Решение задачи онлайн-вещания с IP-камеры, вообще говоря, не требует применения WebRTC. Камера сама является сервером, обладает IP-адресом и может быть подключена напрямую к маршрутизатору с целью раздачи видео-контента. Так зачем же применять технологию WebRTC?

На это есть как минимум две причины:
1. По мере увеличения числа зрителей Ethernet-трансляции все больше будет ощущаться сперва нехватка толщины канала, а затем и ресурсов самой камеры.
2. Как уже упоминалось выше, IP камера является сервером. Но по каким протоколам она сможет отдать видео браузеру десктопа? Мобильному устройству? Скорее всего это будет HTTP стриминг, где видео фреймы или JPEG картинки передаются через HTTP. HTTP стриминг, как известно не совсем подходит для потокового видео реального времени, хотя хорошо зарекомендовал себя в on-Demand видео, где интерактивность потока и задержка не особо важны. В самом деле, если вы смотрите фильм, задержка видео в несколько секунд не сделает его хуже, если только вы не смотрите этот фильм одновременно с кем то еще. “О нет! Джэк убил её! — пишет Элис в чате Бобу спойлер за 10 секунд до трагической развязки”.
Или же это будет RTSP/RTP и H.264, в этом случае в браузере должен быть установлен плагин видеоплеера, такой как VLC или QuickTime. Такой плагин будет забирать и проигрывать видео, как и сам плеер. Но нам то ведь нужен настоящий браузерный стриминг без установки дополнительных костылей/плагинов.
Для начала поснифаем IP камеру чтобы узнать что именно отправляет этот девайс в сторону браузера. В качестве подопытного будет камера D-Link DCS 7010L:

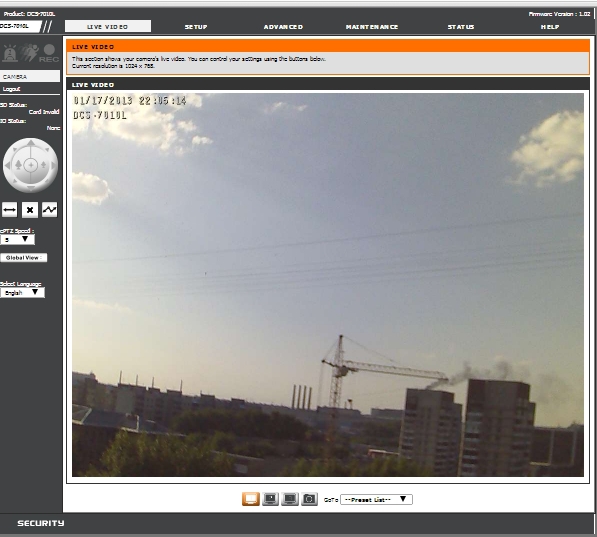
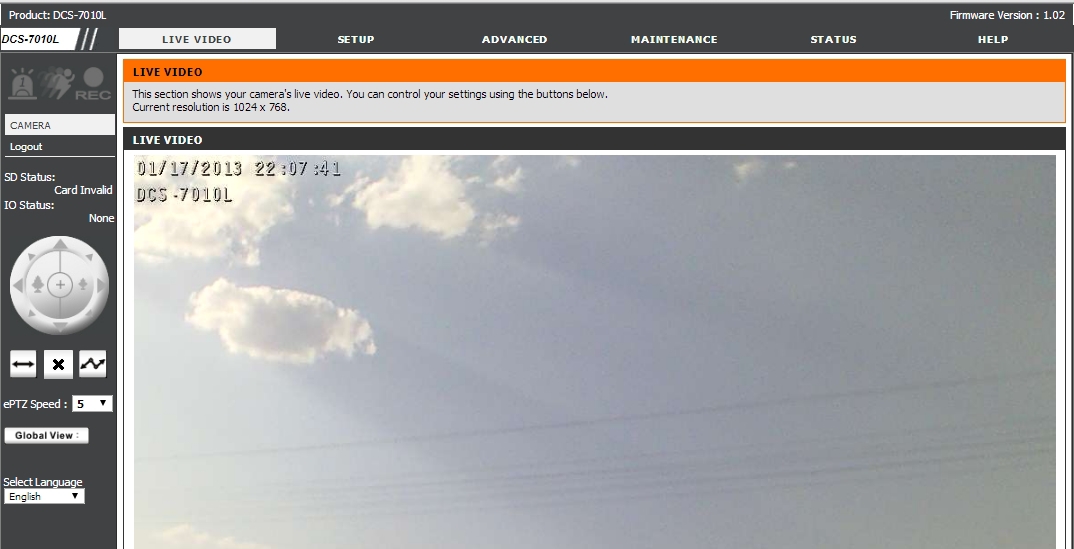
Подробнее об установке и настройке камеры вы сможете прочесть ниже, а здесь мы просто посмотрим что она использует для видео стриминга. При попадании в админку камеры через web-интерфейс наблюдаем примерно такую картинку (пардоньте за пейзаж):

