#FlappyBird — И этим все сказано!

Эта игрушка невероятно проста, но в тоже время содержит добротную смесь развлечения и негодования присущее играм 90-х, таким как Double Dragon 3, и Teenage Mutant Ninja Turtles. После того как Dong Nguyen объявил о том, что собирается убрать игру из app store, мне стало интересно насколько сложно воссоздать физику и взаимодействие с помощью нового физического движка iOS7. Я написал эту статью потому, что многие разработчики даже не знают, что IOS 7 имеет встроенный физический движок — UIKit Dynamics.
1. Взмахи
Реализация содержит три шага. Во-первых, необходимо создать распознание жеста прикосновения:
UITapGestureRecognizer *singleTapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleSingleTapGesture:)];
[self.view addGestureRecognizer:singleTapGestureRecognizer];
[singleTapGestureRecognizer setNumberOfTapsRequired:1];
Следующим этапом мы должны создать взмахи «птички». Создаем постоянный вектор flapUp (вверх):
flapUp = [[UIPushBehavior alloc] initWithItems:@[self.block] mode:UIPushBehaviorModeInstantaneous];
flapUp.pushDirection = CGVectorMake(0, -1.1);
flapUp.active = NO;
И напоследок, добавляем гравитацию на «птичку».
gravity = [[UIGravityBehavior alloc] initWithItems:@[self.block]];
gravity.magnitude = 1.1;
Вот так будет двигаться наша «птичка»:

Двигающиеся трубы.
Реализация труб тоже достаточно проста. Надо создавать их вне экрана и начинать двигать с правой стороны к левой с негативной силой X. Создаем трубы и придаем им плотность.
pipesDynamicProperties= [[UIDynamicItemBehavior alloc] initWithItems:@[topPipe, bottomPipe]];
pipesDynamicProperties.allowsRotation = NO;
pipesDynamicProperties.density = 1000;Трубы созданы, а теперь пусть побегают по экрану.
movePipes = [[UIPushBehavior alloc] initWithItems:@[topPipe, bottomPipe] mode:UIPushBehaviorModeInstantaneous];
movePipes.pushDirection = CGVectorMake(-2800, 0);
movePipes.active = YES;
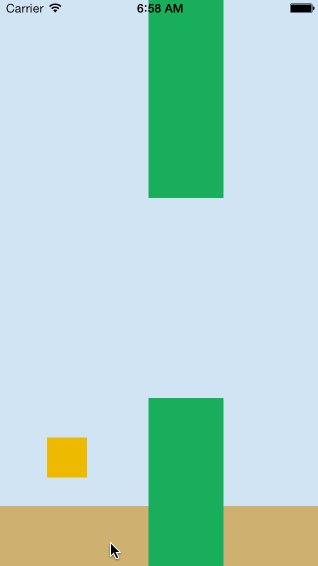
И это будет выглядеть примерно так:

Умираем при коллизиях
Последним шагом будет добавление момента проигрыша при коллизии с объектами. Стоит обратить внимание на левую границу на экране. При коллизии, она убирает трубы, а также вызывает код для генерации новых.
blockCollision = [[UICollisionBehavior alloc] initWithItems:@[self.block]];
[blockCollision addBoundaryWithIdentifier:@"LEFT_WALL" fromPoint:CGPointMake(-1*PIPE_WIDTH, 0) toPoint:CGPointMake(-1*PIPE_WIDTH, self.view.bounds.size.height)];
blockCollision.collisionDelegate = self;Добавляем коллизию между «птичкой» и землей.
groundCollision = [[UICollisionBehavior alloc] initWithItems:@[self.block, self.ground]];
groundCollision.collisionDelegate = self;И в конце-концов, после того как созданы трубы, мы должны добавить коллизию между трубами и «птичкой».
[blockCollision addItem:topPipe];
[blockCollision addItem:bottomPipe];
Так как трубы и земля — это один и тоже делегат self, то все что касается «птички» вызывает «Game Over». Теперь коллизии добавлены между «птичкой» и землей, а также «птичкой» и динамически создаваемыми трубами. Вот как это выглядит:

Исходные коды доступны на GitHub под лицензией MIT для тех, кто хочет научиться пользоваться физическим движком iOS7. Вы можете посмотреть исходники тут: github.com/joeblau/FlappyBlock
Автор: IgorTomych



![Вам [не] нужен свой игровой движок Вам [не] нужен свой игровой движок](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2023%2F12%2F25%2Fvam-ne-nujen-svoi-igrovoi-dvijok-13.png&w=100&h=100&zc=1&q=75)


