Сегодня компания Apple наконец представила долгожданный SDK для разработки под новые носимые девайсы семейства Apple Watch.
Это событие имеет значение не только с точки зрения предоставления сотням тысяч iOS разработчиков по всему миру доступа к сердцу совершенно новых технологий и концепций, но оно важно еще и потому что позволяет нам заранее оценить возможности и ограничения еще не выпущенного продукта. Первое из ограничений звучит так:
«Для запуска вашего приложения Apple Watch должны быть подключены к iPhone».
Так называемые Human Interface Guidelines — один из основных документов для начинающих для iOS разработчиков и дизайнеров мобильных интерфейсов. И выпуск издания специально для Apple Watch был, пожалуй, неизбежен.
HIG для Apple Watch заметно уступает по объёму традиционным изданиям HIG, однако содержит много интересного. Что касается содержания, то мы имеем следующие интересные пункты:
1) Основы UI дизайна
2) Основы UI элементов
3) Дизайн иконок и изображений
Не станем приводить перевод каждой из подглав, а сразу перейдём к тем моментам, которые, на мой взгляд, будут играть основную роль в понимании Apple Watch как продукта.
Виды навигации
В отличие от принятых видов навигации в iOS, в Apple Watch будут предусмотрены как минимум два вида:
1) Иерархическая навигация — концепция, практически полностью соответствующая UINavigationController в iOS. Необходима для связи одних экранов с другими и передачи данных между ними. Apple настоятельно рекомендует предоставлять пользователю не больше одной выбираемой опции на один экран.
2) Постраничная навигация — концепция, напоминающая UIPageController в iOS. Применяется для ситуаций, когда данные на отдельных страницах никак не связаны друг с другом.
Способы взаимодействия пользователя с Apple Watch
Все мы привыкли к тому, что iOS устройства обладают богатым выбором возможностей для ввода информации. Жесты, свайпы, тапы — всё это доступно пользователям iPhone, iPad и iPod Touch «из коробки». Однако посколько Apple Watch это новая категория устройств, то Apple отдельно рассматривает все варианты, доступные для взаимодействия между пользователем и устройством.
1) События на основе действий — эквиваленты «тапам» в iOS.
2) Жесты — в Apple Watch нет настраиваемых сущностей Gesture Recognizers, то есть абсолютно все жесты система будет перехватывать и обрабатывать за вас. В документации также отмечено, что жесты, состоящие из более чем 1 касания, не поддерживаются.