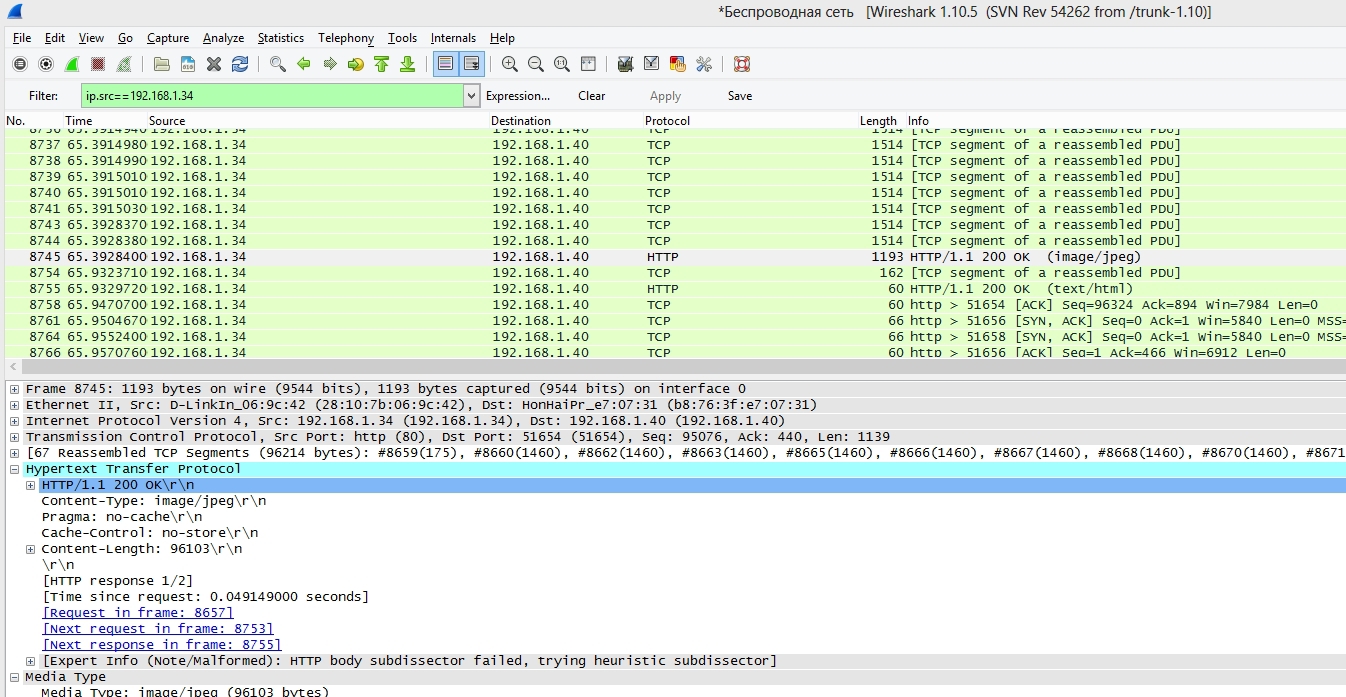
Картинка открывается во всех браузерах и равномерно подлагивает, примерно раз в секунду. Учитывая что и камера и лаптоп, на котором мы смотрим поток подключены к одному маршрутизатору, все должно быть плавно и красиво, но это не так. Похоже на HTTP. Запускаем Wireshark чтобы подтвердить свои догадки:

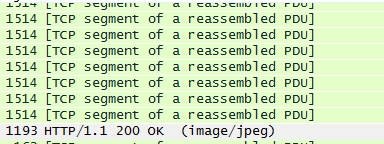
Здесь видим последовательность TCP фрагментов длиной 1514 байт

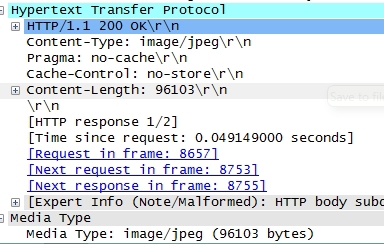
и завершающий HTTP 200 OK с длинной принятого JPEG:

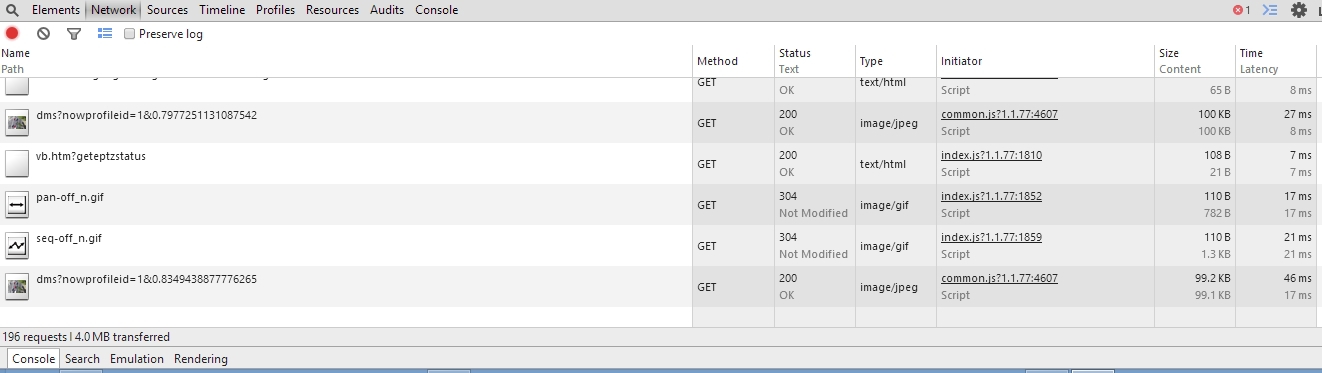
Далее заходим в Chrome / Developer Tools / Network и видим в реальном времени как мелькают GET Запросы и картинки, переданные по HTTP:

Такой стриминг нам не нужен. Не плавный, дергает HTTP запросы. Сколько таких запросов в секунду выдержит камера? Есть основания полагать что на 10 зрителях и раньше камера благополучно загнется или начнет страшно глючить и выдавать слайды.
Если заглянуть в HTML страницы админки камеры, увидим вот такой интересный код:
if(browser_IE)
DW('<OBJECT CLASSID="CLSID:'+AxUuid+'" CODEBASE="/VDControl.CAB?'+AxVer+'#version='+AxVer+'" width="0" height="0" ></OBJECT>');
else
{
if(mpMode == 1)
var RTSPName = g_RTSPName1;
else if(mpMode == 2)
var RTSPName = g_RTSPName2;
else if(mpMode == 3)
var RTSPName = g_RTSPName3;
var o='';
if(g_isIPv6)
//because ipv6 not support rtsp.
var host = g_netip;
else
var host = g_host;
o+='<object id="qtrtsp_object" width="0" height="0" codebase="http://www.apple.com/qtactivex/qtplugin.cab" ';
o+='classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" type="video/quicktime">';
o+='<param name="src" value="http://'+host+":"+g_Port+'/qt.mov" />';
o+='<param name="autoplay" value="true" />';
o+='<param name="controller" value="false" />';
o+='<param name="qtsrc" value="rtsp://'+host+':'+g_RTSPPort+'/'+RTSPName+'"/>';
o+='</object>';
//alert(o);
DW(o);
}
RTSP/RTP — это как раз то что нужно для правильного воспроизведения видео. Но будет ли это работать в браузере? — Нет. А вот если установить плагин QuickTime — все будет работать. Но мы то делаем чисто-браузерный стриминг.
Здесь можно упомянуть еще Flash Player, который может через подходящий сервер типа Wowza получать RTMP поток, сконвертированный из RTSP, RTP, H.264. Но Flash Player, как известно тоже браузерный плагин, хотя несравненно более популярный чем VLC или QuickTime.
В данном случае, мы протестируем тот же RTSP/RTP re-streaming, но в качестве проигрывающего устройства будет использоваться WebRTC-совместимый браузер без всяких дополнительных браузерных плагинов и других костылей. Мы настроим сервер-ретранслятор, который заберет поток у IP-камеры и отдаст его в Интернет произвольному числу пользователей, использующих браузеры с поддержкой WebRTC.
Подключение IP-камеры
Как уже упоминалось выше, для тестирования была выбрана простая IP-камера D-Link DCS-7010L. Ключевым критерием выбора здесь была поддержка устройством протокола RTSP, поскольку именно по нему наш сервер будет забирать видеопоток с камеры.
Камеру подключаем к маршрутизатору идущим в комплекте патч-кордом. После включения питания и подключения к маршрутизатору, камера взяла IP-адрес по DHCP, в нашем случае это был 192.168.1.34 (Если зайти в настройки маршрутизатора, вы увидите, что подключено устройство DCS 7010L — это она и есть). Самое время протестировать камеру.
Открываем указанный IP-адрес в браузере 192.168.1.34, чтобы попасть в веб-интерфейс администратора камеры. По умолчанию пароль отсутствует.

Как видно, в админской панели видео с камеры транслируется исправно. При этом заметны периодические подлагивания. Это мы и будем фиксить с помощью WebRTC.
Настройка камеры
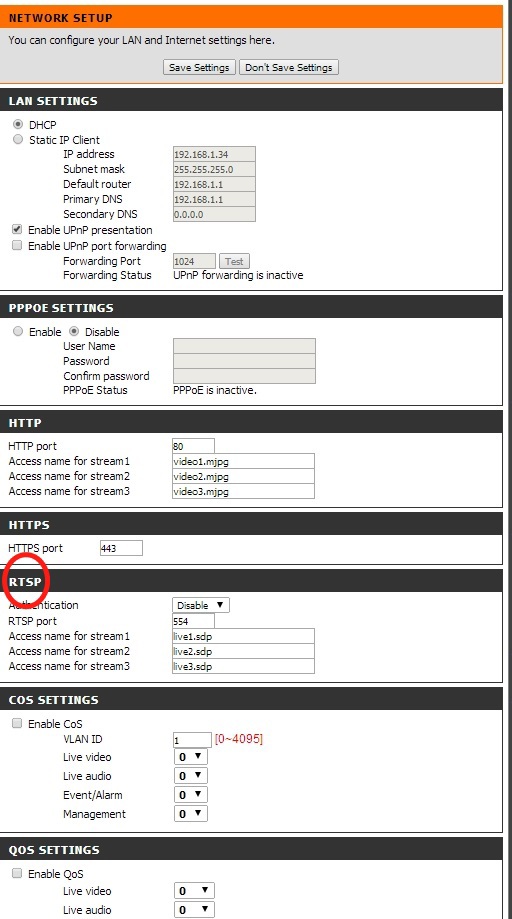
Сначала в настройках камеры мы отключаем аутентификацию – в рамках тестирования будем отдавать поток всем, кто попросит. Для этого в веб-интерфейсе камеры заходим в настройки Setup – Network и выставляем значение опции Authentication в Disable.
Там же проверяем значение порта протокола RTSP, по умолчанию он равен 554. Формат отдаваемого видео определяется используемым профилем. В камере их можно задать до трех штук, мы воспользуемся первым, live1.sdp – по умолчанию он настроен на использование H.264 для видео и G.711 для аудио. Поменять настройки при необходимости можно в разделе Setup – Audio and Video.

