Анонсированный в июне и только что вышедший Apple Watch SDK вызвал много споров и вопросов. Первая версия имеет ограниченную функциональность, и не за горами выход версии 2.0, нужно подождать ещё несколько месяцев. Впечатления от нового SDK у разработчиков сложились разные. Одни разочарованы большим количеством ограничений, другие, напротив, впечатлены самим фактом выхода. Есть и «прослойка» тех, кто принял новый продукт достаточно сдержанно. Но в любом случае подавляющее большинство разработчиков рады выходу новой интересной забавы.
Первое, что бросается в глаза в SDK, это обозначение пользователей Apple Watch. Это не «пользователи» и не «мобильные пользователи», и даже не «пользователи часов». Они носители (wearers). Звучит довольно странно, поскольку если пользователь использует, то есть взаимодействует с гаджетом, то носитель просто носит, а это намекает на пассивное использование. Конечно, Apple Watch язык не повернётся назвать пассивным устройством, в них сочетается традиционный функционал наручных часов с возможностями современных электронных гаджетов, особенно в связке с iPhone. Кстати, ещё не так давно традиционные телефоны тоже стали чем-то большим, чем просто устройства для звонков, история развивается по спирали. Что же касается носителя, то этот термин уже не кажется странным. Вместо «пользователь Apple Watch» можно сказать просто «носитель», и это будет звучать менее двусмысленно.
Устройство и интерфейс
Не будем приводить здесь все параметры часов, остановимся лишь на том, что имеет самое непосредственное отношение к разработке ПО. Фактически, существует две модели Apple Watch с разным разрешением экранов, поэтому разработчикам и дизайнером необходимо это учитывать:
- Диагональ 38 мм, 272х340 пикселей
- Диагональ 42 мм, 312х390 пикселей
В обеих моделях используются retina-дисплеи. Нет нужды объяснять, что разработчики должны озаботиться адаптацией своих приложений под оба типа экранов.
Связь
Связь с iPhone осуществляется через Bluetooth 4.0. Также доступен NFC. Подключившись к iPhone, часы могут использовать как его Wi-Fi-модуль, так и сотовую связь. Хотя сама Apple декларирует, что в часах есть собственный модуль Wi-Fi (802.11b/g).
Взаимодействие с устройством
Пользователь (или носитель) может взаимодействовать с часами четырьмя разными способами:
- Однократное касание (тап). Например, нажатие на кнопку в диалоговом окне.
- Длительное касание (тап с удержанием). Аналог правого клика мышью на ПК, вызывает контекстное меню (до 4 строк).
- Жесты: вертикальный свайп для прокрутки, горизонтальный свайп для перехода между страницами, свайп с левого края для возврата назад.
- Механическое колёсико сбоку: обычно используется для точного скроллинга.
Какие накладываются ограничения с точки зрения пользовательского взаимодействия:
- Все жесты предопределены, то есть нет возможности создавать свои жесты.
- Мультитач не поддерживается, поэтому, например, нельзя использовать Pinch жест для увеличения контента.
Пример контекстного меню из Apple WatchKit Guide:

Интерфейс
Размер экрана и особенности дизайна накладывают свои ограничения на пользовательский интерфейс. Также свою лепту может вносить используемая аппаратная начинка. Есть надежда, что ряд ограничений будут сняты в будущих версиях SDK, хотя подобные вещи невозможно точно предсказать.
И первое ограничение связано со способом создания пользовательского интерфейса — оно возможно только с помощью Storyboard'ов.
Навигация
В WatchKit предлагается два взаимоисключающих способа навигации внутри приложения:
- Иерархическая модель, аналогичная используемой в iOS, когда экраны приложения складываются в стэк в процессе навигации.
- Постраничная модель, когда пользователь перемещается между страницами с помощью свайпов влево-вправо.
К сожалению, нельзя совместить обе эти модели в одном приложении. Необходимо выбирать какую-то одну. Однако каждый контроллер интерфейса может представить модальный контроллер. А тот, в свою очередь, может быть как одиночным контроллером, так и набором контроллеров, упорядоченных постранично.
Элементы интерфейса
В Apple Watch SDK используется 11 видов элементов:
- Кнопка
- Слайдер
- Изображение
- Текст (Label)
- Разделитель
- Переключатель
- Таблица
- Дата (автоматически отображает текущую дату или время)
- Таймер (автоматически обновляемый таймер обратного отсчёта)
- Группа (контейнер для одного или нескольких дочерних элементов)
- Карта (неинтерактивная карта, с возможностью отображения до 5 аннотаций)
Вёрстка (layouts)
Компонент «группа» используется для комбинирования элементов интерфейса по горизонтали или вертикали. Элементы будут размещены автоматически в зависимости от размера. Есть возможность создавать вложенные группы.
К сожалению, Auto-Layout не доступен в WatchKit. Но, учитывая тот факт, что в часах интерфейс гораздо проще, чем в iOS, это не особенно заметный недостаток.
Для создания списков используется компонент «таблица», в котором данные расположены в одну колонку, совсем как в случае с UITableView. Однако здесь не используется паттерн делегирования — сначала задаётся число строк, а затем они все в цикле заполняются данными. Хорошая новость заключается в том, что всё ещё можно кастомизировать ячейки.
Glance-интерфейсы
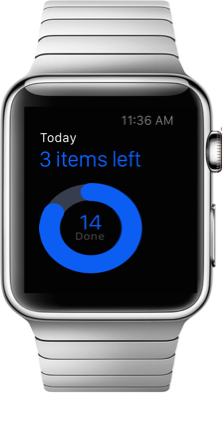
Glance — это одиночные, неинтерактивные, исключительно информационные страницы, которые нельзя даже прокручивать. Они используются лишь для отображения небольших данных, чаще связанных с прогрессом в выполнении какой-то операции или оставшимся до окончания временем. Из всех видов пользовательского взаимодействия доступен лишь одиночный тап, по которому запускается связанное с glance приложение, при этом опционально возможна передача контекста приложению, чтобы оно могло показать нужный контроллер после запуска.
Например, погодное приложение может использовать glance для отображения текущей температуры. По нажатию запускается приложение с более полной информацией.
А вот пример glance из Apple WatchKit Guide:

Детальную информацию о создании и использовании glance можно получить из WatchKit Programming Guide.
Нотификации
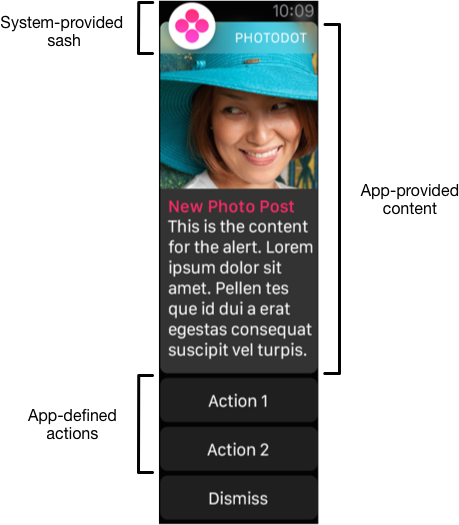
Их существует два вида: короткие (short look) и длинные (long look).
Короткие нотификации используются для информирования о различных событиях, для вывода предупреждений и уведомлений. Когда пользователь (носитель) опускает руку с часами, нотификация пропадает. Вёрстка таких нотификаций очень проста и состоит из иконки приложения, его названия и заголовка самой нотификации.

Если некоторое время не опускать руку с часами или тапнуть по короткой нотификации, то на экране появится длинная нотификация. В ней содержится больше информации о событии и поддерживается взаимодействие через настраиваемые кнопки. Их нажатие может отправлять нотификации в приложения. В отличие от коротких нотификаций, пользователь должен сам сбросить отображение нотификации нажатием кнопки в самом низу.

Дополнительную информацию об использовании нотификаций можно получить из документации.
Архитектура
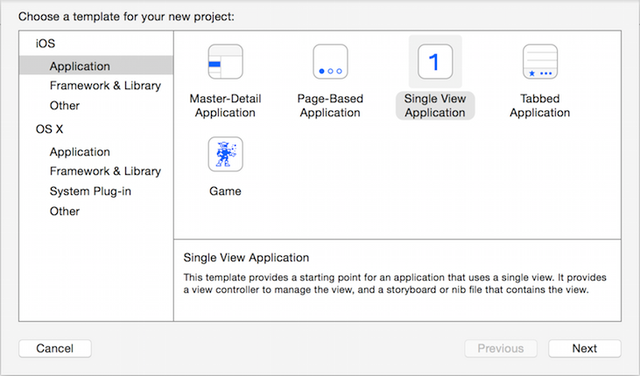
Если вы скачали версию Xcode с поддержкой WatchKit (на данный момент 6.2 beta), то не пугайтесь того, что не обнаружили в нём шаблона для Apple Watch-приложения:

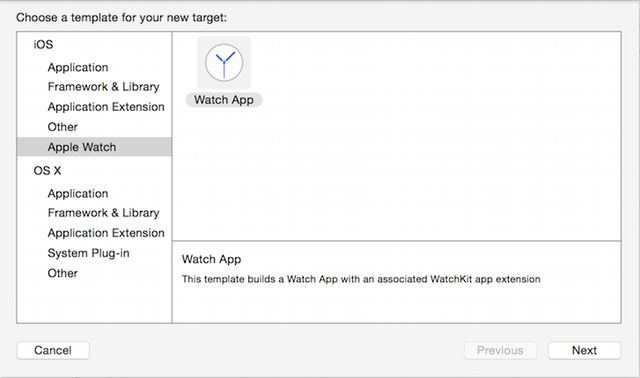
Приложение для часов не может существовать отдельно — оно может быть добавлено только как App Extension в существующее iOS-приложение.

