Сегодня мы выпускаем Opera Mini 8 для iOS. Это полностью новое приложение, которое впервые предлагает сразу три режима браузера, два из которых экономят ваше время и деньги, а также помогают получить лучшую скорость на медленных соединениях. Если вы обновите Opera Mini на iOS, браузер продолжит работать в режиме Mini, если вы установите браузер впервые, он будет работать в режиме Turbo. В можете легко переключить нужный режим в меню под кнопкой «О».
Давайте рассмотрим все три режима подробнее.
Режим Mini
В этом режиме 244 миллиона пользователей Opera Mini смотрят на ваш сайт. Вы можете использовать этот режим для того, чтобы проверить как ваш сайт работает через сервера Opera Mini. Этот режим направляет весь трафик через сервера Opera Mini, которые отрисовывают страницы и сжимают их до 90% перед отправкой на устройство.
Благодаря этому режиму страницы загружаются гораздо быстрее, а если вы платите за каждый мегабайт в кровожадном роуминге, то вы ещё и платите меньше. Но ради такого удобства приходится идти на некоторые жертвы: анимации, градиенты, скруглённые уголки и другие CSS-красоты отбрасываются во время сжатия. Изображения в формате SVG поддерживаются, но вместо анимации в SVG вы увидите только первый кадр. Веб-шрифты также не поддерживаются для экономии трафика, поэтому стоит использовать SVG-иконки, а не иконочные шрифты. JavaScript работает, но с некоторыми ограничениями. Подробнее об особенностях работы Opera Mini можно прочитать в статье «JavaScript and Opera Mini» на Dev.Opera.
На серверах Opera Mini используется наш старый, но очень эффективный для таких задач, движок Opera Presto со следующим UA:
Opera/9.80 (iPhone; Opera Mini/8.0.0/34.2336; U; en) Presto/2.8.119 Version/11.10
Мы сейчас работаем над обновлением серверов Opera Mini до последней версии Opera Presto с поддержкой единиц измерения rem и Flexbox. Как только это обновление случится, все пользователи Opera Mini сразу получат все преимущества нового движка. К сожалению, у нас пока нет точной даты, когда это обновление случится.
Если вы опираетесь на IP пользователя для определения его страны или региона, то обратите внимание, что в заголовках Opera Mini вы получите IP-адреса наших серверов и ваш пользователь может внезапно оказаться для вас где-нибудь в Исландии. Оригинальный IP пользователя мы передаём в дополнительном заголовке X-Forwarded-For, так что будьте внимательны.
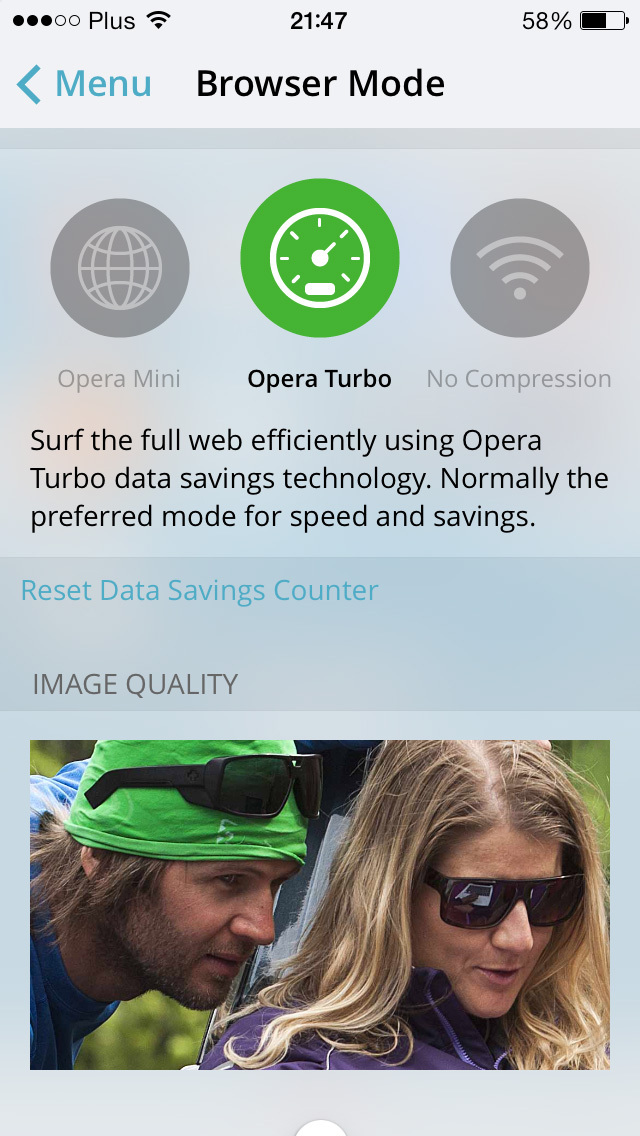
Режим Turbo
 Режим Opera Turbo сильно отличается от режима Opera Mini. В этом режиме вся отрисовка сайта происходит прямо на вашем устройстве, но некоторые картинки и медиаресурсы сжимаются на наших серверах. CSS и JavaScript работают как обычно, HTTPS-трафик идёт напрямую через устройство, минуя сервера Turbo.