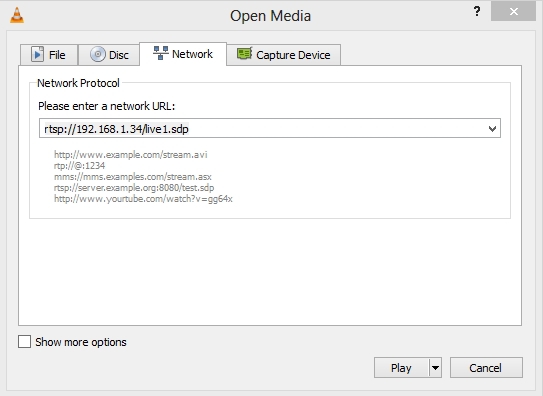
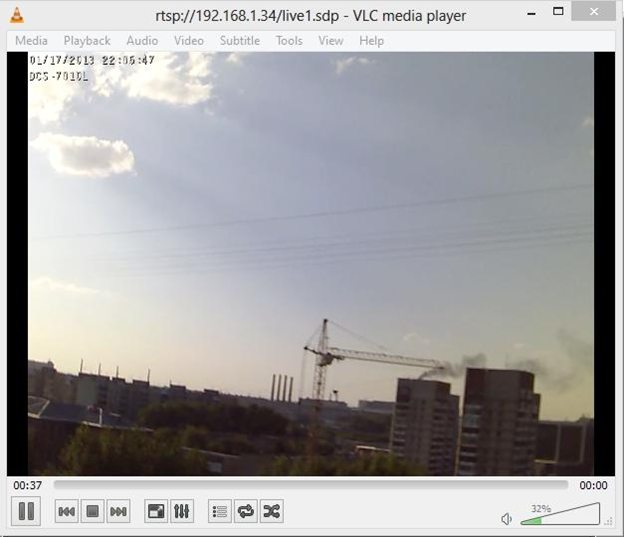
Теперь можно проверить работу камеры через RTSP. Открываем VLC Player (можно любой другой, поддерживающий RTSP — QuickTime, Windows Media Player, RealPlayer и др.) и в диалоге Open URL задаем RTSP адрес камеры: rtsp://192.168.1.34/live1.sdp

Что ж, все работает, как и должно. Камера исправно воспроизводит видеопоток в плеере через протокол RTSP.

Кстати, поток воспроизводится достаточно плавно и без артефактов. Ждем того же и от WebRTC.
Установка сервера
Итак, камера установлена, протестирована с десктопными плеерами и готова к вещанию через сервер. С помощью whatismyip.com определяем внешний IP-адрес камеры. В нашем случае это был 178.51.142.223. Осталось сказать роутеру, чтобы при обращении по RTSP на порт 554 входящие запросы передавались на IP-камеру.
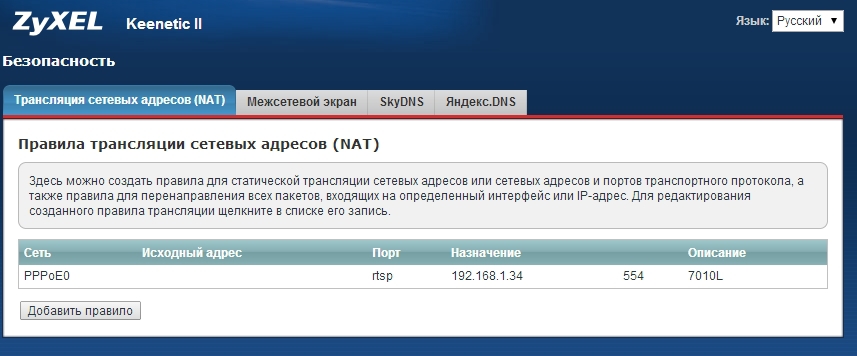
Забиваем соответствующие настройки в маршрутизатор…

…и проверяем внешний IP адрес и RTSP порт с помощью telnet:
telnet 178.51.142.223 554
Убедившись, что по данному порту идет ответ, приступаем к установке WebRTC сервера.
За будет отвечать виртуальный сервер на Centos 64 bit на Amazon EC2.
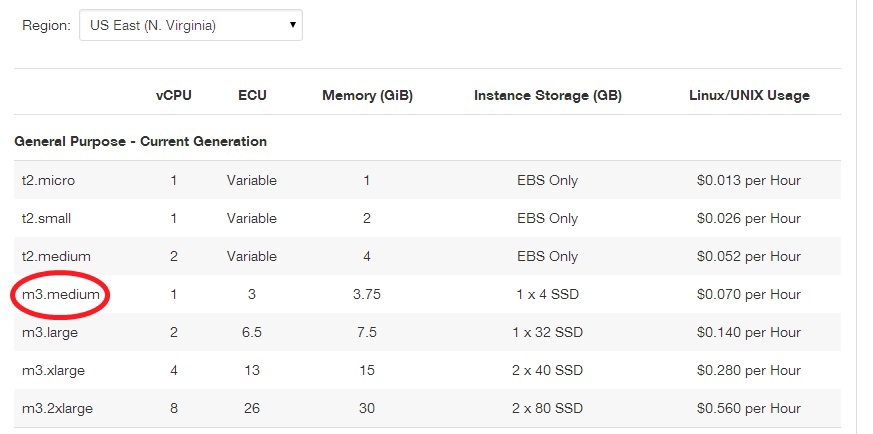
Чтобы не иметь проблем с производительностью, выбрали m3.medium инстанс с одним VCPU:

Да, да, есть еще Linode и DigitalOcean, но в данном случае захотелось поамазонить.
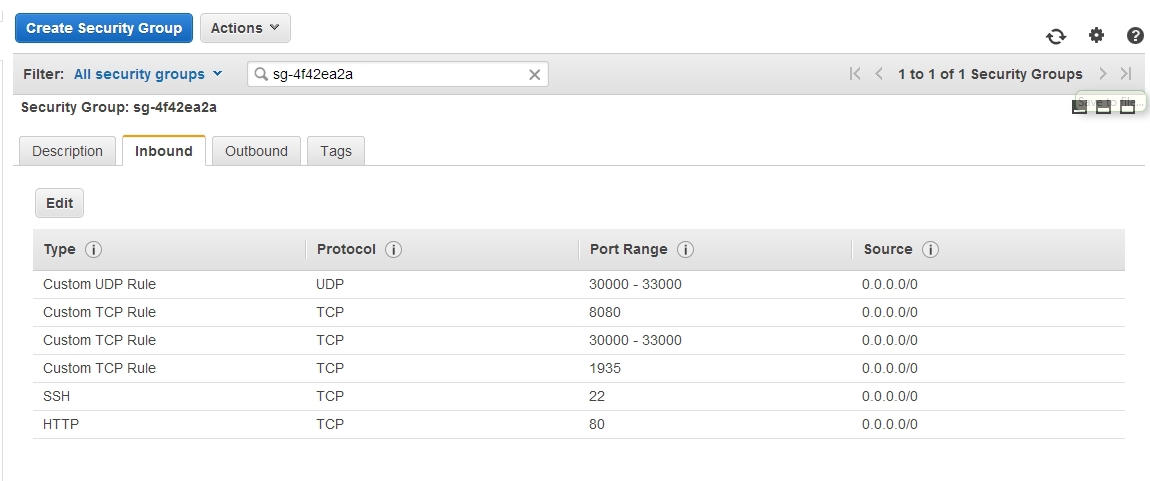
Забегая вперед, напишу что в панели управления Amazon EC2 нужно добавить несколько правил(пробросить порты), без которых пример не будет работать. Это порты для WebRTC(SRTP, RTCP, ICE) трафика и порты для RTSP/RTP трафика. Если будете пробовать, в правилах Amazon должно быть нечто похожее для входящего трафика:

С DigitalOcean кстати все будет проще, достаточно открыть эти порты на firewall или заглушить последний. По последнему опыту эксплуатации инстансов DO, там пока еще выдают статический IP адрес и не заморачваются с NAT-ами, а значит и проброс портов, как в случае Амазона, не нужен.
В качестве серверного ПО, ретранслирующего RTSP/RTP поток в WebRTC будем использовать WebRTC Media & Broadcasting Server от Flashphoner. Стриминг сервер очень похож на Wowza, которая умеет отдавать RTSP/RTP поток на Flash. Единственное отличие в том, что этот поток будет отдан на WebRTC, а не на Flash. Т.е. между браузером и сервером пройдет честный DTLS, установится SRTP сессия и поток, закодированный в VP8 пойдет зрителю.
Для установки нам потребуется SSH-доступ.
$wget flashphoner.com/downloads/builds/WCS/3.0/x8664/wcs3_video_vp8/FlashphonerMediaServerWebRTC-3.0/FlashphonerMediaServerWebRTC-3.0.868.tar.gz
2. Развернули:
$tar -xzf FlashphonerMediaServerWebRTC-3.0.868.tar.gz
3. Установили:
$cd FlashphonerMediaServerWebRTC-3.0.868
$./install.sh
В процессе установки ввели внешний IP адрес сервера: 54.186.112.111 и внутренний 172.31.20.65 (тот что Private IP).
4. Запустили сервер:
$service webcallserver start
5. Проверили логи:
$tail — f /usr/local/FlashphonerWebCallServer/logs/server_logs/flashphoner.log
6. Убедились, что сервер стартовал и готов к работе:
$ps aux | grep Flashphoner
7. Установили и запустили apache:
$yum install httpd
$service httpd start
8. Скачали web-файлы и расположили их в стандартной папке апача /var/www/html
cd /var/www/html
$wget github.com/flashphoner/flashphoner_client/archive/wcs_media_client.zip
$unzip webrtc_media_client.zip
9. Вписали IP адрес сервера в конфиг flashphoner.xml:
10. Остановили firewall.
$service iptables stop
По идее, вместо пункта 10 правильно было бы задать все необходимые порты и правила firewall, но для целей тестирования решили просто отключить брэндмауэр.
Настройка сервера
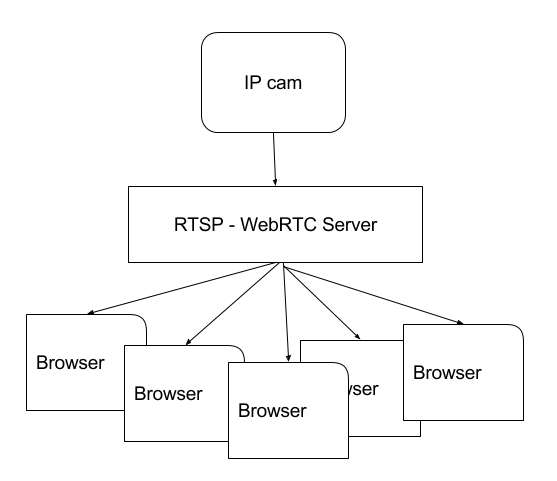
Напомним, что структура нашей WebRTC трансляции такова:

Установку основных элементов этой диаграммы мы уже произвели, осталось наладить «стрелочки» взаимодействий.
Связь между браузером и WebRTC сервером обеспечивает web-клиент, который есть на гитхабе:. Набор JS, CSS и HTML файлов просто закидывается в /var/www/html на этапе установки (см. выше под спойлером пункт 9).
Взаимодействие браузера и сервера настраивается в конфигурационном XML-файле flashphoner.xml. Туда нужно вписать IP-адрес сервера, чтобы web-клиент смог подключаться к WebRTC серверу по HTML5 Websockets (пункт 9 выше).
Настройка сервера на этом заканчивается, можно проверить его работу:
Открываем страницу web-клиента index.html в браузере(для этого на тот же сервер Амазон был установлен апач командой yum -y install httpd):
http://54.186.112.111/wcs_media_client/?id=rtsp://webrtc-ipcam.ddns.net/live1.sdp
Здесь webrtc-ipcam.ddns.net — это бесплатный домен, полученный через сервер динамического DNS noip.com, который ссылается на наш внешний IP адрес. Маршрутизатору мы сказали перенаправлять RTSP запросы на 192.168.1.34 в соответствии с правилами трансляции сетевых адресов NAT (также см. выше).
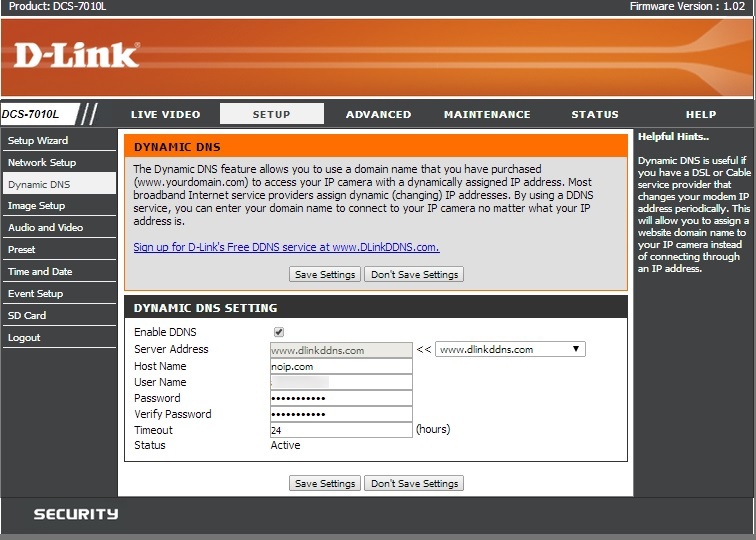
Параметр id=rtsp://webrtc-ipcam.ddns.net/live1.sdp задает URL потока для воспроизведения. WebRTC сервер запросит потоки с камеры, обработает их и отдаст браузеру на воспроизведение по WebRTC. Возможно ваш роутер поддерживает DDNS. Если нет, то такая поддержка есть у самой IP камеры:

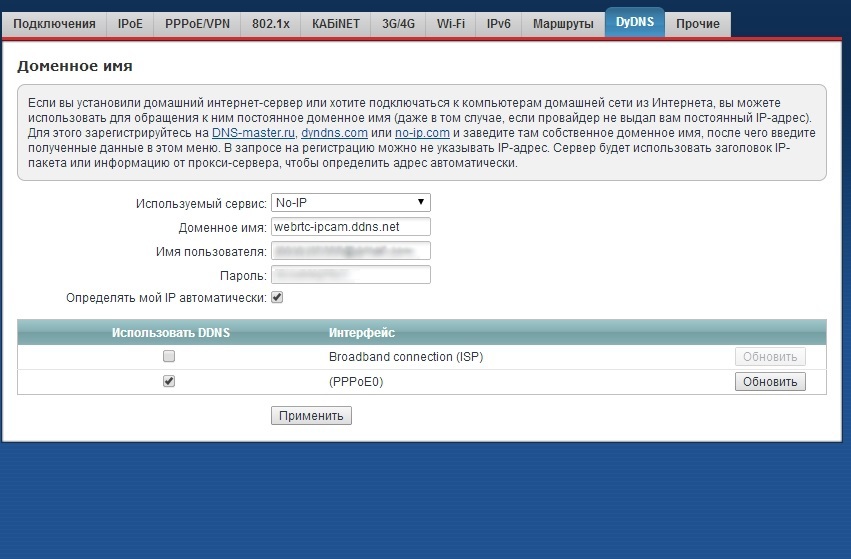
А так поддержка DDNS выглядит в самом роутере:

Теперь можно приступить к тестированию и оценить результаты.
Тестирование
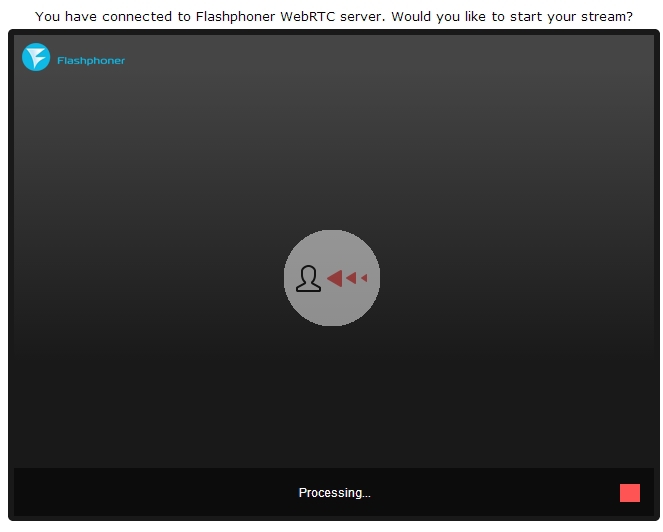
После открытия ссылки в браузере идет подключение к WebRTC серверу, который отсылает запрос к IP-камере на получение видеопотока. Весь процесс занимает несколько секунд.