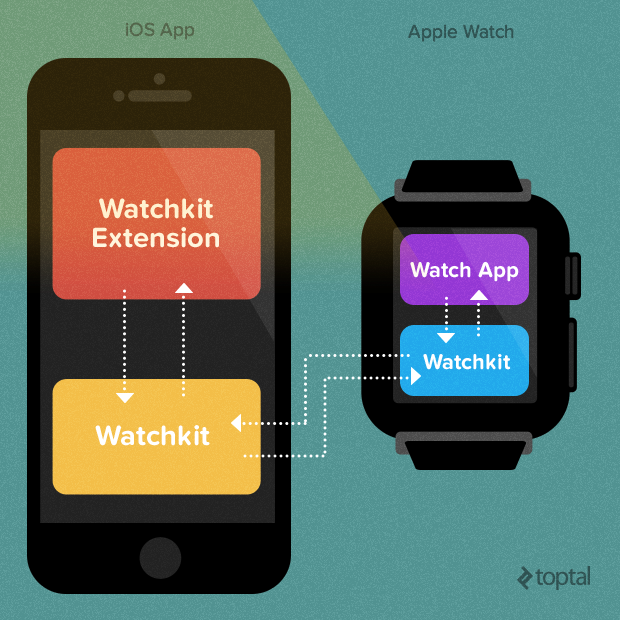
Причина заключается в архитектуре системы и способе взаимодействия часов с соответствующим iOS-приложением:

Когда на часах запускается приложение, то автоматически стартует и взаимосвязанное iOS-расширение. Они работают как единый механизм; например, «часовое» приложение показывает погоду и взаимодействует с пользователем, а iOS-расширение делает всё остальное. По сути, на часах не выполняется никакой программный код: все вычисления производятся в смартфоне. Это очень похоже на схему «браузер — веб-приложение», при которой все логические вычисления выполняются на сервере, а клиент лишь отображает результат и взаимодействует с пользователем.
Приложение, установленное в часах, состоит из Storyboard'а и взаимосвязанных статичных ресурсов, упакованных в bundle, который статичен, то есть во время исполнения нельзя менять или добавлять ресурсы, экраны, изображения и т.д. Описанная статичная клиент-серверная модель накладывает ещё несколько ограничений, и это одна из главных причин, по которой многие разработчики не проявили особого энтузиазма по поводу выхода SDK.
Критике подвергается и отсутствие поддержки анимации. Единственным способом хоть какого-то обхода этого ограничения является упаковка отдельных кадров в приложение и быстрое отображение последовательности изображений. Если переименовать все кадры по порядку, то можно автоматизировать процесс анимации прямо из Interface Builder. Впрочем, то же самое можно сделать и прямо в коде.
Также Apple сообщила, что в новой версии SDK будет реализована поддержка нативных приложений, однако без каких либо подробностей.
Пара слов о фреймворке
WatchKit не использует, не наследует и не являются частью UIKit. Новый фреймворк был специально разработан именно для часов, для их маленького экрана и скромных возможностей. Фреймворк состоит всего лишь из 15 классов, из которых 11 являются компонентами пользовательского интерфейса (ярлык, кнопка и т.д.).
Самый важный класс во фреймворке — WKInterfaceController, аналог UIViewController из UIKit. То, что в iOS и OS X называется контроллером представления (view controller), в Apple Watch — контроллером интерфейса (interface controller).
Не углубляясь в предмет, наиболее заметным улучшением по сравнением с UIKit стало введение паттерна для обмена данными между контроллерами интерфейса. Инициализация контроллера выглядит так:
Swift init(context: AnyObject?) // Объект контекста или nil
и позволяет передавать экземпляру контроллера произвольный объект (во всех API называемый context). Это упрощает и стандартизирует переход данных от одного контроллера интерфейса к другому. Единственным недостатком является то, что объект не дженерик типа, а непрозрачный AnyObject, который должен быть приведён к ожидаемому типу внутри инициализатора в контроллере-адресате. Вероятно, это сделано из-за необходимости (или желания) продолжать использовать Objective C с WatchKit.
Жизненный цикл контроллера интерфейса выглядит упрощённо в сравнении с обычным контроллером. Он содержит только три перехода:
Init— вызывается, когда объект инстанцирован.willActivate— вызывается перед показом контента.didDeactivate— вызывается, когда интерфейс скрылся.
Помимо отображения контента, контроллер интерфейса также отвечает за:
- Обработку действий пользователя
- Управление контекстным меню
- Координирование handoff функций
- Реагирование на нотификации
Можно ли считать WatchKit завершённым?
Из-за ряда ограничений этот SDK можно назвать достаточно незрелым продуктом. Здесь нет поддержки нативных приложений для часов, да и сами часы ещё не продаются. Поэтому разработчики даже не могут пока протестировать свои приложения, прочувствовать новое устройство. Да, есть эмулятор, но он не является независимым, а работает как внешний дисплей для эмулятора iOS (меню Hardware -> External Displays). Да и самый лучший эмулятор не сможет полностью заменить собой живое устройство.
По сути, это своеобразное превью, бета-версия, затравка для аппетита, которая будет развиваться с каждым новым релизом. Нам остается только играться с тем что есть и выжимать из этого максимум.
Автор: WisDooMer