Режим Opera Turbo сильно отличается от режима Opera Mini. В этом режиме вся отрисовка сайта происходит прямо на вашем устройстве, но некоторые картинки и медиаресурсы сжимаются на наших серверах. CSS и JavaScript работают как обычно, HTTPS-трафик идёт напрямую через устройство, минуя сервера Turbo.
Поскольку в этом режиме страницы не отправляются через наши сервера, браузер в имеет другой UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_1 like Mac OS X) AppleWebKit/537.51.2 (KHTML, like Gecko) OPiOS/8.0.0.78129 Mobile/11D201 Safari/9537.53Для соответствия пункту 2.17 из правил публикации App Store мы вынуждены использовать не наш обычный движок Blink и V8, а встроенные в iOS — те же, что использует встроенный браузер Safari.
Режим Turbo предпочтительнее для большинства случаев, когда вам нужно сэкономить трафик или сделать так, чтобы сайт загружался быстрее. Вы можете контролировать качество сжатия картинок с помощью ползунка в дополнительных настройках в том же меню под красной «O».
Обратите внимание, что если режим Turbo включён, то IP-адрес так же меняется на адрес одного из наших серверов, поэтому для корректного IP вам тоже нужно смотреть заголовок X-Forwarded-For.
Режим без сжатия
Этот режим, внезапно, не применяет никакого сжатия — всё происходит на стороне устройства. Этот режим лучше всего работает в ситуации, когда ваше устройство находится в быстрой и стабильной сети и вам нужны картинки самого высокого качества. В этом случае UA такой же, как и в случае режима Turbo, но IP остаётся оригинальным.
QR-коды
 Opera Mini 8 для iOS включает сканер QR-кодов для быстрого ввода адресов или поиска другой зашифрованной в коде информации. Откройте адресную строку браузера и сразу над клавиатурой вы увидите значок QR-сканера, который открывает камеру и начинает искать код.
Opera Mini 8 для iOS включает сканер QR-кодов для быстрого ввода адресов или поиска другой зашифрованной в коде информации. Откройте адресную строку браузера и сразу над клавиатурой вы увидите значок QR-сканера, который открывает камеру и начинает искать код.
Но вы можете не только считывать QR-коды, но и генерировать их — например, чтобы делиться ссылками. Откройте меню под красной «О» и выберите иконку QR-кода в стандартном меню «поделиться» iOS.
Мы подумали, что было бы неплохо добавить такую же функциональность в браузер для компьютеров и написали расширение для Opera. Расширение QR Codematic умеет генерировать QR-коды со ссылкой на текущую страницу или с любым выбранным текстом. Но самое крутое, что это расширение может читать QR-коды с помощью вашей веб-камеры и API getUserMedia. Попробуйте, это очень удобно.
Советы для продвинутых
Мы наполнили новую Opera Mini для iOS кучей интересных мелочей, которые можно найти при должном упорстве. Вот некоторые подсказки для продвинутых пользователей:

- Вы можете закрывать вкладки в режиме просмотра не по одной, а сразу несколько — на сколько у вас хватит пальцев
- На клавиатуре распологается ползунок, который позволяет вам удобно работать с текстом в адресной строке. Простые движения влево-вправо передвигают курсор, удерживание ползунка позволяет выделять части адреса.
- Удерживание плюса в просмотре вкладок открывает список недавно закрытых вкладок
- Если потянуть экспресс-панель вниз, то откроется адресная строка
- Если потянуть вниз страницу, то можно обновить её простым жестом, не нажимая ни на какие кнопки
Вы не представляете, какой камень свалился с плеч — мы с коллегами используем новую Opera Mini 8 для iOS уже около месяца и так не терпелось поделиться с вами всеми этими красотами. И вот, наконец, можно.
Автор: pepelsbey