В это время устанавливается соединение браузера с сервером по вебсокетам, далее сервер запрашивает IP камеру по RTSP, получает поток H.264 по RTP и транскодирует его в VP8 / SRTP — который в итоге воспроизводит WebRTC- браузер.

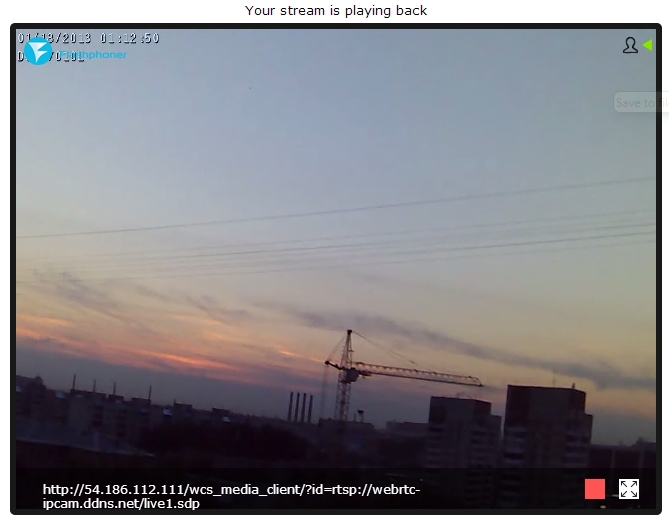
Далее после небольшого ожидания, отображается уже знакомая картинка.

В нижней части видео отображается URL видеопотока, который можно скопировать и открыть для просмотра из другого браузера или таба.
Убеждаемся что это действительно WebRTC.
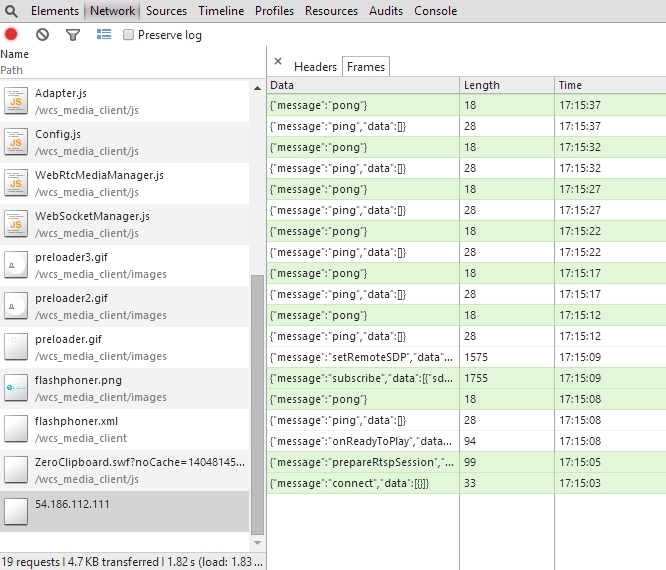
Вдруг наc обманули, и видео с IP камеры снова идет по HTTP? Не будем праздно лицезреть картинку, а проверим, что за трафик мы получаем на самом деле. Конечно же снова запускаем Wireshark и консоль отладки в Chrome. В консоли Chrome браузера можем наблюдать следующее:

На этот раз ничего не мелькает и не видно никаких картинок, передающихся по HTTP. Все что мы видим на этот раз — это Websocket фреймы и большинство из них относятся к типам ping/pong для поддержания Websocket-сессии. Интересные фреймы: connect, prepareRtspSession и onReadyToPlay — именно в таком порядке осуществляется установка подключения к серверу: сначала коннект по Websocket, а потом запрос потока на воспроизведение.
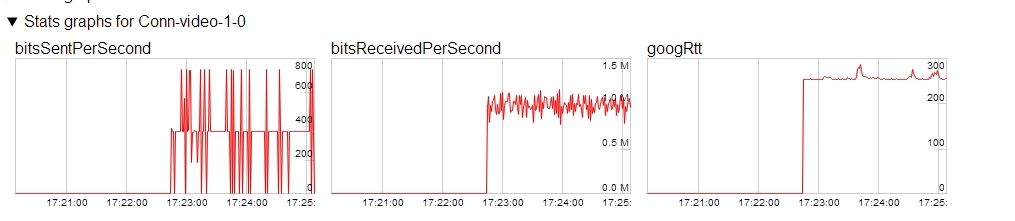
А вот что показывает chrome://webrtc-internals