3) Силовое нажатие — новый вид взаимодействий для Apple устройств. Используется для показа контекстных меню.
4) Digital Crown — тот самый hardware элемент в виде колёсика на боковой грани часов. Используется для точного масштабирования или прокрутки контента.
Виды приложений для Apple Watch
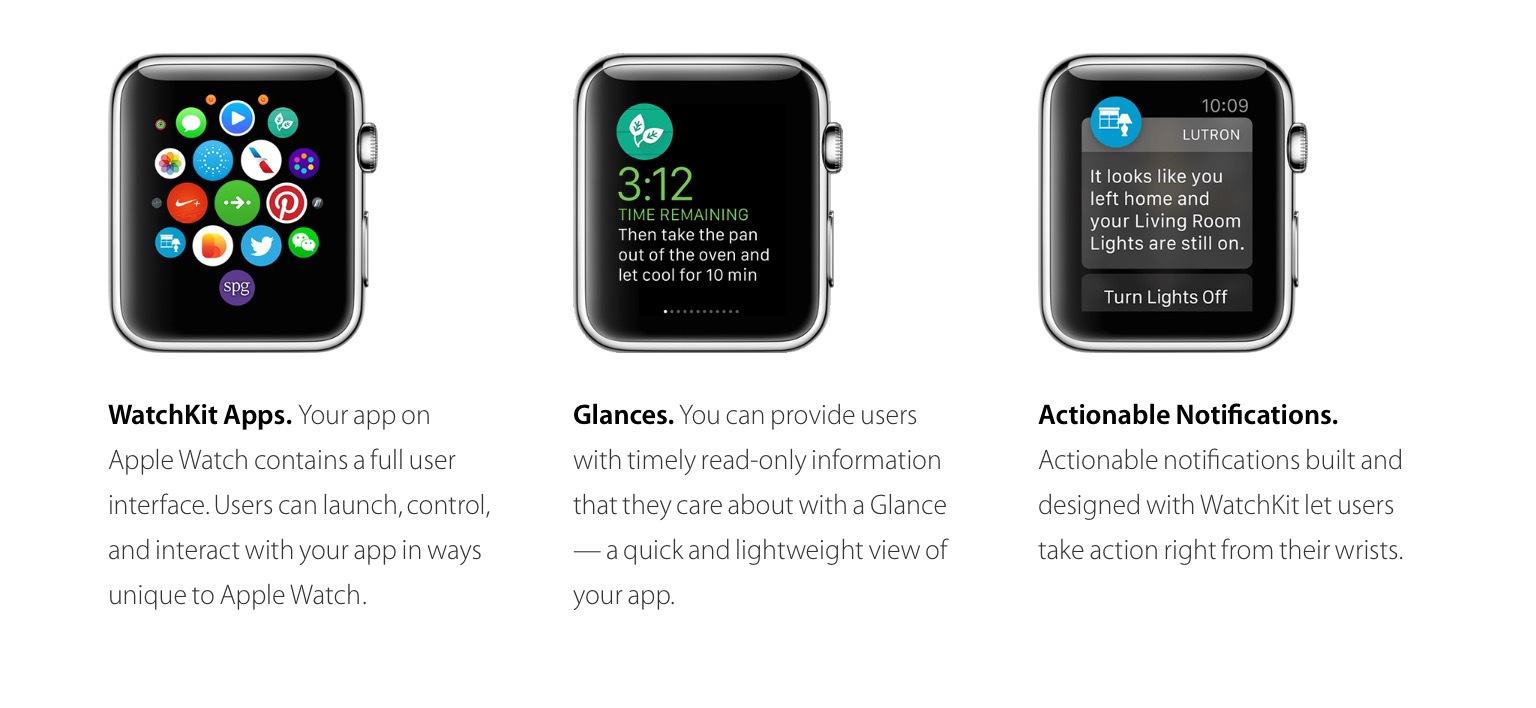
Помимо стандартных приложений, которые зависят от подключения к iPhone, Apple также даёт доступ к так называемым «Glances» — экранам, доступ к которым можно получить прямо с экрана блокировки. Но и здесь есть досадное ограничение — контент в такого рода «приложениях» не может содержать никаких активных элементов, поскольку нажатие на одну из подобных вкладок сразу же ведет на соответствующее приложение. Их контент также нельзя прокручивать и их дизайн должен подчиняться определенным шаблонам, доступным в Xcode.
Наконец, третий вид взаимодействий с Apple Watch — «Активные оповещения» — специальный экран с ограниченными элементами вашего собственного дизайна, который вызывается при получении push уведомлений или локальных уведомлений.

Вёрстка интерфейса
Apple настоятельно просит придерживаться следующих правил при разработке дизайна и вёрстке приложения:
1) Ограничьте количество элементов, располагающихся бок о бок. Если такое решение неизбежно — используйте картинки на кнопках вместо текста.
2) Не оставляйте никаких отступов от краёв экрана поскольку сам экран Apple Watch ограничен рамками.
3) Приложения при необходимости будут растягивать элементы интерфейса.
4) Кнопки с текстовыми названиями должны быть шириной на весь экран.
5) Необходимо заранее подготовить изображения для двух размеров экранов Apple Watch (340х272 и 390х312).
6) Фон вашего приложения должен быть чёрным для создания красивого эффекта «сочетаемости с устройством».
7) Используйте контрастные цвета для текста и надписей, но учитывайте дальтоников.
8) Анимации желательно подготовить заранее в виде нарезанных кадр за кадром картинок. Создание динамических анимаций может создать видимую задержку.
9) Не позволяйте вашему бренду мешать людям пользоваться приложением — это не должно их отвлекать.
10) «Удержитесь от соблазна вставить логотип своей компании в каждый экран своего приложения»
В следующей части мы поговорим о новых видах UI элементов и подведём промежуточные итоги по HIG первой версии.
Спасибо за внимание!
Автор: SergiusGee






