks) {
local string s;
SPrintf (s, "0x%x", dwSizeInBlocks*2048);
return s;
};
typedef struct header{
SetBackColor (0x50FF50);
DWORD dwVersion;
DWORD dwItemCount;
SetBackColor (0xFFFFFF);
};
typedef struct item{
SetBackColor (0xFFC0C0);
DWORD dwOffset <read=BlockInBytes_Read>;
DWORD dwFileSize <read=BlockInBytes_Read>;
SetBackColor (0xFFFFFF);
char strFileName[24];
};
header m_header;
item m_item[m_header.dwItemCount];
Запустите этот код на нашем «учебном» файле и испробуйте еще одну полезную функцию: щелкните правой кнопкой мыши по «Template Result» и выберите «Export CSV», полученную таблицу можно легко анализировать в Excel.
На этом краткий экскурс в hex и шаблоны 010 заканчивается. В принципе, для решения базовых и наиболее частых задач полученных навыков должно хватить. В следующем уроке перейдем к более сложным возможностям 010 Editor и серьезным примерам.
С уважением, Dageron.
Автор: Dageron