По показаниям графиков, мы имеем битрейт с IP камеры 1Mbps. Исходящий трафик тоже есть, скорее всего это RTCP и ICE пакеты. RTT до Amazon сервера составляет около 300 миллисекунд.
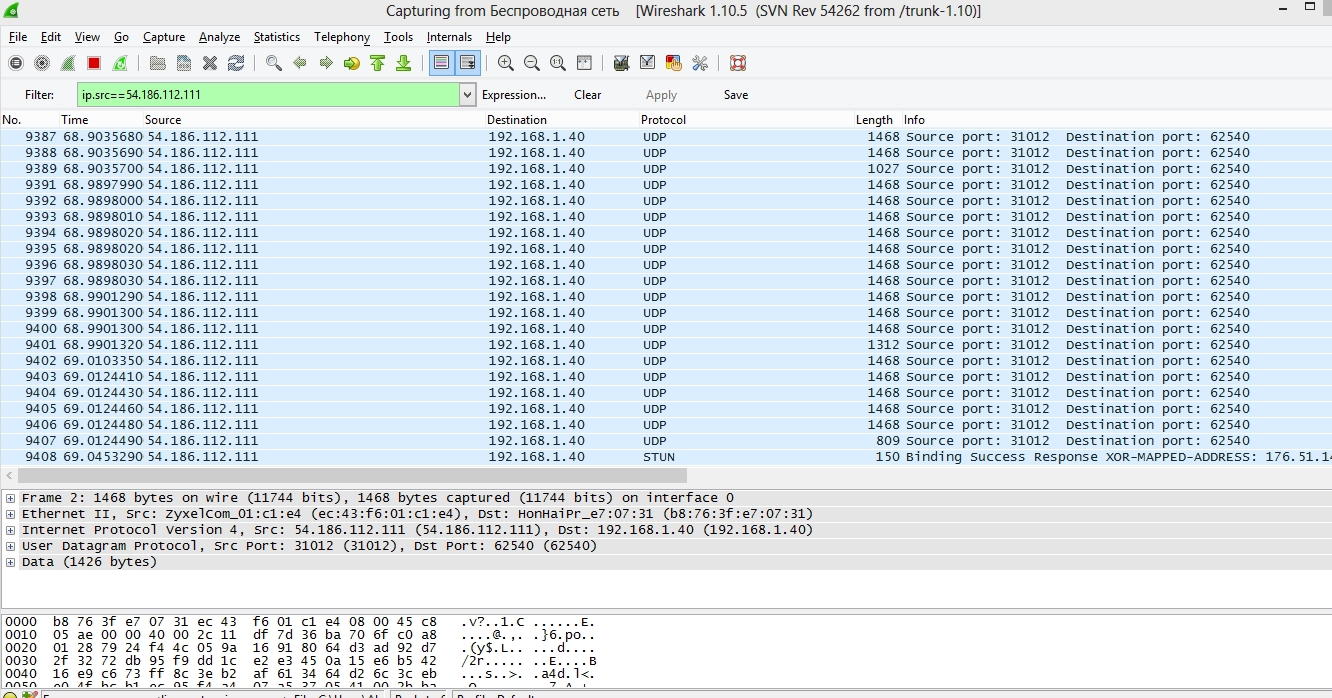
Теперь заглянем в Wireshark, там отчетливо видно UDP трафик с IP адреса сервера. На картинке ниже пакеты по 1468 байт. Это и есть WebRTC. Точнее SRTP пакеты несущие VP8 видео фреймы, которые мы можем наблюдать на экране браузера. Кроме это проскакивают STUN запросы(самый нижний пакет на картинке) — это WebRTC ICE заботливо проверяет соединение.

Стоит также отметить сравнительно малую задержку (пинг до дата-центра составил порядка 250 мс) воспроизведения видео. WebRTC работает по SRTP/UDP, а это как ни крути наиболее быстрый способ доставки пакетов, в отличии от HTTP, RTMP и других TCP-подобных методов стриминга. Т.е. задержка, видимая глазом должна составлять RTT + время буферизации, декодирования и воспроизведения браузером. Визуально в данном случае так и есть — глаз почти не видит задержку, она менее 500 миллисекунд.
Следующий тест — подключение других зрителей. Удалось открыть 10 окон Chrome, и каждое из них показывало картинку. При этом сам Chrome начал немного тупить. При открытии 11-го окна на другом компьютере, воспроизведение оставалось плавным.
Про WebRTC на мобильных устройствах
Как известно, WebRTC поддерживают Chrome и Firefox браузеры на платформе Android.
Проверим, будет ли там отображаться наша трансляция:

На картинке HTC телефон, в Firefox браузере отображается видео с камеры. Отличий в плавности воспроизведения от десктопа нет.
Заключение
В результате нам удалось запустить WebRTC онлайн-трансляцию с IP-камеры на несколько браузеров с минимальными усилиями. Не потребовалось ни плясок с бубном, ни rocket-science – только базовые знания Linux и SSH-консоли.
Качество трансляции было на приемлемом уровне, а задержка воспроизведения была незаметна на глаз.
Подводя итог, можно сказать что браузерные WebRTC трансляции имеют право на существование, т.к. в нашем случае WebRTC это уже не костыль или плагин, а реальная платформа для воспроизведения видео в браузере.
Почему же мы не видим повсеместного внедрения WebRTC?
Главный тормоз, пожалуй, недостаток кодеков. WebRTC сообществу и вендорам следовало бы сделать усилие и ввести в WebRTC кодек H.264. Против VP8 сказать нечего, но зачем отказываться от миллионов совместимых девайсов и ПО, которые работают с H.264? Патенты, такие патенты…
На втором месте, не полная поддержка в браузерах. C IE и Safari, например вопрос остается открытым и там придется переходить на другой тип стриминга или использовать плагин типа webrtc4all.
Так что в будущем, надеемся увидеть более интересные решения, в которых не нужен будет транскодинг и конвертация потоков и большинство браузеров смогут отыгривать потоки с различных устройств уже напрямую.
Автор: alnic77






